
- ブログ内に目立つフォローボタンを設置したい
- お洒落なフォローボタンでフォロワーを増やしたい
こう思ったことないですか?
そんな時におススメなのが Social Media Follow Buttons Bar ( SMBToolbar )
・・・というやたらと長い名前のプラグイン
これを使うとオシャレで目立つフォローボタンを記事内に自動設置できます。
TwitterやFacebookやGoogle+はもちろん、マイナーなSNSにも対応済みです。
本当に便利なので、SMBToolbarからフォローボタンを自動・手動設置する手順について詳しく解説していきます。
目次
Social Media Follow Buttons Barの導入手順
このプラグインを使うと例えば次のようなフォローボタンが記事の最後に表示されます
大き目のボタンなので目立ちやすいのが特長。ではこういうボタンを表示するためにプラグインの導入・設定をしていきましょう。
1. プラグインのインストール
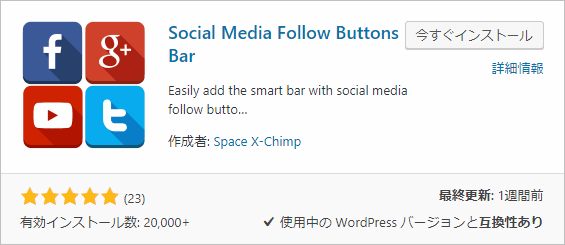
まずメニューから「プラグイン」ー>「新規追加」を開き、新規追加画面が開いたらプラグイン検索欄に「Social Media Follow Buttons Bar」と入力
しばらくすると検索結果の一番上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/social-media-buttons-toolbar/
インストールが完了すると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、
それもクリックして有効化するのもお忘れなく。
有効化が終わったら次にフォローボタンの設定をしていきます。
2. SNSフォローボタンの表示設定
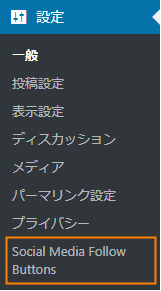
フォローボタンの設定画面はメニューから「設定」ー>「Social Media Follow Buttons」をクリックして開くことが可能
画面が開いたら次の手順でフォローボタンの追加やオプション設定をしていきましょう。
フォローボタンの追加
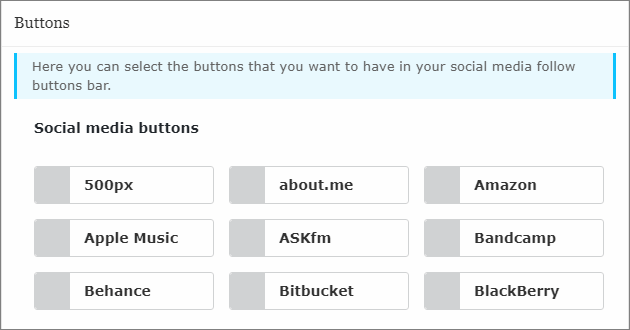
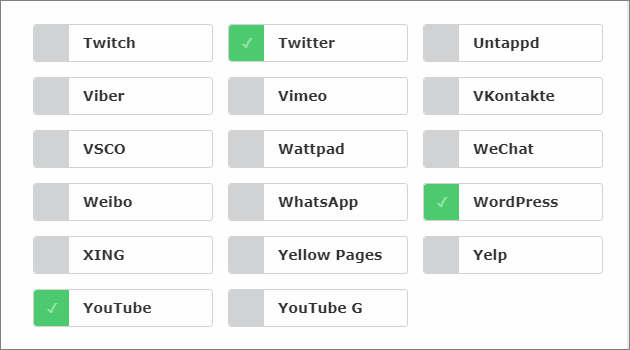
設定画面を開いたら次のように各SNSのボタンがずらずらと表示されている設定項目が真っ先に目に入るはずです。
フォローボタンを追加するにはそのSNSの名前にチェックを入れましょう。
TwitterやFacebok、Youtube、Google+などはもちろん、
あまり日本では名前を聞かないマイナーSNSにも対応しているようです。
とりあえず自分が持ってるSNSアカウントは、片っ端からチェックしていきましょう。
フォローボタンのプロフページ設定
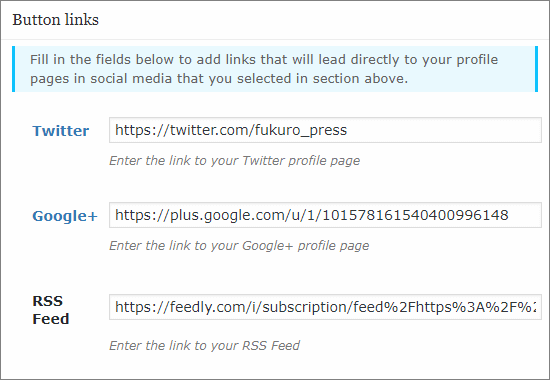
フォローボタンが追加されたら、
「Button links」の下に自分のSNSアカウントのURLを入力してください。
ここに入力したURL、これが各フォローボタンを押したときの飛び先URLになります。
各種オプションの設定
フォローボタンのリンクURLを入力し終わったら、
画面下の「Display options」から表示の仕方やデザインなどが変更可能です。
特に設定しておいた方がいいオプションは次の通り
まず全投稿ページでフォローボタンを表示するには、
下画像みたいに「Show on Posts」の状態を「Yes」に変更
この設定をしないと、フォローボタン自体表示されないので必ず有効に。
もしフォローボタンクリック時に別タブで開きたいなら、
次みたいに「Open in New Tab」の状態も「Yes」に切り替え
もし別タブで開かない場合、そのまま離脱されてしまいます。
別タブで開く設定は有効にしておくといいですね。
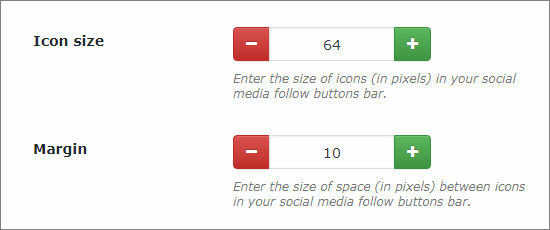
そうしたら次にボタンのサイズや上下左右マージン(余白)を各オプションから調整
ここはブログデザインや好みに合わせて好きなように変更してください。
そして最後にフォローボタンの上に表示される説明文を「Caption」のテキスト欄に入力
ここは「フォローする」と入力しておけば、フォローボタンと分かりやすくなるはずです。
以上が終わったら「Live Preview」を押してプレビュー確認し、
問題なければ「Save changes」ボタンを押して設定を保存しておきます。
以上でフォローボタンの設定は完了です。
3. フォローボタンが表示されるか確認しよう
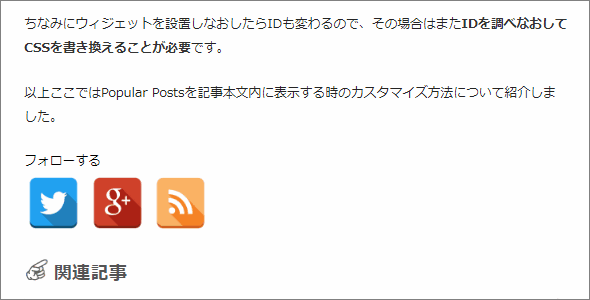
最後にフォローボタンが記事の終わりに表示されるか確認しましょう。
次のように適当なページを開き、記事最後にフォローボタン表示されてればOKです。
記事最後に他ウィジェット表示していても、優先して本文下に表示されます。
以上がSMBToolbarを使ったフォローボタンの設置手順
デザインがきれいなだけはなく、
一度設定すれば記事最後に自動的にフォローボタンできて地味に便利です。
手動でフォローボタンを設置するには・・・
このプラグインは手動でのフォローボタン設置にも対応しています。
↓ フォローボタン表示できる場所の例
- サイドバーのウィジェット内
- 記事内などの好きな場所
これらの場所へ設置する方法は次の通り
サイドバーへのフォローボタン設置
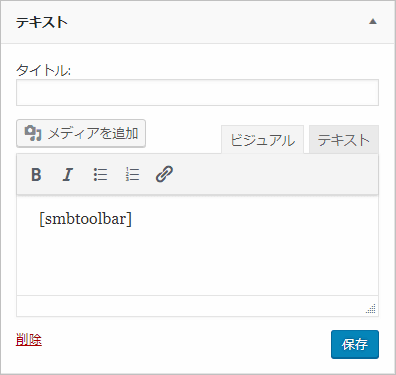
サイドバーに設置する場合、ウィジェット画面からテキストウィジェットを探してください。
そしてフォローボタンを設置したい場所にドロップしたら、次のように本文に [[smbtoolbar]] と入力
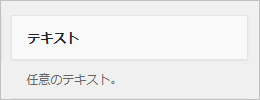
これでサイドバーに次のようなフォローボタンが表示されます。
PCからのアクセスが多いなら、
サイドバーにも設置しておくと、フォロー人数が増えるかもしれません。
任意の場所にフォローボタン設置
もし記事内の途中でフォローボタンを表示したい場合・・・
その記事の編集画面で挿入したい場所に次のショートコードを書くだけです。
[[smbtoolbar]]
あるいは自分でテーマファイルを編集していて、
任意の場所にフォローボタン設置したいなら、次のPHPコードを呼び出せばOK
<?php echo do_shortcode("[[smbtoolbar]]"); ?>もしカスタムテンプレート(詳しくはこちらの記事を参照)を作ってフォローボタンを表示する場合、こちらの方法を使うのが確実です。
ボタン系プラグインなら次もオススメ!
ここまで紹介した SMBToolbar 以外にもボタン設置に役立つプラグインは色々あります。
特に個人的に使って便利だったボタン系プラグインは次の3つ
詳しい使い方とか使い心地については各記事をご覧ください。
こういうプラグインも作業を楽にするのに役立つはずです。
まとめ
以上、フォローボタンを設置できる SMBToolbar の紹介でした。
目立つフォローボタンを作るのに役立つこと間違いないです
フォロワーを増やしたいという方は導入してみてください。
ちなみにこの記事にもフォローボタン設置してあるので、
よければフォローお願いします。m(_ _)m
[smbtoolbar]
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024














コメント
はじめまして。
現在、頑張って自身のブログを作成中です。
簡単にできる「いいね」を設置したいと思っていますが、日本語解説のプラグインはありますか?
このコメントのようにログインしないでもコメント欄の設置ができるようにしたいんですが、教えてもらうことはできますか?
コメントありがとうございます。
残念ながらこのプラグインは日本語にはまだ対応していません。日本語解説という意味がよく分からないですが、「いいね」を設置できる類似プラグインで日本語対応というのは見つけるのは難しいかもしれません。
またこのようなログインなしのコメント機能はWordPressでは特殊なプラグインを入れなくても使えます。もちろんそれだとスパムが心配なので、Akismetなどを入れておくと安全です。(参考記事 : https://fukuro-press.com/wordpress-akismet-anti-spam/)