
WordPressで記事内に記事本文とは別の情報を埋め込みたい場合に役に立つのが「カスタムフィールド」という機能です。
これを使うと自分の好きな情報をページの好きな位置に出力することができますが、標準機能だとフィールド名とフィールドの値をすべてテキストとして入力することしかできず分かりにくい機能になっています。
そこで投稿画面で直感的にカスタムフィールドの入力ができる「Advanced Custom Fields」というプラグインの導入・使い方について解説します。
カスタムフィールドとは
カスタムフィールドとは簡単にいうと記事本文以外の情報をページに埋め込むためのWordPress独自の機能のことです。
例えば普段WordPressで記事を新規追加するときはタイトルと本文しか入力できませんが、カスタムフィールドを使うと次のような多種多様な情報をページに追加することが可能になります。
- デスクリプションとキーワード
- CSSなどのスタイル情報
- javascriptなどのスクリプト
- その他サイトオリジナルの情報
通常このようにページにデスクリプションを埋め込んだりCSSやjavascriptのようなコードを埋め込むにはプラグインが必要ですが、カスタムフィールドを使うとプラグインなしで全て自前でそのような機能を追加することができます。
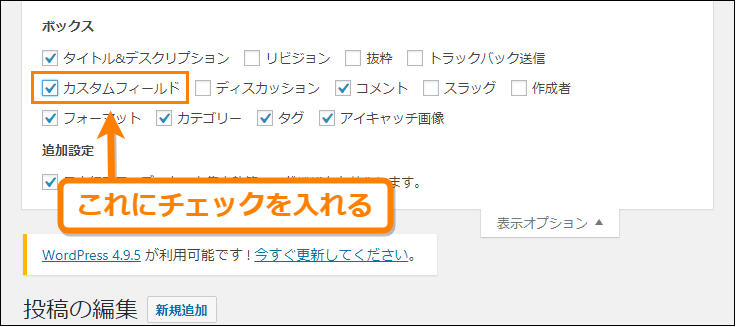
WordPressの標準機能でカスタムフィールドを表示するには投稿画面上の「表示オプション」から「カスタムフィールド」にチェックを入れます。
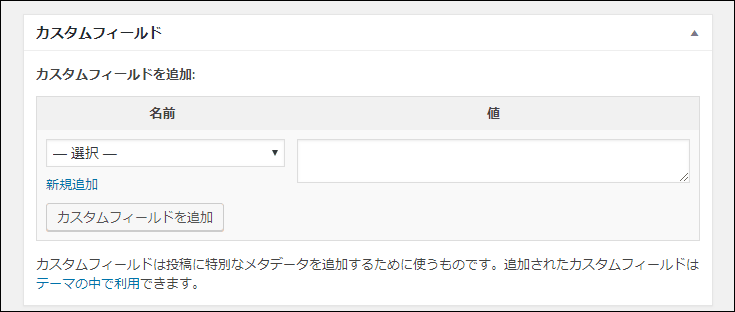
すると投稿画面下に次のような名前を値がペアになったカスタムフィールドを追加するエリアが出現します。
このフィールドに入力した名前に対応する値をテーマのヘッダーやページ内でなどで出力することでメタデスクリプションやメタキーワードタグの挿入、スタイルやスクリプトの埋め込みが可能になります。
ただWordPressの標準機能では次のような点でカスタムフィールドはかなり使いにくいです。
- 値入力にテキスト欄しか使えない
標準機能ではチェックボックスを表示してyesかnoのいずれかだけを選んだり、ドロップダウンメニューからあらかじめ用意された複数選択肢から何か1つを選ぶといったことができません。
- フィールドに注釈をつけられない
標準機能のフィールドには注釈や説明などがつけられず、それがどのような役割を持つかは名前だけで判断しなくてはならないので分かりにくいです。
そこでその問題点を解決してくれるのがここで紹介する「Advanced Custom Fields」というプラグインです。
このプラグインを使用することで投稿画面にチェックボックスやセレクトボックス、エディタなどを表示して直感的にフィールの値を入力することができるようになります。
プラグインの導入
最初に「Advanced Custom Fields」をインストール・有効化してWordPressで使用可能な状態にします。
その手順ですがまずメニューから「プラグイン」ー>「新規追加」を開きましょう。
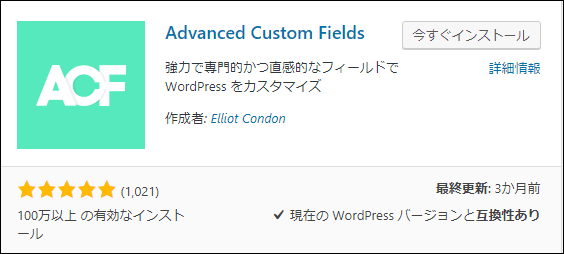
そして新規追加画面の検索欄に「custom fields」などのキーワードを入力すると検索結果の上当たりに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/advanced-custom-fields/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのを忘れないでください。
これでこのプラグインが使用可能になります。
プラグインの使用例
ここではプラグインの使用例としてページのヘッダー(headタグの間)にメタデスクリプションタグを挿入する方法を紹介します。
カスタムフィールドの新規追加
次の手順で投稿画面に表示するカスタムフィールドを新規追加します。
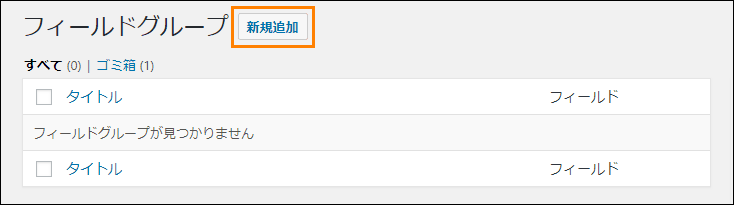
まずメニューから「カスタムフィールド」を開きます。
するとフィールドグループ画面が表示されるので「新規追加」ボタンを押してフィールドの新規追加画面を開きましょう。
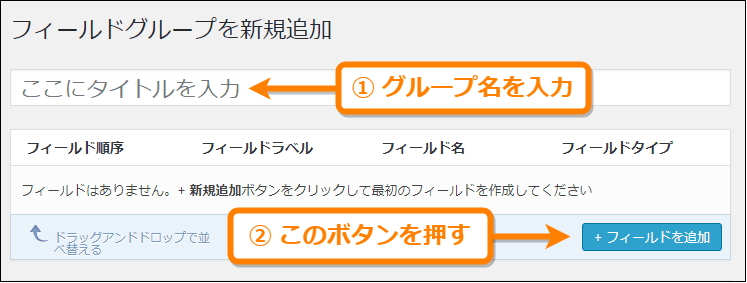
新規追加画面が開いたら一番上に表示されている「ここにタイトルを入力」と書かれたテキスト欄にフィールド全体の名前をつけ(①)、「フィールドを追加」ボタンを押して(②)フィールドを追加します。
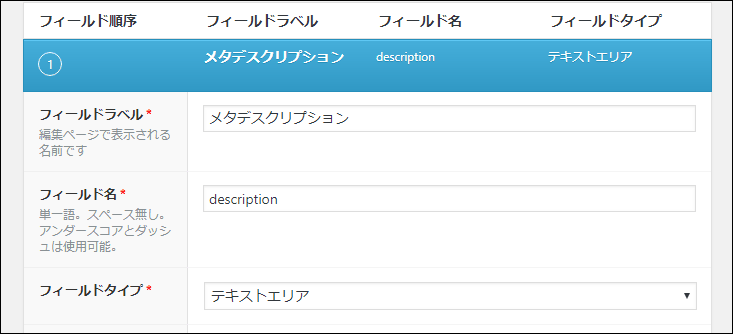
「フィールドを追加」ボタンを押すと次のようなフォームが出てくるのでまず赤色の「*」マークがついた3つの項目を入力しましょう。
それぞれの項目は次のような役割を持ちます。
- フィールドラベル
ここでつけた名前が投稿画面のフィールドの値を入力するテキストエリアやチェックボックス・セレクトボックスの上に表示されます。
- フィールド名
ここでつけた名前がテンプレートファイルでフィールドの値を取得するのに使われるので半角英数字とアンダースコア(_)とダッシュ(-)のみが使用可能です。日本語名などはつけないようにしましょう。
- フィールドタイプ
ここではフィールドの値の入力に使われるフォーム部品のタイプを指定します。テキスト欄だけでなく、チェックボックス・ラジオボタン・セレクトボックスなど入力する値に適したフィールドタイプが選択可能です。
フィールド名には一応アンダースコア(_)とダッシュ(-)が使えると書かれていますが、フィールドの値が保存されないという現象があるのでもし上手く動作しないなら半角英数字だけで名前をつけてみてください。
ここではメタデスクリプションのフィールドを作りたいのでフィールドラベルに「メタデスクリプション」、フィールド名には「description」、長いテキストを入力するためにフィールドタイプにはテキストエリアを選択しました。
ここではフィールドを1つしか追加しませんが、「フィールドを追加」ボタンを押すことで必要なだけカスタムフィールドは追加可能です。
フィールドの追加が終わったら「公開」ボタンを押して公開すればカスタムフィールドの新規追加は完了です。
フィールドの値の出力
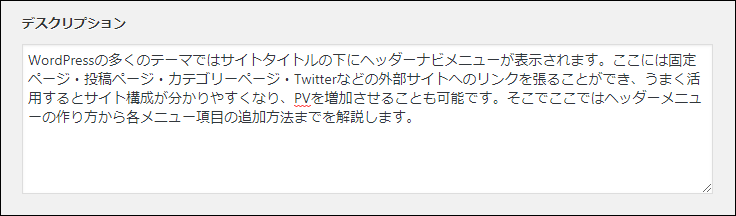
これで投稿画面に次のようなデスクリプション用のカスタムフィールドが表示されるようになります。
ただしこれで終わりではなく、ページ内容にフィールドの内容を反映するには必ずテンプレートファイルでそのフィールド値を取得して出力することが必要です。
例えばここで作ったメタデスクリプション用のフィールドに入力された内容をヘッダー(headタグの間)に出力する手順は次の通りです。
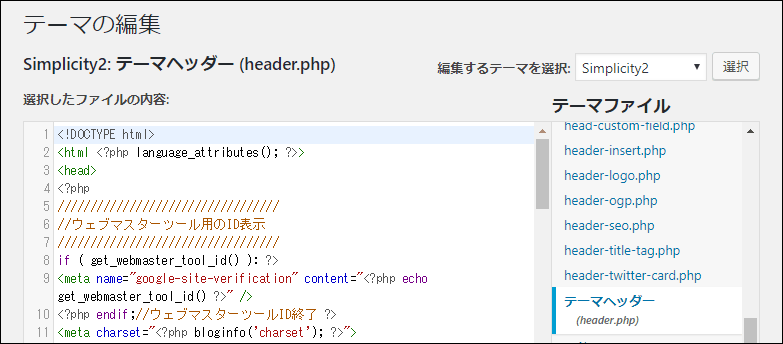
まずメニューから「外観」ー>「テーマの編集」を開きます。
そしてテーマの編集画面でヘッダー内容を出力するテンプレートファイルである「header.php」を開きます。
そしてheader.phpの中でheadの終了タグ(</head>)の直前に次のような内容を追加します。
<!-- デスクリプション -->
<?php $description = get_field( "description" ); ?>
<?php if($description): ?>
<meta name="description" content=" <?php echo $description; ?>" />
<?php endif; ?>
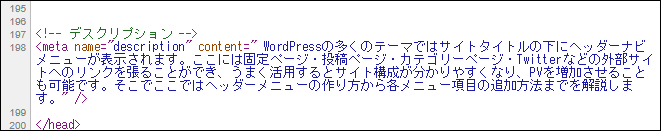
この内容で保存し、投稿画面でデスクリプションを入力した後にページのソースを見ると次のようにheadの終了タグ直前にメタデスクリプションタグが追加されているのが分かります。
以上が「Advanced Custom Fields」を使って投稿画面にフィールドを作り、そのフィールド値をページに出力する手順例
ここではメタデスクリプションタグを出力する例を紹介しましたが、フィールドが複数あってもページ内にフィールド値を出力する手順は同じです。
まとめ
カスタムフィールドは便利なものの、WordPress標準機能だと少し扱いにくいです。
なので今紹介した「Advanced Custom Fields」を使うと操作しやすいフィールドが簡単に作れるので作業を効率化できると思います。
以上、 Advanced Custom Fields プラグインの導入・使い方について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024