
WordPress表示速度が重くなる原因の1つが プラグインの読み込みすぎ
特に重いプラグインは表示速度に悪影響なので、不必要なものは停止した方がいいです。
とはいえ一部ページでは使っているから、停止できないプラグインも当然あります。
そこで便利なのが Plugin Load Filter というプラグイン
ここでは 特定のページのみ特定プラグインを有効化する方法 を解説します。
目次
Plugin Load Filter のインストール
最初にするのは「Plugin Load Filter」をインストール&有効化
その手順は次の通りです。
まずメニューから「プラグイン」ー>「新規追加」をクリック
新規追加画面が開いたらプラグインの検索欄に「plugin load filter」と入力
しばらくすると検索結果の一番上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみに手動インストールする場合は、次からダウンロードも可。
https://ja.wordpress.org/plugins/plugin-load-filter/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのもお忘れなく・・・
これでプラグインの導入は完了です。
特定ページでだけプラグインを読み込ませる方法
では次にこのプラグインを使って特定ページでプラグインをロードさせる方法を紹介します。
その手順を簡単に説明すると ↓次の通り
- プラグインロードフィルタの登録
- プラグインでフィルタを有効にする
- 投稿ページでプラグインを有効化・無効化
この3つの手順について詳しく説明していきます。
1.プラグインロードフィルターの登録
まず「プラグインロードフィルター」というものを使い、
それぞれのプラグインの有効化・無効化の設定を行います。
その設定のやり方は次の手順。
まずメニューから「プラグイン」ー>「Plugin Load Filter」をオープン
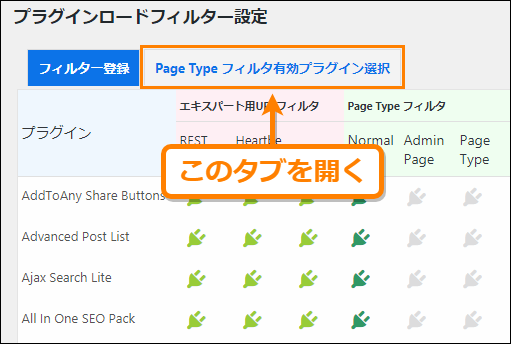
開くと次画像のような「プラグインロードフィルター設定」という画面が現れます。
この中でどのプラグインをフィルターの対象にするかが選べます。
上の画像では「エキスパート用URLフィルター」項目がありますが、
特別な場合を除いてはほとんど使わないから無視して構いません。
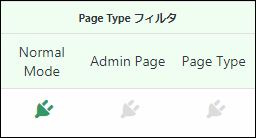
フィルター設定を行うのに必要なのは、次の「Page Type フィルター」です。
この画像みたいに3つの列が並んでいて、
フィルターの種類によってどれか1つを選択できるようになっています。
そして3つの各フィルターはそれぞれ次のような設定。
- Normal Mode
全くフィルターをかけずにプラグインを通常通りにロードする設定
- Admin Page
管理画面だけでプラグインをロードする設定
- Page Type
個別の投稿ページでロードするかしないかを決められる設定
フィルターをかけるには「Admin Page」または「Page Type」のどちらかを選びます。
自分のケースだと 投稿ごとにプラグイン有効化したかったので、
次のように「Page Type」を選択してみました。
あとはこの手順をプラグインごとに設定していけばOK
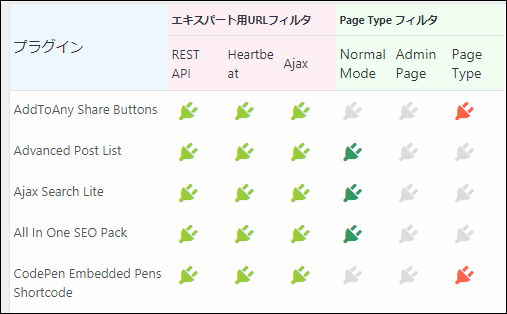
↓ 実際に Page Type フィルタ を設定している様子
設定が終わったらプラグイン画面下の「フィルター登録」をクリック。
これでフィルターの設定は完了です。
2.各プラグインでフィルター有効にする
次に「Page Type フィルター」を指定したプラグインに対して・・・
どの種類のページでロードするか設定していきます。
まず今開いているプラグイン画面から、
「Page Type フィルタ有効プラグイン選択」と書かれたタブをオープン。
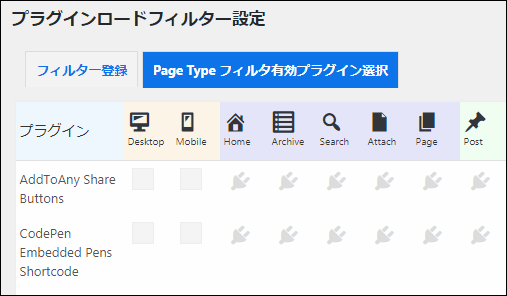
このタブを開くと次のような画面が現れます。
そしてプラグインをどのページでだけロードするのか、
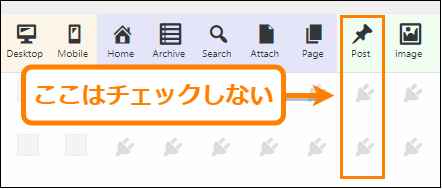
上列にある「Desktop」「Mobile」「Page」「Post」からチェックして選択
選択ページでのみプラグインが読み込まれ、それ以外ではロードされなくなります。
この設定画面でプラグイン有効・無効を設定できるページタイプは次の通り。
- Desktop
パソコンで開かれたページ
- Mobile
モバイル(スマホやタブレットなど)で開かれたページ
- Home
サイトのトップページ
- Archives
カテゴリーページやタグページなどのまとめページ
- Search
検索ウィジェットで開かれる検索結果のページ
- Page
固定ページ
- Post
投稿ページ
このページタイプを選ぶことでスマホでだけプラグインをロードさせたり、ブログのホームページでしか使わないプラグインを他のページではロードさせない、などの使い方ができます。
ただし!
ここでは投稿ページごとに切り替えをしたいので、
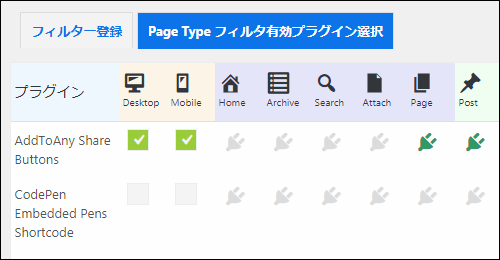
次画像のように「Post」は選択しないようにしてください。
以上の設定が済んだら「有効化プラグイン登録」ボタンを押して登録。
これでプラグインに対してフィルターが有効になりました。
3.投稿ページごとに有効化設定
今までの設定だと全ページでプラグイン読み込みされません。
次は 特定ページのみプラグイン有効化する設定 が必要です。
その手順ですが、まずロードを有効にしたい投稿ページの編集画面を開きます。
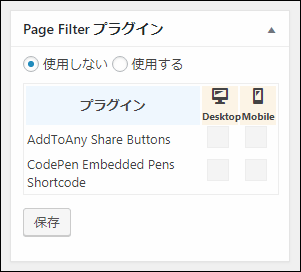
開いたら投稿画面から「Page Filter プラグイン」を表示された項目を探してください。
↓ Page Filter プラグイン の設定項目
この設定項目からPC or モバイルでプラグイン有効化するかを設定できます。
もし今編集しているページでプラグインをロードするなら、
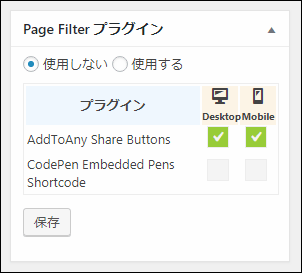
次のように「Desktop」「Mobile」の下のチェックボックスをONすればOK
これで投稿を保存すればそのページでだけプラグインがロードされるようになります。
1つ1つプラグインのロードを決められるから、ブログの高速化に役立つかもです。
ただし、このプラグインは1つ残念な所があって・・・
プラグイン有効にするページをまとめ指定できないこと
記事数がある程度多いと設定が少し大変かもしれません。
ですが、少しでもブログ高速化したいなら、使ってみる価値はありますね。
もっとページ表示速度 高速化するには・・・
ページ表示速度を下げるのはプラグインが原因になることが多いです。
なのでプラグインを使わないページで読み込ませないことでページ表示速度の改善につながることでしょう。
しかしさらに表示速度を改善するなら次のWordPress高速化設定が有効です。
もしこれらの設定をしていないなら高速化のために絶対にしておきましょう。
↓ 詳しくは次記事でやり方をまとめたのでチェック
この記事に書いたことを実践するだけでも表示速度が見違えるほど改善するはずです。
最後に…プラグイン入れ過ぎに気を付けよう
最後に・・・
プラグインは表示速度低下の原因になりやすいから 本当に注意です。
次記事でも書いたように、
インストール前に本当に必要なのか考えることをオススメします。
以上、WPで個別ページごとにプラグイン有効化する方法でした
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024