
SEO対策というとタイトルやデスクリプション、見出しを変えることばかりが注目されますが、それだけではありません。
画像検索する人向けに画像にalt属性やtitle属性を指定しておくこともSEOの1つです。
そうしておけば画像検索時にどういう画像なのか分かりやすくなり、クリック率も上がり多くの人に記事を見てもらえるかもしれません。
ただalt属性やtitle属性を全部手動で設定するのは大変だし、付け忘れることもあるかもしれませんよね。
そこでここでは画像にalt属性やtitle属性を自動的・半自動的につけてくれる便利なプラグイン「PB SEO Friendly Images」の設定手順を詳解していきます。
目次
alt属性とtitle属性について
まず初めに画像のalt属性とtitle属性について簡単に説明します。
これは画像をimgタグを使って表示する時、次のように画像に補足的な説明を付けるのにも使われる属性のこと(imgタグ専用の属性ではない)
<img src="neko.png" title="猫の画像" alt="全身黒色で小さな猫の画像">上の例のように画像の補足的な説明をするという点ではどちらも似たような役割ですが、ただ全く同じものではなく明確な違いがあります。
その違いとは次で説明するようなこと
まずalt属性の方ですが、こちらは次のような特長を持つ属性です。
- 画像の代替テキストになる
もし何らかの原因で画像が表示できないとき、代わりにaltで設定したテキストが画面上に表示される
- ユーザー補助に使われる
視覚に障害を持つ人や画像が見れない環境で、画像の内容を音声などで説明するのに用いられる
- 検索エンジンに画像の内容を伝える
検索エンジンのクローラーは画像まで認識できないので、代わりに画像のalt属性のテキストを読む
alt属性は画像にとっては代替テキストになったり、画像の説明に使われたりなど結構重要な役割を持っています。
また検索エンジンはalt属性の内容を読み込むので、それが画像のSEO対策に効果があると言われている理由でもあります。
次にtitle属性ですが、こちらの方は次のような特長を持つ属性
- 全ての要素につけられる
画像だけではなくHTMLで使用可能な全てのタグに設定可能
- title属性はチップ表示される
画像にカーソルを重ねるとツールチップ(吹き出し)が表示される
このように画像に関わらず全ての要素にタイトルを付けるために使われるのがtitle属性です。
以上がalt属性とtitle属性の違い
読者や検索エンジンにとって画像を把握しやすくできるように2つの属性はなるべく付けておきたいですね。
とは言ってもこれを手動で設定していくのは少し大変です。
ですがWordPressなら SEO Friendly Images を使えばその手間を省くことができて画像のSEO対策が楽になります。
SEO Friendly Imagesの導入
それでは SEO Friendly Images をインストールしていきましょう。
その手順は次の通り
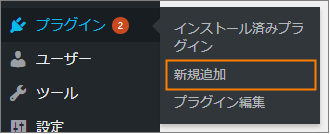
まずメニューから「プラグイン」ー>「新規追加」を選択
すると新規追加画面が出てくるので、その中の検索欄に「seo friendly images」を入力
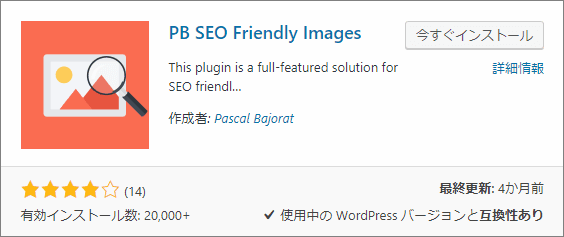
しばらくすると検索結果の一番上に次のプラグインが表示されるので、「今すぐインストール」ボタンを押してインストールします。
ちなみにこのプラグインは以下のページから直接ダウンロードすることも可能
https://ja.wordpress.org/plugins/pb-seo-friendly-images/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、必ずそれも押して有効にしておきましょう。
SEO Friendly Imagesの設定手順
このプラグインを有効にすると記事内の画像に対して次のような機能が使用可能です。
- 画像にalt属性とtitle属性の自動付与
- altとtitleの内容を同期的に設定
- 決まった形式でaltとtitleの内容を指定
そしてこの機能は自分の好みに合わせてカスタマイズもできます。
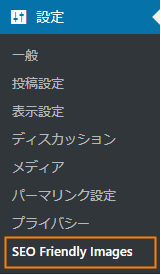
ではカスタマイズ画面を開くにはメニューから「設定」ー>「SEO Friendly Images」を開きましょう。
するとこのプラグインの設定画面が開きます。
そして画面上では画像最適化について設定項目から色々変更可能です。
その設定項目について重要なオプションをいくつか紹介すると次の通り
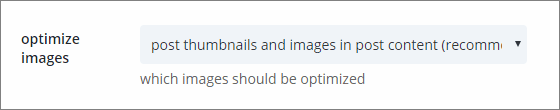
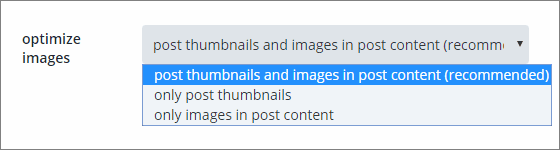
最適化する画像の種類
SEO最適化する画像の種類は次のオプションから指定可能
デフォルトだと投稿サムネと投稿内の画像全てを最適化する設定になっています。
この画像種類は選択肢から投稿サムネだけ ( only post thumbnails ) または投稿内の画像だけ ( only images in post content ) に変更することも可能です。
ただ画像最適化はサムネにもしておいた方がいいと思うので、あまり変更する必要性はないかもしれません。
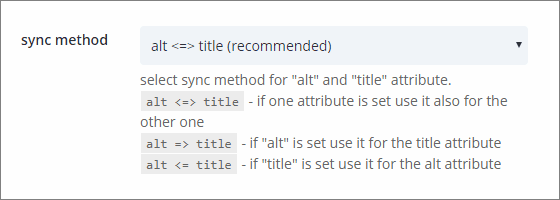
alt属性とtitle属性の同期
alt属性かtitle属性のどちらか一方が変化したとき、そちらの内容をもう片方に合わせる同期機能がこのプラグインにはあります。
その同期方法については次のオプションから指定が可能
デフォルトでは「alt<=>title」となっていて、どちらか一方が変化すればもう片方もそれに合わせた内容になります。
もしalt属性が変わった時だけtitle属性を変えたいなら「alt => title」、
逆にtitle属性が変わった時だけalt属性を変えたいなら「alt <= title」
を選んでおけばOKです。
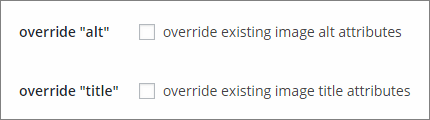
属性の上書き
もし既に設定済みのalt属性とtitle属性がある場合、
その属性の内容の書き換えを許可するかどうかは次の2つのオプションから変更可能
デフォルトでは両方とも書き換えしない設定になっています。
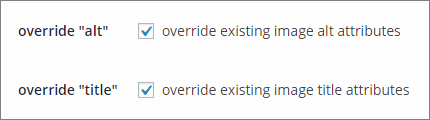
もし画像の属性を上書きしても問題ないなら次のようにチェックを入れておきましょう。
ただしこのオプションを有効にすると手動でalt属性とtitle属性が設定不可になってしまうので、手動でも画像テキストを指定したい場合はチェックすることはおススメしません。
画像テキストの書式
alt属性やtitle属性には書式を指定することで記事タイトルや画像名を含めることが可能です。
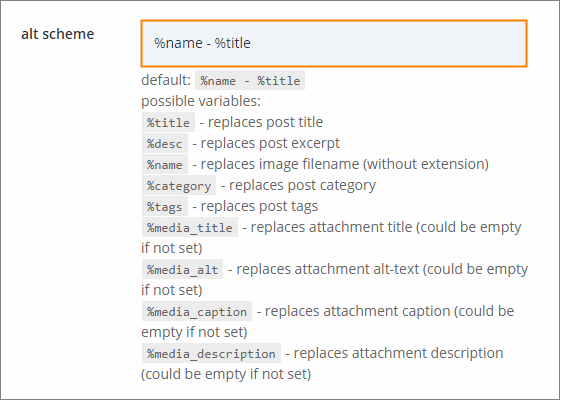
その設定を行うのが「alt scheme」(または「title scheme」)と表示されたオプションの横にあるテキスト欄
上の画像のオレンジ色で囲った部分のように「%name - %title」と表示されているので書式です。
このオプションでは次のように % から始まる変数を使うことで書式を好きなように指定可能
- %title
投稿記事につけられたタイトル
- %desc
投稿記事に指定されている抜粋
- %name
投稿記事内で表示している画像ファイル名
- %category
投稿記事につけられたカテゴリー
- %tags
投稿記事につけられたタグ
- %media_title
メディアダイアログの「タイトル」から指定した画像タイトル
- %media_alt
メディアダイアログの「代替テキスト」から指定したalt属性の内容
- %media_caption
メディアダイアログの「キャプション」から指定したキャプション
- %media_description
メディアダイアログの「説明」から指定した画像の説明
例えば「%name - %title」なら「画像ファイル名 - 投稿記事のタイトル」のようなテキストがalt属性に指定されます。
まとめ
画像にはalt属性・title属性を必ず指定する必要があるわけではありませんが、指定しておけば読者や検索エンジンが画像を把握しやすくなります。
特に検索エンジンは画像自体は読めないので、alt属性を指定しておくことはSEOに一定の効果はあるはずです。
ただし全て手動で設定となると大変なので、代わりにその作業を行ってくれる SEO Friendly Images の使い方について紹介しました。
無駄な作業がなくなり手間が減るので画像のSEO対策をしたい人は是非お試しを!
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024