ページの表示速度の高速化はサイトを訪れた読者の離脱率を下げてユーザーエクスペリエンス(UX)を高めるために欠かせません。
またサイトの表示速度を速めることでサーバーの負担減になるので大量のアクセスがあった場合にサーバーの負担を減らしページが表示されないというトラブルも回避しやすくなります。
サイトを高速表示させる方法は色々考えられていますがその中の方法の1つが「ブラウザのキャッシュを活用すること」です。
ここではサイト内で使われているファイルをブラウザにキャッシュを利用して表示速度を速める方法について解説します。
目次
ブラウザのキャッシュとは
キャッシュと言っていますが現金を表す「cash」ではなくブラウザの場合は隠し場所を表す「cache」を指しています。
このキャッシュ(cache)を一言でいうと特定のサイトで使用されているファイルや情報をブラウザ側で保存して次回アクセス時に高速表示させるための機能のことです。
ブラウザ側で保存されるキャッシュファイルには主に次の種類があります。
- png、jpeg、gifなどの画像ファイル
- css・js(javascript)ファイル
- その他色々...
これらのファイルがページのアクセス時にキャッシュされます。
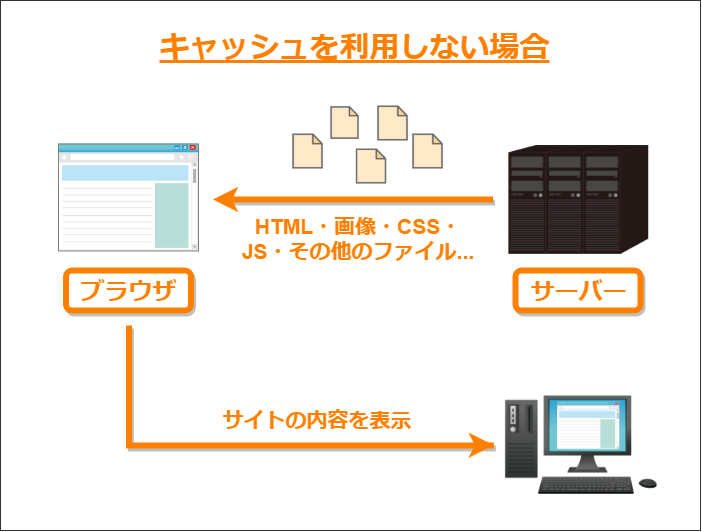
このブラウザのキャッシュを利用しない場合、次のようにサイトのアクセス時に毎回ブラウザはサーバーまで必要なファイルを全て取りに行かなくてはならず時間がかかります。
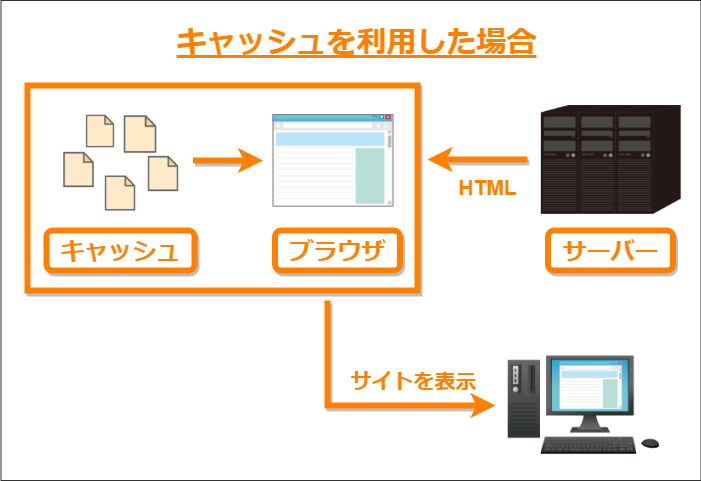
一方ブラウザのキャッシュを利用した場合は次のように画像やCSS・JSファイルは既にキャッシュ済みでサーバーへのアクセスは最低限で済ませることができるのでサイト表示速度の高速化につながります。
これがブラウザのキャッシュの仕組みです。
画像やCSS・JSファイルは更新がなければ毎回サーバーにアクセスして取りに行くのは時間の無駄でしかありません。
ただしこのキャッシュファイルには有効期限があってその期限が過ぎると自動的に破棄されてまたサーバーからファイルを取りに行かなくてはならなくなります。
そこでそのキャッシュの有効期限を長くして最大限に活用しようというのが次に紹介するキャッシュの設定方法です。
キャッシュの設定方法
では次にブラウザで自分のサイトで使っているファイルのキャッシュの仕方を設定する方法について紹介します。
キャッシュの設定を行うのに必要なのはサーバー側にある「.htaccess」というファイルです。
このファイル内にキャッシュ設定の記述をすることでどの種類のファイルに対してキャッシュの有効期限をどのくらいにするかということを設定することができます。
ただしサイトを構成する重要なファイルなので編集する前に必ずバックアップをとっておき、慎重に作業してください。
ではバックアップが完了したらFTPソフトなどでサーバーにアクセスしてルートディレクトリにある「.htaccess」を開いてください。そこに追加する内容は次の通りです。
# ブラウザキャッシュの設定
<IfModule mod_expires.c>
ExpiresActive On
# 各ファイルごとのキャッシュを MIME Type から設定
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 months"
ExpiresByType text/js "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/svg+xml "access plus 1 months"
ExpiresByType application/pdf "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType application/x-shockwave-flash "access plus 1 months"
# フォントのキャッシュ設定
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>この内容を追加してファイルを保存してください。
またFTPソフトを起動しなくてもレンタルサーバーによってはコントロールパネル上から直接編集できるサービスもあります。
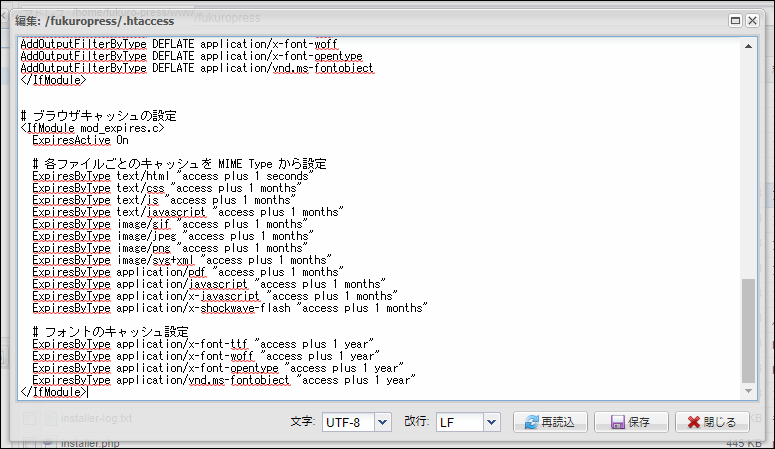
例えばさくらのレンタルサーバ![]() の場合は次のようにコントロールパネルからファイルマネージャーを使うと次のようにブラウザ上で直接編集可能です。
の場合は次のようにコントロールパネルからファイルマネージャーを使うと次のようにブラウザ上で直接編集可能です。
レンタルサーバーによってはこのようなサービスが利用できることがあるので使える場合はそれを使った方が楽かもしれません。
.htaccessでの記述の解説
上で紹介した.htaccessに追加した記述の中では次のような構文でキャッシュの有効期限を設定しています。
ExpiresByType [MIME Type] "access plus [有効期限]"
上の構文で[MIME Type]には「text/html」や「text/css」、「text/js」などのファイルの種類を表すためのMIME Typeと呼ばれる標準的な名前を指定します。
そして次に[有効期限]には「1 months」などの期間を記述します。期間には「months」の他に「years」「weeks」「days」「hours」「minutes」「seconds」などが使用可能です。
例えば.htaccess上の次の記述の場合、PNG形式の画像ファイルの有効期限を1ヵ月に設定するという命令になります。
ExpiresByType image/png "access plus 1 months"
ここではHTMLとフォント以外の有効期限を1か月にしていますが、画像やCSS・JSファイルの更新頻度が低いならそれ以上の有効期限を設定しても問題ありません。
キャッシュ設定の効果
ページの表示速度をスコア化してくれるサービスの「PageSpeed Insghts」と「GTMetrix」でキャッシュ設定前と後のスコアを比べると次のような結果が出ました。
PageSpeed Insghtsの結果
まず最初はGoogleの「PageSpeed Insights」でのスコアの変化を紹介します。
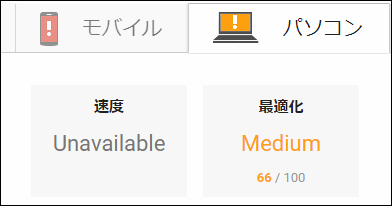
次の画像がこのサイトのあるページでのキャッシュ設定前のPCとモバイルでのそれぞれのスコアです。
パソコンではスコアは66、スマホなどのモバイルでは57とかなり致命的なスコアが出ていました。
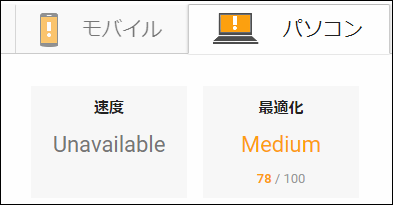
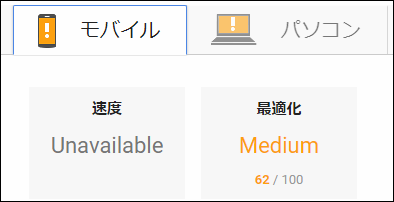
そして次がキャッシュ設定後のPCとモバイルでのスコアです。
パソコンでは 66 ⇒ 78 で14ポイント、モバイルでは 57 ⇒ 62 で5ポイントもスコアが大幅に改善したという結果になりました。
GTMetrix
次は「GTMetrix」での表示速度のスコアの結果です。
まずこのサイトのあるページでのキャッシュ設定前のスコアは次の通りです。
「PageSpeed Score」はDランクで65%という評価が出ていました。
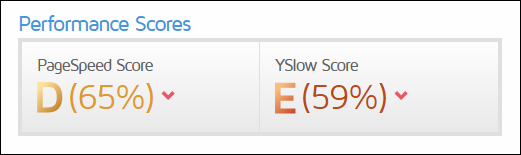
そしてキャッシュ設定後のスコアは次の画像の通りです。
「PageSpeed Score」がCランクで77%という評価に改善されています。
このようにPageSpeed InsightでもGTMetrixでもかなり大幅なスコア改善が見られたのでキャッシュ設定は表示速度の改善にかなり効果があるようです。
WordPress表示速度をさらに早くするには
ここまでで紹介したようにブラウザキャッシュの有効期限の設定はかなり効果があります。
しかしさらにWordPressの表示速度を速めるなら次の方法も効果ありです。
これらの詳しいやり方・設定手順については次の記事でまとめて紹介してあります。
設定も手順通りにやれば全く難しくなく簡単に誰でもできることばかりなので是非試してみてください。
まとめ
ここで紹介した.htaccessにキャッシュ設定をする方法はただキャッシュの有効期限を設定する記述を書けばいいだけなので導入もとても簡単です。
少しでもサイト表示速度は速い方がいいので.htaccessの編集ができるならまず初めに設定しておいた方がいいと思います。
以上ここではサイト内で使われているファイルをブラウザにキャッシュを利用して表示速度を高める方法について解説しました。時間もかからずすぐにできることなので是非試してみてください。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024