
WordPressではサイト内検索をするためにサイドバーなどに検索ウィジェットを設置できますが、検索のための最低限の機能しかついていなく精度もよくありません。
そこでサイト内検索のユーザーエクスペリエンス(UX)を高め、記事を見つかりやすくするために有効なのが「インスタント検索」を導入することです。
インスタント検索を使うとユーザーの検索にかかる手間が減り、求めている情報が見つかりやすくなります。
ただこれを自力で一から実装するのは現実的ではないのでそんな時に便利なのが「Ajax Search Lite」というプラグインです。
ここではそのプラグインを導入してほんの数分でWordPressにインスタンス検索機能を実装する方法について紹介します。
目次
インスタント検索とは?便利な理由
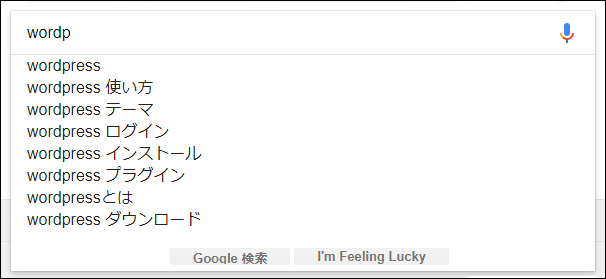
そもそもインスタント検索とは何かというとGoogleなどの検索欄にキーワードを入力したときに一番下に検索候補が一覧表示される機能のことです。
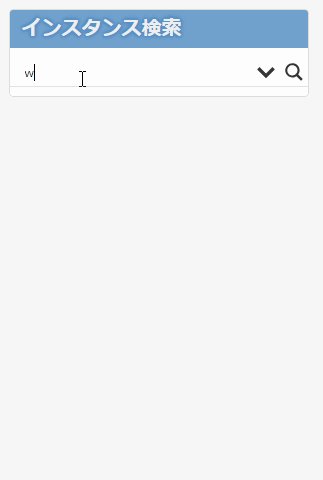
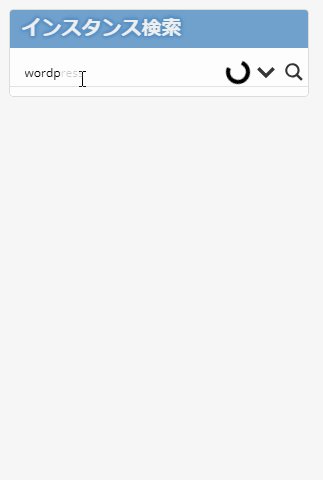
例えばGoogleで「wordp」と入力すると「wordpress」に関連するキーワードのサジェスト(候補)が下に一覧表示されます。
このように不完全な情報からユーザーの求めている情報を推測して候補を表示するのがインスタント検索です。
そしてこの検索機能を使うとユーザーやサイトの運営者にとって次のようなメリットがあります。
- 検索にかかる手間が少なくなる
例えば「wordpress」についての記事を探したい場合、全て入力する必要はなく途中で候補が表示されるので検索にかかる手間が減り、ユーザーエクスペリエンス(UX)が高まります。
- 探している情報を見つけやすくなる
複数のキーワードを入力して絞り込めるのでユーザーが探している情報がピンポイントで見つかりやすくなります。
またユーザーが記事を見つけやすくなることでサイト全体のPVが増加するというサイト運営者側のメリットもあります。
そしてこのインスタント検索をほんの数分で簡単に導入できるのが今回紹介する「Ajax Search Lite」プラグインです。
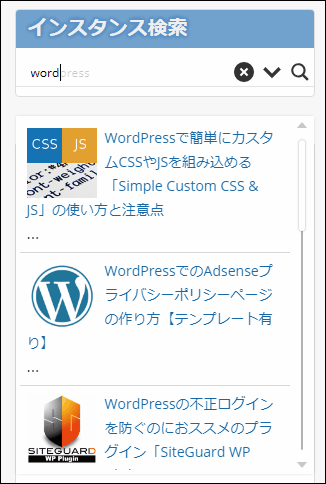
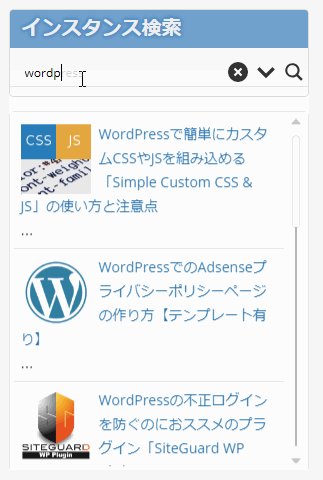
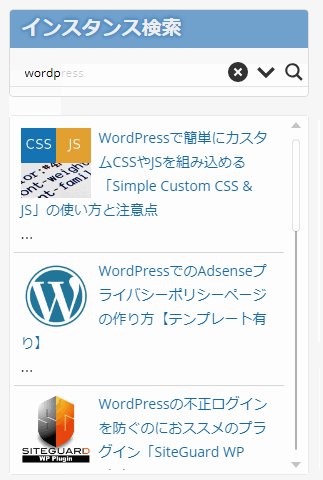
これを導入すると次のように検索キーワードの一部分だけを入力するだけで検索キーワードに該当する記事がアイキャッチ付きで一覧表示されるようになります。
このプラグインでは入力されたキーワードに対して記事の次の内容に対して該当する記事候補一覧を表示できます。
- 記事タイトル
- 投稿や固定ページの本文
- 記事につけられたカテゴリー
タグには対応していないようですが記事の本文全体やタイトルから記事を検索できるので機能としては十分だと思います。
導入もものすごく簡単で次に紹介する手順を踏めばほんの数分~数十分で導入可能です。
Ajax Search Lite のインストール・有効化
では最初にWordPress内でこのプラグインをインストール・有効化しましょう。
その手順ですがまずメニューから「プラグイン」ー>「新規追加」を開きます。
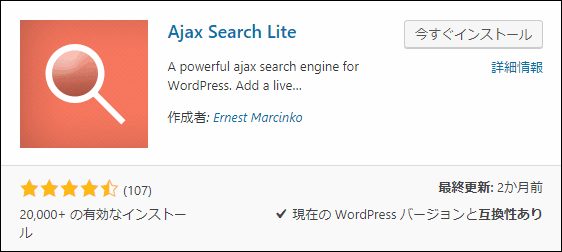
新規追加画面が開いたらプラグインの検索欄に「ajax search lite」というキーワードを入力すると検索結果の一番上あたりに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
このプラグインは次のプラグインページからダウンロードすることも可能です。
https://ja.wordpress.org/plugins/ajax-search-lite/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化してください。
これでプラグインが使用可能な状態になりました。
Ajax Search Lite の設定
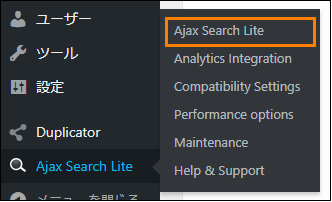
プラグインを有効化したら次にメニューから「Ajax Search Lite」ー>「Ajax Search Lite」を開きます。
開くとプラグインの設定画面が表示されるのでそこで次のようなプラグインの設定を行っていきますが、全ての設定は紹介できないので最低限しておいた方がいい設定だけを紹介します。
基本設定
設定画面から「General Options」タブを開くと次のような基本設定画面が表示されます。
そのタブを開いたらその下にある「Sources & Basics」を選び、その画面で次のような基本設定を行っていきます。
テーマの設定
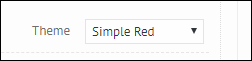
プラグインで使用される検索欄のテーマは「Theme」の横にあるセレクトボックスから選択可能です。
このセレクトボックスの中から選択可能なテーマは次の8種類です。
- Simple Red
- Simple Blue
- Simple Grey
- Classic Blue
- Curvy Black
- Curvy Red
- Curvy Blue
- Underline Blue
この8つの中からテーマは選べます。自分の使っているテーマのデザインに合わせて違和感がないものを選んでください。
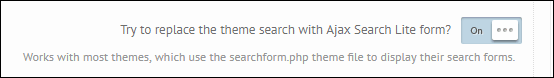
既存の検索フォームと置き換え
既存の検索ウィジェットをプラグインの検索フォームと置き換えるには「
これでサイドバーなどに設置してある検索ウィジェットがプラグインで使用されている検索フォームに自動的に置き換えられます。
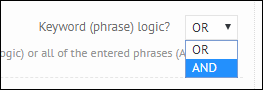
検索ロジック
プラグインのデフォルトでは検索条件は「or (または) 」になっています。
この条件だと入力されたキーワードのどれかを含む全ての記事が候補として表示されてしまい、絞り込み検索ができないので検索条件を「and (かつ) 」にします。
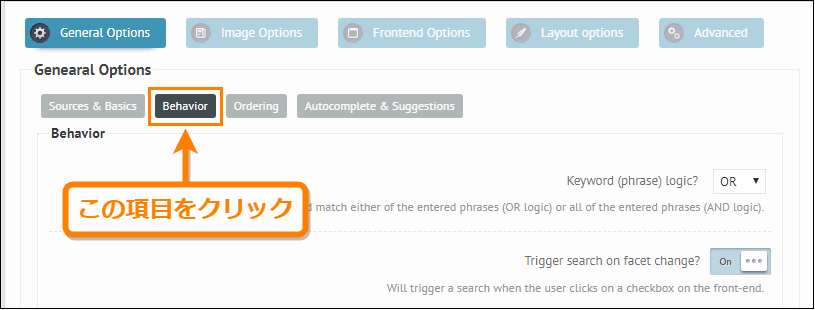
検索条件を設定するには「General Options」の下にある「Behavior」を選択してください。
そして「Keyword (phrase) logic?」の横に表示されているセレクトボックスから「AND」を選択するだけです。
これで絞込検索が有効になります。
検索オプションの設定
プラグインで使われる検索フォームでオプションボタン(![]() ←このようなアイコン)を押すと次のように検索オプションが表示されます。
←このようなアイコン)を押すと次のように検索オプションが表示されます。
ただし上の画像のように全て英語です。
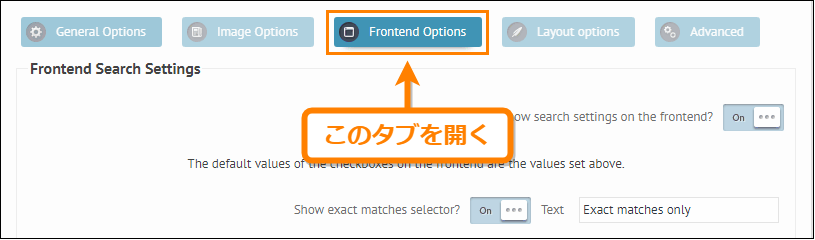
これを日本語に翻訳するには設定画面の「Fronted Options」タブを開いてください。
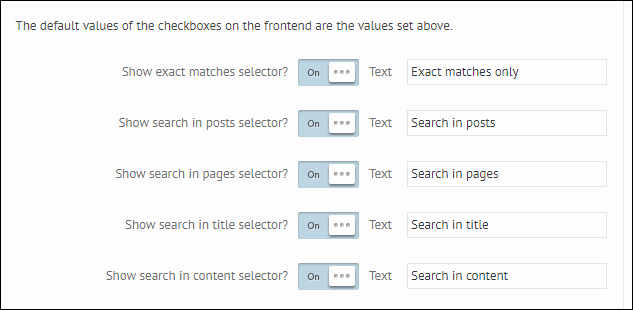
開くと次のようにどのオプションを表示するかのトグルボタンが表示されていますが、一番右にあるテキスト欄からオプションの表示テキストの変更が可能です。
各項目の翻訳ですが例えば次のようにすると検索するユーザーにとって分かりやすくなります。
- 「Exact matches only」⇒「完全一致検索」
- 「Search in posts」⇒「投稿ページ内を検索」
- 「Search in pages」⇒「固定ページ内を検索」
- 「Search in title」⇒「タイトルから検索」
- 「Search in content」⇒「記事本文から検索」
またオプション設定の一番下に行くと「Categories filter box header text」という項目があるのでここに表示されている「Filter by Categories」を「カテゴリーで絞込」などに訳しておきましょう。
これで検索フォームでオプションを開いたときも次のように全て日本語で表示されるようになります。
レイアウト設定
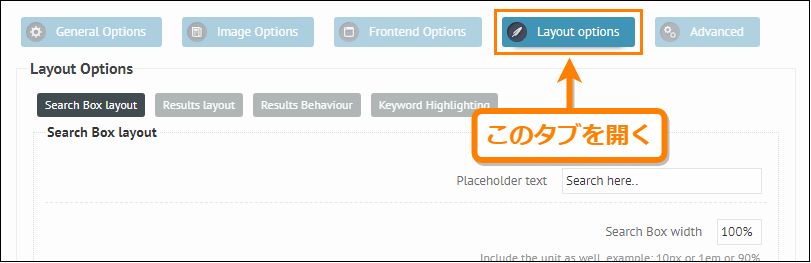
検索ボックスや検索結果のレイアウトを変更するには「Layout Options」を開いてください。
このレイアウト画面でしておいた方がいい設定は次の通りです。
検索フォームのプレースホールダー
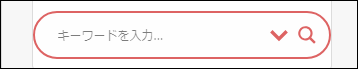
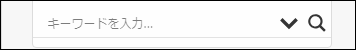
プラグインの検索ボックスには何も入力されていない場合、次のようにプレースホールダーとして「Search here...」というテキストが表示されます。
これを日本語に直すには「Placeholder text」の横にあるテキスト欄を「キーワードを入力」などの日本語に変更しましょう。
これで検索ボックスに表示されるプレースホールダーが次のように日本語に翻訳されます。
設定が完了したら...
全ての設定が完了したら必ず設定画面の下にある「Save options」ボタンを押して変更を保存してください。
以上でプラグインの設定は完了です。
インスタンス検索が機能するか確認
最後にサイドバーなどに設置した検索ウィジェットで正しくインスタンス検索が機能するかどうかを確認しましょう。
正しく機能している場合、キーワードを途中まで入力すると検索ボックスの下に記事候補が一覧表示されます。次のGif動画がインスタンス検索の動作例です。
このように特別なウィジェットを設置することなくすでに設置してある検索ウィジェットでインスタンス検索が有効になります。
サイト内検索をもっと便利にするには?
ここまでで Ajax Search Lite でインスタント検索を設定する手順を紹介しました。
導入が簡単な上に驚くほど機能が充実しているのでサイト内検索が便利になること間違いなしですね。
しかしサイト内検索機能を充実&強化するなら次のツールやプラグインもおすすめです。
この2つも合わせて使うとさらに便利になることでしょう。
詳しくは次の記事で導入・設定手順をまとめたのでそちらをどうぞ
手順は難しくなく数十分でできるので是非導入してみてください。
まとめ
単に検索ウィジェットを設置するだけでなく、ここで紹介したプラグインを使うとすぐにインスタント検索を利用できるようになります。
サイト内検索の利便性が高くなって、読者が探している情報が見つかりやすくなること間違いなしです。
以上 Ajax Search Lite プラグインの導入・使い方についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024





























コメント
検索結果一覧表示数のリミットを変更したい場合はどこを変更すればよいでしょうか?
Functionに追記で可能でしょうか?
コメントありがとうございます。
検索一覧の最大件数は「General Options」⇒「Behavior」⇒「Trigger and redirection behavior」⇒「Max. results」から変更可能なようです。デフォルトでは100件の表示数みたいですね。