
画像はサイズ(容量)がでかいので表示速度低下の原因になりがち
テキストと違って平気で数十KB~数百KBくらいの容量になるので、読み込み速度を落とさないためには画像を最適化しておく必要があるのです。
そこでWordPressで簡単にできる画像読み込み最適化の対策をまとめました。
画像最適化のためにできる3つの対策
画像のサイズと読み込み時間を減らすためにできる対策は次の3つ
- アップロード時にデータ圧縮
- アップロード時に最大幅にリサイズ
- ページ表示時に遅延読み込み
もしこれを全部自力でやろうとすると大変ですが、WordPressならプラグインを使えば全て自動&簡単に行うことができます。
ではこの3つのやり方について順番に見ていきましょう。
アップロード時の画像データ圧縮
画像の最適化として、一番最初にしておきたいのがデータ圧縮
この対策をしておけば 無駄な部分を減らしてデータサイズを小さくすること ができます。
WordPressの場合は画像圧縮系のプラグインで検索すれば多数出てきます。
例えば代表的なプラグインは次の3つ
- Compress JPEG & PNG images
- EWWW Image Optimizer
- WP Smush
どのプラグインもアップロード時に自動的に圧縮する機能が付いています。
でもこれだけ選択肢があると逆にどれを使えばいいか分からないなってしまいますよね。
そこで次の記事で各プラグインについて圧縮性能を比較しました。
もしどれを使えば悩んでいるならこの記事を見てもらえば選ぶときの参考になると思います。
ちなみに圧縮率が最も高いのはあの画像圧縮サービス TinyPNG の開発元が作った Compress JPEG & PNG images です。
詳しい使い方については次の記事でまとめたのでそちらも是非ご覧ください。
ただし無料会員だと制限があるので不自由なく使いたいなら有料会員になる必要があります。
アップロード時にリサイズ
普段大きな画像をアップロードする時、そのままのサイズでアップしていませんか?
大抵の画像はそれでもいいですが、
記事最大幅を超える画像はアップロード前にリサイズするのをオススメします。
なぜ最大幅にリサイズした方がいいかというと次のメリットがあるから
- データサイズが減る
⇒ 記事幅に収めることでデータを無駄なく小さくできる
- 画像のぼやけがなくなる
⇒ 最大幅を超える画像だと縮小されてぼやけるが、その対策にも効果あり
データサイズが減るのはもちろんのこと、記事幅に収まらない画像がぼやけてしまうのを防ぐ効果まであります。
なのでアップロード前に「この画像は記事幅よりも幅が大きすぎるな...」と感じたらその幅に合わせてリサイズした方が良いでしょう。
でも全部手動でやるのは大変なのでリサイズについても便利なプラグインがあります。
それが次の記事で紹介した Resize Image After Upload というプラグイン
この記事でも書いたように画像アップロード時に指定しておいた最大幅まで自動的にリサイズしてくれる優れものです。
普段から大きめの画像を扱うことが多いなら、このプラグインが重宝すると重いので是非活用してみてください。
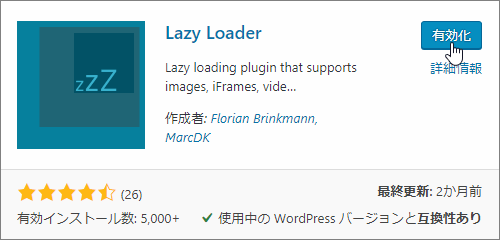
画像の遅延読み込み(Lazy Loader)の導入
最後の対策は画像の遅延読み込みを導入すること
これはページの表示時に画像を読み込まず、
画像表示が必要になった時にその場で読み込むという手法になります。
この遅延読み込みを使うことのメリットは次の2つ
- 表示が高速になる
⇒ サイズの大きい画像を全て読み込む必要がないため
- データの転送量を減らせる
⇒ 記事途中で離脱されても無駄なデータ通信が発生しない
すぐに表示しない画像は後読みなので表示速度を高速化できる効果があります。
そしてWordPressの場合、
画像遅延読み込みで有能なのが Lazy Loader っていうプラグイン
ちょうど次記事で使い方とか解説したプラグインですね。
詳しい導入とか使い方・特徴は上記事をご覧ください。
この Lazy Loder の利点は何かというと、
有効化しておくだけで、記事内の画像を全部遅延読み込みしてくれる所
あとTOC+とかの目次プラグインとも相性がいいです。
質の悪い遅延読み込みプラグインの場合、
目次から見出しにジャンプしたときに位置がずれることがあるんですよね。
その点 Lazy Loader は位置ずれ対策もバッチリです。
ちなみにこのプラグイン、遅延読み込みするのは記事内画像だけじゃありません。
次の画像もしっかり遅延読み込みしてくれます。
- ウィジェット内の画像
- 投稿サムネイル画像
- 投稿者のGravatar画像
- iframe内にある画像
ほぼ全ての場所にある画像を遅延読み込みしてくれるので、ページ表示速度の改善に役立つこと間違いなしです。
もっともっとWordPressを高速化するには
以上がWordPressでできる画像の最適化対策です。
全ての対策をしておけば大分ページ表示速度の改善につながります。
しかしWordPressを高速化するには画像の最適化だけでは不十分です。これに加えて最低限しておきたいのが次のWordPress高速化設定
この5つはやり方も難しくなく、誰でもできることばかりなので簡単です。
詳しいやり方については次記事でまとめたのでそちらをどうぞ
画像最適化に加えて上の記事でまとめたことも実践すれば表示速度が見違えるほど改善します。是非お試しを!
まとめ
ここまでで紹介した画像読み込み最適化対策をもう一度まとめると次の通り
- アップロード時にデータ圧縮
- アップロード時に最大幅にリサイズ
- ページ表示時に遅延読み込み
この3つをやっておくだけでも表示速度の改善につながります。
以上、画像の読み込みを最適化するための3つの対策でした。
これに加えてWordPressの高速化設定も行っていけば表示速度はさらに改善し、結果として読者が快適に見ることができるブログを作るのにつながるはずです。
もちろん記事の質も大事ですが、表示速度で離脱されることがないように読者がストレスなく見れる快適なブログを目指していきましょう。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024