WordPressでソースコードを共有したい場合はCodePenがよく使われます。ソースコードが見やすく実例も載せられるので便利です。
特にソースの解説が多いようなブログだと実例を一緒に乗せられるので重宝します。
そこでここではCodePenのソースをプラグインを使って貼り付けする方法を解説します。
CodePenとは
CodePenとはWeb開発で利用するHTML・CSS・JavaScriptのソースコード共有ができるサービスです。しかしただソースを共有するのではなく次のような特徴があります。
- ブラウザ上で編集可能
- ソースを編集するとリアルタイムで実行結果が分かる
- 他人の作品を見て学習できる
一部のサービス(ソースを共有しないプライベートモードなど)は有料ですが基本的には全て無料で使うことができます。
ソースコードだけでなくどのように動くかが伝えられるのでブログなどで他の人にソースを説明しやすくなります。
CodePenの登録
WordPressでCodePenのソースを表示する前にCodePenにアカウント登録します。プラグインでコードを貼り付けるときに表示色などをカスタマイズするのに必要です。
ではまずCodePenの登録ページで名前・ユーザー名・メールアドレス・パスワードを入力します。ユーザー名はもう既に登録に使われているものは使えません。
登録してしばらくするとメールアドレスに次のようなメールが届きます。

メールに挿入されているリンクボタンを押すことでメールアドレスが検証され、正式に登録が完了します。
WordPressプラグインのインストール
WordPressにはCodePenのコードを貼り付けできるプラグインがあります。
プラグイン名は「CodePen Embedded Pens Shortcode」という名前です。「CodePen」と検索すれば出てくると思います。

直接インストールする場合は次のURLからダウンロード出来ます。
CodePen Embedded Pens Shortcode
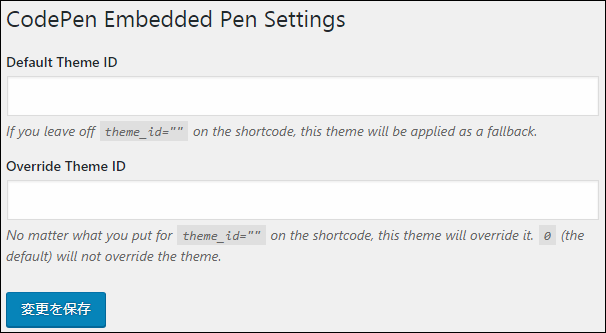
インストールして有効化したら「設定」ー>「CodePen Embets」から設定画面が開けます。

テーマを設定する画面ですが無料版だとテーマは1つしか作れないので空欄でかまいません。
WordPressへのコードの貼り付け
コードは直接WordPressで編集して貼り付けすることはできません。CodePenから貼り付けるコードへのリンクを取得します。
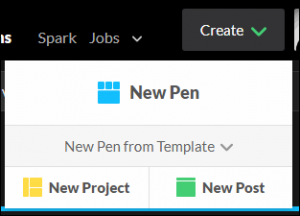
まずはCodePenで貼り付けるペン(コードの集まり)を作成します。ペンは上部メニューの「Create」から「New Pen」を選んでクリックすると作成できます。

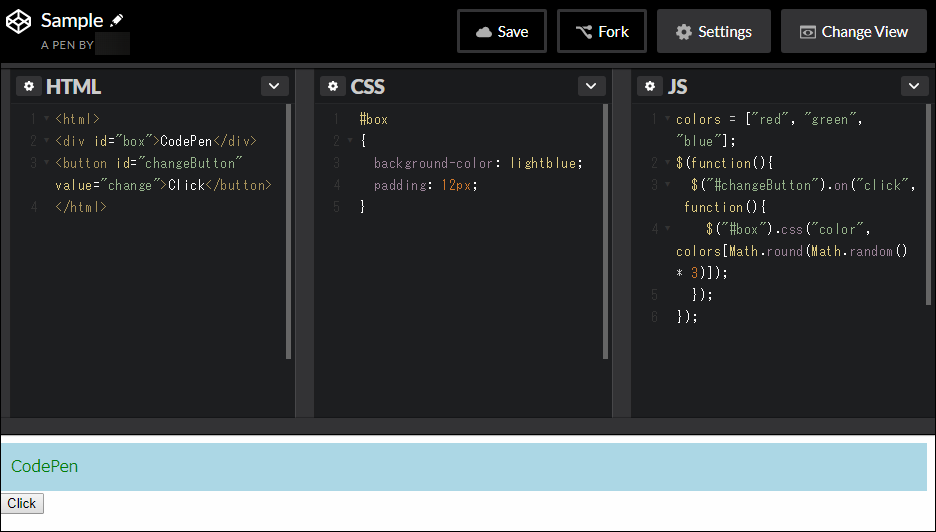
ペンには次のようにHTML・CSS・JavaScriptを記述するスペースがあります。そしてコードを入力すると下にどのように出力されるかの結果が表示されます。
このコードをWordPressに貼り付けるには一番下にあるEmbedと書かれたボタン( ![]() )を押すと「Embed This Pen」というダイアログが出てくるので一番下までスクロールします。
)を押すと「Embed This Pen」というダイアログが出てくるので一番下までスクロールします。
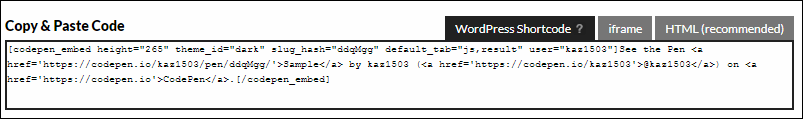
「WordPress Shortcode」を選ぶとWordPress編集画面でショートコードとして貼り付けできます。
貼り付けると以下のようにHTML・CSS・JavaScriptのコードとともにブラウザでどのようにコードが実行されるか表示されます。自分の書いたコードがどのように動くのか直感的に理解してもらえるのでとても便利です。
See the Pen Sample on CodePen.dark
ただ無料版ではソースと実行結果の表示しかできません。
リアルタイム編集機能を利用するにはプロ版を購入する必要があります。
CodePenのテーマのカスタマイズ
CodePenのテーマはカスタマイズすることができます。(ただし無料版ではテーマは1つのみ)
テーマのカスタマイズは自分のアイコンをクリックして、その中の「Embed Theme Builder」を開くと編集が可能です。
ハイライトの仕方やボーダーの色、タブの背景色やリンク色などが設定できます。ただし一部の設定(カスタムCSSなど)はプロ版でないと利用できません。
以上CodePenをWordPressに貼り付ける方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024