「WordPressの表示速度が遅くて困る・・・」
こう思いながらWordPressの高速化に頭を悩ませているサイトやブログの運営者は多いのではないでしょうか。
確かにページの表示速度が数秒遅いだけで離脱率も高くなるので表示速度は少しでも早くしたいですよね。
ただ高速化と言っても何を試せばいいのか分からないという人も多いと思います。
そこでここではWordPress高速化のために最低限しておいた方がいい6つのことについて紹介していきます。表示速度が遅くて遅くて困っている、という場合は是非お試しを!
目次
ページ表示速度を改善することの重要性
ページ表示速度の改善が重要なのは表示が遅いことのデメリットを回避するためです。ではそのデメリットは何かというと次の2つ
- Googleからの評価が落ちる
- 直帰率を上げてしまう
つまり本来読まれる記事が読まれるチャンスを失ってしまうということです。
詳しい解説については次の記事で詳しくまとめたのでご覧ください。
表示速度が遅いと記事の質が良くても読んでもらえる可能性が低くなります。
せっかくいい記事を書いても読まれないと意味がないですよね?
なので表示速度を改善して読まれるチャンスを逃さないことが重要な訳です。ではその改善策について詳しく紹介していきます。
WordPress高速化のための6つの手順
高速化にも色々方法がありますが、最低限しておいた方がいいのは次の6つ
この6つについて順番に紹介していきます。
1.PHPを最新にバージョンアップ
WordPressではPHPというプログラミング言語を使ってページを表示しています。
そのためサーバー側で毎回毎回PHPを実行しなくてはならない分だけ、サーバー側の処理が多くなるので表示に時間がかかってしまうのです。
なのでページを高速表示する近道はそのPHP自体を高速化してしまうこと
ではどうやってPHPを高速化すればいいのか・・・
その答えは単純でPHPのバージョンアップをすればいいだけです。
そのやり方については次の記事で方法を書いたので是非ご覧ください。
実際にあるブログでPHPのバージョンアップを行ったところ、サーバーの応答時間を約1秒ほど短縮できました。
本当に簡単なことですが効果が高いので初めにしておくことを強くおすすめします。
2.サーバーでのgzip圧縮の有効化
私たちがブラウザでページを見るとき、ブラウザはページに必要なファイルをサーバーからダウンロードしています。
ただファイルの読み込みは時間がかかり、読み込むデータ量が多くなればなるほどページの表示速度はどんどん遅くなってしまいます。
そこでその通信量を減らすのに有効なのがgizp圧縮を有効にすることです。
圧縮というとzipが有名ですが、gzipもその圧縮形式の1つで次のような特徴を持っています。
- 完全に元に戻せる(可逆圧縮)
- 圧縮率が高くデータをかなり小さくできる
- データを元に戻す処理が高速
普通圧縮率が高いとデータを戻すまでにかかる時間も長くなりますが、gzipはデータを小さくできる上に元に戻すのにも時間があまりかからないという優れものです。
そのためサーバー側でgzip圧縮を有効にすると次のようなメリットがあります。
- ページ表示が高速になる
gzipで圧縮してファイル配信することで送信するデータ量が減ってページ表示速度が高速化します。
- 転送量の削減
転送量はレンタルサーバーでは転送できるデータ量の上限のことで、gzip圧縮を有効にすることで転送量の節約にもなります。
ページ表示が高速になる上に転送量まで減る・・・いいこと尽くしですね。
サーバーでgzip圧縮を有効にする方法については次の記事で解説してあります。
設定方法も手順通りにやればそれほど難しくないので、WordPressを高速化したいならまず最初に設定しておきましょう。かなり効果があると思います。
3.ブラウザキャッシュの有効期限を伸ばす
ブラウザではページを表示するために一度ダウンロードしたファイルをブラウザ側に保存しておいて次回アクセス時にそれを使って表示速度を速める機能があります。
このブラウザ側に保存されるファイルのことを「キャッシュ(cache)」と呼んでいます。
保存されるファイルは例えば・・・
- png、jpeg、gifなどの画像ファイル
- css・jsファイル
- その他のファイル
・・・などなど様々です。
キャッシュを利用すればこれらのファイルを毎回読みに行かずに済みます。
ただしキャッシュファイルには1日や3日などの有効期限があって、それを過ぎると自動的にブラウザ側で破棄されます。そしてまたサーバーからファイルを取りに行かなくてはならなくなるので有効期限はなるべく長くした方がいいでしょう。
そのキャッシュの有効期限を長く設定する方法については次の記事で紹介してあります。
これもgzip圧縮同様サーバー側で設定が必要ですが、正しい手順を踏めばそれほど難しいことではないので試してみてください。
4.画像をプラグインで圧縮する
画像というのはサイズがでかい分、読み込みに時間のかかるファイルです。
なので画像を大量に使っているブログやサイトの場合は画像を圧縮してデータ量を減らした方が表示速度の改善につながるかもしれません。
WordPressには画像を圧縮してくれる便利なプラグインがいくつかありますが、その中でも特におススメなのは次の3つです。
- EWWW Image Optimizer
- Compress JPEG & PNG images(TinyPng)
- WP Smush
この3つの使い方や使いやすさ・圧縮率については次の記事で比較してあります。
おススメなのはEWWWかTinyPNGのどちらかで、特に優秀なのがTinyPNGです。その理由については記事内で詳しく解説してあるので是非見てください。
5.使っていないプラグインの停止
WordPressを使っているとついつい余計なプラグインを入れたくなりますよね。
しかし一切使っていないプラグインを有効にしたままにするとサイトのパフォーマンス低下につながるので使用していないものは必ず無効化しましょう。
一応無効化させる方法を説明すると手順は次の通り。
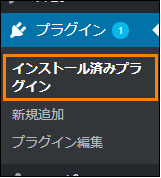
まずメニューから「プラグイン」ー>「インストール済みプラグイン」を開きます。
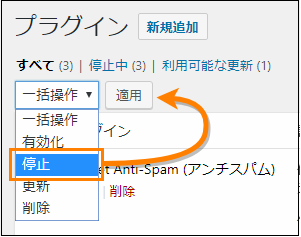
インストール済みプラグインの一覧画面を開いたら停止したいプラグインにチェックを入れ、次の図のように「一括操作」の中から「停止」を選び、適用ボタンを押しましょう。
これで使用していないプラグインを停止できます。
もし使っていない無駄なプラグインを見つけたらどんどん無効化していきましょう。
また次の記事で紹介したように特定のページでしかプラグインを使わないならそのページでだけ読み込みさせるという手もあります。
もし局所的にしか使わないけど必要なプラグインがあるならこの方法も試してみてください。
そしてあまりにも余計なプラグインが多すぎるならインストールする前に次のことを考える習慣づけをしておくといいかもしれません。
- 本当にそのプラグインで自分のやりたいことができるのか
- WordPressやテーマにそのプラグインの代わりになる機能はないか
- そのプラグインを有効化してサイトが重くならないか
プラグインは便利なのでついついあれもこれもとインストールしてしまいがちです。
でも必要なプラグインは限られてくるので、インストールする前に「本当にそれって必要?」と考えるクセをつけると余計なプラグインが増えにくくなると思います。
6.レンダリングをブロックするスクリプトの除去
WordPressではページを読み込むときに表示の負荷になるような次のスクリプトファイルやコードが一斉に読み込まれます。
- WordPress本体で使用しているスクリプトファイル(jQueryなど)
- テーマやブラグインなどで使われるスクリプトファイル
- 独自にページ内に埋め込んだスクリプトコード
これらのファイルやコードがヘッダー部分(headタグの間)で読み込まれるとその間ブラウザではページの表示を一時定期にストップしなくてはなりません。
その結果ページを表示するのに時間がかかってしまいます。
それを解決する1つの方法がWordPressで読み込まれるスクリプトファイルをヘッダ部分ではなく、フッター部分で読み込むまたはそもそも読み込ませないことです。
その方法については次の記事で解説してあります。
テーマのPHPファイルを編集しなくてはならないので少し難易度は高くなりますが、基本的にコピペでOKなのでもっと高速化させたいという場合はこの方法も試してみてください。
高速化におススメのレンタルサーバー
ここまでで様々な高速化のテクニックについて紹介しました。
もしページ表示速度が遅いならここまでのテクニックを使えば間違いなく高速化できます。
ただページの表示速度というのは使っているレンタルサーバーのスペックで大きく異なるので、スペックの高いサーバーに乗り換えるのが一番手っ取り早い高速化の手段です。
そしてもし本格的にサイトやブログを運営しようと思っているなら極力無料レンタルサーバーは使わないようにしましょう。
無料というと良さそうに聞こえますがスペックなどが犠牲になるなら初めから有料レンタルサーバーを選ぶのが賢い選択です。
特にスペックが高くWP高速化に力を入れているのが次の3つのレンタルサーバー
この3つが使いやすい上にWordPress高速化に最適です。
高速化に適している理由や特長については次の記事で詳しくまとめたのでそちらをどうぞ
WordPressを高速化するなら土台となるサーバー選びがまず重要なので慎重に選びましょう。
まとめ
ここで紹介したWordPress高速化のテクニックをもう一度まとめると次の通り
- PHPのバージョンアップ
- gzip圧縮の有効化
- ブラウザのキャッシュの活用
- 記事内に使われる画像の圧縮
- 余計なプラグインを停止させる
- レンダリングをブロックするスクリプトの移動
もし何をすればいいか分からないならこの6つだけは試してみるとページ表示速度が見違えるほど変わると思います。
以上ここではWordPress高速化のための対策をまとめました。やるとやらないでは大違いなので表示速度を少しでも上げたいなら是非お試しください。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024