長い記事だとスクロールして記事を読んでいかなくてはならないため、本当に欲しい情報にたどり着くのに時間がかかってしまいます。
その時に「目次」を表示しておくと読者はどこにどんな内容があるのか一目でか分かるので記事を読んでもらいやすくなるはずです。
ここではその目次を記事内に設置できる「Table of Contents Plus」プラグインの導入・使い方についてまとめました。
目次を表示するメリット
今回紹介するプラグインを使うと次のようにh2やh3タグで作られた見出しを次のように目次として一覧表示してくれます。
このような目次を表示するメリットは次のような点です。
- 全ての見出しが一覧表示されるので記事の内容を大まかに把握できる
- 目次から読者が知りたい情報を見つけやすくなる
- 見出しの下にどのような小見出しがあるか階層表示されて分かりやすい
長い記事だと読者にとって知りたい情報がなかなか見つからないので途中で離脱されてしまう可能性もありますが、目次を表示しておけばすぐに知りたい情報に飛ぶことができるので途中で離脱ということが少なくなります。
これが記事のトップに目次を表示するメリットです。
プラグインのインストール
では目次を表示するために「Table of Contents Plus」をインストールして有効化しましょう。
まずメニューから「プラグイン」ー>「新規追加」を選んで開きます。
そしてプラグインの新規追加画面で「table of contents」などのキーワードで検索すると検索結果の中に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
検索結果には似たようなプラグインがいくつか表示されることもあるので間違えてインストールしないように注意した方がいいかもしれません。
またこのプラグインは次のプラグインページからダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/table-of-contents-plus/
そしてインストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのを忘れないようにしましょう。
目次の設定
プラグインを有効化したらプラグインから目次の基本設定をしていきます。
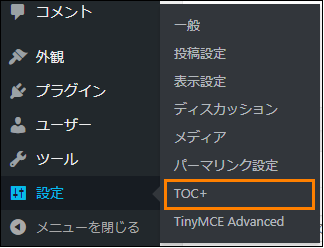
目次の基本設定をするにはメニューから「設定」ー>「TOC+」を開いてください。
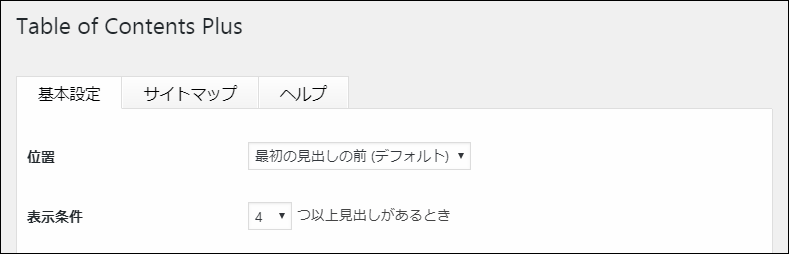
すると次のようなプラグインの設定画面が表示されます。
この画面では目次の表示や表示条件について次のような設定ができます。
目次の位置
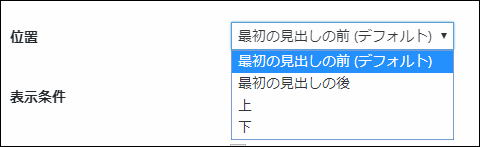
目次をどこに表示するかは「位置」と書かれた項目にあるドロップダウンメニューから選択します。
上の画像のように次の4つの場所から選ぶことが選べます。
- 最初の見出しの前(デフォルト)
タイトルを含まない一番最初に出現する見出しタグのすぐ前に目次を表示
- 最初の見出しの後
タイトルを含まない一番最初に出現する見出しタグのすぐ後に目次を表示
- 上
記事タイトルのすぐ下に目次を表示
- 下
記事の一番下に目次を表示
目次の場所は好みで変えてください。
表示条件
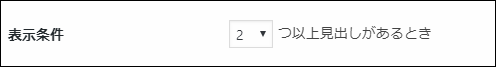
目次をどのような条件で表示する条件は「表示条件」の横にあるドロップダウンメニューから選べます。
デフォルトでは「4つ以上見出しがあるとき」に目次を表示する設定になっていますが、短い記事にも対応できるように「2つ以上見出しがあるとき」を選んでおくといいと思います。
目次を表示する投稿タイプ
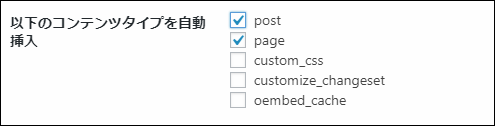
目次をどのような投稿タイプの記事で表示するかは「以下のコンテンツタイプを自動挿入」という項目の横にあるチェックボックスから設定できます。
初期状態では「page(固定ページ)」にチェックが付いていないので、固定ページでも目次を表示したい場合はそれにもチェックを入れてください。
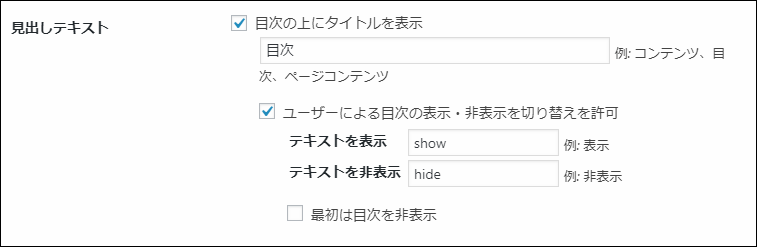
目次タイトル
目次の上に表示されるタイトルは「見出しテキスト」と書かれた項目の横にある「目次の上にタイトルを表示」チェックボックスの下にあるテキスト欄から入力できます。
デフォルトでは「Contents」となっているので「目次」などの分かりやすい名前に変更しましょう。
番号振りの有無
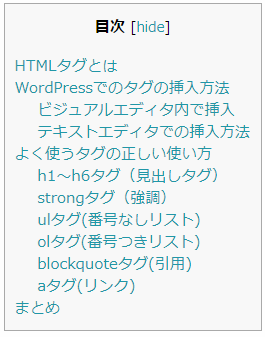
デフォルトでは目次の各項目の左には次のように番号が振られます。
もしこの横の番号を表示したくなければ次のように「番号振り」のチェックを外してください。
チェックを外すと次のように番号がなく見出しタイトルだけの目次が表示されます。
スムーススクロールの設定
スムーズスクロールとは目次に含まれるリンクをクリックしたときに自動でスクロールしながら各見出しの上まで移動する機能です。
この機能を有効にするには「スムーズ・スクロール効果を有効化」というチェック項目にチェックをつけてください。
ジャンプだと移動したことが分かりにくいのでスムーズスクロール効果をつけておくのがおススメです。
ここまでの基本設定をしたら下の方にある「設定を更新」ボタンを押して変更を保存してください。
目次の位置の変更
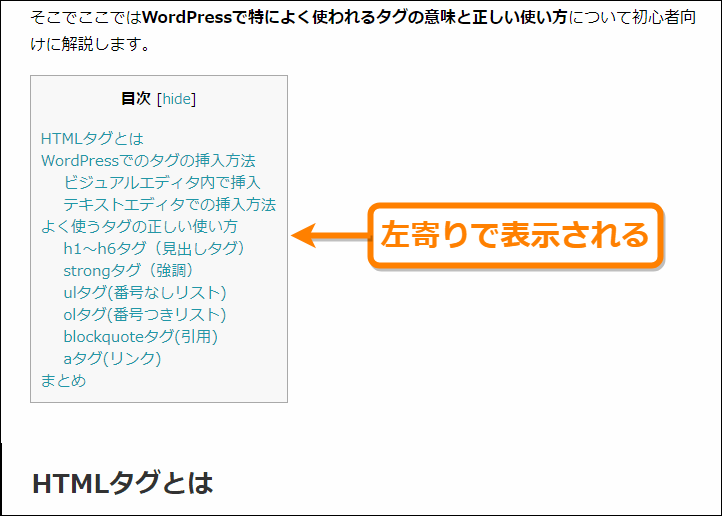
目次の基本設定を済ませると記事内に目次が表示されますが、1つ問題があります。
それは次のように目次が左寄りで表示されてしまうことです。
これを中央寄りにしたくても基本設定には中央寄りにする設定はありません。
そこで今使っているテーマのstyle.cssに目次を中央寄せするためのカスタムCSSを追加します。手順は次の通りです。
まずメニューから「外観」ー>「テーマの編集」をオープン
そしてテーマの編集画面からstyle.cssを開き、最後の方に次のCSSを追加してください。
#toc_container{
margin: 0 auto;
}
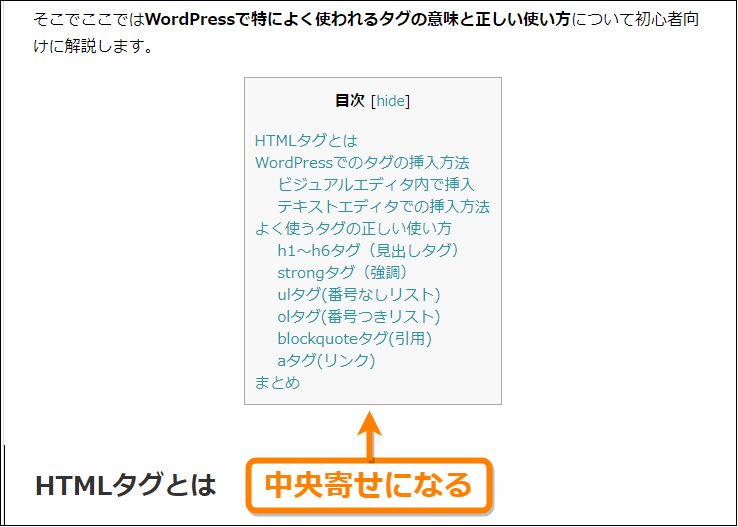
このCSSを追加すると次のように目次が中央寄せになったはず
もし反映されない場合はブラウザのキャッシュをクリアしてみてください。(特にChromeブラウザなら Clear Cache という拡張機能を入れるのがおススメ)
ちなみにCSSを使ったTOC+のカスタマイズ術は次記事でも紹介しました。
ほとんどコピペでできるので目次の微調整したい場合に是非お試しを!
まとめ
目次があると読者が記事の大まかな内容を把握でき、知りたい情報にすぐに進むことができるので利便性が高くなります。
ですがタグ直打ちで目次を作ろうとすると結構大変です。
そのムダな手間を省ける便利なプラグイン「Table of Contents Plus」をここでは紹介しました。導入すれば目次表示がきれいで楽になること間違いなしです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024