WordPressで編集した画像を挿入する場合、いったん画像編集ソフトを使って文字入れなどして、それを編集画面からアップロードするという作業が必要です。
でもあとからミスやテキストの間違いがあると編集ソフトで再編集して再アップロード・・・なんていう面倒な作業をやらなくてはならなくなります。
私もこういう経験があるのですが時間がかかるしものすごく時間の無駄ですよね。
そこでここでは編集画面で直接画像編集ができる「DrawIt(draw.io)」というプラグインを紹介します。
目次
DrawItプラグインの導入
DrawItプラグインは「プラグイン」ー>「新規追加」でプラグイン名で検索すると次のように検索結果に出てきます。
ちなみに手動インストールする場合は次ページからダウンロードすることも可能
https://ja.wordpress.org/plugins/drawit/
インストールして有効化するとビジュアルエディターのメニューにDrawItのボタン(![]() ←のようなアイコン)が表示されたはず
←のようなアイコン)が表示されたはず
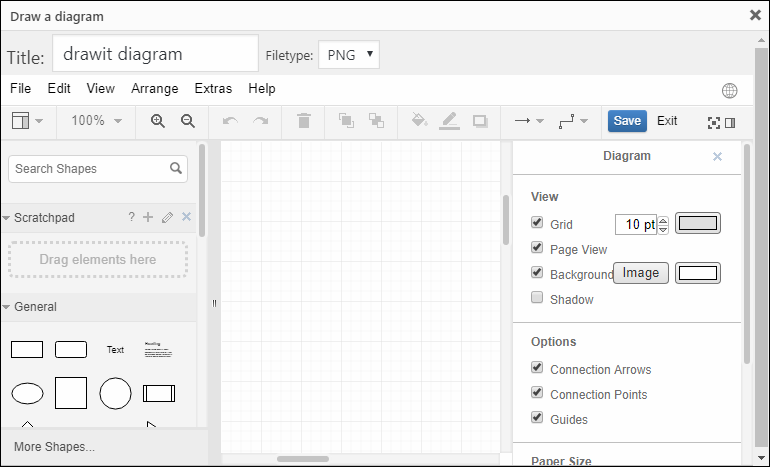
そのボタンをクリックすると次のような編集画面が現れます。
この画像編集ダイアログ上で画像を編集することが可能です。
画像編集から保存までの流れ
次に画像編集から保存するまでの流れを簡単に説明すると次の通り
まず画像加工を行うにはまずローカルから画像を読み込む必要があります。
画像読み込みするにはダイアログ上部から「File」ー>「Import from」ー>「Device...」を選択してください。
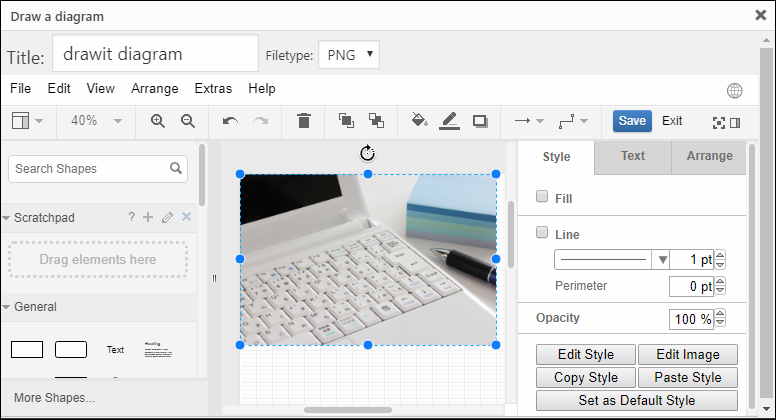
するとファイルダイアログが出てくるのでそこから加工したい画像を選ぶと中央の編集画面に画像が表示されます。
ちなみにサイズの大きい画像を選択するとそのままのサイズで編集するかリサイズして編集するかを選ぶことも可能です。
あとは文字入れや図形の挿入などをし、Saveボタン(![]() )を押すと今編集した画像が保存され記事内に挿入されたはず
)を押すと今編集した画像が保存され記事内に挿入されたはず
Saveボタンを押すたびに編集元の画像が保存されるので後から画像を再編集できます。
テキストや図形の挿入方法
画像編集はそれほど難しくないので詳しく解説はしません。
ですが文字や画像の挿入方法を簡単に説明すると次のような手順で挿入できます。
テキスト
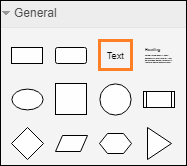
テキストはダイアログ左メニューの「Text」と書かれたアイコンをドロップすれば挿入可能
テキストにはフォントや大きさ、文字色、背景色などを設定することができます。ただし文字に対してアウトライン(輪郭線)を設定することはできないようです。
図形の挿入
図形も左のメニューから好きな図形を選んでドロップすれば簡単に挿入できます。
それだけですが左のメニューの下にある「More Shapes」をクリックすると単純な図形以外にアイコンやフローチャート図に使われる記号も使用可能です。
左に表示されている一覧から使用したいアイコンテーマをチェックして「Apply」を押せばそのアイコンパックが追加されます。
画像編集がとても楽
DrawItはここまで紹介したようにローカルで編集ソフトを起動する必要がなく、WYSIWYG(出来上がるものを見ながら編集できること)で画像編集できるので直感的に操作できるので楽だと思います。
あと後から作った画像を編集できるのも地味に便利です。
ちなみに以下の画像は私がDrawItで数分で作ったものです。真ん中の「WordPress」と青い丸枠を編集追加しただけですが、数分で作った割には結構本格的な出来に見えませんか?
このようにロゴ的なものもすぐに作れるので重宝すると思います。
画像編集に便利なその他のプラグイン
DrawItは文字入れや図形の挿入に便利ですが、画像編集におすすめの便利なプラグインは他にもあります。
もし画像編集の時間と手間を少しでも減らしたいなら次に紹介するようなプラグインを使ってみるのもおすすめです。
Visualizer
正式名称は「WordPress Charts and Graph Lite」で記事内にグラフを挿入するためのプラグインです。
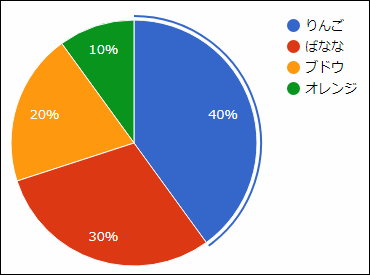
これを使うと用意したCSVデータから次のような円グラフなどが簡単に作れてしまいます。
対応しているグラフは様々でいくつか例を挙げるとすると・・・
- 横棒グラフ
- 縦棒グラフ
- 折れ線グラフ
- チャート
・・・などなど
よく使われるグラフの種類にほとんど対応しています。
導入方法やグラフの作り方については次の記事で詳しく紹介したのでそちらをどうぞ
説得力のある記事を書くにはグラフが役立つので、そういう文章を書く必要があるなら是非使ってみてください。とても便利です。
Image Watermark
よく有料の画像素材サイトだと著作権保護のために画像にウォーターマーク(透かし)が入っていることがありますよね。
そのウォーターマークをWordPressから簡単に挿入できるのがこの「Image Watermark」というプラグインです。
使い方は簡単であらかじめ透かし画像を用意して位置や大きさなどを決めておくだけです。
あとは画像のアップロード時に自動的に元画像に透かしが入るので無断コピーなどを防ぐのに役立つことでしょう。
このプラグインの詳しい使い方については次の記事で紹介したのでそちらをどうぞ
使い方も全く難しくないので使ってみる価値はあると思います。
まとめ
DrawITはWordPress上で編集できて便利なので私もよく使っています。
もちろんPhotoshopやIllustratorのような本格的な編集はできませんが、ちょっとした文字入れとか図形の挿入ならこれだけで全て完結できます。
時間と手間の節約になって肝心の記事作成に集中しやすくなるのでおすすめです。
以上ここではWordPress上で画像編集ができるDrawItプラグインについて紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024