
PDFをリンクとしてではなくWordPress内の記事に直接埋め込みたいこともありますよね。
そんな時に便利なのが「PDF Embedder」というプラグイン
これを使うと記事内にリンクではなく専用のビューワーを使ってPDFを直接表示することができるてとても便利です。そこでここではこのプラグインの導入方法や使い方について紹介していきます。
PDF Embedderの導入
では早速「PDF Embbeder」をインストール・有効化してみましょう。
手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
そして新規追加画面が開いたらプラグインの検索欄に「pdf embedder」と入力
しばらくすると検索結果に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipのダウンロードが可能
https://ja.wordpress.org/plugins/pdf-embedder/
そしてインストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これでWordPress記事内にPDFを埋め込むことができるようになりました。
プラグインの設定
プラグインを有効化すればその時点で既に埋め込みできるようになりますが、PDFビューワーの大きさなどを変えたいならプラグインからその設定を変更することも可能です。
その手順は次の通り
まずメニューから「設定」ー>「PDF Embedder」を選んでオープン
すると次のようなPDF Embedderの設定画面が表示されます。
この画面で行える設定は無料版では次の3つです。
幅と高さの設定
PDFビューワーの幅と高さは「Default Viewer Settings」の下にある「Width」「Height」から変更可能
最初は上画像みたく「max」という値が入っていて画面の幅に合わせて自動的にリサイズするように設定されています。
もし幅は高さを固定したいならピクセル単位で数値を入力しましょう。
例えば幅は自動リサイズのままで高さを500ピクセルで固定したいなら次のように設定すればOKです。
実際PDFビューワーを表示してみると少し縦に長すぎると感じので、このように高さだけ固定してしまうのがいいかもしれません。
ツールバーの位置の設定
PDFビューワーには拡大表示や今ページ目かを表示するツールバーが表示されます。
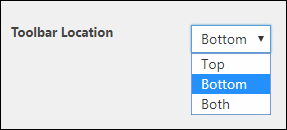
その位置は設定画面の「Toolbar Location」から変更できます。
「Top」を選んだ場合はビューワーの一番下方向に、「Bottom」を選ぶと一番上に、「Both」を選ぶと一番上と一番下の両方にツールバーが表示されます。
PDFの操作をしやすくするなら上下両方に表示しておくと読者がPDFを閲覧しやすくなるかもしれません。そこはお好みです。
ツールバーの表示設定
ツールバーはPDFビューワーにマウスなどがホバーすると表示されます。
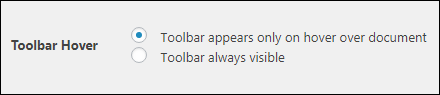
その表示タイミングは「Toolbar Hover」から選択することが可能
上画像のように表示タイミングとして選択できるのは次の2つです。
-
PDFドキュメントにマウスなどがホバーしたときにだけツールバーを表示する
-
常にPDFビューワーにツールバーを表示する
この2つから選べるので読者にとって見やすいと思う表示タイミングを選んでください。
設定が終わったら...
ここまでの設定が一通り終わったら必ず「Save Changes」ボタンを押して設定を保存しておきましょう。
ちなみに有料版だと設定できる項目や機能が増えます。
有料版の機能をいくつか例を挙げるとすると・・・
- ダウンロードボタンの表示
- 外部リンクの表示
- フルスクリーンボタンの表示
- PDFの閲覧数やダウンロード数の記録
- PDFへのウォーターマークの表示
などなど・・・
有料版だとさらに便利な機能が使えるようなので記事内でPDFを頻繁に埋め込むなら有料版を使ってみるのもいいと思います。
特に自分でPDFを作成するならダウンロード数や閲覧数を記録して後から確認できる機能が便利かもしれませんね。
PDFの埋め込み方
PDFの埋め込み方は画像をアップロードして貼り付けするときと全く同じです。
なので説明する必要はあまりないかもしれないですが一応説明しておきます。
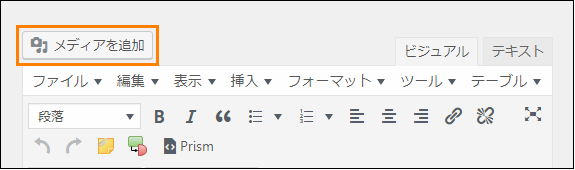
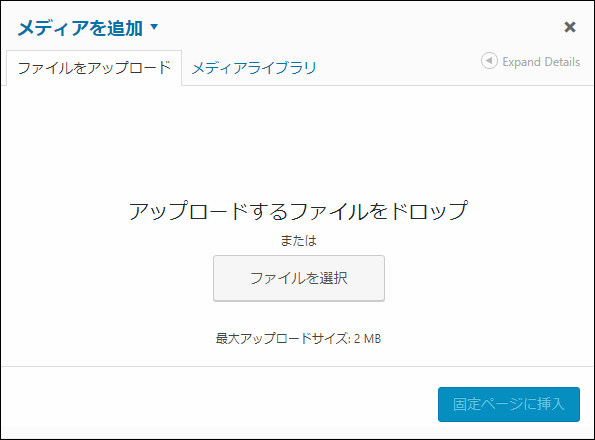
まずPDFを埋め込みたい投稿ページや固定ページの編集画面の中にある「メディアの追加」ボタンを押しましょう。
そしてメディア追加ダイアログが開いたら「ファイルをアップロード」タブを開いてPDFファイルをアップロードするかドロップします。
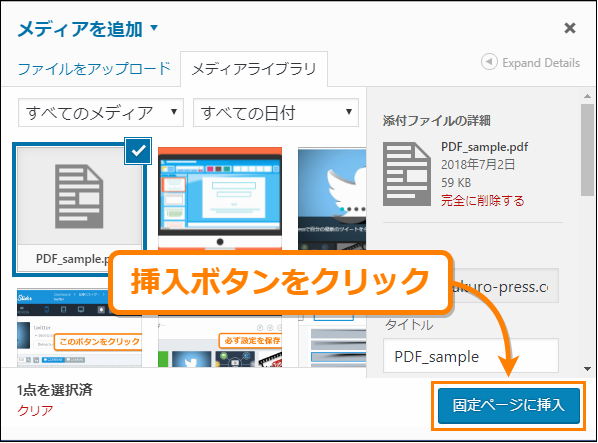
アップロードが完了したら画像を貼るのと同じように挿入ボタンを押すだけです。
記事の編集画面では例えば次のようなショートコードが埋め込まれます。
[pdf-embedder url="https://fukuro-press.com/wp-content/uploads/2018/07/example.pdf"]
記事の内容を保存したら実際のそのページを表示して見てください。
次のようにPDFビューワーにPDFが表示されるはずです。
ただPDFをアップロードするだけでこのようなビューワーが表示されるので便利ですね。
以上がPDF Embedderの使い方です。
まとめ
もしブログ内でPDFへのリンクを張らずに直接読んでもらいたいドキュメントがあるならここで紹介したプラグインを使ってみましょう。
ただ無料版だと少し制限があるのでダウンロード数や閲覧数の記録、細かな設定を行う必要があるなら有料版を検討した方がいいと思います。
以上ここではWordPress記事内にPDFビューワーを設置できるプラグイン「PDF Embedder」の導入・使い方について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024