サイトやブログで記事を拡散してもらいやすくするのに便利なのがTwitterのタイムラインを埋め込むことです。
タイムラインをサイトに埋め込むことで読者に最新の情報を届けられるだけでなく、ツイートに興味を持った読者が記事を共有してさらに多くの人に記事が伝わるという拡散効果が期待できます。
そこでここではWordPressで自分の最新のツイートをタイムライン表示するやり方とタイムラインのカスタマイズ方法について解説します。
プラグインなども一切必要なくとても簡単に埋め込むことが可能です。
目次
タイムラインの埋め込み方
WordPressでタイムラインを埋め込むには次の手順でTwitterから埋め込み用のコードを取得してそれをサイドバーなどのウィジェット領域に貼り付けるだけです。
埋め込みコードの取得
まずタイムライン埋め込みコードを取得するためにTwitterの次のURLにアクセスします。
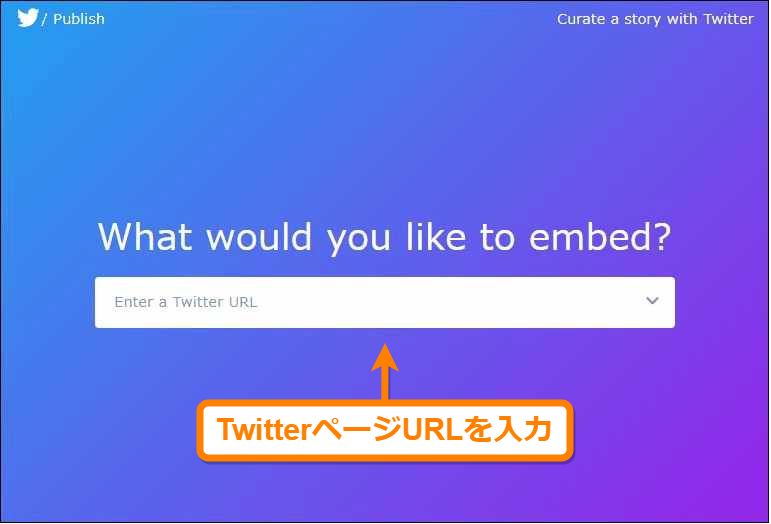
このページにアクセスすると次のようなトップ画面が表示されるので「Enter a twitter URL」を書かれた部分に自分のTwitterページのURLを入力してください。
TwitterページURLは自分のアカウントのトップページのURLです。例えばTwitterIDが「@fukuro_press」ならページURLは「https://twitter.com/fukuro_press」のようになるのでそのURLを入力しましょう。
入力すると次のようにタイムラインとTwitterボタンのどちらを埋め込むかの選択肢が出てくるので「Embedded Timeline」を選択してください。
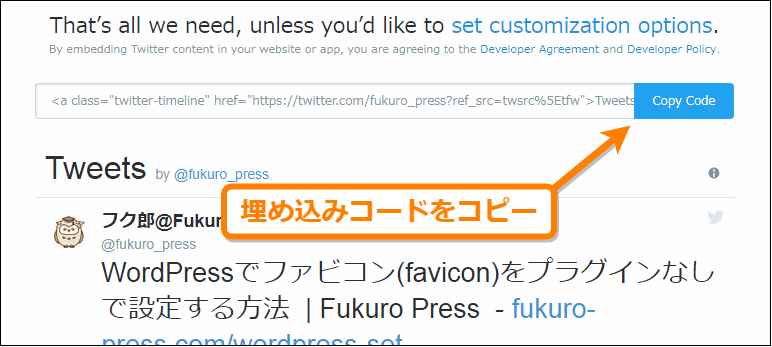
選択するとその下に埋め込みコードが表示されるので「Copy Code」ボタンを押してコードをコピーしましょう。
以上で埋め込みコードの取得は完了です。
埋め込みコードの貼り付け
次はWordPressのサイドバーにこのコードを貼り付けます。
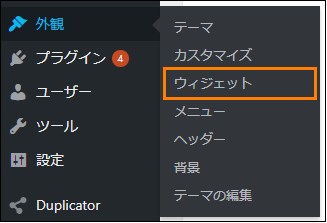
手順ですがまずメニューから「外観」ー>「ウィジェット」を開いてください。
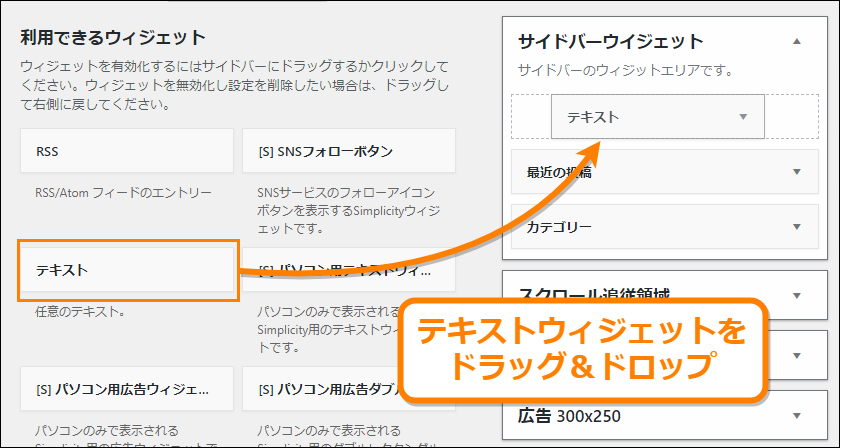
ウィジェット画面が開いたら「利用できるウィジェット」の中から「テキスト」と書かれたウィジェットを探し、タイムラインを表示したいサイドバー領域のどこかにドラッグ&ドロップしてください。
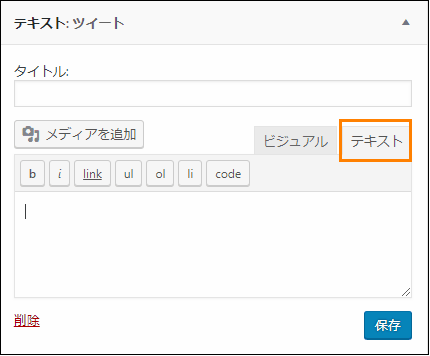
テキストウィジェットを設置したらそれを展開して「テキスト」タブを開きます。
テキストエディターを開いたら先ほどコピーした埋め込みコードを入力して「保存」ボタンを押して変更を保存してください。
これでサイトのサイドバー上に次のようなTwitterのタイムラインが表示されるようになります。
以上がWordPressでTwitterタイムラインを埋め込む手順です。余計なプラグインなどを使う必要もなくただ埋め込みコードを貼り付けるだけなので楽ちんです。
埋め込みコードのカスタマイズ
取得した埋め込みコードは次のようなaタグとscriptタグで構成されています。
<a class="twitter-timeline" href="https://twitter.com/fukuro_press?ref_src=twsrc%5Etfw">Tweets by fukuro_press</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
この埋め込みコードの中でaタグ内に次に紹介するオプションをつけるとタイムラインの表示の仕方や見た目をカスタマイズすることが可能です。
表示するツイート数
サイドバーにタイムラインを表示する場合、一度に表示するツイート数が多すぎるとサイドバーの他のコンテンツが見えなくなってしまいます。
そこでタイムラインに表示するツイートの最大数を指定するにはdata-tweet-limitオプションをaタグの中で指定します。
data-tweet-limit="ツイートの最大数"
このオプションには1~20の間でタイムラインに表示したいツイート数を指定することが可能です。
タイムラインのテーマ
タイムラインのテーマは次のようにdata-themeオプションに「dark」または「light」の値を渡すことで変更可能です。
data-theme="dark"
data-theme="light"「light」はタイムラインのデフォルトのテーマで次のように背景色が白色の明るめのテーマになっています。
また「dark」を選ぶと次のような背景色が黒色、文字色が白の暗めのテーマになります。
自分のサイトのデザインに合わせて好きなテーマを選んでください。
ツイート間のボーダーの色
タイムラインのツイートの区切り線(ボーダー)の色をはdata-border-colorオプションに色を指定することで変更可能です。
例えば区切り線の色を青色に変えるなら次のようにオプションを指定します。
data-border-color="#08F"
ただし色コードには「#000080」または「#008」のような16進数表記だけが使え、色名で「blue」と指定したりrgba表記で「rgba(0, 0, 200, 0.5)」などと指定することはできません。
実際にボーダー色を変更したタイムラインは次のようになります。
この画像のように各ツイートの前後に表示される横線の色が変わっています。
リンク色
タイムラインのリンク色はデフォルトだと青色ですが、この色はdata-link-colorオプションに色コードを渡すことで変更可能です。
例えばリンク色を緑色にしたければ次のようにオプションを指定します。
data-link-color="#080"
ただしdata-border-colorオプションと同じく色コードには「#000080」または「#008」のような16進数表記だけが使え、色名で「blue」と指定したりrgba表記で指定することはできません。
その他のオプション
タイムラインの見た目に関わるその他のオプションを指定するには次のようにdata-chromeオプションを使います。
- ヘッダーの非表示
data-chromeオプションに「noheader」を渡すとタイムライン一番上の「○○さんのツイート」と表示されている場所(ヘッダー)が非表示になります。
data-chrome="noheader" - フッターの非表示
data-chromeオプションに「nofooter」を渡すとタイムライン下に表示されているフッター部分が非表示になります。
data-chrome="nofooter" - 背景を透明にする
data-chromeオプションに「transparent」という値を渡すとタイムラインの背景色が透明になります。
data-chrome="transparent" - スクロールバーを非表示
data-chromeオプションに「noscrollbar」という値を渡すとタイムラインに表示されるスクロールバーが非表示になります。
data-chrome="noscrollbar" - ボーダーを非表示
data-chromeオプションに「noborders」という値を渡すとツイート間に表示される横のボーダーが表示されなくなります。
data-chrome="noborders"
もし複数のオプションをつけたい場合は各値を「|」で区切ってそれをdata-chromeオプションに渡してください。
例えばヘッダーなし・フッターなし・背景透明を指定したい場合は次のようにオプションを指定すると上手くいきます。
data-chrome="noheader|nofooter|transparent"
記事をさらに共有してもらいやすくするには・・・
ここままでやり方を説明したようにTwitterタイムラインの埋め込みは記事を見てもらったり共有してもらうのに効果があるでしょう。
しかし、さらに記事の拡散効果を高めたいなら次のような対策も有効です。
WordPressの場合はシェアボタンの表示や自動ツイートなどはプラグインを使えば簡単にできるので全く難しくありません。
上にあげた対策の詳しいやり方については次の記事でまとめました。
この記事でまとめた対策をするだけでもシェア率がアップするので是非試してみることをおすすめします。
まとめ
もし自分のTwitter上での発言を多くの人に見てもらい、拡散力を高めたいならタイムラインを表示するというのも1つの手だと思います。
設置するのもプラグインなどが必要なく埋め込みコードをコピーしてウィジェットエリアに貼り付けるだけで簡単なのでTwitterアカウントを持っているならWordPress上にタイムラインを埋め込んでみるのもいいかもしれません。
以上ここではWordPressで自分の最新のツイートをタイムライン表示するやり方とタイムラインのカスタマイズ方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024