WordPressのヘッダーナビメニューにカテゴリーページへのリンクや自分のTwitterへのリンクなどを表示できるととても便利です。
カテゴリーページを表示すれば読者にここではどのようなテーマを扱っているのか一目で分かり、Twitterへのリンクを張れば興味を持った読者との交流がとれます。
このような利点があるのでここではナビメニューを作成してカテゴリーや外部リンクを表示する方法について解説します。
ヘッダーナビメニューとは
ヘッダーナビメニュー(ヘッダーメニュー)とは次のようにサイトのタイトル名と簡単な説明の下に表示されるメニューのことです。ちなみに下の画像はsimplicitiy2でのナビメニューです。

ナビメニューはテーマによっては表示されないことがあります。実際WordPressで初めから用意されている「Twenty Fifteen」などではメニューが表示されません。
しかしsimplicityを始め多くのテーマはナビメニューに対応しています。
そしてナビメニューを表示することには次の利点があります。
- サイトでどのようなテーマを扱うのか一目で分かる
- 見てもらいたいページに誘導しやすくなる
- Twitterリンクなどを張れば読者との交流がしやすくなる
特にTwitterやそのほかのSNSからの流入は無視できないのでTwitterリンクなどを張るというのはサイトPVを高めるのにも効果的だと思います。
このようにナビメニューはあまり目立たないですがとても重要な役割があります。
ヘッダーナビメニューの作り方
ナビメニューは「外観」ー>「メニュー」からサイトに設置できます。手順は次の通りです。
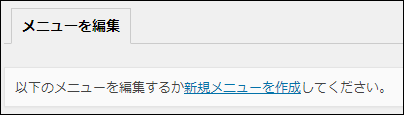
まず新規メニューを作成するには「メニューを編集」タブの下に表示されている「新規メニューを作成」というリンクをクリックします。
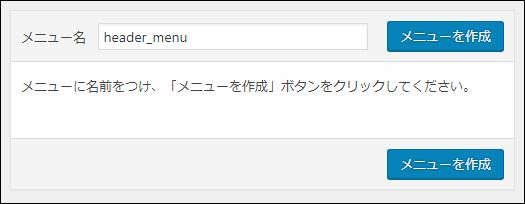
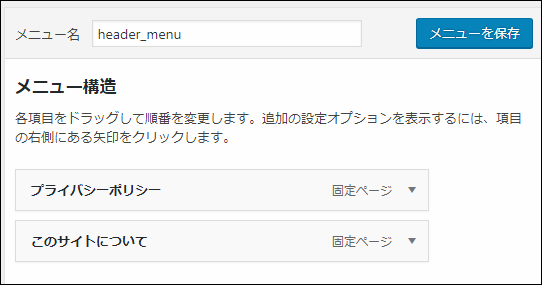
そしてメニュー名をつけて「メニューを作成」ボタンをクリックしてください。名前は"header_menu"などにすると分かりやすいです。
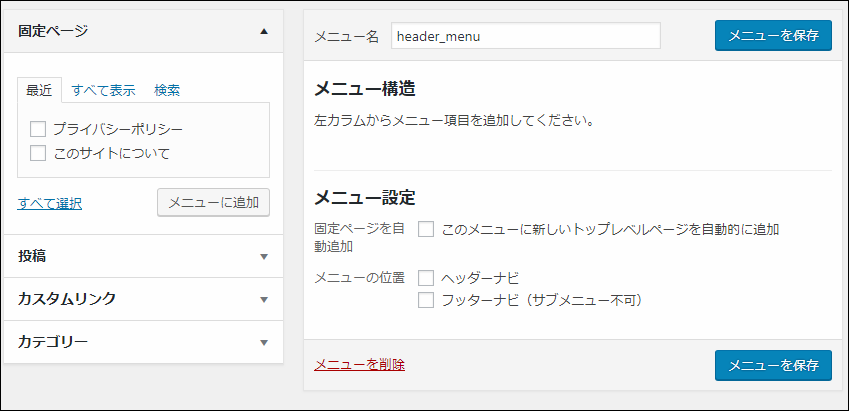
すると次のように新規メニューが追加されます。
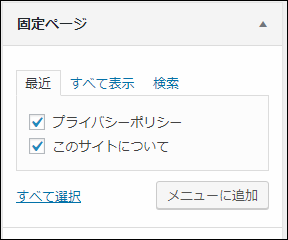
メニュー項目の追加の仕方は例えば固定ページを追加する場合は追加する固定ページにチェックを入れて「メニューに追加」ボタンを押すだけです。
次のように固定ページがメニューに追加されます。
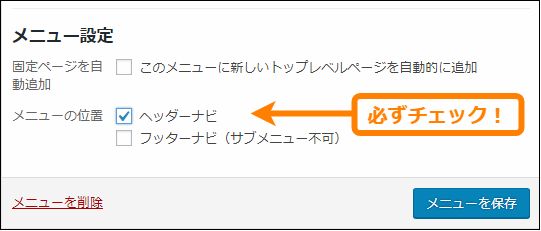
そしてナビメニューを作るときに重要なのは「メニューの位置」として「ヘッダーナビ」にチェックをつけることです。これをチェックしておかないとヘッダーメニューが表示されないので必ずチェックをつけて「メニューを保存」ボタンを押してください。

以上の手順でサイト上にヘッダーナビメニューが表示されるようになります。
ヘッダーナビメニューにページリンクを設置する方法
ヘッダーナビメニューに追加できるのは次の4種類の項目です。
- 固定ページ
- 個別投稿ページ
- カスタムリンク
- カテゴリーページ
この4つのメニュー項目の作り方を順に紹介します。
固定ページ
固定ページとはメニューの「固定ページ」から追加されるページのことで、自己紹介やプライバシーポリシーやリンク集など普通の投稿と独立した内容のページです。
固定ページを追加するにはメニュー編集画面の「固定ページ」から追加したい固定ページをチェックして「メニューに追加」を押せばメニューにそのページへのリンクが追加されます。
投稿ページ
投稿ページは「投稿」ー>「新規投稿」から追加されるサイトのメインコンテンツとなる個別のページのことです。
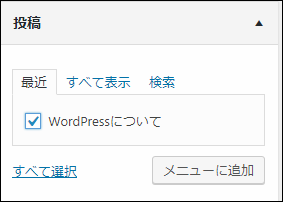
メニューの編集画面から「投稿」を開き、メニューに表示したいページにチェックを入れて「メニューに追加」を押すと追加されます。
カスタムリンク(Twitterページなど)
カスタムリンクを設定すると自分のサイトも含めたすべてのサイトへの外部リンクをメニューに表示できます。一番多い使い方は自分のTwitterページへのリンクを張ることです。
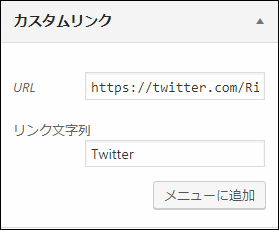
メニューの編集画面で「カスタムリンク」を開き、その中でURLとメニューに表示される「リンク文字列」を入力して「メニューに追加」を押すと追加されます。
「リンク文字列」にはどのページに飛ぶのかなるべく分かりやすい名前をつけた方が良いです。
例えばTwitterに飛ぶなら「○○のTwitter」(○○はサイト運営者のニックネーム)などにすると読者にとって分かりやすいです。
カテゴリーページ
カテゴリーページとは固定ページや個別投稿ページにつけられたカテゴリーを一覧表示するページです。
例えばあるページに「WordPress」というカテゴリーをつけると記事タイトルの下に「WordPress」というリンクが表示されますが、そのリンクをクリックした時に表示されるページのことです。
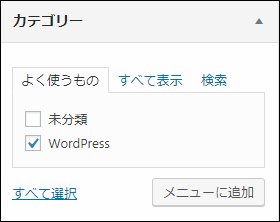
メニューの編集画面で「カテゴリー」を開き、カテゴリー名にチェックを入れて「メニューに追加」を押すとメニューにそのカテゴリー名が表示されるようになります。
まとめ
ヘッダーナビメニューを上手く活用すると読者にこのサイトはどのようなテーマを扱っているかという事を知らせたり、Twitterページなどへのリンクを張ることで読者との交流が持ちやすくなるなどの利点が生まれます。
テーマによってはこのメニューが表示されないこともありますが、多くのテーマでは表示されるのでサイトの利便性を高めるために利用した方が良いと思います。
以上ヘッダーナビメニューの作り方とメニュー項目の追加方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024