広告タグの切り替えを行うのは技術的には難しくありません。
しかし、WrodPressの標準機能だけでやろうとすると結構難しいです。テーマの編集から直接PHPを書き換えなくてはなりません。
その編集で少しでもエラーがあるとWordPress全体に影響が及ぶのでサイトが機能しなくなり、直すにはFTP経由で直接エラーのあるファイルを修正しなくてはならなくなります。
それはあまりにもリスクが大きいのでここではプラグインを使って広告タグの切り替えを行う方法を紹介します。
広告タグの切り替えについて
広告タグの切り替えにはPHPまたはJavaScriptが使えます。
どっちを使うかという事ですが私はPHPの方が良いと思います。それは次のような理由があるからです。
- 静的にHTMLが出力される
- 構文的にタグの切り替えがしやすい
- プラグインが充実している
PHPの場合はHTMLにそのまま広告タグが出力されますが、JavaScriptはコードが出力されます。そうなると実行タイミングなどを考えなくてはならないので少し面倒です。
またPHPの方がヒアドキュメントなどがあるので改行を含む広告タグの出力がしやすいという理由もあります。
次に広告タグを挿入する場所ですが大きく次の2つに分けられます。
- 記事内
- サイドバーなどの固定領域
ここではプラグインを使って切り替えをするのですが、記事内と固定領域では使うプラグインが異なります。またPHPの出力の仕方も若干異なるので注意してください。
プラグインで広告コードの切り替える方法
記事内広告と固定領域の広告はそれぞれ次のようにプラグインを使うことで切り替えができます。
固定領域広告の場合
サイドバーなどの固定領域ではウィジェットを使って切り替えをします。
しかし固定領域には標準でテキストしか入力できません。
そこでウィジェットでPHPを扱える「PHP Code Widget」というプラグインをインストールします。「PHP Code」と新規追加画面で検索するとプラグインが出てくると思います。
ダウンロードして使う場合は以下のURLからダウンロードしてください。
https://ja.wordpress.org/plugins/php-code-widget/
インストールして有効化するとウィジェット画面(「メニュー」ー>「外観」ー>「ウィジェット」)からPHPコードを貼り付けるウィジェットが表示されるようになります。
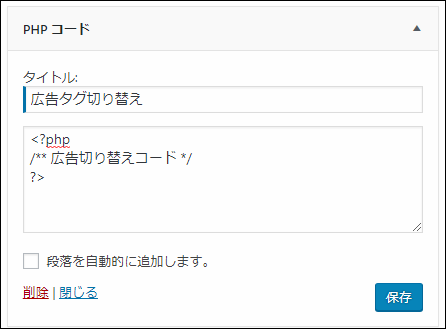
そのウィジェットを広告を表示したい領域(サイドバーなど)にドラッグして設置してください。以下は設置例です。
タイトルの下にPHPの入力欄があります。
広告タグを切り替えするにはそこに次のようなPHPコードを入力します。
<?php
$num = rand(0, 1);
switch($num){
case 0:
echo <<<EOM
/*広告タグで置き換え*/
EOM;
break;
case 1:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
}
?>
上のコードの例ではまず
$num = rand(0, 1);というコードで0~1までの乱数を生成しています。
そしてswitch文の中でその数字に応じた広告タグを次のようにヒアドキュメントを使って書き出しています。
echo <<<EOM
/*広告タグで置き換え*/
EOM;実際に使う場合は /** 広告タグで置き換え */ という部分を本当の広告タグで置き換えて使ってください。
ここでは広告数が2つですが必要な数に応じていくらでも切り替えできます。
記事内広告の場合
記事内広告を表示するには「Post Snippets」というプラグインを利用します。プラグイン名で検索すればすぐに出てくると思います。
ダウンロードして使う場合は以下のリンクからダウンロードできます。
https://ja.wordpress.org/plugins/post-snippets/
インストールして有効化したら「設定」ー>「Post Snippets」からスニペット(使い回しのできるコードのこと)を作成できます。
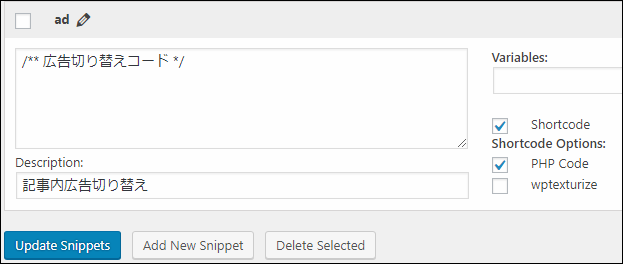
「Add New Snippets」を押すと次のような編集画面が出てきます。
切り替えコードを作る場合は必ず「Shortcode」と「PHP Code」にチェックをつけてください。
そしてコード入力欄では固定領域と同じように次のコードを入力します。
$num = rand(0, 1);
switch($num){
case 0:
echo <<<EOM
/*広告タグで置き換え*/
EOM;
break;
case 1:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
}ほとんど固定領域と同じですが1つ注意しなくてはならないのはPHPの開始タグ(<?php)と終了タグ(?>)がいらないということです。PHPコードをそのまま書くだけで動きます。
編集が済んだら「Update Snippets」を押すとショートコードが作られます。
ショートコードは記事の編集画面の上部メニューから「Post Snippets」(ビジュアルエディターなら![]() アイコン)をクリックするとスニペットの挿入ができます。
アイコン)をクリックするとスニペットの挿入ができます。
あとはこのスニペットを広告切り替えを行いたい全てのページに挿入するだけです。
特定のページで広告切り替え
広告タグをランダムで切り替えるだけではなく特定のページで特定の広告を表示したいという場合はもう少し工夫が必要になります。
そのためにはまずPHPコードが実行された記事URIを取得します。次のようなコードです。
$uri = $_SERVER["REQUEST_URI"];これはアクセスされたページのドメインやプロトコルを除外したURIを返します。
例えばアクセスされたページが http://xxx.co.jp/?post=1 というページだった場合、$uriには /?pos=1 というURIが入ります。
このURIを使えば特定のページで次のように広告を切り替えられます。
$uri = $_SERVER["REQUEST_URI"];
if($uri == "/?post=1"){
echo <<<EOM
/** /?post=1のときの広告 */
EOM;
}else{
echo <<<EOM
/** それ以外の時の広告 */
EOM;
}このような感じであるページに特定の広告が表示できます。
実際はランダム表示などと合わせて使われると思うのでコードはもう少し複雑になると思います。
以上プラグインを使った広告タグの切り替え方法について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024