WordPressでの目次表示と言えば TOC+ を使っている方は多いと思います。
実はこのプラグインはウィジェット表示にも対応していて、それを使えばサイドバーなどにも目次表示が可能です。
そこでこの記事ではTOC+目次をサイドバーに固定表示させる手順についてまとめました。
目次
目次をサイドバーに固定表示する利点
まずWordPressサイドバーに目次を固定表示する利点について少し説明
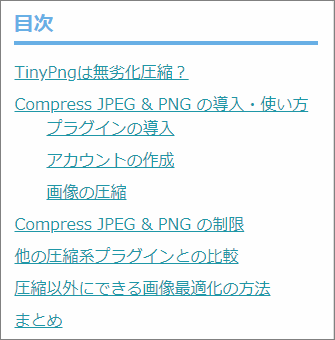
これから紹介する手順ではTOC+の目次ウィジェットを使って目次表示させます。例えば次がサイドバーに表示した目次の例
画像だと分からないですが同じ場所に固定され続けるタイプの目次なので、PCで記事を見ると常に目次表示し続けられます。
こういう固定表示される目次は次のような点で便利です。
- サイドバーの空きスペースを活用できる
- 常に目次を表示し続けることができる
- 読者にとって記事が読みやすくなる
こういう風にサイドバーに目次表示すれば空きスペースの活用にもなるし、読者にとって記事を読みやすくできます。正に一石二鳥ですよね。
ではTOC+目次を固定表示する手順を紹介していきます。
目次を固定表示する手順
TOC+ウィジェットを使ってサイドバーに目次を固定する手順は次の通りです。
1.Q2W3ウィジェットのインストール
まず固定表示はTOC+の機能にはありません。なのでウィジェットを固定表示できる専用プラグインをインストールします。
それが次記事でも紹介した Q2W3 Fixed Widget というプラグイン
このプラグインをまずはインストール・有効化してください。一応その手順を説明しておくと次の通りです。
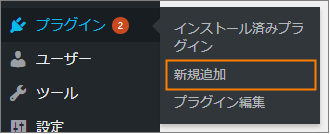
まずメニューから「プラグイン」ー>「新規追加」をクリック
新規追加画面が開いたら「q2w3」とキーワード検索
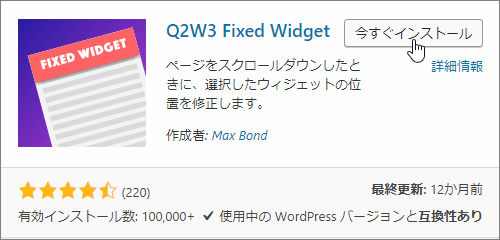
すると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
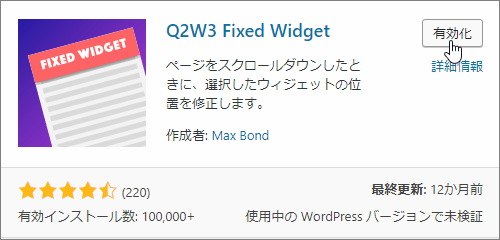
インストールが完了したら「有効化」ボタンを押すのも忘れずに
これでウィジェットを固定表示できるようになりました。
2.TOC+ウィジェットをサイドバーに設置
そうしたら次はTOC+のウィジェットと今インストールしたQ2W3プラグインを使って目次を固定表示させてみます。
まずWordPressメニューから「外観」ー>「ウィジェット」をオープン
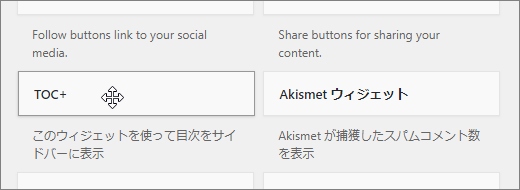
そして利用可能なウィジェット一覧から「TOC+」というウィジェットを探してサイドバー領域にドラッグ&ドロップ
この時の注意点はTOC+ウィジェットをサイドバーの一番下に設置するということ。もし真ん中や上に置くと表示が変になる(他のウィジェットが隠れる)ので要注意です。
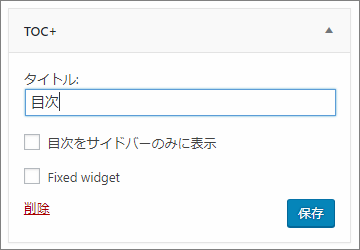
そうしたらTOC+ウィジェットの設定を開き、タイトルを入力
上画像みたいに「目次」など分かりやすい名前をつけておけばOKです。
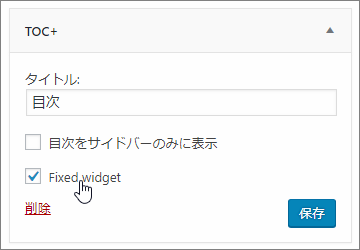
そうしたら「Fixed widget」にチェックを入れてウィジェットを固定
あとは「保存」ボタンを押せば目次がサイドバーに固定表示されるようになったはずです。もちろんスクロールしてもずっと追従してきます。
以上がTOC+ウィジェットを固定表示させる手順
TOC+だけだとウィジェットの設置しかできないので、Q2W3プラグインの力を借りて固定表示するというのがポイントです。
補足:特定ページでだけ目次非表示にするには
TOC+は目次の固定表示もできて便利ですが、たった1つ不便なところがあります。
それは特定ページで目次を非表示にできない、ということ
記事によっては冒頭の目次とか今紹介したサイドバー固定の目次を表示したくないことも当然あると思います。
でも投稿画面を探してみても「このページでは目次を非表示にする」みたいなオプションは全く見つかりません。
私自身、「そういうオプションがあれば便利なのにな~」と思ってましたが、実はある方法を使えば非表示にできるみたいです。
その方法とは次のショートコードを記事内に書くこと
[no_toc]
この [no_toc] というショートコードを記事内のどこかに書けばOKです。書く場所は記事の最後当たりにすると編集の邪魔になりにくいかもしれません。
そして投稿を保存すれば目次が表示されなくなります。
ただし、[no_toc] で非表示にされるのは記事内の目次だけです。
サイドバーなどウィジェット表示した目次を非表示にする手順は別の方法を試す必要があります。そのやり方を簡単に説明すると次の通りです。
1.目次非表示にする記事のIDを調べる
まず目次を非表示にしたい記事のIDを調べないといけません。
調べ方は非表示にしたい記事の投稿画面を開き、ブラウザのURL欄に表示されている「post=xxxx」の xxxx という数字部分をメモしてください。
例えば次は記事IDが 10020 の投稿画面URL例
https://example.com/wp-admin/post.php?post=10020&action=edit
上の例みたいに「post=10020」みたいな部分が必ず見つかるので、それを手がかりに記事IDは簡単に分かります。
2.Widget Logic のインストール
お次は記事IDでウィジェット非表示にするプラグインをインストールします。
それが次記事で紹介した Widget Logic というプラグイン
使い方については上記事で詳しく紹介したのでご覧ください。インストール・有効化の手順についても書いたのでここでは省略します。
3.記事IDで目次ウィジェットを非表示
では調べた記事IDと Widget Logic を使って特定記事で目次を非表示にしてみましょう。その手順は次の通りです。
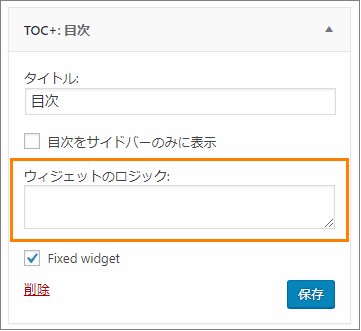
まずウィジェット画面でTOC+ウィジェットを開き、「ウィジェットのロジック」という設定項目を探してください。
↓下画像のオレンジ枠で囲った項目

ここにウィジェットの表示条件(ここでは記事IDで非表示する条件)を入力します。
例えば非表示にしたい記事が3つあるとしましょう。
そしてそれぞれの記事IDが 130、190、201 の場合は次の条件式を入力すればOK
! is_single( 130, 190, 201 )こういう風に記事IDをコンマ( , )で区切ったものを is_single という関数に渡す条件を書けば機能します。
あとはウィジェットを保存すれば記事IDに当てはまる記事でのみ目次が表示されないようになったはずです。
以上が特定記事で目次を非表示にする方法
非表示にする手順は記事内かウィジェットかどうかで次のように違います。
- 記事内目次を非表示にする場合
投稿画面で記事内のどこかに [no_toc] というショートコードを記入
- 目次ウィジェットを非表示にする場合
記事IDを調べる ⇒ Widget Logic プラグインをインストール ⇒ 目次ウィジェットに非表示にする条件式を書く
まあ目次を非表示にする機会はそれほど多くはないと思います。基本的に表示していて困ることは少ないですよね。
ただ「どうしても非表示にしたい!」という場合は上の手順を試してください。もし手順について分からないこと・質問があるならコメント欄からどうぞ
まとめ
以上、WordPressでTOC+目次を固定表示させる方法でした。
もしサイドバーに何も表示していないけど何か有効活用したい、という場合は目次表示すると記事が読みやすくなるはずです。
ちなみにTOC+のカスタマイズについては次記事でも色々紹介しています。
基本コピペOKなのでCSSの知識もあまり必要ありません。もし記事冒頭の目次を見栄え良くしたいという方は是非こちらの記事もご覧ください。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024