何か物事を比較するときや分析するときに図やグラフを使うと視覚的にわかりやすくなって説得力も増します。
特にブログで何かデータを表示するときはグラフやチャートがあった方が見やすいし、グラフがある方が読者の関心も引きやすいですよね。
WordPressではプラグインが使えるのでファイルなどデータを元にして簡単にグラフを作成することができます。
ここではそういうプラグインの内「Visualizer」というチャートとグラフを作成する便利なプラグインの導入・使い方について解説します。
Visualizerの導入
では早速プラグインをインストール・有効化してみましょう。
ますメニューから「プラグイン」ー>「新規追加」を開いてください。
新規追加画面の検索欄で「visualizer」と検索すると次のように検索結果に出てくるので「今すぐインストール」ボタンをしてインストールしましょう。
ダウンロードして使う場合は次のURLからダウンロードできます。
https://ja.wordpress.org/plugins/visualizer/
インストールしたら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。これでグラフが挿入できるようになります。
このプラグインを使ってグラフを挿入する大まかな手順は次の通りです。
まず編集画面の「メディアを追加」ボタンを押して左から「Visualizations」をクリックするとグラフ作成画面が出てくるので、その中の「Create New」タブをクリックすると次のように作成するグラフの種類が選べます。
種類を選んで「Next」を押すとグラフのプロットデータを作成する画面が出てきます。
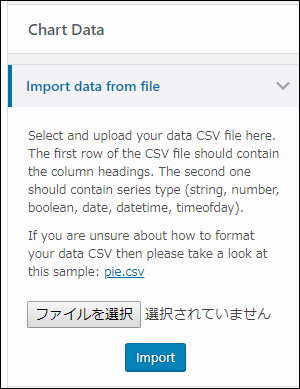
右の「Chart Data」から「Import data from file」を押すとグラフデータのCSVファイルが選択できます。
オプションには「Import from WordPress」というWordPressの編集画面から直接グラフを作成する機能もあるみたいですが、有料版でないと使えないみたいです。
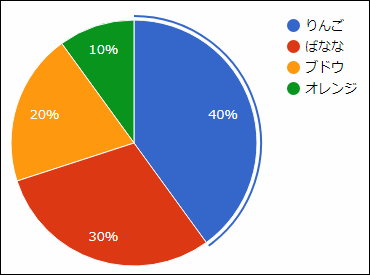
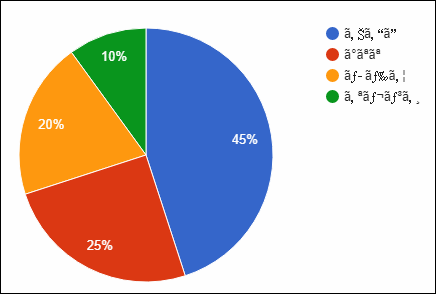
データを読み込んだら「Insert Chart」ボタンを押すとショートコードが挿入され、ブラウザ上ではグラフが表示されます。次の画像は実際にCSVファイルから作成した円グラフです。
これはただの画像ですが、実際に挿入されるグラフでは円にマウスなどを合わせると項目名などが浮かび上がります。
CSVデータの作り方
まず注意点ですが必ず文字コードはUTF-8(N)で保存してください。そうしないと文字化けしてしまいます。
ではCSVデータの作り方ですが、CSVデータは次のような構造を持ちます。
- 1行目 ・・・ 列ヘッダー
- 2行目 ・・・ 列のデータタイプ
- 3行目以降 ・・・データ
2行目のデータタイプには次の種類があります。
| string | 文字列 |
| number | 数値 |
| boolean | 真偽値 (true or false) |
| date | 日付 |
| datetime | 日付+時間 |
| timeofday | 時刻 |
普通のグラフを作るだけならstringとnumberしか使わないと思います。
CSVファイルの例ですが、例えば「200人に聞いた好きな果物」の円グラフを作る場合、次のようなCSVファイルを作ります。
果物, 人数 string, number りんご, 90 ばなな, 50 ブドウ, 40 オレンジ, 20
このCSVの2行目を見てください。
ここで1列目の果物のデータ型がstring(文字列)型で、2列目の人数がnumber型だと定義しています。2行目でデータ型を定義しないとグラフが作れないので注意してください。
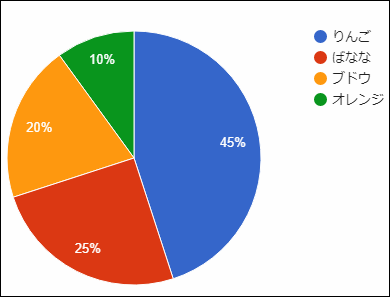
このCSVファイルから円グラフを作ると次のようなグラフになります。
データを加工すれば円グラフだけでなく棒グラフ、散布図、チャートなども作れます。
グラフが文字化けするときは...
Visualizerを使っているとファイルの文字コードをUTF-8に設定しているのになぜか次の画像のように文字化けすることがあります。
そういう場合はプラグインをロールバック(前のバージョンに戻すこと)をしましょう。
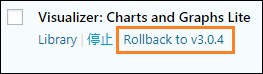
ロールバックするには「プラグイン」ー>「インストール済みプラグイン」と進んでその中で「Visualizer: Charts and Graphs Lite」を探します。
プラグインが見つかったらそこに上の「Rollback to v.3.0.4」(オレンジ色の枠で囲ったところ)があるのでそれをクリックすると前のバージョンに戻せます。そうすれば文字化けが直るはずです。
もしそれでも文字化けが直らないならもう一度文字コードがUTF-8で保存されているか確認してください。
画像編集に便利なその他のプラグイン
ここまで紹介したようにVisualizerはグラフ作成に便利ですが、これ以外にも画像編集に役立つプラグインはあります。
特に画像編集に便利なのが次に紹介するプラグインです。
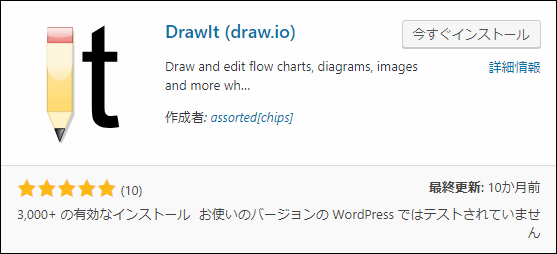
DrawIT
画像に文字入れとか図形を挿入したりするときに面倒なのはいちいち編集ソフトを立ち上げないといけないことですよね。
その画像編集作業をWordPress上だけで行えるのがこの「DrawIT」プラグインです。
DrawITを使うと画像の編集作業を全て投稿画面上で行えるようになります。
その編集作業の例をいくつか挙げるとすると・・・
- 画像内への文字入れ
- 矢印や丸・四角などの図形の挿入
- 画像を組み合わせて説明図を作る
・・・などなど
基本的なことなら大抵できるので編集ソフトを起動してあれこれする必要がありません。
DrawITの詳しい使い方については次の記事で紹介しました。
イラストレーターのような本格的な画像編集はできませんが、ちょっとした文字入れとか図形の挿入ならこれ1つで完結できるのでおすすめです。
Image Watermark
有料の画像ダウンロードサイトだとコピー対策のために画像にウォーターマーク(透かし)が入っていることがありますよね。
そのウォーターマークをWordPressから簡単に挿入できるにしたのがこの「Image Watermark」プラグインです。
使い方は簡単で透かし画像をあらかじめ用意して位置や大きさを決めておくだけです。
あとは画像アップロード時に元画像に自動的に透かしが入るので無断コピーなどを防ぐのに役立ちます。
このプラグインの詳しい使い方については次の記事で紹介したのでそちらをどうぞ
使い方も全く難しくないので画像の著作権を守るために使ってみる価値はあると思います。
まとめ
グラフなどを上手く活用すると説得力の高い記事になりますが、グラフをエクセルなどで作って画像化・・なんてことをやるのは時間がかかりますよね。
なのでその手間を少しでも減らしていい記事づくりに集中するのに「Visualizer」は役立つことと思います。
以上、CSVからグラフが作れるプラグイン Visualizer についての紹介でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024