記事を多くの人に読んでもらうのに効果的なのが・・・
SNSなどで記事を共有してもらうこと
もちろん検索からの流入も大事。でもSNSなら拡散されやすいから、多くの人に記事を読んでもらいやすくなります。
でも記事内にただSNSボタンを表示するだけでは拡散効果はありません。
拡散力を高めるには SNSボタンを常に画面内に固定表示する ことです。
ここでは「AddToAny Share Buttons」というプラグインを使い、記事内にSNSボタンを固定表示する方法を解説します。
目次
まずメニューから「プラグイン」ー>「新規追加」をオープン。
そこでプラグイン名を検索欄すると検索結果に出てくるので、「今すぐインストール」を押してインストールしてください。
ちなみに以下のプラグインページから直接ダウンロードも可。
https://ja.wordpress.org/plugins/add-to-any/
インストールしたら「有効化」ボタンを押し、有効化するのもお忘れなく。
AddToAnyのシェアボタンの基本設定
まず画面内に固定シャアボタンを作る前に、プラグインの基本設定をしておきます。
まずメニューから「設定」ー>「AddToAny」を選択してください。
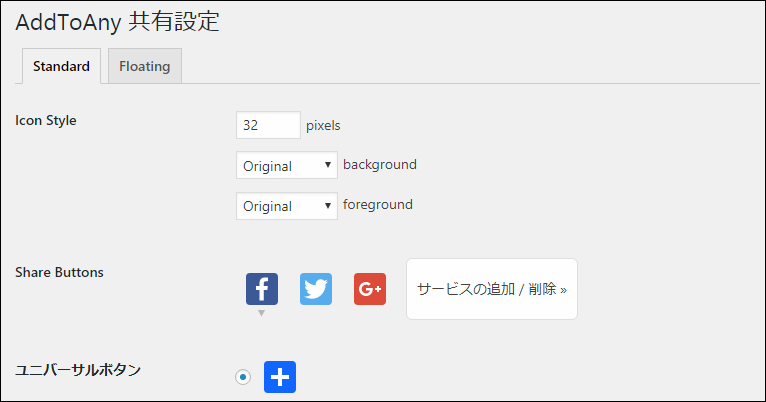
選択すると次のような「AddToAny 共有設定」という設定画面が出てきます。
既に「Standard」というタブが開かれていると思いますが、この画面でSNSボタンの種類などの基本設定を次の手順で行います。
1.表示するSNSシェアボタンの追加
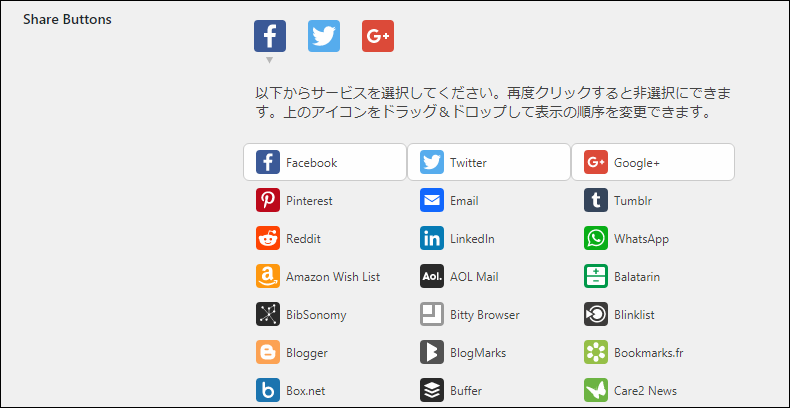
SNS共有ボタンを追加・削除するには「Share Buttons」という項目から設定できます。
この項目で「サービスの追加/削除」というボタンを押すと次のようにずらずらと追加可能な共有ボタンが表示されます。
この中から追加したいボタンをクリックすると共有ボタンが選択されて追加されます。追加した共有ボタンはドラッグ&ドロップで順序を変えることも可能です。
これだけ共有ボタンの数が多いと何を追加すればいいのか分からなくなりますが、最低限次の共有ボタンは表示しておいた方が良いですね。
- Twitterシェアボタン
- Facebookシェアボタン
- Google+シェアボタン
- はてなブックマークボタン
- Pocketボタン
- instapaperボタン
- Flipboardシェアボタン
- Lineシェアボタン
記事の拡散力を高めたいなら最低限これらの共有ボタンは入れておきましょう。
2.シェアボタンの場所の調整
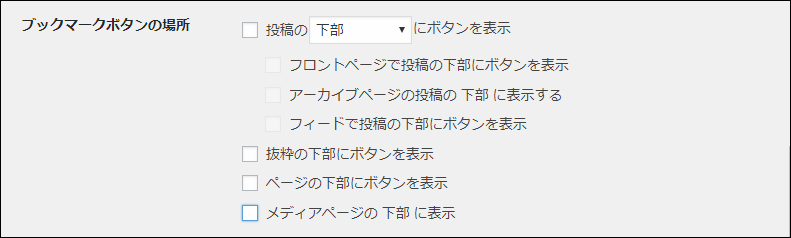
このプラグインには記事下など特定位置に共有ボタンを設置する機能もありますが、固定表示する共有ボタンを作る場合は不要な機能です。
なので「ブックマークボタンの場所」の項目で、全チェック項目からチェックを外します。
もちろん記事下などにも共有ボタンを表示したいならチェックをつけたままでいいですが、ここでは共有ボタンを固定表示するのであまり意味はないです。
設定を変更したら「変更を保存」ボタンを押して保存してください。
これで共有ボタンの基本設定は完了。
AddToAnyでシェアボタン固定表示
ここからが肝心なところ
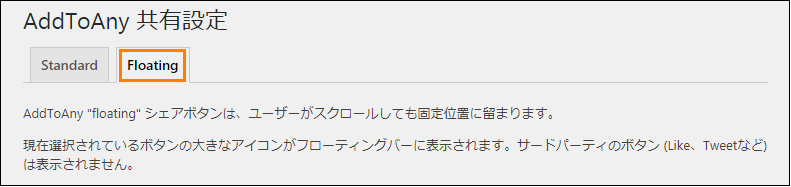
共有ボタンを固定表示するには、「AddToAny 共有設定」を開き、
下画像でオレンジ色の枠で囲った「Floating」タブを開いてください。
この画面で固定表示されるボタン(PC、モバイル)を作ります。
PC向け縦向き固定シェアボタンの作成
初めに画面幅の広いPCなどで 縦向きに表示される縦向き共有ボタン を作成します。
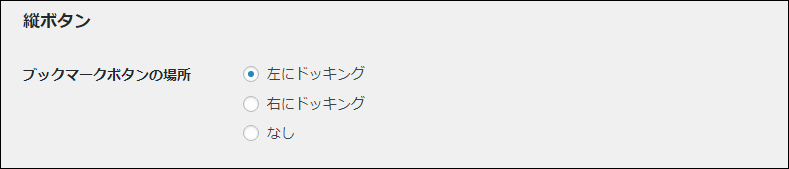
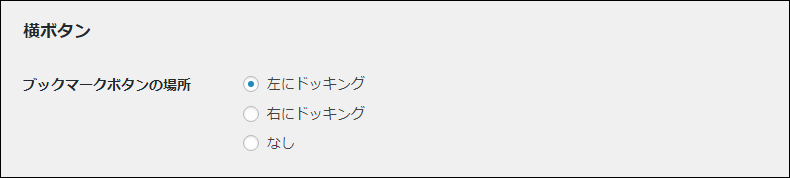
まず「縦ボタン」という項目の中にある「ブックマークボタンの場所」を探します。
そこで「 」または「右 」にチェックをつけてください。
↓ 今回は左にドッキングしてみる
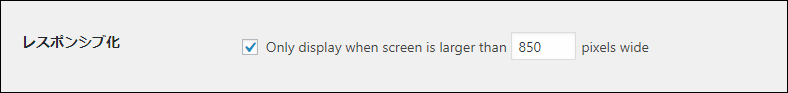
そして「レスポンシブ化」という項目で、
画面幅が何ピクセル以上で縦ボタンを表示するかを入力します。
記事幅は800~900ピクセルのテーマが多いので、ここでは次のように幅が850ピクセル以上で縦ボタンを表示するように「850」と設定します。
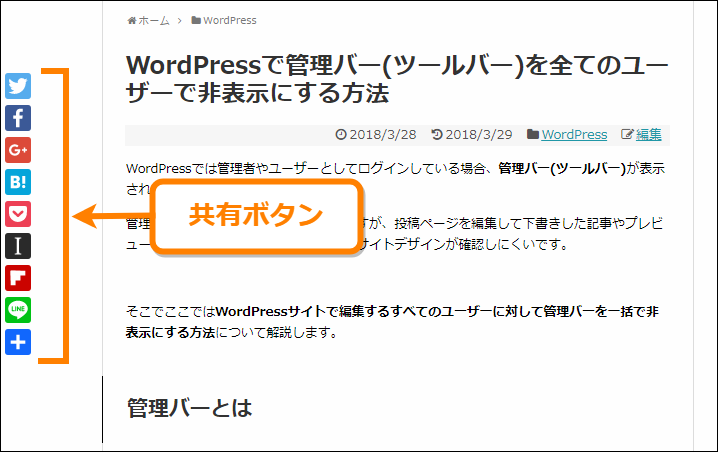
これで「変更を保存」を押してPCなどでサイトを開いてみると左側に縦一列に共有ボタンが表示されるようになります。

共有ボタンの位置や左や右から距離なども設定から変更することは可能です。
スマホ向け横型シェアボタンの作成
次に画面幅が小さいスマホ向けの 横向きの固定シェアボタン を作成します。
まず「横ボタン」という項目をさがし、「ブックマークボタンの場所」から「 」または「右 」のどちらかを選んでチェックをつけてください。
↓ 今回は左にドッキングしてみる
そして縦ボタンの時とは逆に、
「レスポンシブ化」で 画面幅が何ピクセル以下の時に横ボタンを表示するか 設定します。
ここでは縦ボタンが850ピクセル以上で表示なので、それに合わせ「850」と入力します。
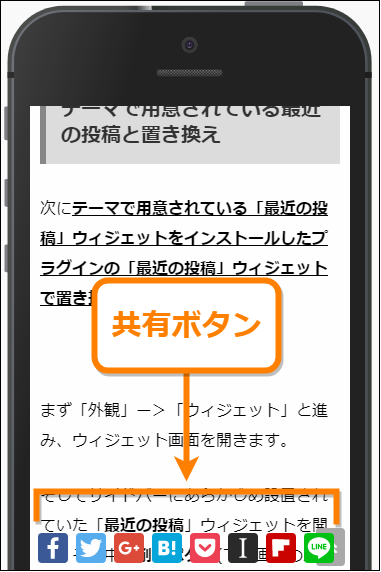
以上の設定をして「変更を保存」ボタンを押してスマホでサイトを開いてみると画面左下に横一列で共有ボタンが表示されるようになります。
ただしスマホの画面は小さいのでボタンが入りきらないこともあります。
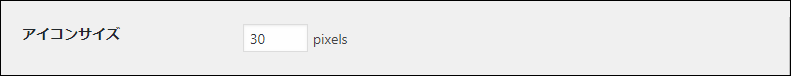
そういう場合は「アイコンサイズ」からボタンの大きさを調整してください。
もしシェアボタンを6~8個以上設置してる場合は上画像みたいに30ピクセル以下の値を設定すれば収まるはずです。
記事のシェア率UPには次の対策もおすすめ!
ここまで説明したように AddToAny を導入して画面端にSNSボタンを表示するだけでも記事のシェア効果はあります。
しかし、さらに記事のシェア率を上げたいなら次のような対策もオススメ
- Twitterタイムラインの埋め込み
- 記事公開時の自動ツイート設定
- プロフィールにフォローボタン設置
- Google+ページとの連携
- 読みたくなる魅力的なタイトル付け
このような対策もかなり効果があるはずです。
まとめ
ネットユーザーにおけるSNSの利用率は増えてきているので、
記事を多くの人に見てもらいたいなら共有ボタンの設置は欠かせません。
多くの人に読まれるブログを作りたいなら、
「AddToAny Share Buttons」はととも役立つこと間違いなしです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024