WordPressのテーマの1つである「simplicity」は内部SEO対策が簡単でレスポンシブに対応しているので多くのブログやサイトで使用されている人気のあるテーマです。
また設定から簡単にテーマの外観を変更することができ、カスタマイズ性もあります。
ただヘッダーを固定しようとした場合、そのような設定はsimplicityのカスタマイズ画面にはないので独自にスタイルを追加する必要があります。
そこでここではsimplicityで上部に表示されるヘッダーを固定し、スクロールしても常に表示され続けるようにする方法について解説します。
simplicityにおけるヘッダーとは
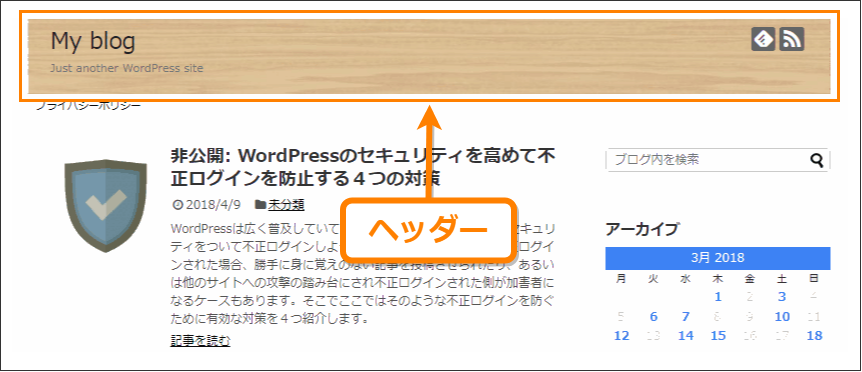
ヘッダーとは名前通りサイトの上部(ヘッダー)部分に表示されるコンテンツのことです。
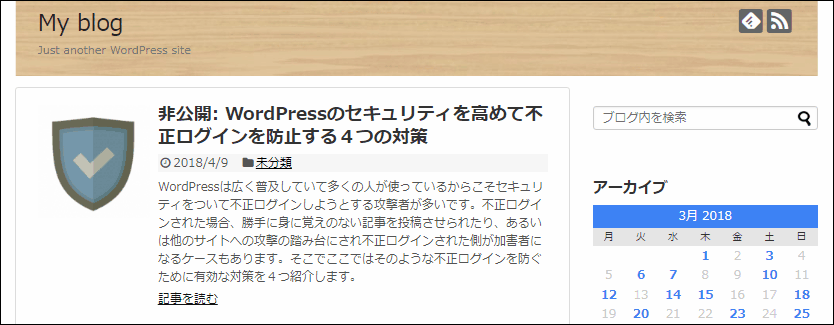
simplicityの場合、デフォルトで次のような見た目になってます。
ヘッダー部分には次の内容が表示されます。
- サイト名
- サイトデスクリプション(概要)
- SNSなどのフォローボタン
- ヘッダー背景
ページを開いたときに一番最初に表示されるサイトの顔になる部分です。
ただしヘッダーのすぐ下に表示されるナビメニューはヘッダーには含まれていません。
もしsimplicityでナビメニューもヘッダーに含めたい場合、
以下の記事で解説した方法などを使ってください。
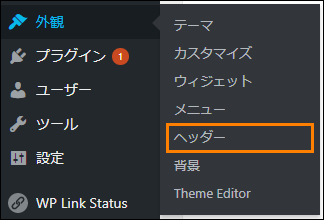
このヘッダーをカスタマイズするには、
メニューから「外観」ー>「ヘッダー」と進み、カスタマイズ画面を開きます。
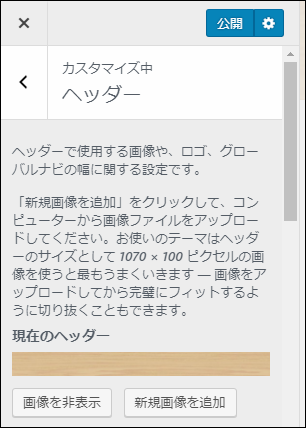
「ヘッダー」を開くと次のようにヘッダーのカスタマイズ画面がでてきます。
この画面でPCやスマホでのヘッダー画像やヘッダー高さ、タイトルテキストの代わりになるロゴ画像などを設定することができます。
ただしヘッダーを固定する設定項目はないので、次に紹介する方法で独自にスタイルを追加する必要があります。
simplicityでヘッダー固定する手順
ヘッダーを固定する手順は次の通り
まずメニューから「外観」ー>「カスタマイズ」を開きます。
開くと現在使用しているsimplictyのカスタマイズ画面が開くので次のように一番下までスクロールして「追加 CSS」という項目を開いてください。
「追加 CSS」を開くと下の方に独自CSSコードを入力するテキストエリアが表示されます。
ヘッダーを固定するには、
このテキストエリアに 次のようなCSS を追加します。
@supports (transform: translateX(-50%)) and (-webkit-transform: translateX(-50%)){
header{
height: 100px;
}
#header{
position: fixed;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%)
width: 1070px;
height: 100px;
z-index: 100;
margin: 0 auto;
}
}以上の内容を保存すればヘッダーが固定されて表示されます。
たったこれだけですが、このCSS内で何をしているのか次で少し説明します。
このCSSではまず「#header」内の次のコードで、ヘッダーを固定しているんです。
position: fixed;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);「position: fixed」と指定することで画面内での位置が固定になります。
そして「left: 50%」で左側から50%の位置にヘッダーの左端を置いて、「transform: translateX(-50%)」で要素の大きさの半分だけ位置を移動させることで画面横中央にヘッダーを表示させています。
またほんの一部ですが transformプロパティに対応していないブラウザ があるので、
その場合はヘッダーを固定しないように最初に@supportsを使って条件分岐させています。
@supports (transform: translateX(-50%)) and (-webkit-transform: translateX(-50%)){
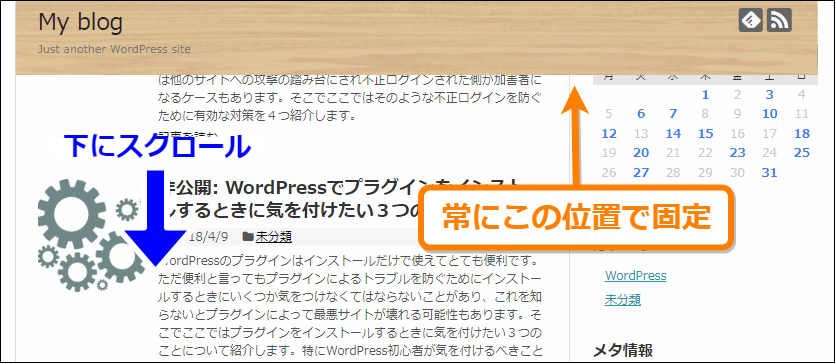
このCSSコードを「公開」ボタンを押して公開するとスクロールされても追従し、画面上部に固定されたヘッダーの完成です。
完成ヘッダーはサイトを表示したときは普通のヘッダーと見た目は全く変わりません。
しかし下にスクロールしてみると次のようにヘッダーが上部で固定され、常に同じ位置に表示されるようになります。
こういう感じ
まとめ
ヘッダーの固定されたサイトというのはあまり多くないのでsimplicityでは固定ヘッダーの設定がないですが、このように独自スタイルを追加すれば簡単に固定ヘッダーは作成できます。
以上simplicityでヘッダーを上部に固定表示する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024











コメント
書かれている通り試してみましたが、androidのchromeで見た時に左側から50%の位置にヘッダーの左端を置いたら不自然です。
また、androidのchromeはtransformプロパティに対応していないのでしょうか?
ヘッダーが固定されません。
シェアナンバー1のchromeで固定されないのはかなりマズいです。
パソコンで見た時に、ヘッダー下のリンクも固定させたいのですが、教えていただけませんか?