The post SEOを学ぶには?最もオススメなサイト6選【特にブロガー向け】 first appeared on Fukuro Press.
]]>SEOを学ぶには次の2つの方法があります。
- ブログ・サイト運営しながら経験で学ぶ
- SEOのプロが発信している情報から学ぶ
1つめの経験から学ぶのも大事です。
私自身 コアアプデ を受けたり、
順位変動から学んだことがいくつもあります。
でも経験からだと時間もかかるし非効率
そこで SEOの基礎から最新まで学べるサイト をまとめました。
特に初心者ブロガー・サイト運営者の方は是非ともご覧ください。
1.Web Reach(Webリーチ)
Web Reach は日本有数のWebマーケティング情報メディアです。
SEOについて次のことが学べます。
- SEOで理解しておくべき用語の解説
- アナリティクスなどツールの使い方
- 初心者が真っ先にするべきSEO対策
本当にSEO関連が充実してるのでオススメ
あとSEO以外だけではなく、
ブロガーに役立つ ↓次の内容 も解説されてます。
- アドセンスの始め方・稼ぎ方
- アフィリエイトの始め方・ASP比較
- ブログで収益を上げる基礎知識
まあこういうのはSEOの基礎ができてからですね。
まずはSEO(とブログ運営)から学びましょう。
2.海外SEO情報ブログ
 URL : https://www.suzukikenichi.com/
URL : https://www.suzukikenichi.com/
海外SEO情報ブログ は個人の方が運営されてるブログ。
ただ個人運営とは思えないほど、
SEOについて充実しているブログです
私自身、↓こういう時にいつも重宝してます。
- 最新のSEO情報・情勢を知りたいとき、
- SEOの込み入った知識を学びたいとき、
- コアアプデなど重要情報を知りたいとき、
内容はあまり初心者向けではありません。
中級者~上級者向けかなと思います。
あと驚きなのは 個人で2000記事以上更新 してることです。
運営開始が2007年なので、かなり年季入ってますね。
まさに個人ブロガーが見本にすべき人とも言えます。
それからSEOに超詳しくなりたい人にもオススメ
3.SEOラボ (SEO実験ブログ)

URL : https://seolaboratory.jp/
SEOラボ はSEOだけに特化したサイト
その名の通り、SEO一本だけに特化してます。
- 基本的なSEO対策
- キーワード選定のやり方
- 内部対策とコンテンツ対策
- ツールの使い方など
本当にSEOが1から10まで学べるサイト
またツールも充実していて、こんなのが使えます。
↓ 利用できるツール例
- 検索順位チェックツール
- SEO文字数評価チェックツール
- URL評価チェックツール
- h1タグ評価チェックツール
- ドメイン評価チェックツール
会員登録とかも必要ありません。
こういう便利ツールを無料提供しているのも特長です。
4.ウェブマスターのヘルプコミュニティ
 URL : https://support.google.com/webmasters/community/
URL : https://support.google.com/webmasters/community/
ここはSEO知識を学べるサイトではありません。
むしろ 疑問・トラブルの相談場所 です。
↓ たとえばSEOで多いトラブルはこんなの
- 検索結果にデスクリプションが表示されない
- 特定の記事がインデックスされない、
- 構造化データが検索結果に反映されない
- いきなりGoogle検索順位が下がってしまった
- ブログのSSL化がなぜか上手くいかない
・・・などなど
挙げてけばキリないです。
そういう疑問点トラブルについて質問できます。
Googleアカウントさえあればすぐ登録可能
ただし1つだけ注意点があります。
それはGoogle社員に質問できる訳ではないこと。
他ユーザーやエキスパートに質問できるだけです。
そのため 過度の期待はしないでください。
また以下のマナーを守りましょう。
- 質問内容はなるべく詳しく書く
- 回答をいただいたら必ずお礼を言う
- 乱暴な言葉使いをしない
必要最低限なマナーは必要。
それさえ守れれば、
誰でも気軽にSEOについて質問できます。
5.検索エンジン最適化スターターガイド
 URL : https://support.google.com/webmasters/answer/7451184
URL : https://support.google.com/webmasters/answer/7451184
蛇足だけど一応紹介します。
ここはGoogle公式のSEOガイド。
あの天下のGoogle神様が・・・
- Googleにとって最適なSEOとは何か、
- Googleにとって最適なページ構造は何か、
- Googleは何を重要視しているのか、
などを細かく解説いただいています。
ただやたらと長くて難しい・・・
読んでるうちに眠くなってくるかも。
そういうレベルなので、読む人を選びます。
また個人ブロガー向けかというと微妙です。
↓ このガイドで想定している読者層
このガイドは、オンライン コンテンツを所有するか管理していて、Google 検索を通じて収益化や宣伝を行いたい方を対象としています。成長している好調企業の経営者、多数のサイトのウェブマスター、ウェブ代理店の SEO 専門家、検索の仕組みを知り SEO に取り入れたい個人の方など、幅広い読者を想定しています。
引用元 : https://support.google.com/webmasters/answer/7451184?hl=ja
まあ個人ブロガーも含んでますが・・・
理解しやすさでいえば、
他サイトのほうが分かりやすいですね。
6.EMOTIONAL LINK
___________
| NO_IMAGE |
 ̄ ̄ ̄ ̄ ̄ ̄ ̄
URL : https://emotional-link.co.jp/
Emotional LinkもSEO対策の情報メディアです。
ここはSEO全般も扱っているのですが、近年のSEO施策で外すことのできな
↓ リンク関連のこういうことが学べる
- リンクビルディングの知識と手法
- 質の良い被リンクを増やす方法
- 相互リンクの正しい対策とか獲得手法
詳細カテゴリ : SEO・リンクに関するコラム
被リンクはブログの順位を上げるのに必須です。
昔ほどではないけど、SEOをやる上で重要ですね。
SEOはのめり込みすぎず学ぶのが一番!
ここまでで紹介したサイトまとめ
他にもSEOが学べるサイトは山ほどあります。
でもSEOだけが重要な訳ではありません。
「読んでもらえる価値のある記事を書く」
それができて初めてSEOは効果を発揮します。
以上、SEOを学ぶことができるサイトまとめでした。
The post SEOを学ぶには?最もオススメなサイト6選【特にブロガー向け】 first appeared on Fukuro Press.
]]>The post “data-vocabulary.orgスキーマのサポートは終了します” を修正した話 first appeared on Fukuro Press.
]]>
つい最近サーチコンソール(新)を見ていると・・・
なにやら【パンくずリスト】なるものが追加されてました。
何気なく開くと 次みたいな警告 が山ほど出てます。
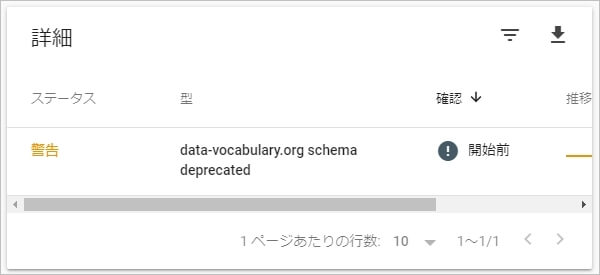
data-vocabulary.org schema deprecated
data-vocabulary.org スキーマのサポートは終了します
「なんだこれ~」と焦ったので、自力で修正してみました。
同じ警告(エラー)で悩んでいる方の参考になれば幸いです。
サーチコンソールの "パンくずリスト" に謎の警告…
まずこの警告に気づいた経緯について。
「直し方だけ知りたい!」という方は、飛ばしてください。
私は1日に1回、サーチコンソール を見るクセがあります。
そこにこんな通知が来てたんです。
サイト https://fukuro-press.com/ で「パンくずリスト」の問題が新たに 検出されました
Search Console により、貴サイトに影響する「パンくずリスト」関連の問題が 1 件検出されました。
パンくずリストで新たな問題?
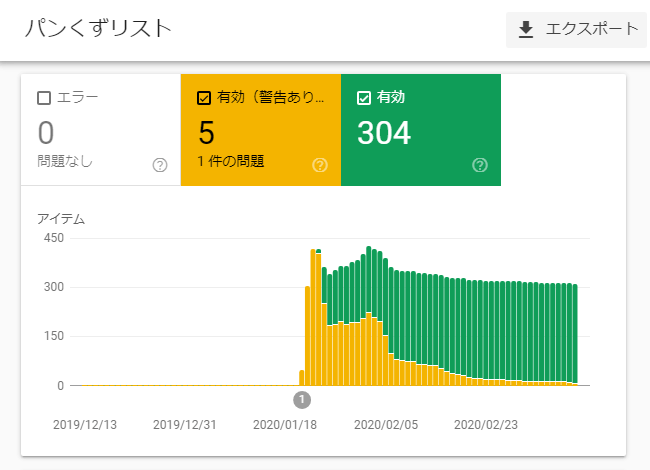
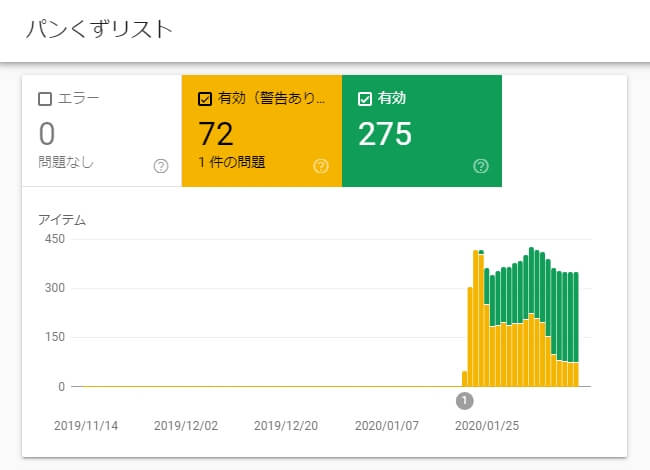
気になったので開いて見ると・・・
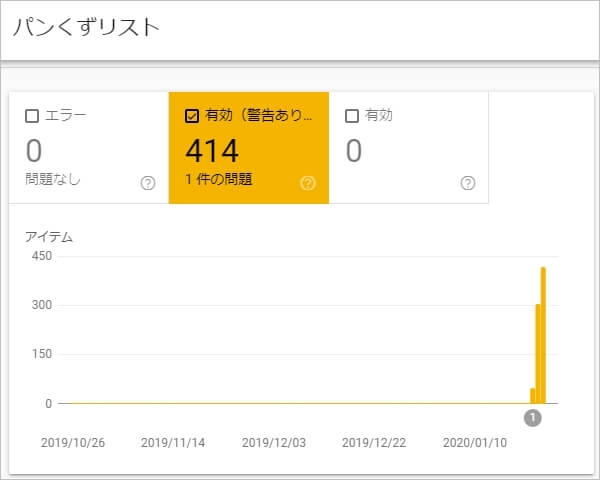
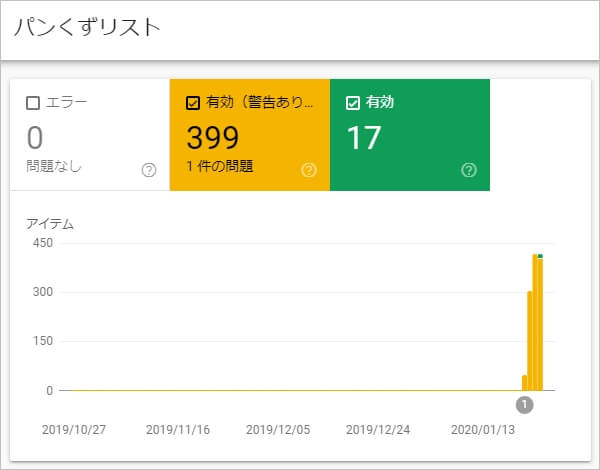
↓ 大量の有効(警告あり)が出てた
なんとその数 414件!!
詳細を見てみると、こんなこと書いてあります。
data-vocabrary.org schema deprecated...
どうやら data-vocabrary.org が非推奨になった模様
といっても何に対しての非推奨なのか不明です。
意味が分からないので、
例示されてたページを開いてみました。
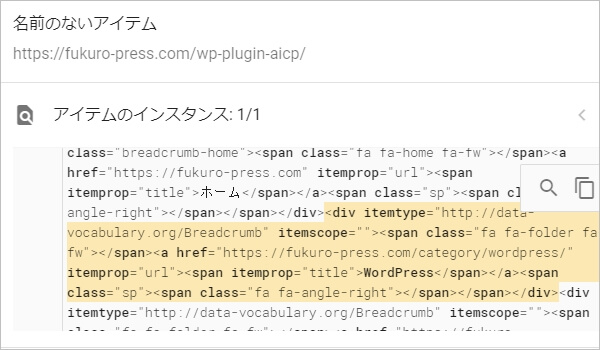
↓ 適当なページを開いて見る
↓ ハイライトされてるHTMLに問題アリ?
このHTMLですが、パンくずリストの表示に使われてます。
パンくず例 : ホーム > WordPress > WordPressプラグイン
あれはページ内にも表示されますが、
実は検索結果にも表示されてるんですよね。
その表示に何らかの不具合が出るみたいです。
data-vocabrary.org は2020年4月にサポート終了
ここからが本題
パンくずリストなどは 構造化データ と呼ばれてます。
その生成には、今まで次の2つが使用可能だったんです。
- https://schema.org
- https://data-vocabrary.org
Googleは schema.org に統一したい考えがあります。
そこで data-vocabrary.org は今後一切使用不可
Google神がそうと決めたら、それに従うしかありません。
その意志は 以下のページでも "はっきり" 確認できます。
↓ data-vocabrary.org についての警告文
As of April 6, 2020, data-vocabulary.org markup will no longer be eligible for the breadcrumb feature in Google Search. To be eligible after April 6, 2020, you need to replace data-vocabulary.org markup with schema.org markup.
引用元 : Breadcrumb | Search for Developers | Google Developers
↓ この文章を意訳してみた
2020年4月6日より、data-vocabrary.org マークアップはGoogle検索内でのパンくずリスト機能のサポート対象外となります。2020年4月6日以降に対応させるには、data-vocabrary.org マークアップを schema.org マークアップに置き換えが必要です。
- 現在は 2020年1月下旬 くらい。
- サポート終了は 2020年4月6日 まで。
意外と猶予がないですね・・・・
そこで何とか自力で対応を試みてみました。
ちなみに期限を過ぎていても十分対応可能です。
data-vocablary.org から schema.org への移行方法
ここからが本題(2回目)
実際に試してみたのが、次の2つの施策
WordPress(simplicity)の場合
私はこのブログを WordPress で運営してます。
そしてテーマには simplicity を使ってます。
その環境で行った修正対策をまとめると、以下の通り。
まず simplicity2 でパンくずリスト生成してるのが次の2つ
- breadcrumbs.php
- breadcrumbs-page.php
ただし breadcrumbs-page.php は固定ページ専用
もし固定ページが異常に多いなどでなければ、
普通に breadcrumbs.php の編集だけで問題ないです。
変更前の breadcrumbs.php の内容がコチラ
<?php //カテゴリ用のパンくずリスト
$cat = is_single() ? get_the_category() : array(get_category($cat));
if($cat && !is_wp_error($cat)){
$echo = null;
$par = get_category($cat[0]->parent);
echo '<div id="breadcrumb" class="breadcrumb-category">';
echo '<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="" class="breadcrumb-home"><span class="fa fa-home fa-fw"></span><a href="'.home_url().'" itemprop="url"><span itemprop="title">'.get_theme_text_breadcrumbs_home().'</span></a><span class="sp"><span class="fa fa-angle-right"></span></span></div>';
while($par && !is_wp_error($par) && $par->term_id != 0){
$echo = '<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope=""><span class="fa fa-folder fa-fw"></span><a href="'.get_category_link($par->term_id).'" itemprop="url"><span itemprop="title">'.$par->name.'</span></a><span class="sp"><span class="fa fa-angle-right"></span></span></div>'.$echo;
$par = get_category($par->parent);
}
echo $echo.'<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope=""><span class="fa fa-folder fa-fw"></span><a href="'.get_category_link($cat[0]->term_id).'" itemprop="url"><span itemprop="title">'.$cat[0]->name.'</span></a></div>';
echo '</div><!-- /#breadcrumb -->';
}
?>
赤色で示した部分が 変更 or 削除すべき箇所 です。
これを schema.org 用に変更したのが次のコード
<?php //カテゴリ用のパンくずリスト
$cat = is_single() ? get_the_category() : array(get_category($cat));
if($cat && !is_wp_error($cat)){
$echo = null;
$par = get_category($cat[0]->parent);
$content_ctr = 1;
echo '<div id="breadcrumb" class="breadcrumb-category" itemscope="" itemtype="https://schema.org/BreadcrumbList">';
echo '<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope="" class="breadcrumb-home"><span class="fa fa-home fa-fw"></span><a itemprop="item" href="'.home_url().'" itemprop="url"><span itemprop="name">'.get_theme_text_breadcrumbs_home().'</span></a><meta itemprop="position" content="'.$content_ctr++.'"/><span class="sp"><span class="fa fa-angle-right"></span></span></div>';
while($par && !is_wp_error($par) && $par->term_id != 0){
$echo = '<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope=""><span class="fa fa-folder fa-fw"></span><a itemprop="item" href="'.get_category_link($par->term_id).'" itemprop="url"><span itemprop="name">'.$par->name.'</span></a><meta itemprop="position" content="'.$content_ctr++.'"/><span class="sp"><span class="fa fa-angle-right"></span></span></div>'.$echo;
$par = get_category($par->parent);
}
echo $echo.'<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope=""><span class="fa fa-folder fa-fw"></span><a itemprop="item" href="'.get_category_link($cat[0]->term_id).'" itemprop="url"><span itemprop="name">'.$cat[0]->name.'</span></a><meta itemprop="position" content="'.$content_ctr++.'"/></div>';
echo '</div><!-- /#breadcrumb -->';
}
?>
緑色の箇所が 変更・追加した部分 になります。
この書き変えはバックアップを取り、
自己責任で行うようにお願いします。m(__)m
そしてサーチコンソールから【修正を検証】を送信
そして1日待ってみると・・・
そしてさらに2週間ほど待ってみると・・・

しっかり有効になってくれてます!
とりあえず警告がなくせてよかった。
まあ検索順位にはあんまり影響ないですけどね ^_^;
でもパンくずリストを最新対応できたのは成果です。
CMSやテンプレートなど使っていない場合
たとえば次のように、
- WordPressなどCMSを使ってない、
- HTMLをそのまま編集できる
などのケース。
その場合はHTMLを直に編集すれば対応できます。
たとえばパンくずリストのHTMLが以下だとしましょう。
↓ data-vocabray.org バージョンのHTML例
<div id="breadcrumb"> <div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="https://example.com" itemprop="url"> <span itemprop="title">ホーム</span> </a> </div> <div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="https://example.com/category/" itemprop="url"> <span itemprop="title">カテゴリー</span> </a> </div> </div>
赤色で示したのが、修正 or 削除 が必要な部分
※ ただし余計な要素を省いたミニマムな構成。
このミニマムなHTMLを schema.org に対応させるには、、、
以下のように緑色部分を 追加 or 修正 してみてください。
↓ schema.org バージョンのHTML例
<div id="breadcrumb" itemscope="" itemtype="https://schema.org/BreadcrumbList"> <div itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://example.com/" itemprop="url"> <span itemprop="name">ホーム</span> </a> <meta itemprop="position" content="1" /> </div> <div itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://example.com/category/" itemprop="url"> <span itemprop="name">カテゴリー</span> </a> <meta itemprop="position" content="2" /> </div> </div>
ただし自己責任でお願いします。
必ずバックアップなど取ってから行ってください。
schema.org移行に成功したか確認するには
サーチコンソールの反映には1日~数日かかるはずです。
そこでま待ってられない人向けにいいツールがあります。
それが "リッチリザルトテスト" というツール
その確認方法は以下の通り
まずツールページがコチラ
ツールURL : https://search.google.com/test/rich-results
どこでもいいので適当なページURLを入力。
そして【URLをテスト】をクリック
テスト完了後、次のメッセージが出ればOKです。
コレ以外のメッセージが出るなら間違いアリ。
もう一度HTMLまたはPHPの修正が必要になります。
最後に・・・
もし パンくずリスト の修正を行いたいけど、
- そもそもやり方自体が分からない、
- 修正したけど上手くいかない、
そういう方に対して トラブル解決相談 なども行ってます。
また作業代行のご依頼も可能です。
トラブルに遭遇した方は是非ご相談ください。
以上、"data-vocabulary.org schema deprecated" の修正方法でした。
The post “data-vocabulary.orgスキーマのサポートは終了します” を修正した話 first appeared on Fukuro Press.
]]>The post 記事インデックスされない…そんな時に役立つ5つの対策 first appeared on Fukuro Press.
]]>
ブログ運営していると、こういう場面に遭遇すること多くないですか?
- 記事がGoogleにインデックスされない・・・
- 検索結果にも全く表示されていない・・・
特に初めのころはスムーズにインデックスされていたのに、
記事数が増えてくるとインデックスされにくくなるんですよね。(経験談)
そこで検索エンジンから記事をインデックスされやすくする対策をまとめました!
「記事が全然インデックスされない!」と悩んでいる方は是非お試しを
記事がインデックスされない原因とは?
では対策を紹介する前に記事がインデックスされない原因について少し解説しましょう。
そもそもインデックスとは・・・
検索エンジンに記事が登録され、検索結果に表示されること
これを指しています。
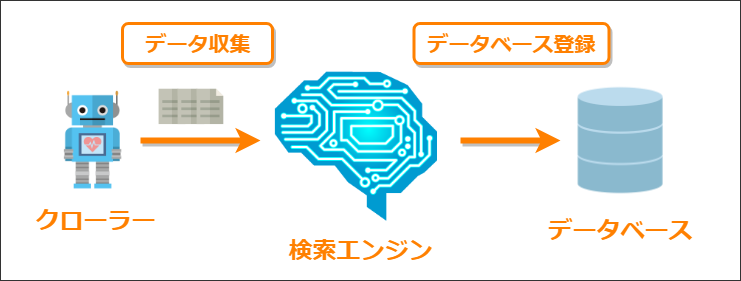
ではそのインデックスはどう行われるかというと、
まず検索エンジンの "クローラー" と呼ばれるプログラムが記事情報を集めます。
そしてその情報を検索エンジンに提出することで登録され、
Googleなどの検索結果に表示されるという訳です。
ちょうど次の図をイメージしてもらうと分かりやすいと思います。
上の図でも分かるように記事をインデックスしてもらうには、
クローラーにブログ内の記事情報を収集してもらわなくてはなりません。
しかしクローラーにとって不親切なブログだと、クロールが行われないこともあります。
例えばその不親切なブログの例をいくつか挙げるとすると・・・
- サイトマップが用意されていない
⇒ クローラーがどのページを優先的にクロールすればいいか分からない
- 質の低い記事・重複コンテンツが多い
⇒ クロールする手間が増えてクローラーに負担がかかる
- ページ同士のつながりがない
⇒ つながりがないとクローラーにページを見つけてもらいにくくなる
・・・などなど
上にあげたような原因に当てはまるなら、
せっかく書いた記事がインデックスされにくい状況になっているはず。
なのでインデックス促進するにはブログをクローラーにとって親切な設計にすべきです。
「そんなこと言ってもやり方が分からない!」と思うかもしれませんが、
誰でもできる本当にものすごく簡単な対策があるので心配ありません。
インデックスを促進する5つの対策
クロール頻度を上げてインデックスを促進するのに有効なのが次の5つの対策
これらの対策について順にやり方を説明していきます。
1.サイトマップの作成・送信
まず初めにやっておきたいのがサイトマップの作成と送信。
これを送信することでクローラーにブログの構成を細かく伝えることができます。
例えばサイトマップからクローラーに伝えることができる情報は次の通り
- ページの更新頻度や更新日時
- 他のページと比較した重要度
- ページ内の画像情報
こういう事かいページ情報を伝えられるのがメリットですね。
サイトマップは昔は手書きなどしていましたが、今ならツールを使えばすぐに作成できます。
特にWordPressを使っているなら、
作成から送信まで全て自動で行ってくれるプラグインもあるんです。
▼ この記事で紹介した All in one SEO というモノ
設定も簡単なので導入することをおすすめします。
サイトマップ自体はあってもなくてもクロールされますが
、クローラーに親切なブログにするなら絶対に作成しておいた方がいいです。
特に作ったばかりのブログなら、インデックス催促のために作ってくのがベスト
2.Search Console へのフィードの登録
フィードというのはサイト・ブログの記事を配信用に加工した文章ファイルのこと
クローラーの更新頻度を高めるにはこのフィードも登録しておくと効果が高いです。
自分のブログにこのフィードがあるかどうかを調べるには、
例えばトップページURL末尾に「rss」or「feed」をつけてアクセスすれば分かります。
https://fukuro-press.com/rss https://fukuro-press.com/feed
WordPressなら、この内のどっちかにはアクセスできるはず。
存在することを確認したら、Search Console にどちらか登録しておきましょう。
登録のやり方は簡単で、まず Search Console にアクセスして自分のブログを開きます。
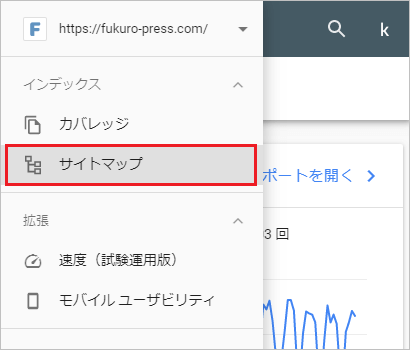
そうしたら左メニューから「サイトマップ」という項目を展開
↓ スマホだったら、三 マークを押せばすぐ見つかる
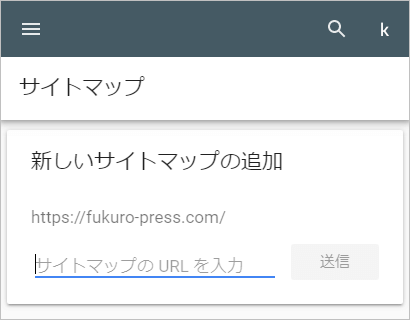
すると次みたいなサイトマップ送信画面が表示されるはず
↓ 新しいサイトマップの追加画面
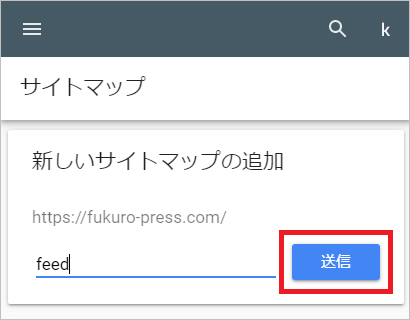
そしたら「サイトマップのURLを入力」の入力欄に、
"rss" または "feed" のどちらを入力して送信ボタンを押しましょう。
↓ どちらを入力して 送信 をクリック!
これでフィードも登録されます。
ブログで何か更新があるたびにフィードの内容も送信されるので、
クローラーがページ情報を見つけることの手助けになること間違いなしです。
3.質の低い記事をインデックスさせない
ここでいう「質の低い記事」とは。WordPressなら次ページのこと
- カテゴリーやタグごとの記事をまとめたページ
- 月ごとの投稿をまとめたアーカイブページ
- 検索結果として表示されるページ
これらの質品質記事はクロール効率を悪くして、
ブログ全体の評価を下げてしまうマイナス効果があります。
なので質の低い記事はなるべくインデックスさせないようにしましょう。
インデックスさせないためには、ページのheadタグ内に次のメタタグを書けばOK。
<meta name="robots" content="noindex,follow" />
これがあるだけで「このページはインデックスさせないで」とクローラーに伝えられます。
あとムダなクロールがなくなる分、クロール効率も良くなるし一石二鳥です。
ちなみにWordPressの場合、 All in one SEO からnoindex指定ができます。
↓ All in one SEO によるnoindex指定のやり方
一度設定しておけば、
カテゴリーやタグページに自動的にメタタグ付与してくれるので便利です。
4.重複コンテンツを減らす・統一する
クロール頻度を下げてインデックスの妨げになるのは低品質のページばかりではありません。
内容が被っている重複コンテンツというのもクロールの効率を悪くする原因になります。
この重複コンテンツが発生してしまう主な原因は次の通り
- URLのwwwありなしが統一されていない
- 自分のブログ記事がパクられた
つまり異なるURLで同じページが複数存在している状態ですね。
1つめのURLのwwwありなしの統一については次の記事で対処法をまとめました。
もし統一されていないならそちらを試してみてください。
そして2つめのブログ記事のパクリですが、
こちらについても対策を次の記事でまとめたのでそちらをどうぞ
パクリ対策は相手が悪いのですが、
自分のコンテンツを守り重複コンテンツを防ぐためにも対策しておきましょう。
5.更新頻度をそこそこ増やす
最後はブログの更新頻度を増やすこと。
更新頻度が増えれば触れるほど、
それだけクローラーが巡回しやすくなってインデックスされる可能性も高まります。
なのでブログを運営しているなら当然ですが
- 新しい記事を定期的に追加
- 不十分な内容をリライト
- タイトルやデスクリプションの改善
などは常に行う方がいいってことです。
私自身、このブログは運営1年半くらいですが記事投稿してます。
まあそれほど頻繁ではないから リライト の方が中心ですが・・・
それはともかく、Googleが読者の役に立つコンテンツを評価するのは事実。
なので肝心の記事作りに力を入れることが、
結局はインデックスを促進する一番の方法なのかもしれません。
まとめ
インデックスされやすくするための対策をもう一度まとめると次の通り
ほとんどのことはツールを使えば簡単に設定できることばかりです。もしインデックスされないと感じたらまずこのような対策を試してみてください。
以上、記事がインデックスがされない場合の対策についてでした。
The post 記事インデックスされない…そんな時に役立つ5つの対策 first appeared on Fukuro Press.
]]>The post 直帰率を下げるためにWordPressでできる4つの対策 first appeared on Fukuro Press.
]]>
ーーブログの直帰率を下げるにはどうすればいいんだろう?
ーーアクセスはあるけどすぐに離脱されてしまう・・・
こういうこと風に思ったことありませんか?
「直帰率を下げる」と言っても下がる原因も分からないし、何をすれば効果的かも分からないと悩んでしまいますよね。
確かに「これだけやっておけば絶対大丈夫!」という対策はないですが、対策するのはそれほど大変ではありません。特にWordPressならプラグインが使えば対策しやすいです。
そこでWordPressで直帰率を下げるのに効果的な5つの対策についてまとめました。直帰率が高くて高くて困っているなら是非お試しを
直帰率とは?その重要性
まず直帰率とは何かというと「あるページに訪れて他ページに行かずに離脱してしまったユーザーの割合」のこと
詳しくは次記事で解説したのでそちらをご覧ください。
ちなみに似た言葉に「離脱率」がありますが、それとは全く意味が違います。
そして実はこの直帰率、PVを増やすのにものすごく重要な指標です。
普通PVを増やすというと記事を増やすことばかりに目が行ってしまいますが、直帰率を下げることでもPVは増やせます。
例えば単純に考えるとPVを2倍にするには記事数を2倍にするより今の直帰率を半分(1/2)に下げてしまった方が簡単ですよね。
なのでアクセス数だけでなくPVを増やして多くの読者にもっと多くのページを見てもらいたい、という場合に直帰率はとても重要なものなのです。
直帰率が高くなる原因とは
では直帰率を下げる方法を考える前にそもそもなぜ直帰率は上がってしまうのでしょうか?
その原因として考えられるのは次の2つです。
- ページ表示速度が遅い
- 他の記事を読んでもらえる仕組みがない
この2つの原因について説明します。
1.ページの表示速度が遅い
まず1つめの理由はページを開いたときの表示速度が遅いことです。
例えばGoogleで何か検索をして、自分の求めている情報が載っていそうなページを見つけた場合を考えてみてください。
その時ページを開くのに何十秒も待たされたらどうしますか?
多分ほとんどの人は数十秒も待ってられないので、ブラウザバックして代わりに他のページにアクセスすると思います。
つまりページの表示速度が遅いだけでどんなに質が良いページでもアクセスを逃してしまうということです。
そしてこの原因の対処法は当然「ページ表示速度を速くする」ことです。
ただ表示速度を速くすると言っても何をすればいいか分からないという方も多いと思うので、その方法については後で紹介します。
2.他の記事を読んでもらえる仕組みがない
2つめの理由はページに他の記事を読ませる仕組みがないからです。
例えばページの表示速度を早くしたものの、そのページに他のページへのリンクがなければ当然それだけ読まれればすぐに離脱されてしまいます。
なので直帰率を下げようとするならサイトに訪れた読者にもっと記事を読んでもらえる仕組み作りをしなくてはなりません。
そしてWordPressの場合は他の記事を読んでもらうのに次のような対策が有効です。
- 関連記事を表示するプラグインを使う
- サイト内検索ウィジェットの設置
- カテゴリ・タグを適切につける
このやり方も後で紹介しますが、WordPressならプラグインが使えるのでそれほど仕組み作りをするのは大変ではありません。
ここまでのことを簡単にまとめると
「ページ表示速度を早くして記事を読んでもらえる仕組みを作る」
このことが直帰率を下げるために大事なことです。
WordPressで直帰率を下げる対策
ではWordPressで直帰率を下げる対策は何かというと次の4つ
- ページ表示速度を上げる
- 関連記事の表示
- サイト内検索ウィジェットの設置
- タグ・カテゴリを適切につける
これらの対策について次で順に紹介していきます。
1.ページの表示速度を上げる
まず途中で離脱されないようにページの表示速度を速くしましょう。
WordPressを高速化するには何をすればいいか分からないという場合は最低限次のことだけは設定しておいた方がいいです。
- gzip圧縮の有効化
- ブラウザのキャッシュの活用
- 記事内に使われる画像の圧縮
- 余計なプラグインを停止させる
- レンダリングをブロックするスクリプトの削除
この5つの設定方法・やり方については次の記事に詳しく方法をまとめています。
もし表示速度が遅くて遅くて仕方がないならこの記事の方法を試してみてください。かなり効果があると思います。
2.関連記事の表示
そして次に大事なのが関連記事を表示してみる、ということ
アクセスされたページに関連性のあるページを載せておけば「ついで」で他の記事もみてもらいやすくなります。
関連記事の表示するプラグインで便利なのは「Yuzo Related Posts」というプラグイン
このプラグインを導入すると次の画像のように記事本文の最後でそのページと関連する記事をプラグインが自動的に選別して表示してくれます。
とても簡単に関連記事の設定ができるプラグインで次の記事でも導入・使い方について紹介してあるので、導入してみるといいかもしれません。
3.サイト内検索ウィジェットの設置
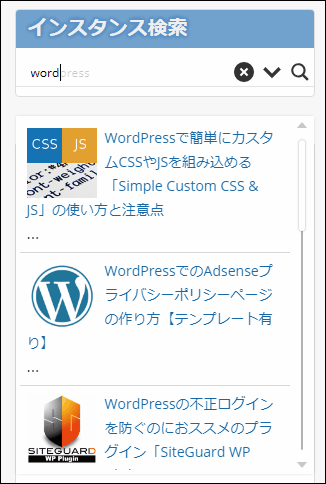
WordPressではサイドバーなどに次のような検索ウィジェットを設置することができます。
サイトを訪れたユーザーに他のページを見てもらうのに、このようなサイト内検索ウィジェットを設置するのは回遊率を上げるために効果があります。
ただし、WordPressの検索ウィジェットには次のような問題点があります。
- 完全一致する記事しか検索できない
検索ウィジェットではキーワードに完全一致する記事しか見つけられないので、単語を区切って検索することは不可能
- 検索範囲を選べない
範囲をタイトルや本文で絞ったり、特定のカテゴリを対象にして検索、といったこともできないくて不便・・
このようにデフォルトで用意されているウィジェットだと機能的に不十分で読者が求めている情報にたどり着けないかもしれません。
そこでおススメなのが「Ajax Search Lite」というプラグイン
このプラグインを使うと検索対象を本文やタイトル・カテゴリで絞れるうえに、次の画像のように検索候補をその場で一覧表示してくれるインスタンス検索も利用可能です。
このプラグインの導入手順については次の記事で紹介しました。
使ってみると驚くほど便利で高機能なので、導入してみると読者にとって検索しやすいブログになるはずです。
4.カテゴリ・タグを適切につける
WordPressでは記事内にカテゴリリンクとタグリンクが表示されます。
このカテゴリとタグは適切に設定するようにしましょう。そうすると読者が快適にブログ内を移動できるようになります。
ちなみにカテゴリ・タグの正しい役割と正しい付け方については次の記事で解説したので、是非ご覧ください。
もし今まで適当に設定していたならこの機に見直してみるといいかもしれません。
まとめ
直帰率を下げる方法をもう一度まとめると次の4つ
- ページ表示速度を上げる
- 関連記事の表示
- サイト内検索ウィジェットの設置
- タグ・カテゴリを適切につける
特にページ表示速度は遅すぎると記事を読んですらもらえないことがあるので、少しでもWordPressを高速化しておいた方がいいです。
以上、WordPressで直帰率を下げるための4つの対策についてでした。
The post 直帰率を下げるためにWordPressでできる4つの対策 first appeared on Fukuro Press.
]]>The post 直帰率が高くなってしまうのはなぜ?それは2つの理由があるから first appeared on Fukuro Press.
]]>
ほとんどのブログやサイトにとって直帰率が高いことはいいこととは言えません。
なぜなら直帰率が高くなることでPVは下がりセッション継続時間も短くなるので、あなたの書いた記事は読まれにくくなってしまうからです。
でもだからと言って諦める必要はなく、なぜそうなっているかの理由を考えて対策すれば必ず直帰率は下がりもっと多くの人にあなたの記事が読んでもらえるようになるはずです。
そこでここでは直帰率が高くなってしまう2つの原因とその対策方法について紹介します。
直帰率が高くなる原因はこの2つ!
まず最初に結論から言ってしまうと直帰率が上がる原因はこの2つです。
- ページ表示速度が遅い
- 他の記事を読んでもらえる仕組みがない
この2つがどうして直帰率を上げる原因になるのか次で詳しく説明していきます。
原因1.ページ表示速度が遅い
まず1つめはページの表示速度が遅いということです。
これは何となく直帰率が高くなる理由は分かりますよね?
例えばあなたが調べ物をしていて検索エンジンから探している情報が載っていそうなページを見つけて開いたとします。
その時ページを表示するのに数十秒かかったとしたらどうするでしょうか?
恐らくほとんどの人はそこで諦めて他のページを見にいくと思います。
そして実際はもっとシビアで数十秒どころか数秒遅れるだけでも直帰率は大きく上がります。
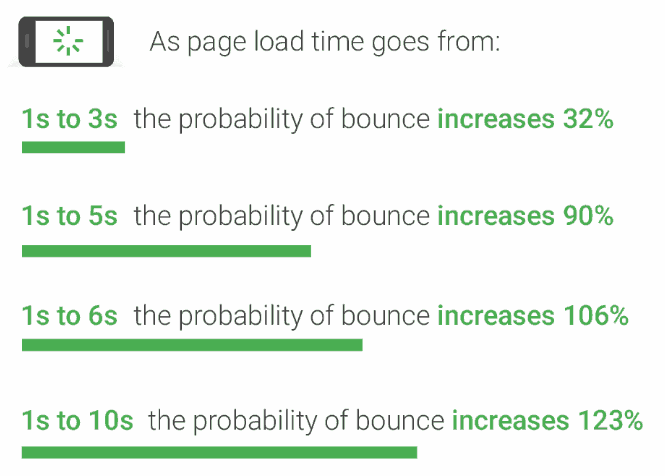
それを示しているのが次の図で、これはGoogleがディープラーニングを用いて表示速度が何秒に変わると離脱率はどれだけ変化するかを示した予想です。(参照 : Think With Google)
表示速度が1秒から3秒になる、つまり2秒遅れるだけでも直帰率は32%も上昇してしまいます。
そして表示速度が1秒から9秒、つまり8秒遅れたとすれば直帰率はなんと123%も上昇します。これは元の直帰率が30%だとしたら2倍の約60%にまでなるということです。
では表示速度はなぜ遅くなってしまうかというと原因は様々あります。
例えばいくつか例を挙げるとすると・・・
- サーバーの応答時間が遅い
- 余計なCSSやスクリプトを読み込んでいる
- 画像の読み込みが多い
などなど・・・
またもしWordPressを使っているなら次のようなことも原因になるでしょう。
- WordPress自体の負荷
- 余計なプラグインの入れすぎ
特にWordPressはページ表示速度に与える影響が大きいです。
じゃあどうやって表示速度を早くするのか、ということについては後でその対策について紹介します。
原因2.他の記事を読んでもらえる仕組みがない
ここでいう他の記事というのはある記事からついでに読んでもらえるページのことです。
そのようなついでに記事を読んでもらえるような仕組みがない場合も直帰率が上がってしまいます。
例えば調べ物をしていてあるページにたどり着いたとします。
そして読み終わった時に記事内に全く他ページへのリンクがない場合を考えてみてください。
自分の知りたいことが分かったから当然それで満足して帰りますよね?
つまり他の記事を読まれる仕組みがないと
「アクセスしてもらったのにそのページだけで完結してしまう」
ということです。
なので少しでも自分のサイトやブログ内の記事を多くの人に読んでもらいたいなら「記事がついでに読まれる」仕組み作りをしていきましょう。
直帰率を下げるには?具体的な対策
ここまで直帰率が上がる原因について説明してきました。
もし少しでもこの原因に心当たりがあるなら次のような対策が必要です。
- ページ表示速度の改善
- 記事を読まれやすい仕組み作り
この2つ対策の具体的なやり方は次の通りです。
ページ表示速度の改善
まず自分のサイトやブログでページを表示するのに2秒以上かかっているなら真っ先にページ表示速度の改善を行いましょう。
表示速度の改善でまず設定しなくてはならないのは次の3つです。
- サーバーの応答時間を短縮する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
これはサーバー側で手順通りに設定すれば誰でも簡単にできます。
またWordPressを使っているなら次のような対策もしておきましょう。
- 余計なプラグインを停止させる
- レンダリングをブロックするスクリプトの停止
具体的なやり方については次の記事で詳しくまとめたので表示速度が遅いと悩んでいるなら試してみてください。
この記事で紹介したことを実践すれば大分表示速度も改善するはずです。
記事を読まれやすい仕組み作り
先ほど原因の所でも書いたように記事内に他の記事が読まれる仕組みがないとアクセスされたページでユーザーの行動は止まってしまいます。
なのである記事が読まれたついでに他の記事も読んでもらえる仕組みを作りましょう。
この仕組み作りに有効なのは次の3つです。
- 新着・人気記事を表示する
- 記事の最後に関連記事を表示する
- 記事内に自然な形でリンクを張る
記事内リンクについては余り不自然にならない自然な形で他の記事へのリンクを張ると効果的だと思います。
またWordPressなら次のような対策も有効でしょう。
- 関連記事を表示するプラグインを使う
- サイト内検索ウィジェットの設置
- カテゴリ・タグを適切につける
WordPressではプラグインが使えるので関連記事やサイト内検索の実装も楽です。
この仕組み作りの具体的なやり方はWordPress限定になってしまいますが次の記事でまとめてあります。
もし表示速度に問題がないにも関わらず直帰率が高いと悩んでいるならこの記事で紹介したようなプラグインや対策も試してみましょう。
まとめ
直帰率が高い理由はここで紹介したようにほとんどの場合次の2つです。
- ページ表示速度が遅い
- 他の記事を読んでもらえる仕組みがない
なので表示速度を速くして他の記事をついでに読んでもらえる仕組み作りが大事ですね。
以上、直帰率が高くなる2つの原因と対策について紹介しました。
The post 直帰率が高くなってしまうのはなぜ?それは2つの理由があるから first appeared on Fukuro Press.
]]>The post WordPressでの内部リンク対策に有効な5つのプラグイン first appeared on Fukuro Press.
]]>
いいブログを育てるには記事の質や量だけを意識するのではなく記事通しのつながりを持たせる、つまり内部リンクを充実させることも大事です。
もし内部リンクが全くないブログのパワーが1だとすると内部リンクを適切に貼るだけでそのパワーは10にも100にもなります。
なのでもし内部リンクが少ないなら充実させてブログを訪れた読者にもっと多くの記事を読んでもらえるようにしましょう。特にWordPressならプラグインを使えば対策も簡単です。
ここでは内部リンクを充実・強化できるプラグインを5つまとめました。
内部リンクの重要性
内部リンクが重要・・・と言われるのにはちゃんと理由があります。
それは記事同士の関連を持たせることで多くの人に記事を見てもらいやすくなるからです。
関連性を持たせて何か行動を起こしてもらう、という戦略は実は日常生活でもよく見かけるはずです。
例えばスーパーマーケットでは買ってもらいやすくするために商品の陳列に次のような工夫をしていることを見たことがありませんか?
- カレールーの横にじゃがいも・にんじん
- パスタの横にはソース・粉チーズ・タバスコ
- 「お惣菜」などで商品をひとくくりにする
・・・などなど
このように個別の商品を売るのでなく商品同士に関連性を持たせればついでで買ってもらえる可能性が高まります。
これと同じことをブログで実践しているのが内部リンクなのです。
ただ記事にアクセスして読んでもらうだけだとそこで終わりですが内部リンクがあれば関連性が高いほど他の記事もついでに読んでもらえるのです。
また内部リンクにはこれだけでなく次のような効果・役割もあります。
- 内部SEO効果
- 直帰率の低下やPVの底上げ
- 読者を特定の記事へ誘導する
これだけの効果があるとたかが内部リンクとは侮れないですよね。
内部リンクを充実・強化できるプラグイン5選
内部リンク対策としてオススメなのは次の5つのプラグイン
- Pz-LinkCard(ブログカード作成)
- Related Posts(関連記事の表示)
- Recent Posts With Thumbnails(新着記事表示)
- WordPress Popular Posts(人気記事の表示)
- All in One SEO(サイトマップの作成・送信)
この5つについて順に詳しく紹介していきます。
1.Pz-LinkCard(ブログカード作成)
もしある記事内で関連記事を紹介したいなら本文にその記事を埋め込みましょう。
本文内に自然な形で内部リンクを張っておけば、それだけで他記事が読まれる可能性を高めることができます。
例えばあなたが「インスタグラムの始め方」という題材で記事を書いたとします。
その場合の自然な形での内部リンクの埋め込み方は次のようなものです。
- 記事の最初での埋め込み例
⇒ メリットやデメリットを説明した記事
⇒ 他のSNSと比較した記事 - 記事の途中での埋め込み例
⇒ 具体的な操作方法への記事
- 記事の最後での埋め込み例
⇒ フォロワーを増やすためのテクニックをまとめた記事
⇒ ビジネスに活用する方法を書いた記事
などなど・・・
記事本文の合間合間に自然な形で関連する記事を埋め込んでおけば他の記事が読まれる確率がかなり高くなります。
ただしあくまでも「自然な形」であることが重要なので読者目線に立ってどのような記事を紹介すればついでに読んでもらえるかを考えて配置しましょう。
WordPressの場合は Pz-LinkCard というプラグインを使うとはてなブログのようなブログカードを表示することができます。
ちなみにこのプラグインの使い方は次記事で紹介したのでそちらもご覧ください。
参考記事 : WordPress内にきれいなブログカードを設置!Pz-LinkCardの使い方
2.Related Posts(関連記事の表示)
ある記事の最後にカテゴリーやタグが一致している関連記事を表示すると読まれる可能性が高いです。でもそれを自力でやろうとすると労力がかかりますよね。
そういう時に便利なのが Related Posts というプラグイン
このプラグインを使うと次のように記事本文の最後にカテゴリーやタグなどから判断した適切な関連記事が表示されます。
自分で関連記事を選ぶ必要がないのでとても楽です。
詳しい導入手順や使い方については次の記事で紹介してあるのでそちらをどうぞ
デザインや表示方法なども好きなように決められて自由度が高いので関連記事の表示におすすめのプラグインです。
ちなみにアドセンスには関連コンテンツという広告と関連記事を一緒に表示できるものもあります。PVや直帰率にいい影響を与えるので、それを使うのも1つの手ですね。
ただし一定数のアクセスとか記事数があるブログでしか使えません。
どういう基準でアドセンスの関連コンテンツが解放されるか知りたい方は次記事をどうぞ
自分の経験から言うと、ブログをコツコツ継続できる人なら関連コンテンツ解放は難しくないと思います。関連コンテンツを使いたい方は解放を目指してみましょう。
3.Recent Posts With Thumbnails(新着記事表示)
内部リンクを充実させるなら新着記事の表示も効果があります。
公開したばかりの記事というのはインデックスされるまで時間がかかりがちですが、自分のブログ内で表示しておけばすぐに見てもらうことができるのが利点です。
この新着記事の表示はWordPressではウィジェットから「人気記事の投稿」を選んでサイドバーに設置することで表示可能です。
ただし標準機能だと文字だけの表示なので少し寂しい見た目になってしまいます。
なので次の画像のようにアイキャッチ付きで新着記事を表示できる Recent Posts With Thumbnails プラグインを使うのがオススメ
このプラグインの詳しい導入手順については次の記事で解説してあるので新着記事の表示に使ってみてください。
4.Popular Posts(人気記事の表示)
ブログ内に今人気の記事を表示することも他記事への興味を持ってもらうのに効果的です。
この人気記事の表示におすすめしたいのは Popular Posts というプラグイン
導入すれば次画像みたいにウィジェットを使って人気記事が表示できます。
ちなみにこの画像にはないですがページビューやコメント数なども表示可能です。
この Popular Posts の導入や設定方法については次の記事で詳しく紹介しました。
まだ導入していない方はこちらの記事も是非ご覧ください。
5.All in One SEO(サイトマップの作成・送信)
検索エンジンはクローラーというプログラムを使ってブログ内を巡回してページ情報を集め、それを元に検索結果にページを表示(インデックス)しています。
このクローラーに対して情報を伝えるために使われるのがサイトマップと呼ばれるものです。
このサイトマップを設置しておくことで次のような効果が期待できます。
- インデックス漏れが少なくなる
出来たばかりのブログだとクロール対象外になってインデックスされないページが多くなりがち。そこでサイトマップを使うことでインデックス漏れを防げる
- ページ情報を正しく伝えられる
各ページの最終更新日時や更新頻度、他のページとの相対的な重要度を検索エンジンに伝える効果もあり
サイトマップにはそれぞれのページ情報が記載されたリストのようなものでインデックス漏れを防いだりページの詳しい情報を伝えるのに役立ちます。
All in One SEO にはこのサイトマップを自動作成して送信まで行ってくれる機能が付いています。詳しい設定手順は次記事で解説したのでご覧ください。
これも内部リンク対策として設定しておくことをおすすめします。
まとめ
以上内部リンクの充実・強化に役立つプラグインについてでした。
記事の質や量だけでブログをパワーアップさせようとすると大変ですが、内部リンク対策なら今ある記事にほんの少し手を加えるだけでブログパワーが高まります。
やるとやらないとでは大違いなので内部リンク対策は必ずしておきましょう。
The post WordPressでの内部リンク対策に有効な5つのプラグイン first appeared on Fukuro Press.
]]>The post 画像のSEO対策が楽になる!SEO Friendly Imagesプラグインの詳解 first appeared on Fukuro Press.
]]>
SEO対策というとタイトルやデスクリプション、見出しを変えることばかりが注目されますが、それだけではありません。
画像検索する人向けに画像にalt属性やtitle属性を指定しておくこともSEOの1つです。
そうしておけば画像検索時にどういう画像なのか分かりやすくなり、クリック率も上がり多くの人に記事を見てもらえるかもしれません。
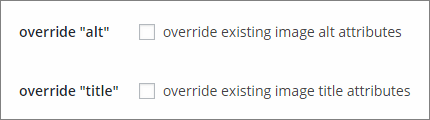
ただalt属性やtitle属性を全部手動で設定するのは大変だし、付け忘れることもあるかもしれませんよね。
そこでここでは画像にalt属性やtitle属性を自動的・半自動的につけてくれる便利なプラグイン「PB SEO Friendly Images」の設定手順を詳解していきます。
alt属性とtitle属性について
まず初めに画像のalt属性とtitle属性について簡単に説明します。
これは画像をimgタグを使って表示する時、次のように画像に補足的な説明を付けるのにも使われる属性のこと(imgタグ専用の属性ではない)
<img src="neko.png" title="猫の画像" alt="全身黒色で小さな猫の画像">上の例のように画像の補足的な説明をするという点ではどちらも似たような役割ですが、ただ全く同じものではなく明確な違いがあります。
その違いとは次で説明するようなこと
まずalt属性の方ですが、こちらは次のような特長を持つ属性です。
- 画像の代替テキストになる
もし何らかの原因で画像が表示できないとき、代わりにaltで設定したテキストが画面上に表示される
- ユーザー補助に使われる
視覚に障害を持つ人や画像が見れない環境で、画像の内容を音声などで説明するのに用いられる
- 検索エンジンに画像の内容を伝える
検索エンジンのクローラーは画像まで認識できないので、代わりに画像のalt属性のテキストを読む
alt属性は画像にとっては代替テキストになったり、画像の説明に使われたりなど結構重要な役割を持っています。
また検索エンジンはalt属性の内容を読み込むので、それが画像のSEO対策に効果があると言われている理由でもあります。
次にtitle属性ですが、こちらの方は次のような特長を持つ属性
- 全ての要素につけられる
画像だけではなくHTMLで使用可能な全てのタグに設定可能
- title属性はチップ表示される
画像にカーソルを重ねるとツールチップ(吹き出し)が表示される
このように画像に関わらず全ての要素にタイトルを付けるために使われるのがtitle属性です。
以上がalt属性とtitle属性の違い
読者や検索エンジンにとって画像を把握しやすくできるように2つの属性はなるべく付けておきたいですね。
とは言ってもこれを手動で設定していくのは少し大変です。
ですがWordPressなら SEO Friendly Images を使えばその手間を省くことができて画像のSEO対策が楽になります。
SEO Friendly Imagesの導入
それでは SEO Friendly Images をインストールしていきましょう。
その手順は次の通り
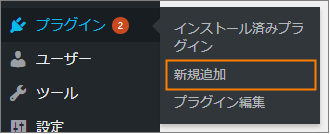
まずメニューから「プラグイン」ー>「新規追加」を選択
すると新規追加画面が出てくるので、その中の検索欄に「seo friendly images」を入力
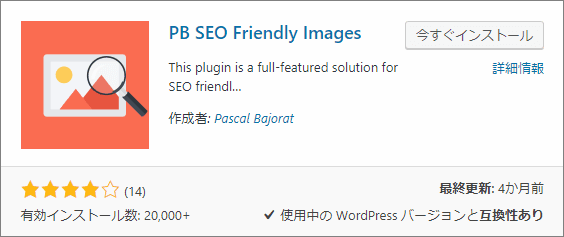
しばらくすると検索結果の一番上に次のプラグインが表示されるので、「今すぐインストール」ボタンを押してインストールします。
ちなみにこのプラグインは以下のページから直接ダウンロードすることも可能
https://ja.wordpress.org/plugins/pb-seo-friendly-images/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、必ずそれも押して有効にしておきましょう。
SEO Friendly Imagesの設定手順
このプラグインを有効にすると記事内の画像に対して次のような機能が使用可能です。
- 画像にalt属性とtitle属性の自動付与
- altとtitleの内容を同期的に設定
- 決まった形式でaltとtitleの内容を指定
そしてこの機能は自分の好みに合わせてカスタマイズもできます。
ではカスタマイズ画面を開くにはメニューから「設定」ー>「SEO Friendly Images」を開きましょう。
するとこのプラグインの設定画面が開きます。
そして画面上では画像最適化について設定項目から色々変更可能です。
その設定項目について重要なオプションをいくつか紹介すると次の通り
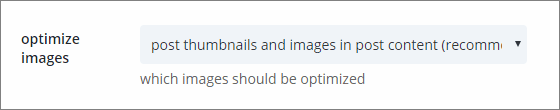
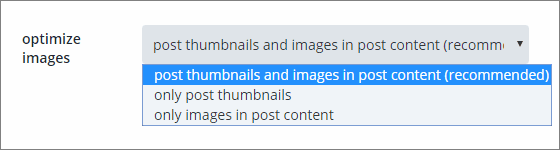
最適化する画像の種類
SEO最適化する画像の種類は次のオプションから指定可能
デフォルトだと投稿サムネと投稿内の画像全てを最適化する設定になっています。
この画像種類は選択肢から投稿サムネだけ ( only post thumbnails ) または投稿内の画像だけ ( only images in post content ) に変更することも可能です。
ただ画像最適化はサムネにもしておいた方がいいと思うので、あまり変更する必要性はないかもしれません。
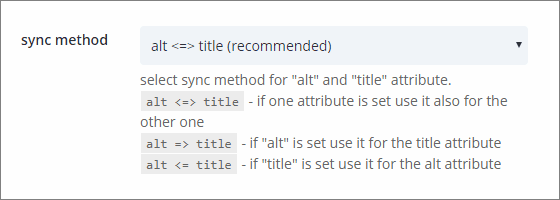
alt属性とtitle属性の同期
alt属性かtitle属性のどちらか一方が変化したとき、そちらの内容をもう片方に合わせる同期機能がこのプラグインにはあります。
その同期方法については次のオプションから指定が可能
デフォルトでは「alt<=>title」となっていて、どちらか一方が変化すればもう片方もそれに合わせた内容になります。
もしalt属性が変わった時だけtitle属性を変えたいなら「alt => title」、
逆にtitle属性が変わった時だけalt属性を変えたいなら「alt <= title」
を選んでおけばOKです。
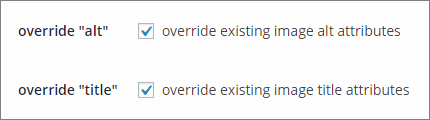
属性の上書き
もし既に設定済みのalt属性とtitle属性がある場合、
その属性の内容の書き換えを許可するかどうかは次の2つのオプションから変更可能
デフォルトでは両方とも書き換えしない設定になっています。
もし画像の属性を上書きしても問題ないなら次のようにチェックを入れておきましょう。
ただしこのオプションを有効にすると手動でalt属性とtitle属性が設定不可になってしまうので、手動でも画像テキストを指定したい場合はチェックすることはおススメしません。
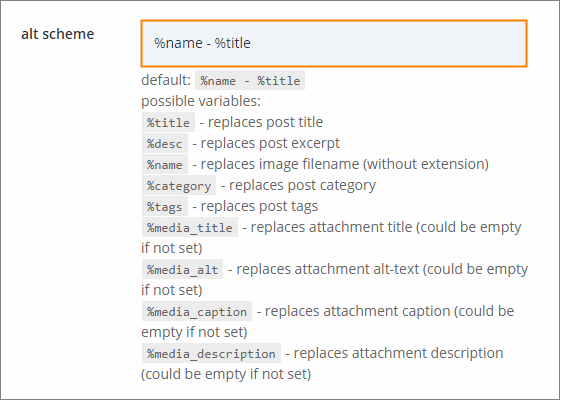
画像テキストの書式
alt属性やtitle属性には書式を指定することで記事タイトルや画像名を含めることが可能です。
その設定を行うのが「alt scheme」(または「title scheme」)と表示されたオプションの横にあるテキスト欄
上の画像のオレンジ色で囲った部分のように「%name - %title」と表示されているので書式です。
このオプションでは次のように % から始まる変数を使うことで書式を好きなように指定可能
- %title
投稿記事につけられたタイトル
- %desc
投稿記事に指定されている抜粋
- %name
投稿記事内で表示している画像ファイル名
- %category
投稿記事につけられたカテゴリー
- %tags
投稿記事につけられたタグ
- %media_title
メディアダイアログの「タイトル」から指定した画像タイトル
- %media_alt
メディアダイアログの「代替テキスト」から指定したalt属性の内容
- %media_caption
メディアダイアログの「キャプション」から指定したキャプション
- %media_description
メディアダイアログの「説明」から指定した画像の説明
例えば「%name - %title」なら「画像ファイル名 - 投稿記事のタイトル」のようなテキストがalt属性に指定されます。
まとめ
画像にはalt属性・title属性を必ず指定する必要があるわけではありませんが、指定しておけば読者や検索エンジンが画像を把握しやすくなります。
特に検索エンジンは画像自体は読めないので、alt属性を指定しておくことはSEOに一定の効果はあるはずです。
ただし全て手動で設定となると大変なので、代わりにその作業を行ってくれる SEO Friendly Images の使い方について紹介しました。
無駄な作業がなくなり手間が減るので画像のSEO対策をしたい人は是非お試しを!
The post 画像のSEO対策が楽になる!SEO Friendly Imagesプラグインの詳解 first appeared on Fukuro Press.
]]>The post 関連記事表示で直帰率を下げよう!「Related Posts」プラグインの使い方 first appeared on Fukuro Press.
]]>
直帰率が高すぎて困る・・・そんな悩みを抱えている人は多いと思います。
GoogleAnalyticsでは直帰率をパーセンテージで確認することができますが、この数値が「100%」に近いほどユーザーはすぐにサイトから離脱しているということです。
この直帰率が高くなるとPVも伸び悩み、さらに平均セッション継続時間も必然的に短くなってしまいます。
ですが、大事と分かっていても直帰率を下げるには何をすればいいか分からない...という人も結構多いのではないでしょうか。
確かに明確な解決策はありませんが、WordPressを使っていれば誰にでもできる簡単な対策は関連記事を記事の最後などに表示して他の記事も見てもらうことです。
記事ごとに手動で追加することもできますが「Yuzo Related Posts」プラグインを使うと自動で関連記事を表示できて便利なので、ここではそのプラグインの導入や使い方について解説します。
直帰率とは?高くなる原因
まず直帰率とは何かというと
「ブログやサイトのページを訪れた人の内、直接返った人の割合」
のことです。
離脱率と似た言葉ですが、それとは全く別物です。
詳しい意味や離脱率との違いについては次の記事で解説したので、どちらをどうぞ
そしてこの直帰率は読者が2ページ目以上を読んでいるかを判断する大事な指標です。
もしこの割合が100%に近いほど記事が読まれていないということになります。
ではこの直帰率を上げてしまう原因は何なのかというと次の2つ
- 読んでいるうちにページ自体に興味がなくなった
- ユーザーがそのページだけで満足して帰ってしまった
1つめが原因ならユーザーにとってあまり役に立たないあるいは不十分なページだったので内容度そのものの見直しが必要でしょう。
タイトルを記事の内容に適したものに変更したり、内容そのものを充実させていけばユーザーにとって満足のいく記事になります。
ですが1つめの原因を解決しても直帰率があまり上がらないことがあります。それが2つめの原因の「ユーザーがそのページにだけ満足して帰ってしまった」です。
その場合は記事の内容を充実させるだけでなく読者にとって興味のある記事を読んでもらいやすくする仕組みづくりが必要になってきます。
ではどうすれば記事を読んでもらいやすくなるでしょうか?
その一番有効な方法が記事の最後などで関連記事を表示することです。
ただ全ページに手動で関連記事リンクを表示するのは時間も手間もかかってしまうのでここでは「Yuzo Related Posts」というプラグインを使って自動的に関連記事を表示させる方法について紹介します。
Yuzo Related Postsの導入
では関連記事を表示するためにこのプラグインをWordPressにインストール・有効化しましょう。
まずメニューから「プラグイン」ー>「新規追加」を開きます。
そして新規追加画面の検索欄に「related posts」というキーワードを入力すると検索結果の何番目かに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
もし直接インストールするなら次のプラグインページからダウンロードも可能です。
https://ja.wordpress.org/plugins/yuzo-related-post/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押してプラグインを有効化してください。
これでWordPress内でプラグインが使用可能になります。
Yuzo Related Postsの設定
このプラグインを有効化しただけで、次の画像のように記事の最後に関連記事が表示されるようになります。
ただし最初から上の画像のように表示されるわけではなく、設定が必要です。
設定画面を開くにはメニューから「Related Posts」を選択してください。
すると次のようなプラグインの設定画面が表示されます。
この画面では関連記事の表示について色々な設定ができますが、最低限しておいた方がいいのは次に紹介するような設定です。
基本設定
ではまず関連記事の基本設定からしていきましょう。
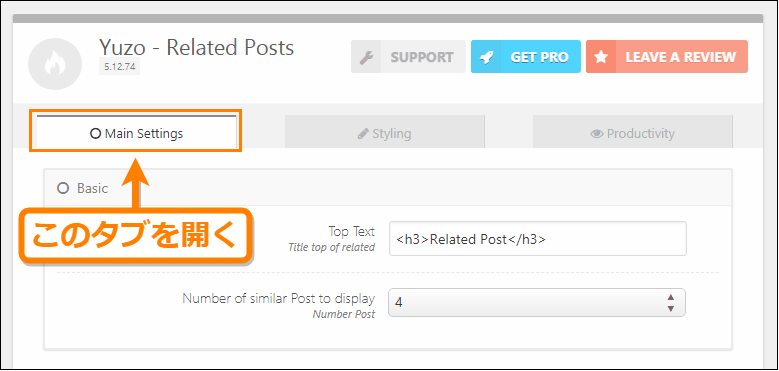
基本設定を開くには設定画面上の「Main Settings」タブを開きます。
設定画面を開いた時点で既にこのタブは開かれていると思いますが、ここでしておいた方がいい基本設定は次のようなものです。
タイトル
まず絶対設定しておいた方がいいのは関連記事のタイトルです。
このタイトルは「Top Text」と書かれた横にあるテキスト欄から設定できます。
初期状態では上の画像のようにh3タグで囲まれた「Related Posts」というタイトルになっています。
これを次のように「関連記事」などの分かりやすいタイトルに変えておきましょう。
タイトル設定ではタグごと変更できるようになっていますが、h3タグでない場合正しくスタイルが適用されない場合があるのでタグの中身だけ変更しておくのが安全です。
表示する記事数
関連記事を何記事表示するかについては「Number of similar Post to display」から変更可能です。
関連記事数は1~20、25、30、35、40、45、50の中から選べます。
たださすがに10記事以上表示すると記事下のコンテンツが見えずらくなってしまい表示速度にも多少影響が出そうなので10以下に設定しておくといいかもしれません。
関連記事の精度
では次に関連記事を精度よく表示するための設定をしていきます。
まず関連記事をどのような基準で表示するかは「Related to」から設定可能です。
記事を探し出す基準として選べるのは次の5つです。
- Tags
- Category
- Tags & Category
- Random
- Taxonomies
「Tags」をんだ場合は記事につけられたタグが少ないと関連記事の表示件数が少なくなってしまいます。
かといって「Category」を選ぶと今度は範囲が広すぎて精度が悪いです。
そこで関連記事の件数を多くしたまま、記事の精度を高めるのに適しているのが「Taxonomies」です。
そしてこれを選択したらその下にある「Order by」から次のように「Related Score : Hight ( Speedy ) 」を選んでおきましょう。
これでカテゴリーとタグから総合的に判断し、関連度の高いものが優先的に表示されるようになります。
スタイルの設定
基本設定が終わったら次は関連記事のスタイルを設定していきましょう。
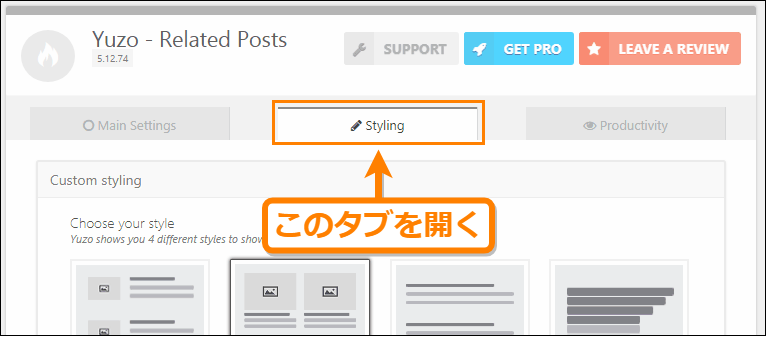
スタイル設定画面を開くには設定画面から「Styling」を開きます。
この画面でしておいた方がいい設定は次のような設定です。
基本スタイル
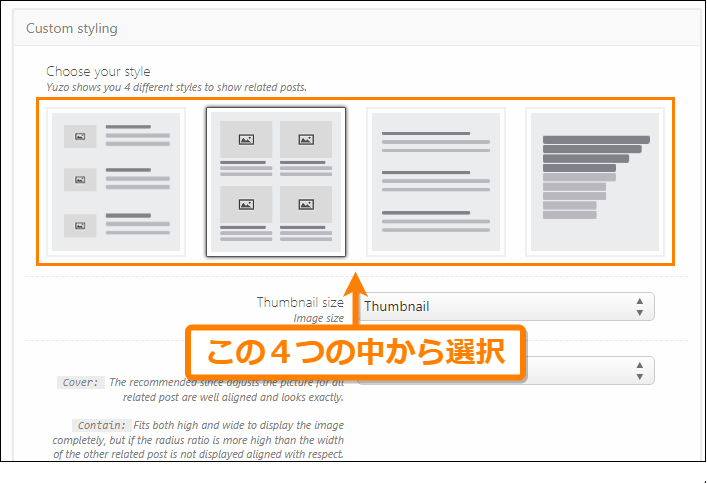
関連記事の大枠のスタイルは次の画像でオレンジ色の枠で囲った4つの中から選択可能です。
選択できるスタイルは左から順に次のようなデザインになります。
1番目のスタイル : 左にアイキャッチ、右にタイトルと説明を表示
2番目のスタイル : 上にアイキャッチ、下にタイトルを表示
3番目のスタイル : タイトルだけを表示
4番目のスタイル : 文字と背景色をカラフルに表示
この4つの中から関連記事のスタイルが選べます。4番目はごちゃごちゃしていて見にくいので1~3番目の内のどれかを選ぶのがいいかもしれません。
画像タイプ
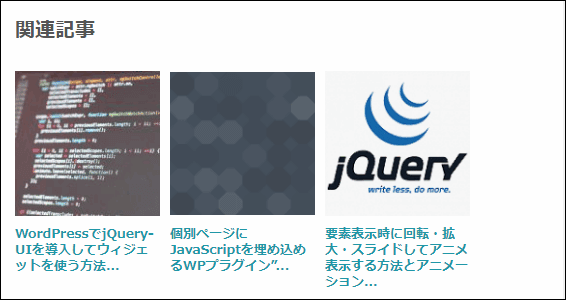
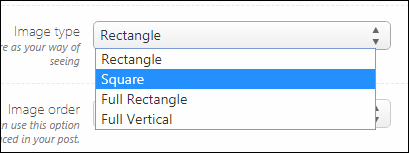
基本スタイルでアイキャッチ画像が付くスタイルを選択した場合、初期状態では次の画像のように正方形でなく横長の長方形でアイキャッチが表示されてしまいます。
これを完全な正方形にするには「Image Type」から「Square」を選択しましょう。
これでアイキャッチ画像が正方形になり、全体的にきれいに表示されるようになります。
設定が終わったら...
ここで紹介した以外にも多くの設定があるので色々カスタマイズしてみてください。
ですが設定が完了したら必ず「SAVE CHANGES」ボタンを押して変更を保存するようにしましょう。
以上で関連記事についての設定は完了です。
これで読者が記事を最後まで読み終わった時に、それに関連するある程度精度の高い関連記事が表示されるようになるはずです。
まとめ
もし直帰率が高くて悩んでいるならここで紹介したようにプラグインで関連記事を表示すれば一定の効果があると思います。
また関連記事をプラグインで自動的に生成するだけでなく、記事中にも不自然にならない程度に関連記事を張っていくことも重要です。
直帰率が高いのにはそれなりの理由があると思うので、ユーザーがサイト内の他の記事を読んでもらいやすくするような仕組み作りをしていきましょう。
以上ここでは直帰率を下げる対策の1つとして「Yuzo Related Posts」プラグインで関連記事を表示する方法について解説しました。
The post 関連記事表示で直帰率を下げよう!「Related Posts」プラグインの使い方 first appeared on Fukuro Press.
]]>The post Googleサジェストを検索できる便利なWebサービス5選 first appeared on Fukuro Press.
]]>
ブログ・サイト運営で苦労するのが記事のネタ探しだと思います。
記事数が多くなってくると記事のネタがだんだん少なくなってくる・・・
ブログを書いている人なら一度は経験するのではないでしょうか。
そんなときに便利なのが、Google検索のサジェストから検索数の多いキーワードを見つけることです。サジェストを調べてみると、今まで気づかなかった需要あるキーワードが見つかるので案外役に立ちます。
ただしGoogle検索では数件のサジェストしか表示されず、全サジェストを一覧で見ることはできません。
そこで サジェストを一覧表示して見れる、便利なWebサービスを5つ 紹介します。
サジェストとは?ブロガーにとって大事な理由
まず サジェスト とは、
検索キーワードと関連する単語を提案(サジェスト)してくれる機能のことです。
例えば「wordpress」とGoogleで検索すると、次のように「wordpress 使い方」や「wordpress テーマ」などの関連キーワードが表示されます。
このサジェスト、次の2点で記事作成に役に立ちます。
- キーワードの興味の高さが分かる
例えば「iPhone」と入力したらiPhoneの何に興味を持っているかを「iPhone 使い方」や「iPhone アプリ」などのサジェストから知ることが可能
- 需要のあるキーワードを見つけられる
サジェストに表示されるのはそのキーワードで検索する人が多いということ。なので需要のあるキーワードの大まかな把握も可能
検索というのはユーザーがネット上で情報を探すときに真っ先にする行動です。
なのでサジェストから興味度の高いキーワードをいくつか拾ってくれば、記事のネタ探しに役立ちます。
ただしサジェスト候補として表示されるのは最初の数件だけ
全てのサジェストを調べることはできません。
全てのサジェストを知りたいという場合に役立つのが、
次に紹介するサジェストを検索して一覧表示してくれるWebツールです。
サジェストを検索できるサービス
ここではGoogleサジェストを検索できるサービスを5つ紹介します。
1.関連キーワード取得ツール
URL : http://www.related-keywords.com/
キーワードを入力すると、
半角英数字・ひらがなから始まるサジェストを一覧表示してくれるWebサービス
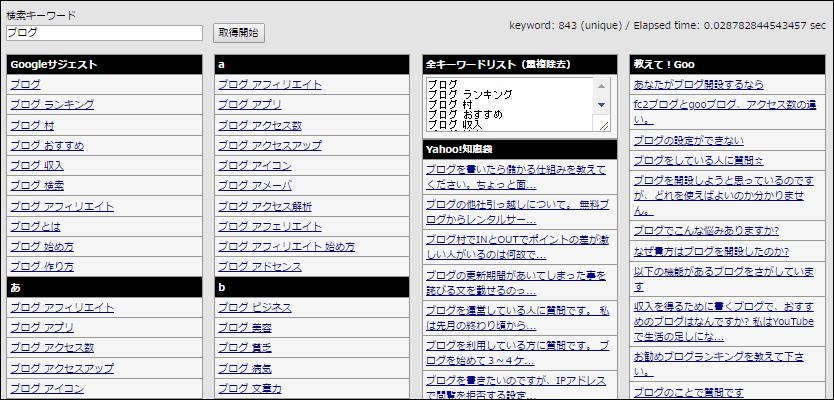
次のようにGoogleサジェストだけでなく「教えて!goo」や「Yahoo!知恵袋」のような質問サイトのサジェストも表示されます。
質問サイトにも記事のネタになる質問が多いのでネタ探しに役立つはず
2.KOUHO.jp
URL : https://kouho.jp/
キーワードを入力すると、
それに関連する 半角英数字とひらがなから始まるサジェスト が一覧表示されます。
またGoogleサジェスト以外にも次のAmazonや楽天などの通販サイトのサジェスト、Twitterでキーワードと一緒によく検索されている共起語なども検索することも可能
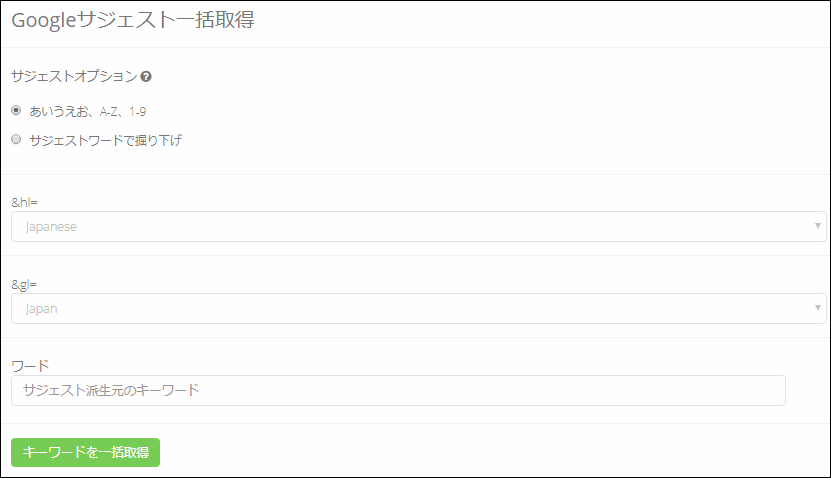
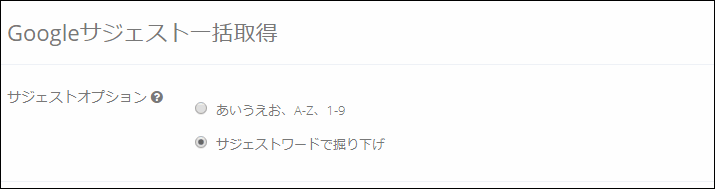
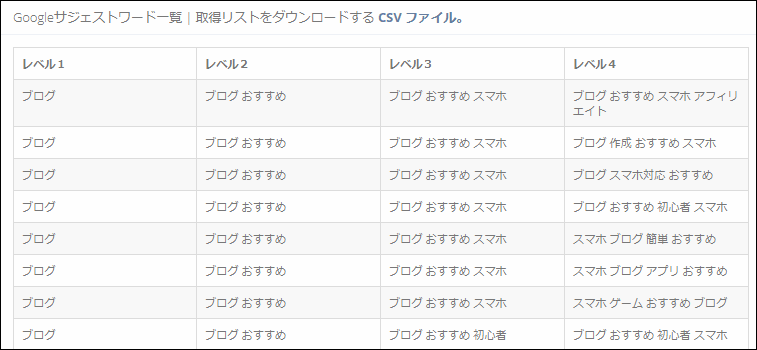
3.Googleサジェスト一括取得
URL : http://stratage.ms/googlesuggest/
キーワードに関連する ひらがな・英数字から始まるサジェスト が一覧確認できるツール
このツールには次のように「サジェストワードで掘り下げ」というオプションがあります。
このオプションにチェックをつけてからキーワードを入力すると、それに関するサジェストが最大4階層まで表示されます。
4階層まで表示できるので穴場キーワードを見つけられるのに役立つかもしれません。
4.goodkeyword
URL : https://goodkeyword.net/
Google・Bingなどの検索エンジンやYahooショッピング・楽天市場などのサジェストを調べることができるツール
検索エンジンだけでなく通販サイトのサジェストも調べられるのは使いようによっては便利かもしれませんね。
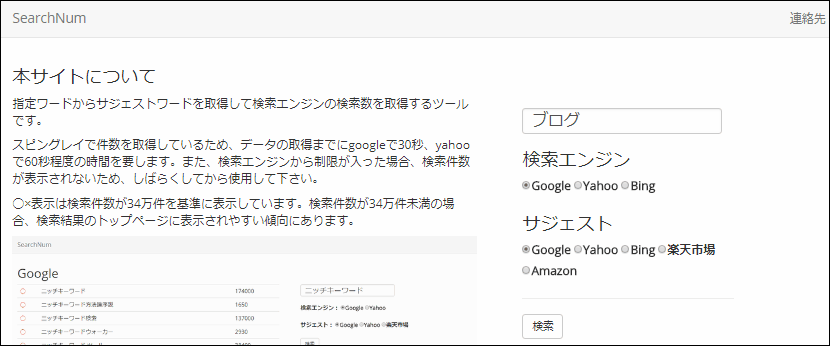
5.SearchNum
URL : http://search-num.chiyopen.com/
ある キーワードのサジェストとその検索数 を調べるためのツール
サジェストをGoogle・Yahoo・Bingのような検索エンジンのほか、楽天市場やAmazonのような通販サイトからも取得可能です。
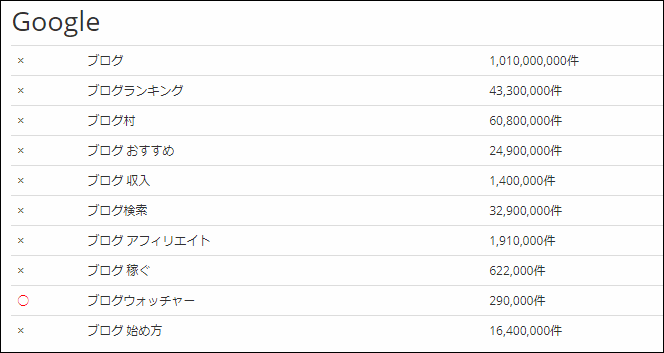
使例えば「ブログ」と検索するとサジェストだけでなく、その横に検索数も表示されます。
具体的な件数まで表示されるのでどのようなキーワードの組み合わせが需要があるのか簡単に知れて便利です。
サジェストが分かったら具体的な情報を調べよう
ここまででサジェストが一覧取得できるツールを紹介してきました。
そして記事のネタになりそうなサジェストがいくつかピックアップできたら、次は検索ボリュームや競合性などの具体的な情報を調べましょう。
そのために非常に便利なのがキーワードプランナーというツール
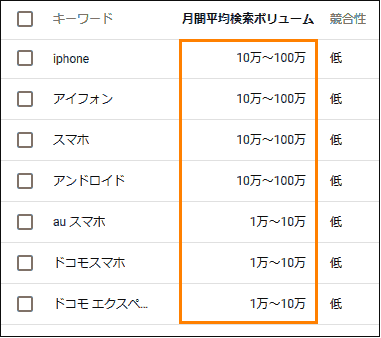
これを使うと月間平均検索ボリュームの大体の値が調べられます。
例えば次画像のように「10万~100万」、「1万~10万」のような概算値
サジェストに対してこのツールで検索ボリュームを調べれば、需要のある記事が作れるかどうかが簡単に分かりますね。
キーワードプランナーの導入や使い方については次の記事をお読みください。
読まれやすい記事を作るにはキーワード選定が本当に重要です。
なのでボリューム数が調べられるキーワードプランナーを活用しない手はありません。
まとめ
記事ネタがなくなった時は自分の頭で考えることも大事です。
ただそれが思いつかないときや需要の多そうなキーワードを知りたいならここで紹介したようなサジェストキーワードを検索できるツールを使ってみてください。
多くの人が興味や疑問を持っているキーワードは需要があることが多いので記事を書くときの参考になると思います。
以上ここではGoogleサジェストを検索できる便利なWebサービス5つを紹介しました。
The post Googleサジェストを検索できる便利なWebサービス5選 first appeared on Fukuro Press.
]]>The post ページ表示速度が遅いことの2つのデメリット&解決策 first appeared on Fukuro Press.
]]>ーーページ表示速度が遅いとどんなデメリットがあるんだろう?
ーーなんで表示速度は速くした方がいいと言われてるんだろう?
こういう風に思ったことありませんか?
それはページの表示が遅いことで2つのデメリットが出てきてしまうからです。
ここではその2つのデメリットと具体的な改善策を紹介します。
ページ表示速度が遅いことの2つのデメリット
ページ表示速度が遅いことのデメリットは次の2つ
- Googleからの評価が落ちる
- 直帰率を上げてしまう
ではこの2つのデメリットについて詳しく説明したいと思います。
デメリット1. Googleからの評価が落ちる
まずデメリット1つめはGoogleからマイナス評価を受けてしまうことです。
その理由は Speed Update というアップデートが導入されたため
次のように2018年1月頃にはウェブマスター公式もTwitterで告知していました。
The Speed Update, which enables page speed in mobile search ranking
, is now rolling out for all users!
More details on Webmaster Central
https://t.co/fF40GJZik0
— Google Webmasters (@googlewmc) 2018年7月9日
このアップデート内容については公式ブログで次のように書かれています。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
そして2018年7月9日から開始したことも追記されています。
2018/7/9 追記
すべてのユーザーを対象に Speed Update のロールアウトを開始しました。
もう既に表示速度の遅いサイトやブログではいくらか影響が出てるかもしてません。
とはいってこのアップデートはモバイル端末が対象でPCは含まれていないです。
しかもウェブマスター公式も言っているように「本当に遅い体験」を提供するサイトが対象なので、あまり順位には影響ないかなと思います。
でも今はスマホとかのモバイル端末からのアクセスが多くなってきてますよね?
なのでもし Speed Update に引っかかると多くのアクセスを逃してしまうかもしれません。
なので自分は大丈夫と過信せずにページ表示速度の改善をしてくことが大事です。
デメリット2. 直帰率を上げてしまう
デメリット2つめは直帰率を上げてしまうことです。
直帰率とはサイトにアクセスした人の内、最初のページで離脱した人の割合
ページ表示速度が遅くなるとこの直帰率が高くなってしまいます。
例えばあなたが検索エンジンで何か調べ物をしていて自分の探している情報がありそうなページを見つけた場合を考えてみてください。
もしそのページを開くのに数十秒かかったとしたらどうするでしょうか?
恐らくそのページでしか得られない情報でない限りはほとんどの人がそのページにアクセスするのをあきらめて去って行ってしまうと思います。
つまり表示速度が遅いと離脱率を高くして、アクセス数を逃すのにつながるということ
しかも実際の離脱率は数十秒どころか、ほんの数秒送れるだけでも大きく変動します。
その証拠が次の図で、Googleがディープラーニングを用いて表示速度と離脱率の関係を求め1秒から表示速度が何秒に変わると離脱率はどのように変化するかを示した予想です。(参照元 : Think With Google)
上の図を日本語に訳すとこういうことです。
- 表示速度が1秒から3秒になる(2秒遅れる)
⇒ 直帰率は32%上昇
- 表示速度が1秒から5秒になる(4秒遅れる)
⇒ 直帰率は90%上昇
- 表示速度が1秒から6秒になる(5秒遅れる)
⇒ 直帰率は106%上昇
- 表示速度が1秒から10秒になる(9秒遅れる)
⇒ 直帰率は123%上昇
2秒遅れるだけで直帰率は32%上昇、もし9秒遅れたとしたら直帰率は123%上昇で2倍以上になります。
ではこのデータを元に直帰率が具体的にどのように変化するか考えてみましょう。
例えば一日1000人が訪れ1秒で表示されたときの離脱率が30%のブログなら表示速度が遅れると次のように離脱率が変化するということになります。
- 表示速度が1秒
⇒ 直帰率は30.0% つまり 1000人中300人離脱
- 表示速度が1秒から3秒に(2秒遅れる)
⇒ 直帰率は39.6% つまり 1000人中396人離脱
- 表示速度が1秒から5秒に(4秒遅れる)
⇒ 直帰率は57.0% つまり 1000人中570人離脱
- 表示速度が1秒から6秒に(5秒遅れる)
⇒ 直帰率は61.8% つまり 1000人中618人離脱
- 表示速度が1秒から10秒に(9秒遅れる)
⇒ 直帰率は66.9% つまり 1000人中669人離脱
1秒から3秒になるだけでも離脱率は9.6%も上がり、離脱する人も100人増えます。
そしてさらに1秒から10秒になれば離脱率は2倍、半数以上が離脱するという結果に・・・
もちろんこれは予想なので必ずこうなるわけではありません。
しかし、ほんの数秒遅れるだけで記事を読んでもらうチャンスを失うと考えるとブログやサイトにとって計り知れない損害ですよね。
多くの人に読んでもらうには記事の質も大事ですが、それ以前にアクセスしてもらえるかどうかが重要ということです。
ページ表示速度を改善する具体的な対策
ではページ表示速度を改善するにはどうすればいいのか・・・
そのためにできる具体的な対策は次の通りです。
これはサーバー側でできることなので、最低限試しておきたい対策
またWordPressを使っているなら次の対策も効果的です。
ほとんどプラグインを使えばできることなので全く難しくはありません。
以上の対策については次の記事でまとめたので是非ご覧ください。
紹介した対策をしておけばページ表示速度が見違えるほど改善するはずです。
まとめ
表示速度が遅いデメリットをもう一度まとめると次の通り
- Googleからの評価が落ちる
Speed Update に当てはまるとモバイルでの順位に影響する恐れあり
- 直帰率を上げてしまう
本来読んでもらえたかもしれない記事が読まれるチャンスを失う
もちろん記事の質が一番大事ですが、それ以前にページ表示速度が遅すぎると記事を読んでもらえるチャンスを逃してしまいます。
なのでページ表示速度が遅いと思ったら改善していくことが重要です。
The post ページ表示速度が遅いことの2つのデメリット&解決策 first appeared on Fukuro Press.
]]>