
PageSpeed Insightsでページ表示速度を測った時、「レンダリングをブロックしている JavaScript/CSSを除去する」が表示されたことないですか?
恐らくWordPressを使っているなら、この提案を一度は目にしているはずです。そしてこの項目が改善されず困っている人もいるかもしれません。
「レンダリングをブロックするJavaScript/CSSを除去」は改善が難しいです。
でもWordPressを使っているなら、プラグイン・テーマのJavaScript読み込み位置を変えることでこの問題が解消することがあります。
そこで、「レンダリングをブロック」を解決する方法 をまとめました。
目次
「レンダリングをブロック」の意味
PageSpeed Insightsはページ表示速度を0~100でスコア化してくれる便利ツールです。
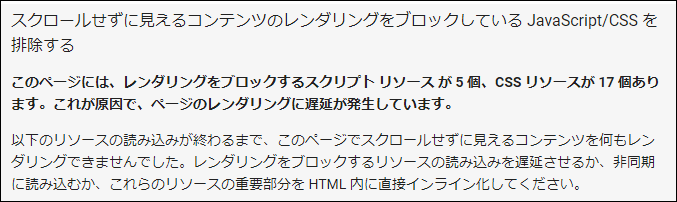
そしてこのツールはスコア化だけでなく改善案も提案してくれるのですが、次のように「レンダリングをブロックしているJavaScript/CSSを除去する」という提案を見かけることは多いと思います。
これはページ表示速度について javascript・CSSファイルの読み込み位置を工夫すればもっと速くなるよ という意味の提案です。
つまりファーストビューで必要のないファイル。
それらは ページ表示が終わった後に読み込めばいい だけです。
ではページを開いたときに最初に読み込まれてしまうjavascriptやCSSとは何かというと、WordPressでは次のファイルのことを指します。
- jQuery(jquery.min.js)
- WordPress共通のjavascript
- テーマで使われるJS・CSSファイル
- プラグインで使われるJS・CSSファイル
- 独自に定義したJS・CSSファイル
- どの他インライン化されたJS・CSSコード
これらJavaScriptファイルはページ表示後に後読みも可能なんです。
その具体的な対策を2パートに分けて紹介していきます。
対策1.jQueryなどのスクリプトをフッターに移動
まずは1つめの対策から。
jQueryなどのスクリプトをヘッダー部分ではなく、
フッター部分(最後当たり)で読み込ませる方法を紹介します。
その手順については次の通り
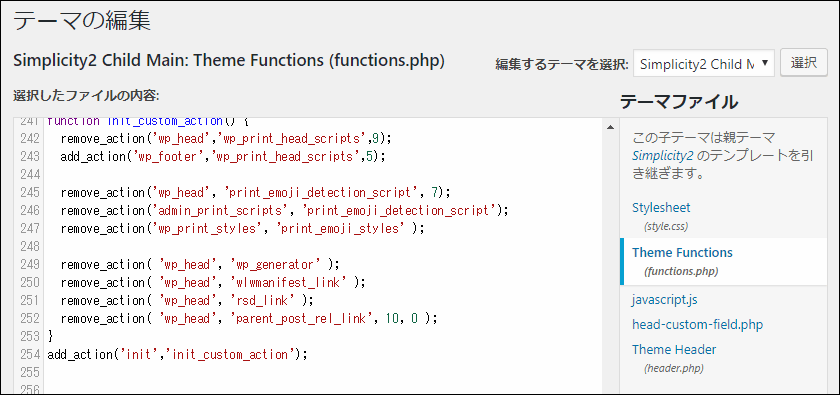
まずメニューから「外観」ー>「テーマの編集」を開きます。
テーマの編集画面が開くので、今使っているテーマの「functions.php」というファイルを探して開いてください。

そしてfunctions.phpを開いたらファイルの最後に次のコードを追加します。
// ヘッダーで読み込まれるスクリプトをフッターに移動
function my_init_action() {
remove_action('wp_head','wp_print_head_scripts',9);
add_action('wp_footer','wp_print_head_scripts',5);
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
}
add_action('init','my_init_action');追加したら「ファイルを更新」を押して内容を保存してください。
コードについては詳しくは解説しませんが、このコードでスクリプトの読み込みを次のように制御しています。
- jQueryの読み込み位置をヘッダーからフッターへ変更(3~4行目)
- 絵文字を画像にするスクリプト・スタイルを無効化(6~8行目)
- WordPressの余計なスクリプトを停止(10~13行目)
他にも読み込み位置を変えたり、停止させることができるスクリプトはありますが、影響を少なくするために変更は最低限だけにしています。
これでjQueryの読み込みがフッターで行われ、不必要なスクリプトも実行されません。大幅ではないものの少しだけ表示速度も改善されるはずです。
対策2.JavaScript読込のscriptタグにdeferを付ける
2つ目はもっと効果的な対策です。
普通はページ表示前に色々なJavaScriptが読み込まれるのですが、scriptタグに defer="defer"を付けること で高速読込 できます。
↓ defer属性について超分かりやすい記事。
参考記事 : <script> タグに async / defer を付けた場合のタイミング
ここでは説明を省き、WPで defer="defer" を付ける方法だけ紹介します。
そのやり方は次の2ステップ。
1.各JavaScriptの登録ハンドル名を調べる
まず大前提として・・・
- プラグインから読込されるJSファイル
- テーマから読み込みされるJSファイル
- WordPressで読込される必須JSファイル
これらには 固有のハンドル名 が付いてます。
※ 例 : jQuery なら "jquery" がハンドル名
このハンドル名がdefer属性付与に必須なので、
次のようなPHPスクリプトでハンドル名を調べてください。
/// 全登録スクリプトのハンドル名を調べる
function my_inspect_scripts() {
if (!is_user_logged_in()) { return; }
global $wp_scripts;
$handles = array();
foreach ( $wp_scripts->queue as $handle ) {
array_push($handles, $handle);
}
echo implode(' , ', $handles);
}
add_action( 'wp_print_scripts', 'my_inspect_scripts' );テーマの functions.php に追加すればOK
自分の環境では、こういう出力になりました。
jquery , comment-reply , simplicity-js , simplicity-child-js , pt-cv-content-views-script , cookie-law-info-script , drawit-iframe-js , ts_fab_js , toc-front , wpp-js , wpdreams-ajaxsearchlite , q2w3_fixed_widget , jquery-fancybox , jquery-easing , lazysizes , lazysizes-unveilhooks , lazysizes-aspectratio , prism-script , wp-embed , wp_rp_edit_related_posts_js , quicktags_drawit
各ハンドル名がコンマで区切られてますよね?
これらがプラグイン・テーマのJSハンドル名です。
あと調べ終わったら、追加コードは消してください。
2.各プラグインのJS読込にdefer="defer"を付与
ここからが肝心な所。
調べたハンドル名を使い、各プラグイン・テーマのJavaScriptファイル読込scriptタグに対して defer="defer" を付与していきます。
そのためのコード例が次です。
/// 特定プラグインのscriptタグにdefer="defer"を追加
add_filter('script_loader_tag', 'my_add_defer_to_script', 10, 2);
function my_add_defer_to_script($tag, $handle) {
$scripts_to_defer = array(
'wpdreams-ajaxsearchlite',
'cookie-law-info-script',
'pt-cv-content-views-script',
'drawit-iframe-js',
'toc-front'
/// ハンドル名が続く...
);
foreach($scripts_to_defer as $defer_script) {
if ($defer_script === $handle) {
return str_replace(
' src', ' defer="defer" src', $tag);
}
}
return $tag;
}ハイライトした部分に注目!
ココは先ほど調べたハンドル名に置き換えてください。
これでかなりの速度改善が期待できるはず。
当ブログもこの対策で表示速度が大幅アップしました。
※ ただしPHPコードの追加は慎重に・・・
もし不安なら次サービスで相談も受け付けてます。
ちなみに作業代行のご依頼もOK。
いつでもお気軽に何でもご相談ください。
WordPressをさらに高速化するには
今紹介した方法はWP高速化にかなり効果があります。
しかし、もっとWordPressを高速化したいなら次の方法もかなり有効です。
(特に PHPのバージョンアップ と gzip圧縮の有効化 )
これらの詳しいやり方については次の記事でもまとめて紹介しました。
設定方法も手順通りにやれば全く難しくないので是非お試しあれ
また、ページ表示速度というのは使用するレンタルサーバーにも左右されます。
私自身の経験から言えば、無料サーバーは極力使わない方がいいですね。次記事でも書いたみたいに無料サーバーでヒヤッとする体験をしたこともあります。
実際の体験談 : ブログ運営を無料サーバーでするリスクを痛感した2つの恐怖体験
なので長くブログを続けるならWordPressに特化したサーバーを選ぶ方が後々のブログ運営が楽になります。
ちなみに手ごろな価格で始めるなら さくらサーバー または ロリポップ 、
速度重視なら wpxサーバー または エックスサーバー が最適です。
何が最適なのかはブログの運営規模で変わるので、そこは良く吟味してください。
まとめ
WordPressではjQueryなどのスクリプトがヘッダーで読み込まれるのでそれをフッターで後読みすれば少しは速度改善が見込めると思います。
以上、レンダリングを妨げるスクリプトを削除・移動させる方法についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024






コメント
いつも意義の高い記事を分かり易く解説頂きありがとうございます。
「WordPressでレンダリングを妨げるjavascriptを削除・移動させるには」を拝読し、ご教示頂いたとおりに実行したのですが、全登録スクリプトのハンドル名を調べるコードを
テーマの functions.php に追加し保存したあと、ハンドル名はどこに表示されるのでしょうか?
もし、このコードの下に表示されるのであれば、現在表示されてません。
大変効率的且つ効果的な方法と思いますので、是非実行したいです。
解決方法をご教示頂けましたら幸いです。
よろしくお願い致します。
コメントありがとうございます。
これは書き方が悪かったです。管理画面内に表示される訳ではなく、実際のページ内に表示されるという意味で書きました。個別の投稿ページ・固定ページのどれでもいいので開けば表示されているはずです。
もし表示されていないなら、ページ内の他要素に隠れている可能性があります。ヘッダーやフッターに隠される場合が多いです。その場合はChomeなどの開発者ツールを使い、[Elements]タブから該当する出力を探す必要がありますね。
正直に書くと、この方法はかなり原始的です。ですが現時点では最善の方法だと考えたので、このような記述にしました。もしさらに良い調べ方が見つかったら追記しようと思います。