
WordPressではPCで見たときサイドバーが表示されます。
ここにはプロフィールとか最新記事とか表示できて便利ですよね。
ですがこのサイドバー、デフォルト状態だと1つ問題があります。
それはスクロール時にウィジェットが見えなくなること
特に長い記事だったらすぐにウィジェットが隠れてしまって困ります。
そんな時に便利だったのが Q2W3 Fixed Widget というプラグイン
ここではこれを使って ウィジェットを固定表示させる方法を紹介 します。
またQ2W3を使った応用例なんかも最後にまとめました。
まずは Q2W3 のインストールから
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグイン名「q2w3」で検索してください。
検索結果に次のプラグインが出てくるので「今すぐインストール」をクリック
ちなみに手動インストールする場合は次URLからzipのダウンロードも可能
https://ja.wordpress.org/plugins/q2w3-fixed-widget/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、
それを押すのもお忘れなく・・・
これでウィジェットを固定表示する準備は完了です。
ウィジェットを固定表示させる手順
Q2W3 でウィジェットを固定表示させるのは超簡単です。やり方は次の通り
まずメニューから「外観」ー>「ウィジェット」と進んでウィジェット画面を開き、
固定表示させたいウィジェットを開いてください。
すると次画像みたいに「Fixed widget」のチェックボックスが追加されているはず
あとはこのチェックボックスにチェックを入れて保存すればOKです。
以上がウィジェットを固定表示させる方法
ここまで書いといてアレですが説明する必要もないくらい簡単ですね(笑)。
もちろん 固定表示を解除する場合 も「Fixed widget」からチェックを外せばいいだけです。
オン・オフが簡単に切り替えできるのも Q2W3 の便利な所だと思います。
固定ウィジェットの応用例
Q2W3の使い方は単純にこれだけ。
でも使い方を工夫すれば、いろいろ応用ができて面白いです。
なので最後にその応用例について少し紹介します。
1.ASP広告の固定表示
アフィリエイトを導入してるブログは多いと思います。
有名どころだと A8.net![]() とか もしも
とか もしも を使ってる方が多いですね。
参考記事 : ブロガーが使うべき超お得なASPまとめ
そういったASP広告を固定表示させる目的でも、Q2W3は使えます。
やり方は次みたいに「カスタムHTML」ウィジェットを使うのが簡単ですね。
ではまずウィジェット画面で「カスタムHTML」ウィジェットをドラッグ&ドロップ
ドロップする場所は サイドバーの最後当たり にするのがベスト。
途中に置いてしまうと表示がおかしくなるので要注意です。
そうしたらウィジェットを開いて広告コードを貼り付け、
いつものように「Fixed widget」にチェックを入れればOK
もちろんテキストウィジェットでも広告表示はできますが、
扱いが少しややこしいのでカスタムHTMLを使うのが確実ですね。
あとテーマによっては広告専用ウィジェットもあるので、それを使ってもOKです。
・・・そして最後に重要なことを言い忘れてたので少し補足
ここまでで紹介した方法はASP広告だけで許されることです。
間違っても アドセンス広告の固定表示は"絶対"にしない でください。
規約を読むと固定表示ははっきりNGと書かれているので要注意です。
詳しいNG配置は次記事でまとめたので気になる方はこちらをどうぞ
上記事だとNG例の3番目で紹介してあります。
固定表示は特別アカウントでしか許可されないので、安易に真似してはいけません。
2.TOC+目次の固定表示
目次を表示するのに Table of Content Plus を使っている方は多いと思います。
参考記事 : 目次表示に便利な Table of Contents Plus の使い方
実はこのプラグイン、ウィジェット設置にも対応しているんですよね。
なのでサイドバーに目次を固定表示することもできます。
そのやり方は簡単で次の通りです。
まずウィジェット画面で「TOC+」を探し ドラッグ&ドロップ
広告と同じくウィジェットはサイドバーの最後付近に置くのがベストです。
もしウィジェットの途中に置いてしまうと表示がおかしくなるので要注意
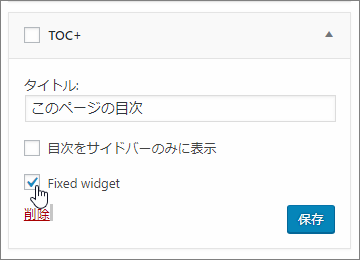
そうしたらTOC+ウィジェットを開いて「Fixed widget」にチェック。
「保存」を押せばサイドバーに目次が固定表示されたはずです。
長い記事とかだと目次があった方が読者的に見やすいので、
見やすいブログを作るのに有効な手段かもしれません。
まとめ
以上、ウィジェット固定表示できるプラグイン Q2W3 の使い方についてでした。
私自身は記事リストとか検索バーを固定表示するのに使っています。
ブログの利便性が高まるし、重宝するプラグイン。お気に入りです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024