WordPressで 記事幅より大きな画像をアップロードした場合、それに収まるように画像が縮小されて表示されます。
とは言っても縮小されるなら初めから記事幅に合わせてアップロードした方がサーバー容量の節約にもなりますよね。
でもアップロードするたびに編集ソフトでアレコレやりたくない・・・
そういう人に便利なのが Resize Image After Upload というプラグイン
ここではこれを使い、
画像アップロード時に記事幅に合わせて画像を自動リサイズする方法を紹介します。
目次
まず今使っているテーマの記事幅を調べよう
まず自動リサイズには使用中テーマの記事部分の最大幅が分からないといけません。なのでその調べ方について最初に紹介します。
WordPressの記事部分は次の画像のオレンジ色の枠で囲ったようにタイトルと記事本文が含まれる部分のことです。
画像をリサイズするときはこの記事部分の最大幅に合わせる必要がありますが、テーマによってその幅は異なるのでテーマごとの記事幅を知る必要があります。
その記事幅を求めるのが次の手順です。
まずWordPressで作ったブログをChromeブラウザで最大化して開いてください。
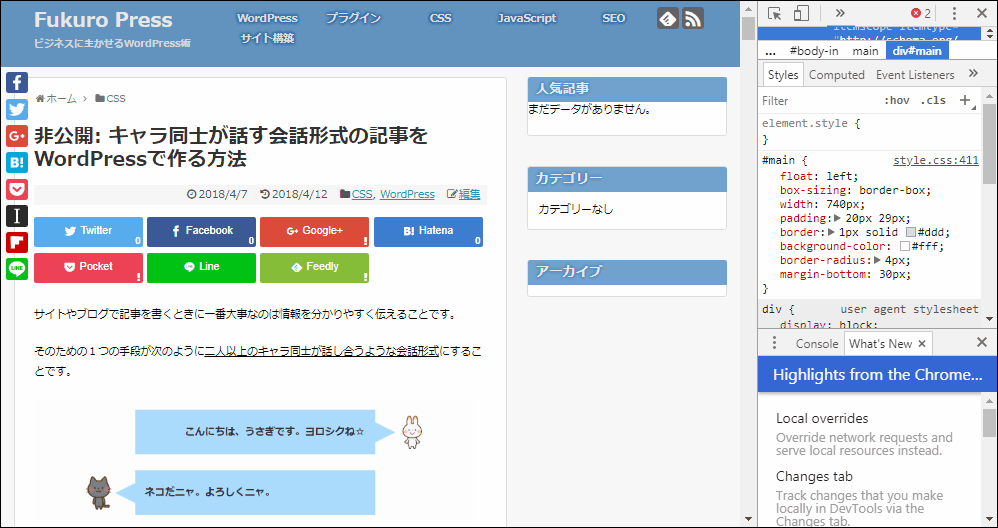
そして記事が表示されている適当なページを表示して Ctrl + Shift + I キーを同時押しして次のようにデベロッパーツールを開きます。
そしてディベロッパーツールで開いた状態で Ctrl + Shift + M キーを同時押しし、記事の一番上あたりにマウスをホバーさせてください。
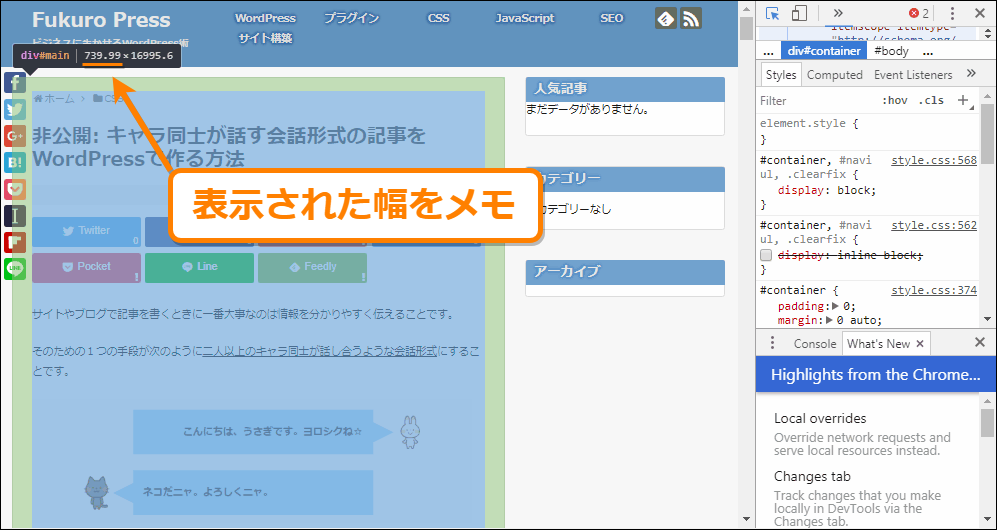
そして次画像のように記事部分の大きさが「幅x高さ」の形式(単位はピクセル)で表示されるのでその中の画面幅だけをメモしましょう。
以上が記事幅の最大値を調べる方法
では記事幅が調べ終わったら次に自動リサイズの設定をしていきます。
画像の一括自動リサイズの導入・設定手順
今使っているテーマの記事最大幅が分かれば、後は Resize Image After Upload を導入・設定するだけで自動リサイズができます。
しかもアップロード時に一括でリサイズしてくれる優れもの
その導入・設定手順は次の通りです。
1.Resize Image After Upload のインストール
このプラグインをインストールして有効化するには、
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
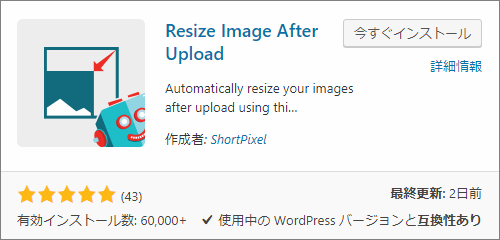
そして新規追加画面の検索欄に「resize image after」というキーワードを入力。
しばらくすると検索結果の上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/resize-image-after-upload/
そしてインストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、必ずそれも押して有効化するのも忘れないでください。
2.プラグインから画像自動リサイズの設定
次に自動リサイズする画像の最大幅をプラグインの設定画面から指定します。
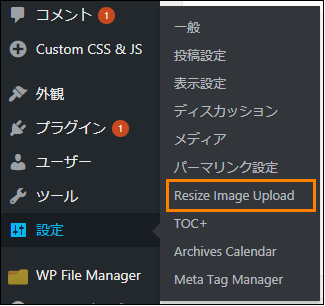
まずメニューから「設定」ー>「Resize Image Upload」をオープン
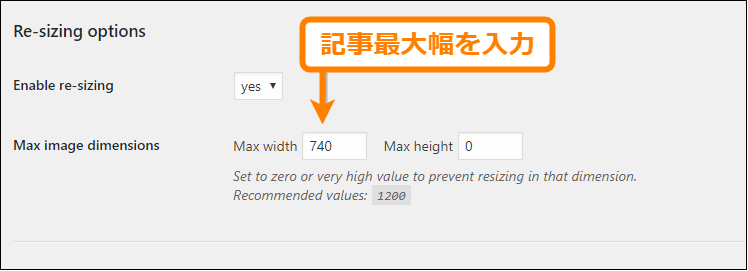
そして表示された設定画面の中から「Re-sizing options」という項目をさがし、その中の「Max width」に先ほどメモした記事の最大幅を入力します。
また画像幅に合わせて画像高さをリサイズするために「Max height」には0を入力してください。あとは下の方にある「Update Options」ボタンを押せば設定が保存されます。
以上が画像リサイズ設定の手順
実際に設定した記事幅を超える画像をアップロードすると自動でその幅に合わせてリサイズされるようになります。
リサイズ以外の画像最適化の方法
ここまで記事幅に画像をリサイズする方法を紹介してきました。画像容量を小さくできるので読み込み速度の改善にもつながるはずです。
しかし、リサイズ以外にも画像を最適化する方法はいくつかあります。
例えば最適化に効果があるのは次のようなこと
- 画像データを圧縮して小さくする
- 検索エンジン向けに画像の説明を追加する
特に画像圧縮は読みやすい快適なブログを作るのに絶対欠かせません。もし無圧縮の画像を使っているなら必ず圧縮するのをおススメします。
ちなみにアイキャッチ画像での最適化方法については次記事で紹介しました。
特に「記事が読まれない・・」「アクセスが伸びない・・・」とお悩みの方は是非お試しを。最適化すれば間違いなく記事を読んでもらいやすくなります。
まとめ
以上、画像アップロード時に自動リサイズしてくれる Resize Image After Upload プラグインの導入と設定についてでした。
いちいち画像編集ソフトを起動するのは時間も手間がかかるから嫌だ、という型は使ってみてください。結構便利だと思います
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024