WordPressでの目次表示に Table of Contents Plus を使っている方は多いと思います。
自動的に記事の最初に目次を表示できるのが便利ですよね。
ただ細かいデザインを変えようとするとCSSの知識が無いと少し難しいです。
そこでここでは・・・
コピペでできるTOC+目次のカスタマイズテクニック を紹介していきます。
丸々コピペOKなので誰でも簡単、是非お試しください!
TOC+をカスタマイズする前に・・・
TOC+をカスタマイズするには、今使っているテーマの「styles.css」を編集します。
これはどのテーマにもあるファイルなので、
ここにオリジナルのCSSコードを追加すれば目次も自由にカスタマイズ可能です。
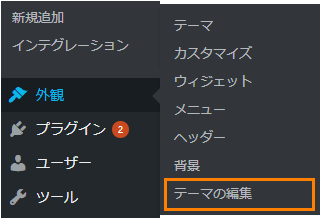
もしWordPress内で編集するなら 「外観」ー>「テーマの編集」を開けばOK
自動的に今使っているテーマのstyles.cssの編集画面が開きます。
あとはここにCSSを追加していくだけですが、1つ注意点があります。
それはテーマがアップデートされると変更が全て消さること
当然 styles.css に追加したCSSもアップデートで全て消えてしまいます。
なのでテーマファイルを編集するときは子テーマを作っておきましょう。
次の記事で紹介したようにプラグインを使えば簡単に作れます。
特にWordPress公式で配布されているようなテーマの場合、
アップデートの影響を受けやすいので必ず子テーマは作っておいてください。
TOC+目次のカスタマイズCSSがコチラ!
それでは目次をカスタマイズするCSSコード、いくつか紹介していきます。
CSSコードは丸丸コピでそのまま styles.css に貼り付ければOKです。
1.目次を左寄せから中央寄せに
目次はデフォルトの状態だと左寄せして表示されます。
設定から「中央寄せできないかな~」と探してみても、目次位置を変更するオプションは見つかりません。
それなら次のCSSを styles.css に追加すれば中央寄せになります。
#toc_container{
margin: 0 auto;
}これを追加&保存すれば目次が横に中央寄せされたはず。
もし見た目が変わらない、という場合はブラウザのキャッシュをクリアしてみてください。
2.目次項目を横中央に寄せる
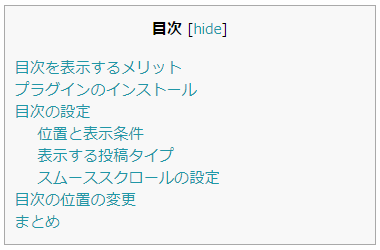
例えば目次の幅を「375px」などのように固定している場合・・・
次のように目次項目が全て左に寄ってしまいます。
目次としての機能はあるものの・・・なんか不格好ですよね?
しかもTOC+の設定画面には中央寄せするオプションもないみたいです。
そんなときは次のCSSを styles.css に追加すればOK
.toc_list{
float:left;
position:relative;
left:50%;
transform: translateX(-50%);
}
.toc_list > li{
position:relative;
left:-50%;
transform: translateX(50%);
}このCSSについては本当に何も変更する必要はありません。
ただそのままコピペして貼り付けるだけです。
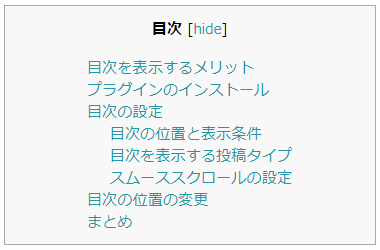
これで次のように目次項目が中央寄せで表示されるようになります。
目次を幅固定をしているなら、こっちの方が見た目が良くなるのでおススメ
3.PCとスマホで目次幅を切り替えする
目次幅を固定した場合、PCでもスマホでもその幅で表示されてしまいます。
でもスマホとPCで目次幅を切り替えたいこともあるはず
その場合もCSSだけで切り替えすることが可能です。
例えばつぎは PCの場合は幅を500px、
それ以外の スマホの場合は幅100%に切り替えするCSS
/** PCでは幅500pxに固定 */
#toc_container{
width: 500px;
}
/** スマホなどでは幅100%に固定 */
@media screen and ( max-width: 750px){
#toc_container{
width: 100%;
}
}厳密にいうとこれは端末ごとではなく、画面の横幅で切り替えしています。
ただスマホは画面幅が小さいので 画面幅で切り替えしても問題ありません。
またここでの画面のサイズですが・・・
- パソコンの場合 : 幅500ピクセル
- スマホの場合 : 幅100%
↑ こういう風にしてますが、そこはお好きな横幅で置き換えてください。
まとめ
TOC+は設定画面から細かなカスタマイズできないのが少し不便。
ここで紹介したCSSを追加すれば、位置調整や大きさのカスタマイズも自由自在です。
以上、TOC+をCSSでカスタマイズするテクニックでした!
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024