
アドセンスには自動広告という便利な機能があります。
有効にすると最適な場所に広告を自動表示してくれるので
- 広告コードの取得・コピー
- コピーした広告コードの貼り付け
- 表示する広告位置の調整
などの作業を全て自動化可能
色々な手間が省けるので導入を考えている方も多いと思います。
この自動広告をWordPressで導入したい場合、必要なのは次の2つの手順
- 自動広告コードを取得・コピー
- headタグ内にそのコードを埋め込み
手順2についてはプラグインを使う or 使わないのどちらかの方法が選べますが、基本的にはプラグインを使う方が確実で簡単です。
ではこの手順でWordPress内にアドセンス自動広告を設置する方法を解説していきます。
1. まず自動広告コードをコピーしよう
最初にやることは自動広告コードの取得とコピーです。
その手順は次の通り
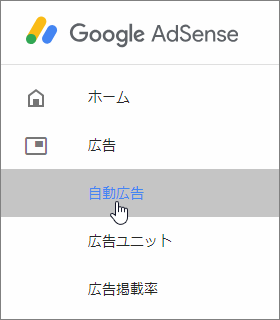
まずアドセンスにログインし、左側メニューから「広告」ー>「自動広告」をクリック
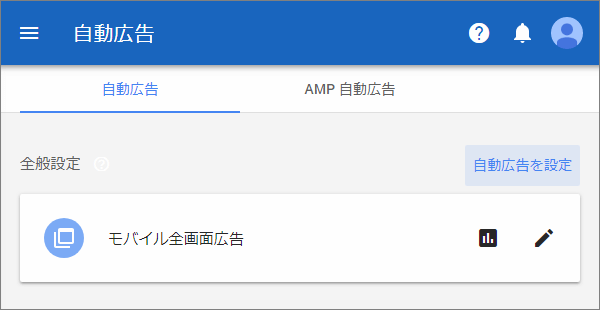
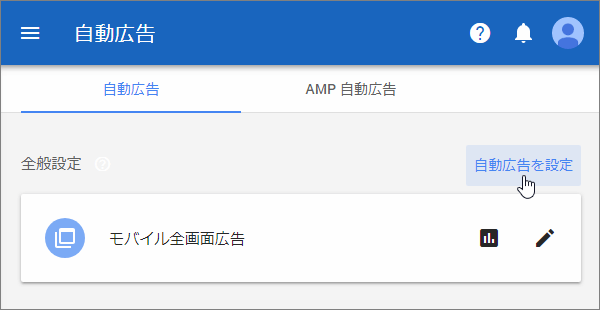
すると次のような自動広告設定画面が表示されたはず
この画面内の「全般設定」から「自動広告を設定」リンクをクリック
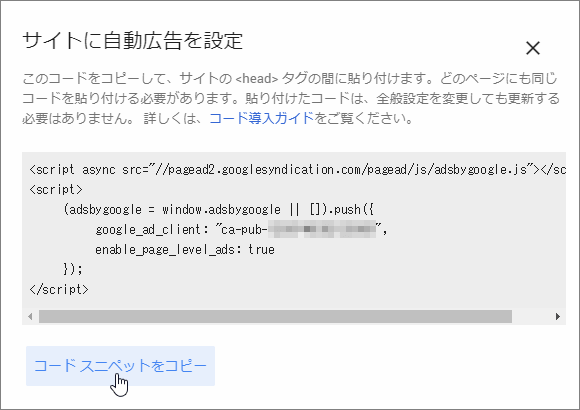
すると次のようなダイアログが表示されるので、この中の「コードスニペットをコピー」ボタンをクリック
これで自動広告コードのコピーができました。
次はこのコードをWordPressの全てのページのheadタグ内に埋め込みます。
2. headタグ内にコードを埋め込もう
WordPressでheadタグ内(<head>~</head>までの間)にコードを埋め込む場合、
次の2つのいずれかの方法が使えます。
- プラグインで自動広告コードを埋め込み
- プラグインなしで自動広告コードを埋め込み
2番目のプラグインなしで埋め込みはある程度知識が無いと難しいです。
なので特別な事情がない限りは1番目のプラグインを使った埋め込みを試してください。
ですが一応ここでは両方のやり方について説明します。
プラグインで自動広告コードを埋め込む場合
まず初めはプラグインを使ってhead内にコードを埋め込む方法
ここでは「Insert Headers and Footers」というプラグインを使用します。
これを使ってコードを埋め込みする手順は次の通り
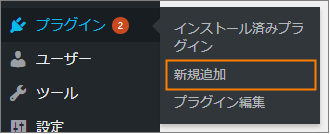
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄に「insert headers」と入力
しばらくすると検索結果に次のプラグインが表示されるはずなので、インストール&有効化してください。
ちなみに手動インストールする場合は次ページからzipがダウンロード可能
https://ja.wordpress.org/plugins/insert-headers-and-footers/
有効化が終わったら次はコードの埋め込み画面を開きましょう。
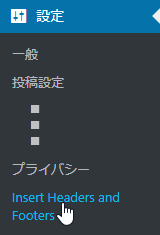
その画面はメニューから「設定」ー>「Insert Headers and Footer」と進めば開けます。
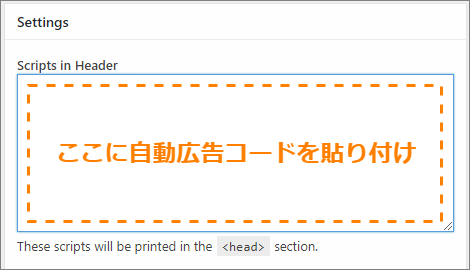
画面が開いたら次画像のように「Scripts in Header」の下にあるテキストエリアに自動広告コードを貼り付けてください。
あとは保存すればコードの埋め込みは完了です。
数時間ほど待てば自動広告が表示されるようになるはずです。
プラグインなしで自動広告コードを埋め込む場合
次はプラグインを一切使わずhead内に自動広告コードを埋め込む方法
テーマの functions.php に数行のPHPコードを書けば簡単にできます。
ただしPHPについて全く知らないならこの方法は絶対に試さないでください。
プラグインを増やしたくないとか、ある程度PHPが分かる人向けの方法です。
ではその手順は次の通り
まず今使っているテーマの functions.php を開きましょう。
レンタルサーバーのWebFTPで開いたり、WordPressメニューから「外観」ー>「テーマの編集」で編集画面から開いたりなど方法は何でもいいです。
ただし重要なファイルなので編集する前にバックアップを取ることをおススメします。
では function.php を開いたら最後に次の内容を追加
/** headタグ内に独自コードを出力 */
function my_custom_header(){
echo <<<EOM
<!-- 自動広告コードに置き換え -->
EOM;
}
add_action( 'wp_head', 'my_custom_header' );ほとんどコピペでOKです。
ただしこのPHPコード中の「<!-- 自動広告コードに置き換え -->」の部分は先ほどコピーした自動広告コードに置き換えてください。
この内容で保存すれば自動広告コードが全ページのheadタグ内に埋め込まれます。
あとは数時間待てば自動的にページ内に広告が表示されるはずです。
まとめ
ここまでがアドセンス自動広告の表示手順
ちなみにブログやサイトごとに自動広告コードが変わることはありません。全てのブログやサイトで同じコードを使いまわせます。
またもし広告が表示されないならサイトが追加されているかどうかも確かめましょう。
以上WordPressでアドセンス自動広告を設置する手順についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024








コメント
はじめまして。
初心者です。
とてもわかりやすく、参考にさせて頂きました。
ありがとうございます
ほかの自分のサイトでは広告が出るのですが、新しいサイトではでません。
ポリシー違反はなしでした。
この記事の通りしました。
最後に保存をおしたら、403Errorがでました。
なぜでしょうか?
ログインも編集もできます。
コメントありがとうございます!
「保存をおした」と書かれているので、
プラグインを使って埋め込まれたのでしょうか?
もしそうなら、いったんプラグインを無効化してみてください。
あと403エラーが出たとのことなので、
サーバー運営元にも問い合わせした方がよろしいと思います。
コメントされた内容からだけだと、
– プラグインが原因なのか、
– それとも何か他の原因があるのか、
↑これが分からないので、これ以上は何とも言いようがありません。
もし本当にお困りなら、コメント欄だと不便なので、
次のメルアド宛にお送りください。
========================================
メールアドレス : fukuropress*gmail.com
(ただし、 * は @ に置き換え)
========================================
WordPressのトラブル解決は得意なので、ある程度ならサポートできます。
WPログイン情報を教えていただければ、
トラブル解決までの代行もご依頼可能です。(ただし要相談)
また早急に解決すべき問題なら、 ココナラ で相談されることをおススメします。
で相談されることをおススメします。
カテゴリーから「WordPress制作・カスタマイズ」を選択すれば、
トラブル解決していただける方を探せます。
コメント欄やメールだとやり取りに時間がかかるので、
緊急性が高いなら、ココナラで依頼するのがベストです。
【functions.phpをいじり、ブログが開けなくなった人へ】
忠告聞かず、エラーになった方のために、対処法を残しておきます。
『Xサーバー、Luxeritas(テーマ)の場合』
①Xサーバーで”Xサーバーアカウント”をクリック(ログインあり)
②サーバーから”ファイル管理”をクリック
③自分のドメインをクリック
④public_htmlをクリック
⑤WP_contentをクリック
⑥temesをクリック
⑦自分の子テーマ(Luxeritasの人は”luxech”)をクリック
※luxeritasではなく、”luxech”です
⑧functions.phpのチェック欄をチェックして、編集をクリック
⑨いじったところを元に戻す。
functions.phpは、一文字でも間違えると開けなるそうです。
長々と失礼しました