
WordPressが便利なのはページごとにデザインを考える必要がなくて全てのページで同じデザインが使えることですよね。
これは今使っているテーマがテンプレート(ひな形のようなもの)に沿ってページ内容を出力しているからです。
この仕組み自体は便利ですが固定ページなどでは普通のページと違ったデザインを使いたい、という場合もあるかもしれません。
そこでここでは固定ページ専用のテンプレートを作成し、それを適用して特別な固定ページを作成する手順について紹介していきます。
テンプレートを作成するメリット
冒頭でもちょっと触れたようにWordPressではページをテンプレートというひな形に沿って出力しています。
これがあるからこそ同じテーマを使っていればどのページでも同じデザインが使えるのです。
ただし固定ページでは違うデザインを使ったほうがいい場合があります。
例えばその例をいくつか挙げるとすると・・・
- 独自のフロントページを設定したい場合
- カテゴリーごとに専用のページを用意したい場合
- ランディングページを作りたい場合
などなど・・・
特にフロントページはサイトやブログの顔になる部分なので、オリジナリティを出したいなら専用のテンプレートを作成して使う必要が出てくるでしょう。
テーマでは対応できないページを作れる、ということが自分でテンプレートを作成するメリットですね。
テンプレート作成手順
それではオリジナルのページテンプレートを作成する手順について紹介します。
その手順を大まかに分けるとすると次の2つです。
- テンプレートファイルの作成
- テンプレートコードの追加
この手順に沿って作成していきましょう。
1.テンプレートファイルの作成
まず最初に固定ページ専用のテンプレートファイルを作ります。
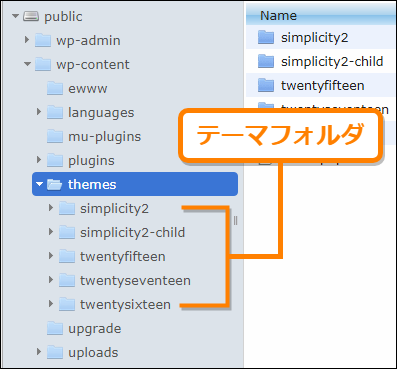
作成する場所は今使っているテーマまたはその子テーマのフォルダ内です。
テーマフォルダは次の画像のように「WordPressをインストールしたフォルダ/wp-content/themes」以下にあります。
「themes」フォルダの中から今使っているテーマ名のフォルダを開いてそこにテンプレートファイルを作成してください。
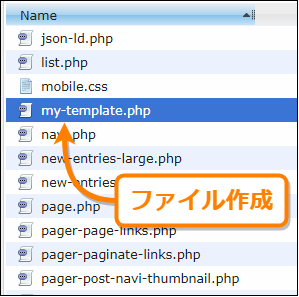
名前は何でもいいですがここでは次のように「my-template.php」というファイルを作成することにします。
テーマ内には他のテンプレートファイルもあるので後から管理しやすいように分かりやすい名前をつけましょう。
2.テンプレートコードの追加
次に今作成したテンプレートファイルにページ出力用のPHPコードを追加します。
まず最低限追加しなくてはならないのは次の5行のコードです。
<?php
/**
Template Name: [テンプレート名]
***/
?>「Template Name」の後の[テンプレート名]と書かれた部分には自分のテンプレートの名前で置き換えてください。
これだけでテンプレートとしてWordPressには認識されます。
といってもこれだと何も出力しないテンプレートになってしまうのでこれに加えてページ出力用のコードを追加しましょう。
例えば次はヘッダーとタイトル・本文、フッターを出力するサンプルです。
<?php
/*
Template Name: タイトルと本文だけのテンプレート
*/
?>
<?php get_header(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php get_footer(); ?>
簡単にこのコードの説明をするとすると各行では次のような処理を行っています。
- 7行目
「get_header();」を呼び出してヘッダー部分を出力
- 9行目
「the_title();」で記事の上にタイトルを表示
- 11行目
「the_content();」で記事本文を表示
- 13行目
「get_footer();」で記事下のフッターを出力
この中でも「get_header();」と「get_footer();」は入れておかないとデザインがかなり崩れるので必ず記述した方がいいです。
これを保存すればオリジナルのテンプレートファイルの完成です。
固定ページにテンプレートを指定しよう
次は固定ページに今作成したテンプレートを指定してオリジナルデザインのページを作ってみましょう。
やり方は簡単でまずテンプレートを指定したい固定ページの編集画面を開きます。
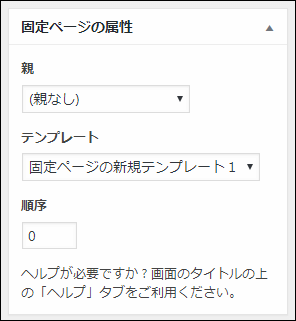
開いたらその中で「固定ページの属性」と表示されたエリアを探してください。
このような設定項目が見つかったらその中の「テンプレート」の下のセレクトボックスから次のように作成したテンプレート名を選びましょう。
もしこの時自分で作ったテンプレートが表示されないなら、テンプレートファイルの作成場所や内容に間違いがないかもう一度確かめてください。
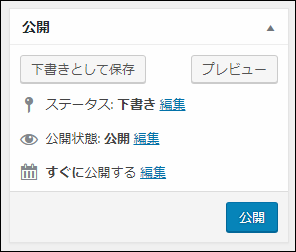
テンプレートの設定ができたら「下書き」ボタンまたは「公開」ボタンを押して変更を保存しましょう。
これでオリジナルのテンプレートページの完成です。
実際に固定ページを開いてみると次のようにテンプレートに記述したコード通りにタイトルや本文が表示されるようになります。
以上がテンプレートを作成して固定ページに適用するまでの手順です。
まとめ
テンプレートの作成・適用は難しくなく次の3つの手順だけです。
- 使用中のテーマフォルダ内にテンプレートファイル作成
- テンプレートファイルにページ出力コードを追加
- 固定ページでテンプレートを適用
これだけでオリジナルの固定ページが作れるので、普通の記事と違ったデザインのページを作成するならこの方法を試してみましょう。
以上ここでは固定ページテンプレートの作成手順について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024