簡単な操作で誰でも貼り付けできるんだ
どんなサイトやブログでも字ばかりの記事だと読者は飽きてしまうので分かりやすく物事を伝えるのに適度に画像を使うことは重要です。
なのでWordPressでサイトやブログを始めるなら画像の貼り方は絶対に覚えておかなくてはなりません。
そこでここではWordPress初心者の人向けに記事への画像の貼り方・カスタマイズ方法について解説します。画像貼り付けは記事作成で頻繁に行うことだと思うのでしっかりと貼り付け方をマスターしましょう。
目次
基本的な貼り付け方
まず何もオプションを指定せずに純粋に記事に画像を貼り付ける方法について紹介します。
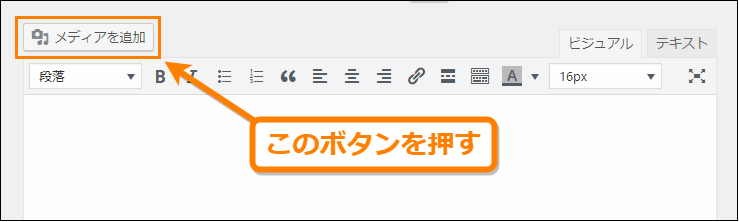
そのやり方はとても簡単でまず投稿ページや固定ページの編集画面のツールボタンの中から「メディアを追加」と書かれたボタンを押します。
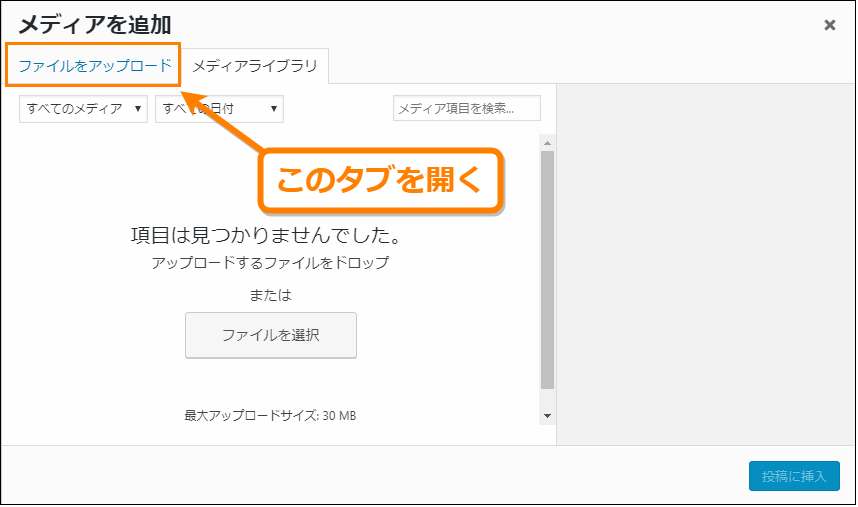
すると「メディアを追加」ダイアログが表示されるのでその中で「ファイルをアップロード」と書かれたタブを押して開いてください。
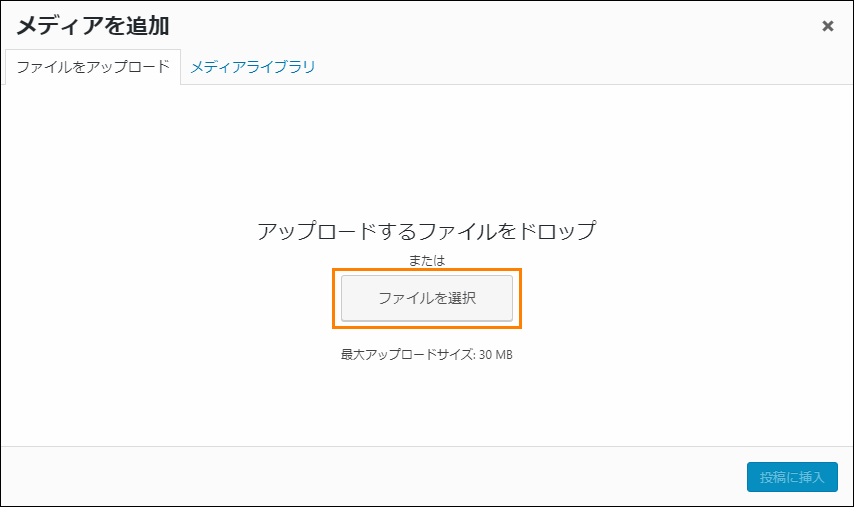
そのタブを開くと次のような画面に切り替わるので中央に表示されている「ファイルを選択」ボタンを押してファイル選択ダイアログを開きます。
するとWindowsの場合は次のようなファイル選択ダイアログが出てくるので記事に挿入したい画像を1つ以上選び(①)、ダイアログ下の方にある「開く」ボタンを押します(②)。
他のWindows以外の端末でも画像を選んで開くという手順は同じです。
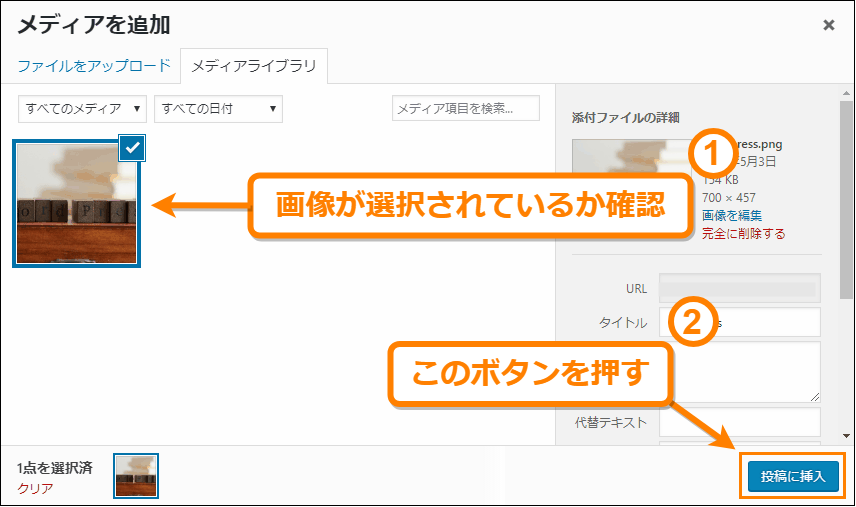
画像を開くと「メディアを追加」ダイアログ内のメディアライブラリに画像が追加されるので画像が選択されていることを確認(①)して、「投稿に挿入」ボタンを押しましょう(②)。
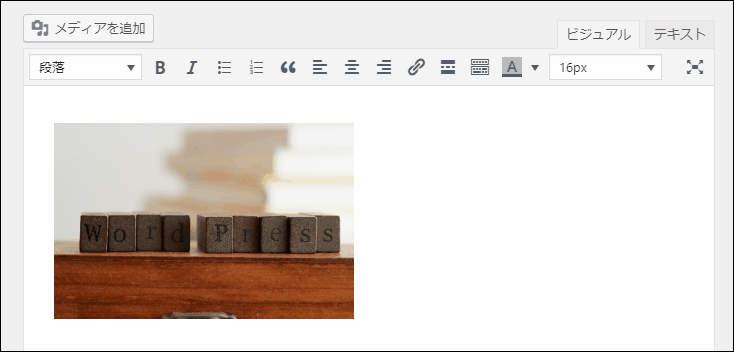
すると次のように記事内に選択した画像が挿入されます。
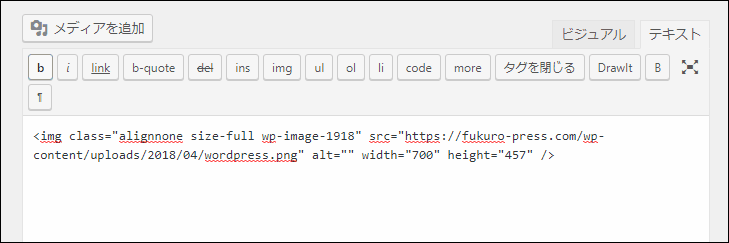
また「テキスト」タブを開くと次のようにimgタグで画像が挿入されていることが分かります。
ちなみにimgタグを直接入力して画像を挿入するときは次のような書き方をします。
<img src="[画像URL]" alt="[画像の説明]" width="[画像幅]" height="[画像高さ]">本来はこのようにimgタグを手打ちで入力しなくてはなりませんが、WordPressではタグを手打ちしなくても簡単なボタン操作だけで画像が挿入できるようにできています。
これが記事内への画像の基本的な挿入方法です。
挿入画像のカスタマイズ
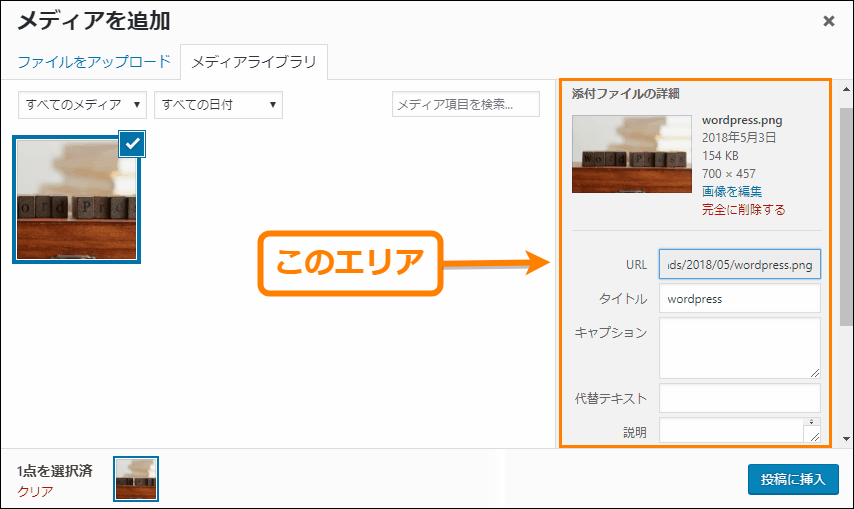
挿入したい画像のカスタマイズをするには「メディアを追加」ダイアログの「添付ファイルの詳細」と書かれたエリア(下の画像でオレンジ色の枠で囲った部分)から画像の位置やサイズ、画像情報などが設定可能です。
次はこのエリアで挿入画像のカスタマイズを行う方法について紹介します。
画像情報
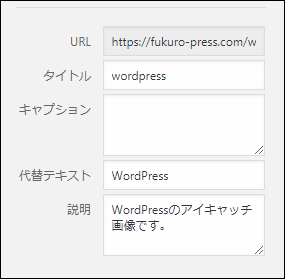
「添付画像の詳細」エリアの下にある項目から画像についての情報を設定できます。
上の画像で示したように画像情報として設定可能なのは次の5つの項目です。
- URL
WordPress内での画像の場所であるURLが表示されています。この項目は変更できません。
- タイトル
画像のタイトルです。これは変更可能でページ上ではタイトルは表示されませんが画像検索する場合に役に立ちます。
- キャプション
この項目に入力したテキストが画像の下に表示されます。画像にコメントなどを入れるときに役立つ項目です。
- 代替テキスト
画像がリンク切れ等で見れない場合に代わりに表示されるテキストのことです。html上ではalt属性として扱われます。
- 説明
画像に関する簡単な説明を書ける項目です。画像を検索するときここに入力した内容も検索対象に含まれます。
WordPressでは画像に対してこの5つの項目が設定可能です。
特に代替テキストは検索エンジンなどのクローラーが画像を認識するためのテキストであり、さらにalt属性にも使われます。
なのでSEO(検索エンジン最適化)にも効果があると言われているので画像を挿入するときは画像の内容を表すキーワードなどを入力しましょう。
画像の位置
記事内での画像の一は「添付画像の詳細」エリアの下の方にある「添付ファイルの表示設定」の「配置」と書かれた項目から設定できます。
画像の配置位置として選択可能な場所は次の4つです。
- 左
- 中央
- 右
- なし
「なし」を選んだ場合、画像位置は記事内で左に表示されるようになります。
リンク先
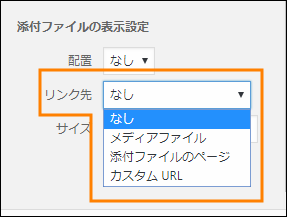
画像のリンク先は「添付画像の詳細」エリアの下の方にある「添付ファイルの表示設定」の中で「リンク先」と書かれた項目から設定可能です。
このリンク先として選べるのは次の4つです。
- なし
画像にリンク先を指定しない
- メディアファイル
次のような画像が実際に置かれている場所への直リンク
https://fukuro-press.com/wp-content/uploads/2018/04/wordpress.png
- 添付ファイルのページ
次のような添付ファイルページを表すURL
https://fukuro-press.com/?attachment_id=1918
- カスタムURL
これを選ぶと画像をクリックしたときなどに開きたいURLを好きに設定可能
ここで「なし」以外のリンク先を選ぶとhtml上ではimgタグがそのリンク先へのaタグで囲まれるようになります。
<a href="[リンク先]">
<img class="alignnone wp-image-2739 size-full" src="[画像URL]" width="287" height="217" />
</a>そしてページ内で画像をクリックしたときにそのリンク先の画像が開かれるようになります。「なし」を指定した場合は画像は開けません。
画像サイズ
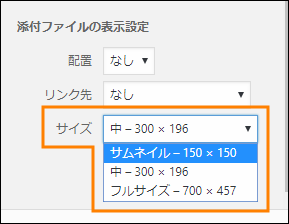
画像のサイズは「添付画像の詳細」エリアの下の方にある「添付ファイルの表示設定」の中で「サイズ」と書かれた項目から指定できます。
サイズとして選べるのは次の3つです。
- サムネイル(150x150)
- 中(300x196)
- フルサイズ(元の画像サイズ)
記事内に表示する画像は基本的にはフルサイズで設定しますが、記事のアイキャッチ画像をつけるときはサムネイルを選ぶとアイキャッチ用の150x150の長方形画像が指定できます。
挿入画像の編集
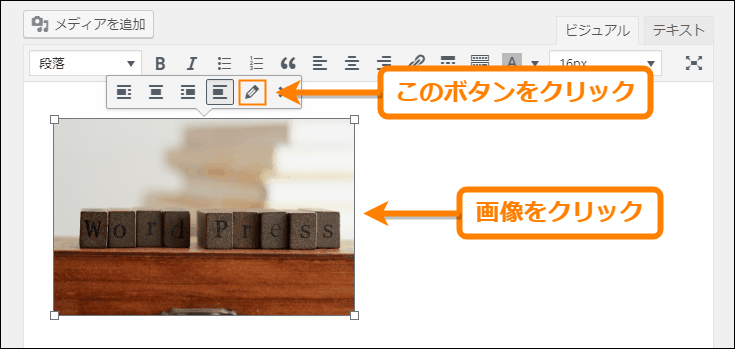
一度記事内に挿入した画像の設定を変更するには編集画面の「ビジュアル」タブを開き、挿入した画像をクリックするとメニューが出てくるのでその中からペンマーク( ![]() ←このアイコン)を押します。
←このアイコン)を押します。
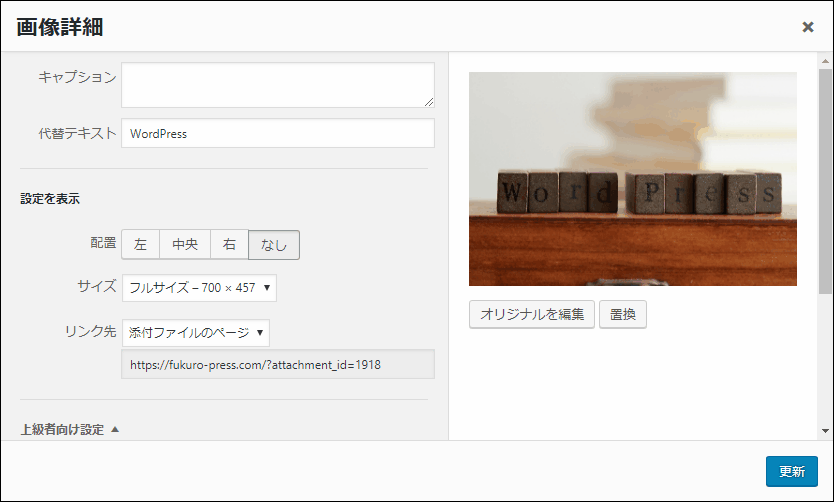
すると次のようなダイアログが表示されます。
ここでは画像について次の項目の変更が可能です。
- キャプション
ページ内に挿入した画像の下に表示されるテキスト
- 代替テキスト
画像が表示されないときに代わりに表示されるテキスト。html上ではalt属性に指定されます。
- 配置
記事内での記事の配置。「左」「中央」「右」「なし」の4つから指定可能です。
- サイズ
記事内での画像サイズ。「サムネイル」「中」「フルサイズ」「カスタムサイズ」の4つから指定可能で、「カスタムサイズ」を選ぶと元の縦横比を保ったまま画像を好きなサイズに変更できます。
- リンク先
画像をクリックしたときに開かれるリンク先。「なし」「メディア」「添付ファイルのページ」「カスタムURL」の4つから指定可能です。
これらの項目を変更したら右下にある「更新」ボタンを押すと変更内容が反映されます。
画像の検索
一度メディアライブラリに追加した画像は後から再利用することができます。ただ画像ファイルが膨大になってくると目的のファイルを探すだけでも苦労し、時間の無駄になってしまいます。
そこで便利なのでメディアライブラリでの画像検索です。
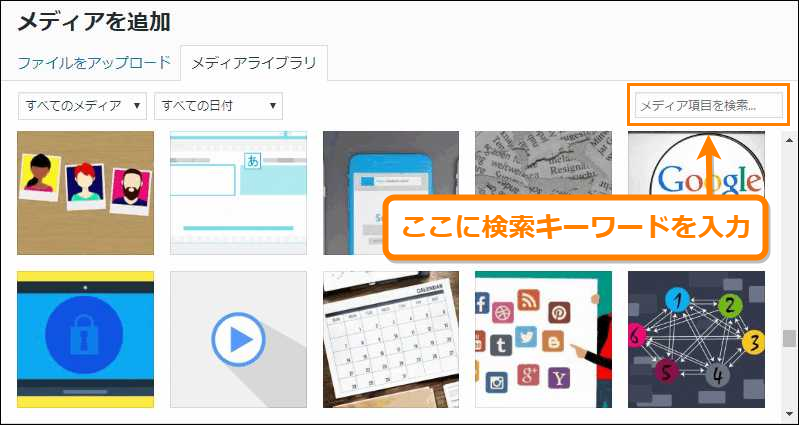
画像検索の仕方ですがまず「メディアを追加」ダイアログを開き、「メディア項目を検索...」と書かれたテキスト欄に検索キーワードを入力するだけです。
そしてキーワードを入力すると画像に設定された次のような情報を元にそれに該当する画像が一覧表示されます。
- タイトル
- キャプション
- 説明
画像に設定されたこの3つの情報からキーワード検索で画像を探すことが可能ですが、「URL」と「代替テキスト」は検索対象に含まれていないので注意が必要です。
サイトの規模が大きくなってくると画像数もそれに比例して膨大になってくるので必要な画像は検索機能を使って探すようにすると楽です。
画像アップロードに役立つプラグイン
アップロード時に画像に何か加工処理が必要ならアップロードの度に手動で行うよりプラグインを使った方が楽になります。
もしまだプラグインを一度も使ったことがないなら次の記事でプラグインの導入方法について解説してあるので参考にしてください。
次に紹介するようなプラグインを使うとアップロード時に画像が自動的にリサイズや圧縮されて作業が効率化できるので便利です。
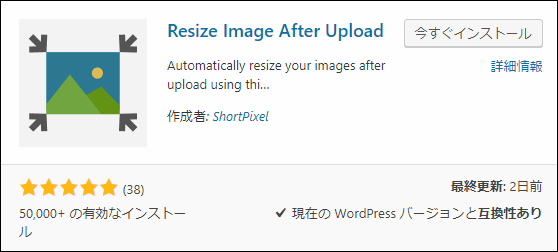
Resize Image After Upload
これは画像アップロード時に自動的に画像のリサイズを行ってくれるプラグインです。
画像をアップロードしたとき記事の幅より大きい画像は自動的に縮小表示されますが、このプラグインを使うとリサイズされるので容量の節約になります。
導入方法については次の記事で書いてあるので大きい画像をアップロードすることが多いなら使ってみると作業が楽になると思います。
Compress JPEG & PNG images
これは画像アップロード時に「TinyPng」を使ってPNGとJPEG画像を自動的に圧縮してくれるプラグインです。
「TinyPng」と言えば画像の圧縮率が高いことで有名なサービスで完全なロスレス圧縮でないものの人間の眼にはほとんど分かりません。
また画像は他のコンテンツと比べて読み込みに時間がかかるので、圧縮するとページの読み込み時間が減ってサーバー使用量の節約にもなるのでおススメです。
プラグインの導入方法については次の記事で解説してあります。1か月に圧縮できる画像数は無料版だと制限がありますが導入する価値はあると思います。
まとめ
WordPressではタグを直打ちすることなく簡単操作で手間なく画像を貼り付けできるのでとても便利です。
ただし記事内で画像を見やすくするために位置やサイズを調整してリンク先を指定したり、読者や検索エンジンに画像の情報を伝えるためのキャプションや代替テキストなどの入力は忘れずに行った方がいいと思います。
以上ここではWordPress初心者の人向けに記事への画像の貼り方・カスタマイズ方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024