自分の書いた記事が読者からどう評価されているか・・・ブログを運営しているなら誰でも気になることですよね。
そんなときに便利なのが記事内へのいいねボタンの設置です。コメントと違って読者はただボタンを押すだけでいいので気軽に評価してもらえます。
ここではそんないいねボタンを作るのに便利な「Like Button Rating ♥ LikeBtn」というプラグインの導入や使い方について紹介していきます。
プラグインの導入
では早速いいねボタンを表示するプラグインをインストール・有効化していきましょう。
またこのプラグインを使用するにはLikeBtn.comというサイトへの登録も必要なのでインストールと合わせてそちらのやり方も一緒に紹介します。
その手順は次の通り
まずメニューからから「プラグイン」ー>「新規追加」を開きます。
新規追加画面が開いたらプラグインの検索欄に「LikeBtn」と入力して検索しましょう。
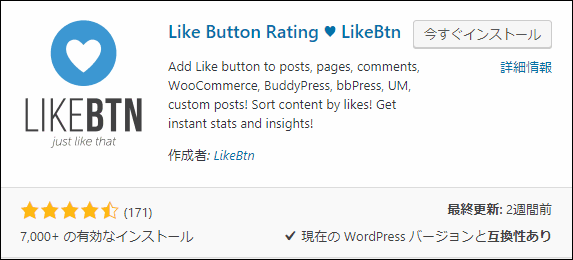
しばらくすると検索結果の上あたりに次のような「Like Button Rating ♥ LikeBtn」という名前のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみにこのプラグインは以下のページからダウンロードして使用することも可能
https://ja.wordpress.org/plugins/likebtn-like-button/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
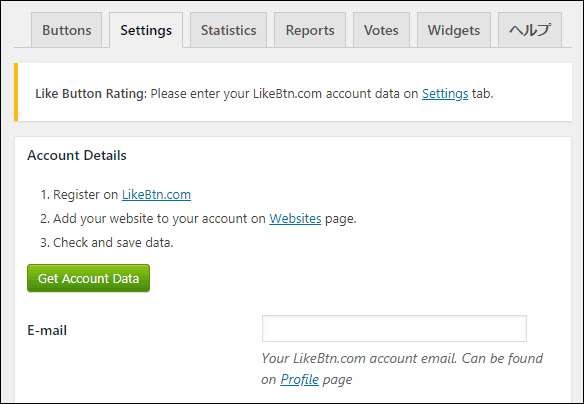
有効化すると自動的にプラグインの設定画面に移動します。
プラグインでいいねボタンを表示するにはこの画面でLikeBtn.comというプラグイン開発元のサイトに登録する必要があります。
といってもサイトに直接アクセスする必要はなくプラグイン上から簡単にアカウント登録ができるのであまり手間はかかりません。
その手順は次の通り
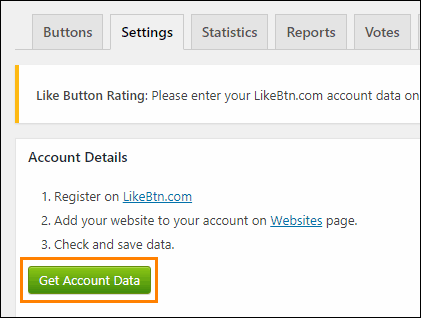
ではまず設定画面内で次の画像のオレンジ色の枠で囲った「Get Account Data」ボタンを押してください。
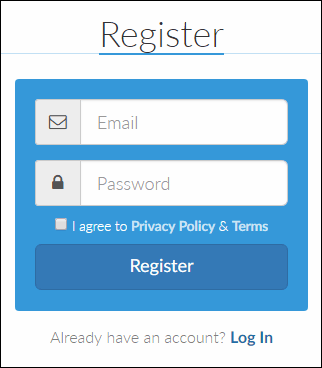
このボタンをクリックすると次のように登録ダイアログが表示されるのでメールアドレスとパスワードを入力して「Register」ボタンを押しましょう。
しばらくするとダイアログが閉じて次のようにプラグインの設定画面に自分のサイトの「API Key」や「Site ID」が自動補完されます。そうしたらそのまま「Check Account Data」ボタンを押してアカウントの認証を行ってください。
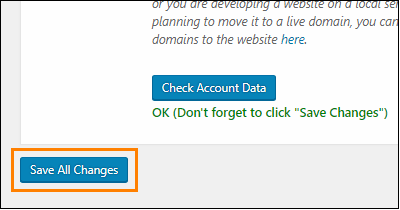
アカウントの認証が済んでOKというメッセージが下に表示されたら、「Save All Changes」ボタンを押して設定を保存しておきましょう。
これでアカウントとサイトが結び付けられてプラグインが使用できるようになりました。
いいねボタンのカスタマイズ
プラグインを有効化してアカウントの認証が終わった時点で既にいいねボタンはブログ上に表示されるようになります。
例えばデフォルトでは次のようなデザインのいいねボタンが表示されているはずです。
このボタンの表示方法を変更するならメニューから「Like Buttons」ー>「Buttons」を開きましょう。
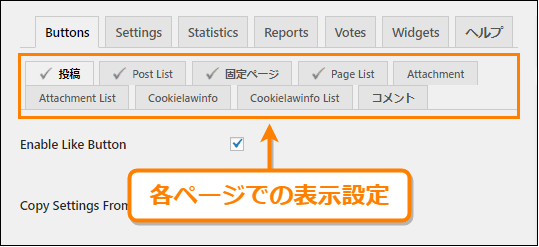
開くと次のように設定画面で「Buttons」タブが開いた状態で表示され、2段目のタブから投稿ページや固定ページなどの各ページごとにボタンの表示設定ができます。
そして上の画像のようにタブの横にチェックマークの入っているページタイプがいいねボタンが表示されるページの種類です。
もし投稿ページでだけボタンを表示したいならチェックのついているタブを開いて「Enable Like Button」の横にあるチェックボックスからチェックを外してください。
投稿ページ以外ではいいねボタンを表示してもあまり意味がないので「投稿」と「Post List」以外のボタン表示は無効化してもいいかもしれませんね。
また各タグではボタンの表示・非表示だけでなく次のようにボタンのレイアウトや表示方法についての設定もできます。
ボタンのテーマ設定
ボタンにはテーマが設定できて、それを変更することで自分好みのボタンデザインにすることが可能です。
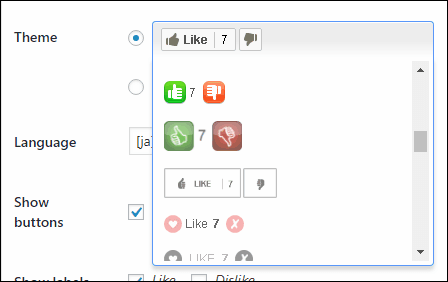
テーマを変更するには次の画像のように「Theme」の横のセレクトボックスを開くと見本が表示されるので気に入ったデザインがあれば選択してみてください。
そしてデザインが変更されたら上にある「Preview」で実際にどのように表示できるかも確認できます。
ボタン表示の基本設定
このプラグインではいいねボタン(Like)とバッドボタン(Dislike)の2種類が表示されます。
その2種類のボタンやラベル(ボタン上のテキスト)、アイコンを表示するかどうかの設定は次のような項目から変更できます。
もし片方のボタンだけを表示したりラベルを表示したくないならこのオプションから指定しましょう。
カウントタイプの設定
いいねボタンやバッドボタンがクリックされるとカウント回数が数字として表示されます。
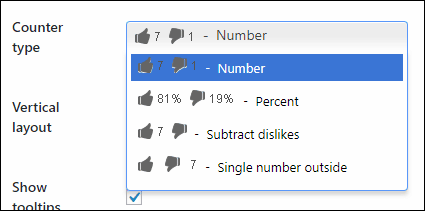
このカウント形式を変えたいなら「Counter Type」と表示された横のセレクトボックスからいくつか形式が選べます。
上の画像の通り選択できるカウント形式は次の4つ
- Number
今までに押されたいいね・バッド数をそのまま表示
- Percent
今までに押されたいいね・バッド数をパーセントで表示
- Subtract dislikes
バッド数を表示さずいいねの数だけを表示
- Single number outside
いいね(+1)とバッド(-1)の数を合計したカウントを表示
ちなみに何も変更しない場合はいいね数とバッド数がそのまま表示されます。
設定が終わったら...
ここまでの設定はほんの一部でこれ以外にも多くのオプションがあります。
ただ全てのオプションは説明しきれないのでここでは最低限しておいた方がいい設定のみを紹介しました。
そしてここまでの設定が一折終わったら必ずプレビュー画面の「Save Changes」ボタンを押してボタン設定を保存しておいてください。
以上がいいねボタンのカスタマイズ方法です。
ボタン系プラグインなら次もオススメ!
ここまで LikeBtn の使い方を紹介してきましたが、ボタンの作成・設置なら他にも色々プラグインがあります。
特に使ってみて便利だなと感じたボタン系プラグインは次の3つ
詳しくは各記事でまとめたので、気になる方はご覧ください。作業を楽にしたり、記事を多くの人に読んでもらうのに役立つはずです。
まとめ
いいねボタンを設置しておけば読者の反応が見れて記事更新の励みにもなると思います。
またいいねの数だけでなくバッドの数にも注目すると、どのページが読者の役に立たなかったかも分かるのでリライトの役にも立つかもしれませんね。
以上、いいねボタンを設置できるプラグイン「Like Button Rating ♥ LikeBtn」の導入・使い方についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024