WordPressではサイドバーや記事下などのウィジェットエリアにサイドバーや人気記事などのウィジェットを置いて機能を追加することができます。
特にsimplictyではプラグインなどを導入しなくてもウィジェット機能が豊富で初めから新着記事や人気記事を表示したり、SNSのフォローボタンなどを表示するウィジェットが用意されています。
ただsimplicityではヘッダーがウィジェットエリアに対応していないのでヘッダー内に何かウィジェットを置くということができません。
そこでここではsimplicityでヘッダーをウィジェットエリアに追加し、そこに検索ボックスなどのウィジェットを設置する方法について解説します。
ヘッダーとは
まずウィジェットの設置方法の前にWordPressにおけるヘッダーについて説明します。
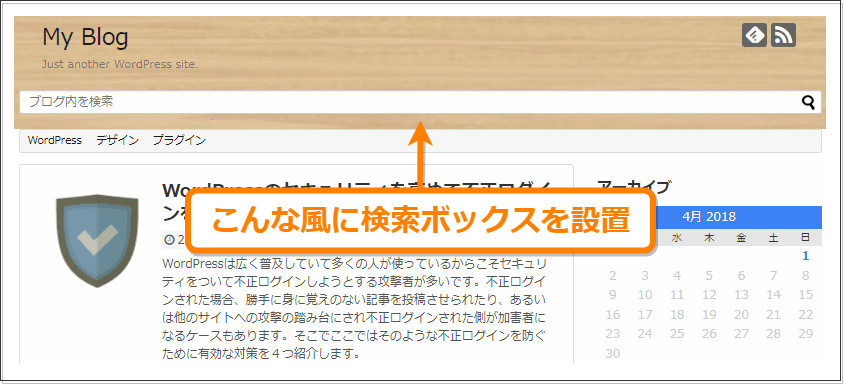
ヘッダーとは次のオレンジ色の枠で囲んだサイトの一部分のことです。
この部分には次のような情報が表示されます。
- サイトタイトル
- サイトの簡単な説明
- SNSフォローボタン
ページを開いたときに一番最初に表示されるサイトの顔になる部分です。
ただしヘッダーにはその下に表示されるナビメニューは含まれません。もしナビメニューをヘッダーに含めたい場合は次の記事でそのやり方を解説してあります。
ここでやることはこのヘッダー部分に次の画像のように検索ボックスなどのウィジェットを設置することです。
ただしこのようにウィジェットを置くにはヘッダーをウィジェットエリアに登録する必要があります。ここで紹介するのはヘッダーをウィジェットエリアに登録してウィジェットを設置する方法です。
ヘッダーにウィジェットを設置する方法
では、ヘッダーにウィジェットを設置する方法について解説します。
その手順は次の通り
ウィジェットエリアの登録
初めにヘッダーをウィジェットエリアとして登録します。
まずWordPress内の「テーマの編集」またはFTPソフトでsimplicityテーマがインストールされているフォルダを開いて、「functions.php」というPHPファイルに次の内容を追加してください。
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'ヘッダー内',
'id' => 'header1',
'description' => 'ヘッダー内に表示されるウィジェットです。',
'before_widget' => '<div class="header_widget">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => ''
));
}
register_sidebar関数でウィジェットエリアを登録しています。
この関数で指定している各引数の意味は次の通りです。
- name
ウィジェットエリアの名前。WordPressの「外観」ー>「ウィジェット」を開いたときのウィジェットエリアの名前として表示されます。
- id
ウィジェットエリアのID。他と重複しない分かりやすいID名をつけてください。
- description
ウィジェットエリアの説明。これはnameと同様にWordPressのウィジェット画面でウィジェットエリアの説明として表示されます。
- before_widget
ウィジェットを囲む開始タグ
- after_widget
ウィジェットを囲む終了タグ
- before_title
ウィジェットエリアに表示されるタイトルの開始タグ(<h2>や<h3>など)
- after_title
ウィジェットエリアに表示されるタイトルの終了タグ(</h2>や</h3>など)
今回はタイトルはいらないので記述していません。
register_sidebar関数を追加したらfunctions.phpを保存して閉じてください。
ウィジェットエリアの設置
register_sidebar関数を呼び出しただけではウィジェットエリアは使用できません。ヘッダーのテンプレートファイル内でウィジェットエリアを設置する必要があります。
まずヘッダーを出力している「header.php」というファイルを開きます。
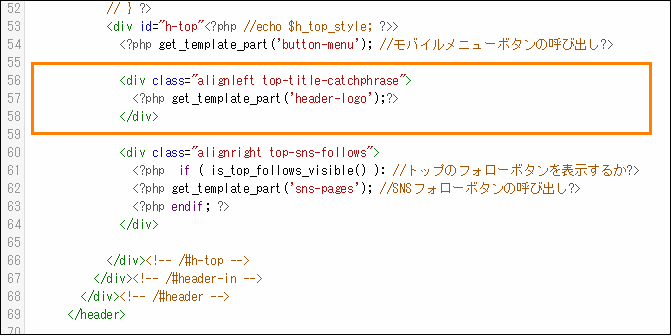
そして次の画像でオレンジ色で囲った部分を探してください。
このオレンジ色の部分はサイトタイトル・ロゴ画像、サイトの説明などを出力している部分です。この部分の下に次のPHPコードを追加してください。
<?php dynamic_sidebar(header1); ?>
dynamic_sidebar関数に先ほど登録したウィジェットエリアのIDを渡して呼び出すことでその場所にウィジェットが設置されるようになります。
ヘッダー内へのウィジェットの設置
ここまで設定すればウィジェット画面から検索ボックスなどのウィジェットを設置することが可能です。
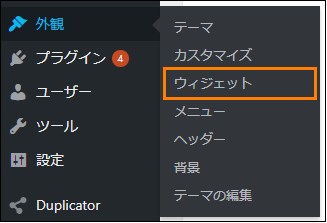
ではメニューから「外観」ー>「ウィジェット」を開いてください。
開いてウィジェットエリアを見てみると次のように「ヘッダー内」というエリアが新たに追加されています。
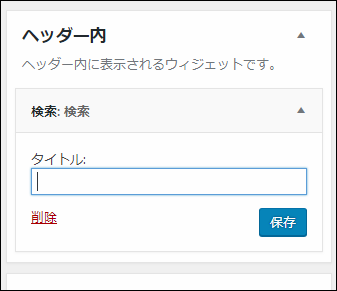
この場所には次のように他のウィジェットエリアと同じく検索ボックスなどのウィジェットをドラッグ&ドロップで置くことが可能です。
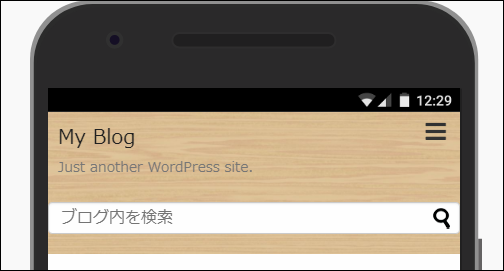
ウィジェットを設置して「保存」ボタンを押したらブラウザで適当なページを開いて見てください。次のようにヘッダー下に検索ボックスが表示されます。
スタイルの微調整
最後にウィジェットの表示の仕方を少しだけ微調整します。
ヘッダーに設置したウィジェットはPCでは特に問題なく表示されますが、スマホなどの画面幅の狭い端末だと次のように画面幅いっぱいに広がって表示されてしまいます。
そこでsimplicityの「style.css」を開いてスマホ用に次のようなCSSを追加します。
@media screen and (max-width: 740px){
.header_widget{
margin-left:6px;
margin-right: 6px;
}
}
画面幅が740ピクセル未満の場合は次のように左右にマージンが少しだけ空くので見やすくなります。マージンの大きさについては好きなように調整してください。
以上がヘッダーにウィジェットを設置する手順です。
もちろん検索ボックスだけではなく、プラグインで用意されたウィジェットやカスタムHTMLコードも好きなように設置可能です。
まとめ
simplicityではウィジェットエリアにヘッダーが登録されていませんが、ここで紹介したように少しテンプレートファイルにコードを追加するだけで簡単にウィジェットが設置できます。
ここではヘッダーの下にウィジェットエリアを設置していますが、コードの位置を変えればヘッダー上にウィジェットを置くことも可能です。
以上simplicityでヘッダー領域にウィジェットを設置する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024