直帰率が高すぎて困る・・・そんな悩みを抱えている人は多いと思います。
GoogleAnalyticsでは直帰率をパーセンテージで確認することができますが、この数値が「100%」に近いほどユーザーはすぐにサイトから離脱しているということです。
この直帰率が高くなるとPVも伸び悩み、さらに平均セッション継続時間も必然的に短くなってしまいます。
ですが、大事と分かっていても直帰率を下げるには何をすればいいか分からない...という人も結構多いのではないでしょうか。
確かに明確な解決策はありませんが、WordPressを使っていれば誰にでもできる簡単な対策は関連記事を記事の最後などに表示して他の記事も見てもらうことです。
記事ごとに手動で追加することもできますが「Yuzo Related Posts」プラグインを使うと自動で関連記事を表示できて便利なので、ここではそのプラグインの導入や使い方について解説します。
直帰率とは?高くなる原因
まず直帰率とは何かというと
「ブログやサイトのページを訪れた人の内、直接返った人の割合」
のことです。
離脱率と似た言葉ですが、それとは全く別物です。
詳しい意味や離脱率との違いについては次の記事で解説したので、どちらをどうぞ
そしてこの直帰率は読者が2ページ目以上を読んでいるかを判断する大事な指標です。
もしこの割合が100%に近いほど記事が読まれていないということになります。
ではこの直帰率を上げてしまう原因は何なのかというと次の2つ
- 読んでいるうちにページ自体に興味がなくなった
- ユーザーがそのページだけで満足して帰ってしまった
1つめが原因ならユーザーにとってあまり役に立たないあるいは不十分なページだったので内容度そのものの見直しが必要でしょう。
タイトルを記事の内容に適したものに変更したり、内容そのものを充実させていけばユーザーにとって満足のいく記事になります。
ですが1つめの原因を解決しても直帰率があまり上がらないことがあります。それが2つめの原因の「ユーザーがそのページにだけ満足して帰ってしまった」です。
その場合は記事の内容を充実させるだけでなく読者にとって興味のある記事を読んでもらいやすくする仕組みづくりが必要になってきます。
ではどうすれば記事を読んでもらいやすくなるでしょうか?
その一番有効な方法が記事の最後などで関連記事を表示することです。
ただ全ページに手動で関連記事リンクを表示するのは時間も手間もかかってしまうのでここでは「Yuzo Related Posts」というプラグインを使って自動的に関連記事を表示させる方法について紹介します。
Yuzo Related Postsの導入
では関連記事を表示するためにこのプラグインをWordPressにインストール・有効化しましょう。
まずメニューから「プラグイン」ー>「新規追加」を開きます。
そして新規追加画面の検索欄に「related posts」というキーワードを入力すると検索結果の何番目かに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
もし直接インストールするなら次のプラグインページからダウンロードも可能です。
https://ja.wordpress.org/plugins/yuzo-related-post/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押してプラグインを有効化してください。
これでWordPress内でプラグインが使用可能になります。
Yuzo Related Postsの設定
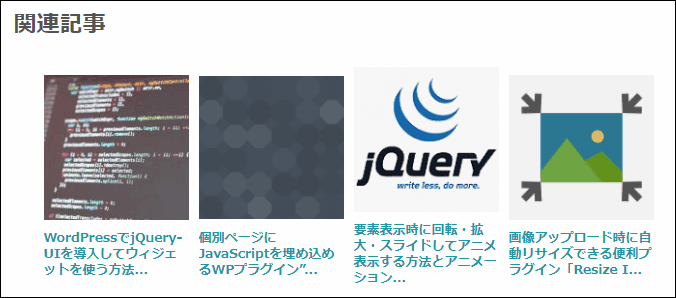
このプラグインを有効化しただけで、次の画像のように記事の最後に関連記事が表示されるようになります。
ただし最初から上の画像のように表示されるわけではなく、設定が必要です。
設定画面を開くにはメニューから「Related Posts」を選択してください。
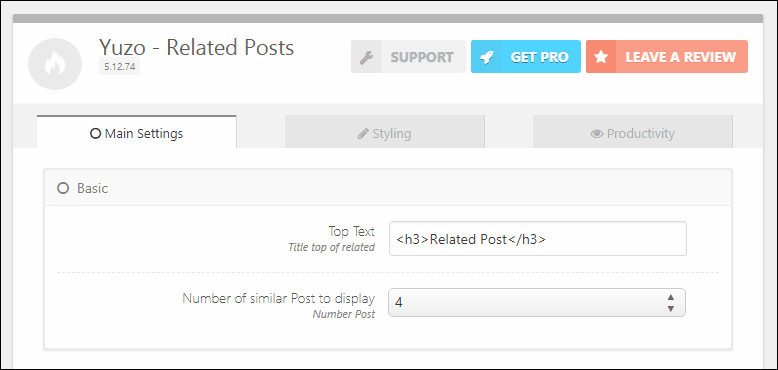
すると次のようなプラグインの設定画面が表示されます。
この画面では関連記事の表示について色々な設定ができますが、最低限しておいた方がいいのは次に紹介するような設定です。
基本設定
ではまず関連記事の基本設定からしていきましょう。
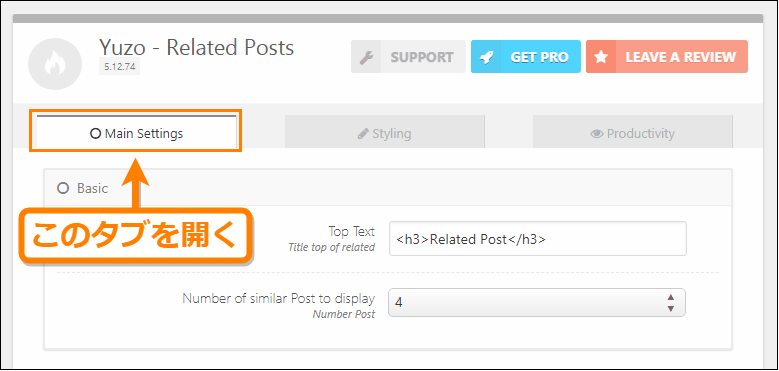
基本設定を開くには設定画面上の「Main Settings」タブを開きます。
設定画面を開いた時点で既にこのタブは開かれていると思いますが、ここでしておいた方がいい基本設定は次のようなものです。
タイトル
まず絶対設定しておいた方がいいのは関連記事のタイトルです。
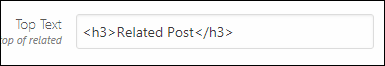
このタイトルは「Top Text」と書かれた横にあるテキスト欄から設定できます。
初期状態では上の画像のようにh3タグで囲まれた「Related Posts」というタイトルになっています。
これを次のように「関連記事」などの分かりやすいタイトルに変えておきましょう。
タイトル設定ではタグごと変更できるようになっていますが、h3タグでない場合正しくスタイルが適用されない場合があるのでタグの中身だけ変更しておくのが安全です。
表示する記事数
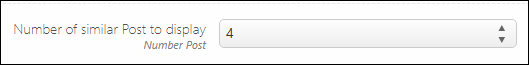
関連記事を何記事表示するかについては「Number of similar Post to display」から変更可能です。
関連記事数は1~20、25、30、35、40、45、50の中から選べます。
たださすがに10記事以上表示すると記事下のコンテンツが見えずらくなってしまい表示速度にも多少影響が出そうなので10以下に設定しておくといいかもしれません。
関連記事の精度
では次に関連記事を精度よく表示するための設定をしていきます。
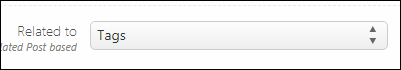
まず関連記事をどのような基準で表示するかは「Related to」から設定可能です。
記事を探し出す基準として選べるのは次の5つです。
- Tags
- Category
- Tags & Category
- Random
- Taxonomies
「Tags」をんだ場合は記事につけられたタグが少ないと関連記事の表示件数が少なくなってしまいます。
かといって「Category」を選ぶと今度は範囲が広すぎて精度が悪いです。
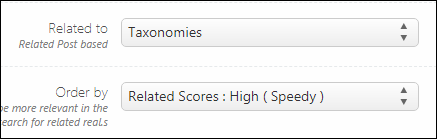
そこで関連記事の件数を多くしたまま、記事の精度を高めるのに適しているのが「Taxonomies」です。
そしてこれを選択したらその下にある「Order by」から次のように「Related Score : Hight ( Speedy ) 」を選んでおきましょう。
これでカテゴリーとタグから総合的に判断し、関連度の高いものが優先的に表示されるようになります。
スタイルの設定
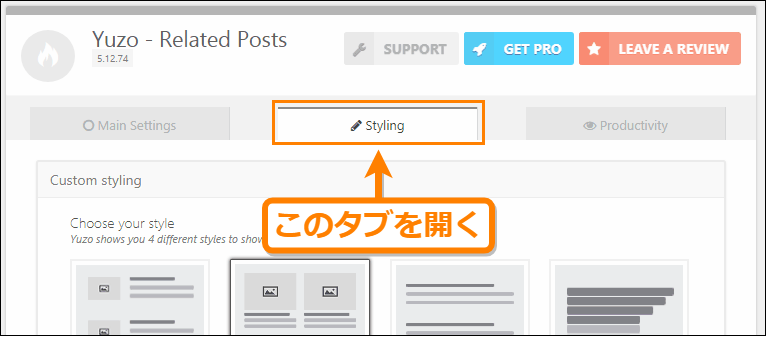
基本設定が終わったら次は関連記事のスタイルを設定していきましょう。
スタイル設定画面を開くには設定画面から「Styling」を開きます。
この画面でしておいた方がいい設定は次のような設定です。
基本スタイル
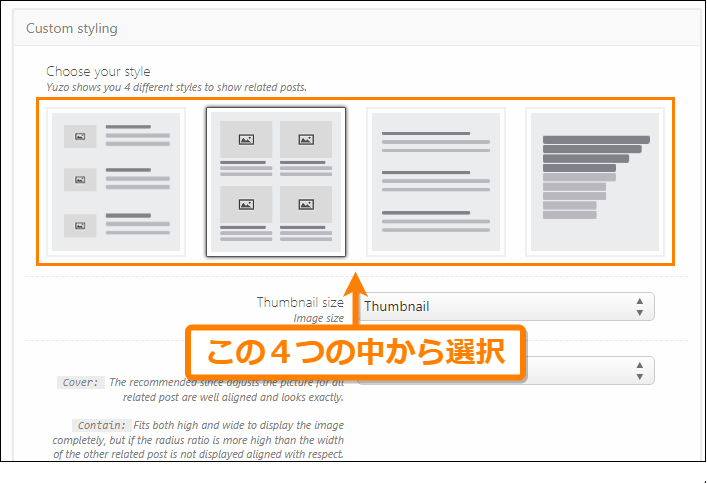
関連記事の大枠のスタイルは次の画像でオレンジ色の枠で囲った4つの中から選択可能です。
選択できるスタイルは左から順に次のようなデザインになります。
1番目のスタイル : 左にアイキャッチ、右にタイトルと説明を表示
2番目のスタイル : 上にアイキャッチ、下にタイトルを表示
3番目のスタイル : タイトルだけを表示
4番目のスタイル : 文字と背景色をカラフルに表示
この4つの中から関連記事のスタイルが選べます。4番目はごちゃごちゃしていて見にくいので1~3番目の内のどれかを選ぶのがいいかもしれません。
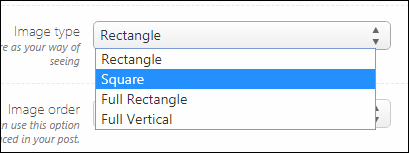
画像タイプ
基本スタイルでアイキャッチ画像が付くスタイルを選択した場合、初期状態では次の画像のように正方形でなく横長の長方形でアイキャッチが表示されてしまいます。
これを完全な正方形にするには「Image Type」から「Square」を選択しましょう。
これでアイキャッチ画像が正方形になり、全体的にきれいに表示されるようになります。
設定が終わったら...
ここで紹介した以外にも多くの設定があるので色々カスタマイズしてみてください。
ですが設定が完了したら必ず「SAVE CHANGES」ボタンを押して変更を保存するようにしましょう。
以上で関連記事についての設定は完了です。
これで読者が記事を最後まで読み終わった時に、それに関連するある程度精度の高い関連記事が表示されるようになるはずです。
まとめ
もし直帰率が高くて悩んでいるならここで紹介したようにプラグインで関連記事を表示すれば一定の効果があると思います。
また関連記事をプラグインで自動的に生成するだけでなく、記事中にも不自然にならない程度に関連記事を張っていくことも重要です。
直帰率が高いのにはそれなりの理由があると思うので、ユーザーがサイト内の他の記事を読んでもらいやすくするような仕組み作りをしていきましょう。
以上ここでは直帰率を下げる対策の1つとして「Yuzo Related Posts」プラグインで関連記事を表示する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024