simplicityで ナビメニュー を作成すると、
次のようにタイトルとサイト概要の下にナビメニューが表示されます。
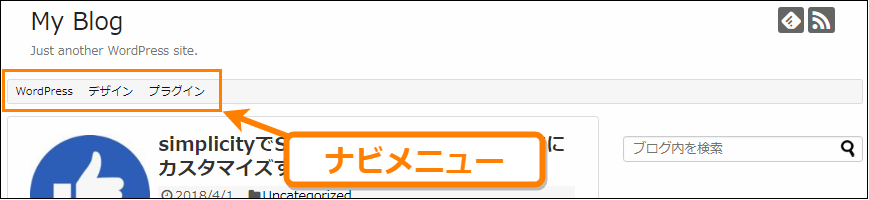
↓ デフォルトのナビメニューの例
このナビメニューをタイトル横やサイト概要横に設置したいと思う人も多いはず
でもsimplicityのカスタマイズ画面ではナビをタイトル横に変える設定はありません。
しかし設定が用意されていないだけで、
CSSを少し改造すれば簡単にナビメニュー位置を変えれるんですよね。
ここでは simplicityでヘッダー横にナビメニューを表示する方法 を解説します。
ナビメニューをヘッダーに設置する利点
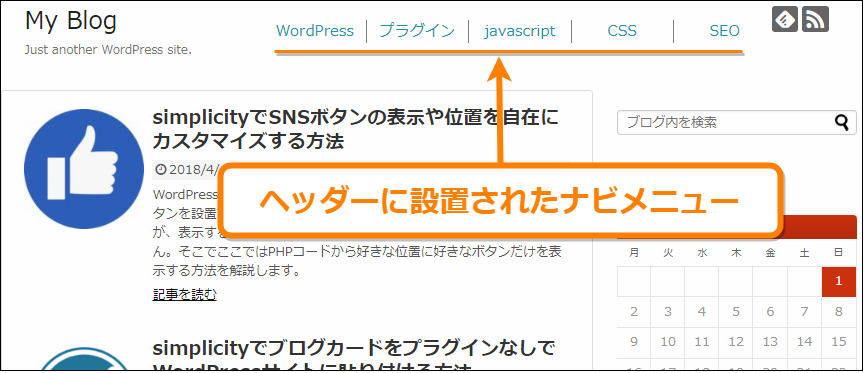
ここでは次画像のように、ヘッダー内に設置されたナビメニューを作成します。

ヘッダー内にメニューを埋め込むメリットは次のような点です。
- ヘッダー横の空きスペースを有効活用できる
- ファーストビューで記事に目が行きやすくなる
- デフォルトで表示されるナビメニューより目立つ
- デザイン的にもオシャレになる
ヘッダーにナビメニューを埋め込むことで今までナビメニューにとられていたスペースがなくなる上に、ヘッダー横のスペースも活用できて一石二鳥です。
あとオシャレな感じのメニューも作れるので、デザイン面でもプラスになります。
ヘッダー横にナビメニュー表示させる方法
ではヘッダーにナビメニューを表示させる手順を解説します。
その手順は次の通り…
header.phpの編集
まずsimplicityでヘッダー出力している「header.php」というPHPファイルを編集します。
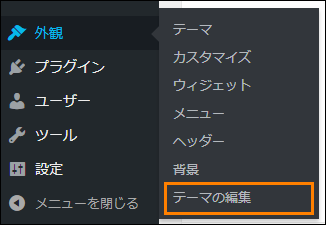
そのためには、メニューから「外観」ー>「テーマの編集」をオープン。
テーマ編集画面を開いたら「header.php」というファイルを探して開き、
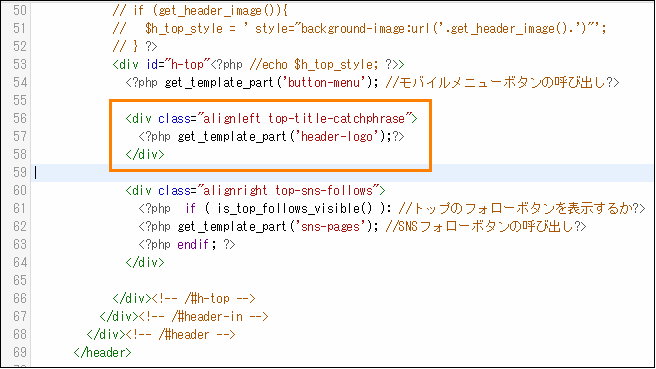
その中で次のようにヘッダーロゴ表示を行っている部分を見つけてください。

上の画像でオレンジ色で囲った部分がそうです。
この部分を 次のように改造 すればOK。
<!-- ここから追加 -->
<div id="header_navi">
<!-- ここまで -->>
<div class="alignleft top-title-catchphrase">
<?php get_template_part('header-logo');?>
</div>
<!-- ここから追加 -->
<ul>
<li><a href="xxx">WordPress</a></li>
<li><a href="xxx">プラグイン</a></li>
<li><a href="xxx">javascript</a></li>
<li><a href="xxx">CSS<a></li>
<li><a href="xxx">SEO</a></li>
</ul>
</div>
<!-- ここまで -->「<!-- ここから追加 -->」から「<!-- ここまで -->」の部分をヘッダーロゴ出力の部分に追加してください。
そして追加したコードで、ナビメニュー の代わりになるのが次のリストです。
<ul>
<li><a href="xxx">WordPress</a></li>
<li><a href="xxx">プラグイン</a></li>
<li><a href="xxx">javascript</a></li>
<li><a href="xxx">CSS<a></li>
<li><a href="xxx">SEO</a></li>
</ul>URLやリンクテキストなどは自分のサイトに合ったものに書き換えてください。
編集が終わったら「ファイルを更新」ボタンを押して更新完了です。
style.cssの編集
次にテーマの編集画面から「style.css」というCSSファイルを開いてください。
そしてそのCSSファイルの最後に 次のような内容 を追加します。
/** ヘッダーにナビメニューを追加 **/
@media screen and (max-width: 1110px){
#navi{
display: block;
}
#header_navi ul{
display: none;
}
}
@media screen and (min-width: 1110px){
#navi{
display: none;
}
#header_navi{
display: flex;
}
#header_navi:first-child{
flex: 1;
}
#header_navi ul{
flex: 1;
flex-wrap: wrap;
display: flex;
margin: auto 0px;
padding-right: 100px;
list-style-type: none;
}
#header_navi ul li{
width: calc(20% - 1px);
text-align: center;
}
#header_navi ul li {
border-left: 1px solid gray;
}
#header_navi ul li:first-child{
border-left: 1px solid transparent;
}
#header_navi ul li a{
text-decoration: none;
}
}この内容を追加したら「ファイルを更新」を押して更新。
ファイル更新してページを見てみると、
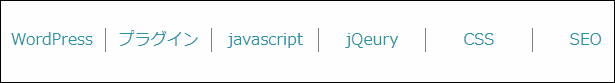
次のようにヘッダーにナビメニューが表示されましたよね?
ここではCSSを使って、
- 画面幅1110px以上でナビメニューを表示
- 画面幅1110px未満でナビメニューを隠す
・・・としているので、スマホではナビメニューはヘッダーに表示されず、プルダウン式のメニューが代わりに表示されるようになります。
ナビメニューのカスタマイズ
最後にここで設置したナビメニューのカスタマイズ方法について少し紹介します。
カスタマイズするには次のようにstyle.cssを編集してください。
メニューの列数
メニューの列数はstyle.cssで追加したCSSコードの次の部分で調整しています。
#header_navi ul li{
width: calc(20% - 1px);
text-align: center;
}
widthプロパティに「calc(20% - 1px)」を指定することでメニューアイテム1つの幅はメニュー横幅全体の20%分から1ピクセルを引いた幅になります。
1アイテム当たり全体の20%の大きさを持つので次のように5列で表示されています。
もしこの列数を変えたい場合は「calc((100% / 列数) - 1px)」と指定してください。
例えば6列に変えたい場合は次のようにwidthプロパティを書き換えます。
width: calc((100% / 6) - 1px);これで次のように6列のナビメニューになります。
また指定した列数を超えた場合は自動で折り返されるので見切れるという心配はありません。
文字サイズや色の変更
ナビメニューの文字の装飾を行っているのはstyle.cssに追加した次の部分です。
#header_navi ul li a{
text-decoration: none;
}
なので例えばメニュー内の文字を太字にしてフォントカラーを緑色にしたいならこの部分にスタイルを追加します。
#header_navi ul li a{
text-decoration: none;
font-weight: bold;
color: green;
}
変更したナビメニューは次のような見た目になります。
まとめ
simplicityではカスタマイズ画面にナビメニューの位置を変更する設定はありません。
しかし、ここで解説したようにテーマファイルを少しだけ改造するだけでヘッダー内にナビを表示することが可能です。
ここでは最低限のデザインしか紹介しなかったのでフォントサイズや色、列数などをサイトに合わせるとより洗練された綺麗なナビメニューが作れることでしょう。
以上ここではナビメニューをヘッダー横に表示する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024