
WordPressを使ってると、
リンク色がテーマ独自のものに置き換えられることがあります。
↓ そうすると困るのが次みたいなこと
- リンク色が勝手にテーマ色に変わってしまう
- リンクなのか分かりにくい色になってしまう
- 何かゴチャゴチャしたデザインになってしまう
例えばテーマカラーを赤にしてるなら、
勝手にリンク色が赤に変わっちゃうみたいなテーマもありますね。
赤とか黄色のリンクってあまりみないし、変な誤解とかも与えるかもしれません。
そこでWordPressでリンク色をカスタマイズする手順を紹介!
次の手順を試せば、数分もかからずリンクを一括変更できます。
手順1.テーマの style.css を開く
まずやるべきは使用中テーマの style.css を開くこと
この style.css はテーマ全体で使われる超重要なファイルです。
なので編集とかする前に必ずバックアップなどを取っておいてください。
ここにリンクの色などを一括変更するCSSを追加していきます。
もしWordPressで直に編集するなら、
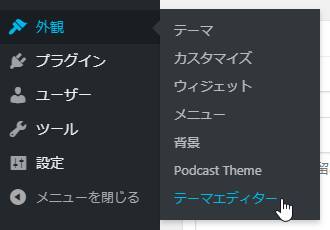
メニューから「外観」ー>「テーマエディター」を開けばOK
↓ こういう風に開ける
WordPress4.2以前なら「テーマの編集」という名前
自動的に今使っているテーマの style.css が開くはずです。
あるいは「テーマを構いたくない」、「危険なことしたくない・・・」
という場合は 次記事で詳解したプラグイン を使うのも1つの手です。
↓ Simple Custom CSS and JS というプラグイン
テーマから切り離してカスタムCSSを追加できる優れものです。
使い勝手もなかなかいいので、カスタムCSSを頻繁に追加する人向け
手順2.リンク用のカスタムCSSを追加する
そしたら次が肝心な作業
テーマの style.css にカスタムCSSを追加します。
とは言ってもコピペOKなので、CSSとか知らなくても大丈夫
例えばリンクを青色、その他の設定を全部初期化したいなら・・・
そのために必要なのは次のカスタムCSSです。
/* ノーマル状態 */
a{
color: #1a0dab;
text-decoration: underline;
}
/* ホバー状態 */
a:hover{
color: #1a3dff;
}
/* クリックされた状態 */
a:active{
color: #ee0000;
}
/* 訪問済みの状態 */
a:visited {
color: #609;
}通常状態と訪問済みのリンク色は Google を参考にしました。
ホバー時の色は通常時より少し薄く、クリック時は赤色にしてます。
各状態の色については、自分の好みでいろいろ調整してみてください。
「あ!これリンクだ!」と知らせるには、青系統の色が紛らわしくなくて無難だと思います。
あとちなみに・・・ 記事本文内のリンクだけを一括変更すること もできます。
↓ その場合の書き方はコチラ
/* ノーマル状態 */
.entry-content a{
color: #1a0dab;
text-decoration: underline;
}
/* ホバー状態 */
.entry-content a:hover{
color: #1a3dff;
}
/* クリックされた状態 */
.entry-content a:active{
color: #ee0000;
}
/* 訪問済みの状態 */
.entry-content a:visited {
color: #609;
}WordPressでは、記事本文は entry-content というクラス名で囲まれてます。
なので単純に .entry-content a とすれば記事本文のリンクして位になる訳です。
手順3.CSSが正しく反映されてるか確認しよう
最後に適当なページを開いてみてください。
そしてリンク色が変わっていれば成功!
これでWordPressのリンク色のカスタマイズは完了です。
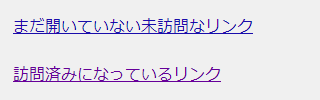
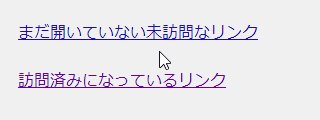
↓ ちなみに実際の見た目はこういう感じ
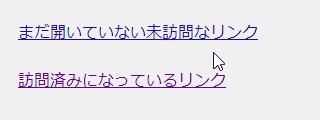
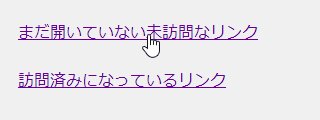
↓ あとリンクをホバー&クリックしたときの様子(Gif動画)
ホバーしたときに薄くなってて、クリック時に赤色になってるのが分かるはず
あと訪問済みリンクは紫だと「これ訪問済みだったか...」と分かりやすいですね。
オリジナリティも大事だけど、多くの人が共通認識を持ってるデザインに寄せること も大事かもしれません。(自己満は役に立たない)
ただし・・・カスタムCSSを追加しても上手くいかないこと があります。
- なぜかリンク色が変わってない
- テーマの独自デザインのまま
- カスタムCSSも間違えてないのに…
↑ こういう感じで反映されないことがある
もしそうなら、ブラウザのキャッシュを削除してみてください。
あるいは Clear Cache という拡張機能を使うのもオススメ
↓ ちょうどこの記事で詳解したもの
キャッシュを削除すれば、リンク色が変わっているはずです。
もし疑問・質問がある場合は、コメント欄からどうぞ。
ついでに他のリンクカスタマイズ術も紹介
以上がWordPressのリンク色をカスタマイズする方法
これ以外にも、次みたいなリンクのCSSカスタム術 も解説してます。
もし興味のある方は、こういったテクニックも試してみてください。
基本CSSコピペだけでできます。是非お試しあれ
リンク色は意外と重要かも
以上、WordPressでのリンク色のカスタマイズ手順でした。
本当にちょっとしたテクニック。
だけどリンクは至るところで使うから、意外と重要かもしれません。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024






コメント
はじめまして。wordpressのリンク文字を青色に変更したいと思っています。現在、Lightningを使用していますがデフォルトだとリンクが黄緑色です。
Simple Custom CSS and JS を使用してやってみました。子テーマを作成していないためです。
しかし、リンクが青色に変わらなくて困っています。
Chromeのキャッシュをスーパーリロードしても変化がありません。
知識がないので恐縮です。どうぞ宜しくお願いいたします。