WordPressテーマのsimplicityにはSNSボタン表示機能がついてます。
Twitter、Facebook、ハテブ、etc...などのSNSの拡散力は無視できないし、シェアされることで記事がバズることもあります。
なので標準でSNSボタン表示できるsimplicityはブロガーに強力なテーマです。
でもSNSボタンをカスタマイズできないのが欠点
自由な場所に表示したり、あるSNSボタンだけ非表示にすることはできません。
そこで simplicityのSNSボタンを自由にカスタマイズする方法 を解説!
目次
simplicityのSNSボタンはカスタマイズしにくい
simplicityでSNSボタンをカスタマイズするには、
「外観」ー>「カスタマイズ」と進み、カスタマイズ画面で「SNS」を選びます。
カスタマイズできるのは次のような項目。
- シェアボタンの表示・非表示
- シェア数の表示
- ボタンのタイプ
- シェアボタンの表示位置(タイトル下か本文下のみ)
- 表示するシェアボタンの種類
- その他いろいろ・・・
これだけ設定できれば十分というような気もしますが、結構制約もあります。
例えばシェアボタンをタイトル下に表示した場合、次のようなボタンが表示されます。
これでも悪くはないですが好きなデザインは選べず、
本文下に表示されるような 大きめのボタン にすることもできません。
あとタイトル下では "ツイートボタンを隠したいな" と思って、
からチェックを外すと、本文下のツイートボタンまで非表示になってしまいます。
このように標準だと表示できる位置はタイトル上と本文下の2か所のみ。
あるボタンを非表示にすると、2か所ともボタン非表示になってしまいます。
そこで位置・種類をカスタマイズするにはPHPから操作する必要があります。
といっても難しいコードではなく、
プラグインを使えば危険なことせず、安全にボタンのカスタマイズができます。
次はその方法について解説していきます。
SNSボタンのカスタマイズに必要なもの
まずSNSボタンをPHPからカスタマイズするには・・・
ウィジェット内にPHPを書ける PHP Code Widget プラグインをインストール。
「プラグイン」ー>「新規追加」からプラグイン名で検索すると次のように出てきます。
ちなみに直ダウンロードして使うなら、次URLからダウンロードも可。
https://ja.wordpress.org/plugins/php-code-widget/
インストールして有効化すると「外観」ー>「ウィジェット」に「PHPコード」というウィジェットが表示されるので、それを表示したい位置にドラッグ&ドロップできます。
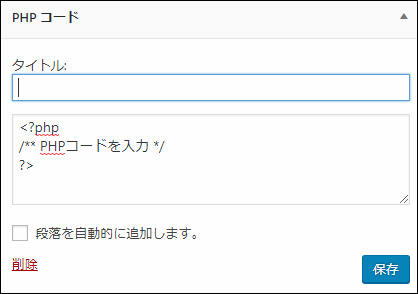
以下の画像はPHPコードの設置例です。
タイトル欄の下にPHPコードを書き、
「保存」を押すとPHPコードを埋め込んだ領域でそのPHPが実行されます。
PHPファイルを直接編集してる訳ではないので、
エラーが起きてもブログ全体が壊れることは無いので安全です。
以下の方法では、SNSボタンをカスタマイズするのにこのプラグインを使います。
SNSボタンのカスタマイズ
前置きが長くなりましたが、次がSNSボタンのカスタマイズ方法です。
位置のカスタマイズ方法から最初に見てください。
1.ボタン位置のカスタマイズ
まずSNSボタンがどのように設置されているかという事ですが、
次のようにget_template_part関数からSNSボタンのテンプレートを呼び出してます。
<?php
get_template_part('template');
?>このように書くとtemplate.phpというPHPファイルの内容が出力されます。
なのでSNSボタンを出力したいなら simplicity のテーマフォルダの中からSNSボタンの出力をしているテンプレートファイルを呼び出し、そのファイル名をget_template_partに渡せばいいという事です。
simplicity2のテンプレートフォルダは以下のURL
URL : [WPインストールディレクトリ]/wp_content/themes/simplicity2
ここには、SNSボタン出力する3つのテンプレートが存在します。
- sns-buttons.php
- sns-buttons-default.php
- sns-buttons-ballooon.php
このいずれかを get_template_part関数 に渡せばSNSボタン表示されます。
例えばウィジェット画面で「投稿本文上」にPHPコードウィジェットを設置し、
次のようなPHPコードを書きます。
<?php
get_template_part('sns-buttons');
?>
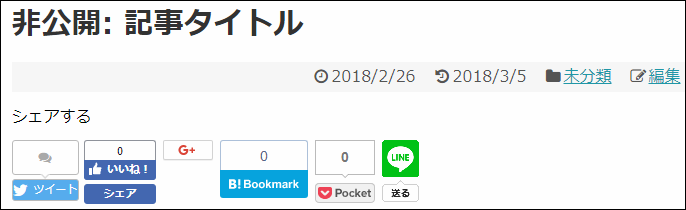
そして保存すると記事タイトル下に次のようにSNSボタンが設置されます。
標準のカスタマイズ画面のような平たいボタンではなく、大きめのアイコンになりました。
またget_template_partに 'sns-buttons-balloon' を渡すと、
次のような バルーンボタン が表示されます。
ここではタイトル下に表示していますが、
PHPコードウィジェットが置けるなら、どこにでもSNSボタンを設置可能です。
2.表示するSNS種類のカスタマイズ
標準でもどのボタンを表示するかはカスタマイズできますが、
あるボタンを非表示にすると、全て場所でそのボタンが非表示になってしまいます。
それぞれのSNSボタンの表示・非表示は、
simplicityで定義されている次のようなPHP変数で切り替えされています。
| 変数名 | SNSの種類 |
|---|---|
| twitter_btn_visible | |
| facebook_btn_visible | |
| google_plus_btn_visible | Google+ |
| hatena_btn_visible | ハテブ |
| pocket_btn_visible | |
| line_btn_visible | LINE |
これらの変数がtrueの時に表示され、failseの時に非表示になります。
例えば ツイートボタン と GooglePlusボタン を非表示にしたい場合・・・
PHPコードに次のように書きます。
<?php
/** ツイートボタンを非表示 */
set_theme_mod( 'twitter_btn_visible', false );
/** GooglePlusボタンを非表示 */
set_theme_mod( 'google_plus_btn_visible', false );
get_template_part('sns-buttons');
/** 設定を元に戻す */
set_theme_mod( 'twitter_btn_visible', true );
set_theme_mod( 'google_plus_btn_visible', true );
?>テーマで定義されている変数を変更するには set_theme_mod関数 を使い、
この関数の1つめの引数に 変数名 、2つめに 値 を渡します。
この例ではtwitter_btn_visible変数とgoogle_plus_btn_visible変数にそれぞれfalse(偽)の値を渡しています。( = ボタン非表示 )
このPHPコードを保存すると、
次のようにツイートボタンとGooglePlusボタン以外が表示されるようになります。
カスタマイズ画面でボタン非表示にする場合と違い、
記事タイトル下にあるSNSボタンだけカスタマイズ可能ということです。
3.SNSボタン上のメッセージ変更
SNSボタンの上に「シェアする」が表示されますが、これもカスタマイズ可能。
このメッセージを表示しているのが share_message_label という変数です。
これを次のように set_theme_mod関数 で変えるだけで任意のメッセージになります。
<?php
set_theme_mod('share_message_label', "この記事をシェア!");
get_template_part('sns-buttons');
/** メッセージを元に戻す */
set_theme_mod('share_message_label', "シェアする");
?>
このPHPコードを保存すると・・・
上画像のように「この記事をシェア!」というメッセージが表示されるようになります。
SNSボタンのメッセージを一工夫すれば、シェア率アップにつながるかも。
まとめ
simplicityは初めからSNSシェアボタンがついてて便利です。
でも位置やデザインまで細かく設定できないのが不便ですね。
SNSボタンを自由にカスタマイズしたい場合、今解説した方法をお試しあれ。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024