ページ内である場所からある場所へのページ内リンクを貼り、滑らかにその場所までスムーズスクロールされるような処理を行いたい場合はスクリプトの知識が必要です。
ただスクリプトを初心者から覚えるというのは非効率ですよね。
そこでページ内リンクをクリックしたときに簡単にスムーズスクロールさせることができる「Page scroll to id」プラグインの使い方を解説します。
目次
ページ内リンクとは
ページ内リンクとは同じページ内で移動するために貼られたリンクのことです。まず最初にその作り方を簡単に紹介しましょう。
ページ内リンクを作るにはリンククリック時にジャンプする要素に対して次のようにid名をつけます。
<div id="target">ジャンプ先</div>この場合はid属性に渡されている「target」がこの要素のIDになります。
そしてページ内リンクを作るときはhref属性に対して「#ID名」をつけた値を渡せばリンククリック時にその場所までジャンプします。以下は「target」というID名を持つ要素にジャンプするリンクタグの例です。
<a href="#target">ジャンプ</a>
このページ内リンクは例えば次のような使い方をします。
<a href="#bottom">ページ下までジャンプ</a>
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
<div id="bottom">ページ下</div>このようにすれば下までスクロールすることなく一瞬でページ下までジャンプすることができます。
でも一瞬で別の場所にジャンプするのでどこに飛んだのかが分かりにくいです。できればジャンプでなくスクロールでアニメーションした方が安心感がありますね。
こういう時に役立つのが次で紹介する Page scroll to id というプラグインです。
Page scroll to idプラグインの導入
ではこのプラグインをインストール・有効化する手順を紹介します。
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄で「Page scroll to id」と入力
しばらくすると検索結果に次のプラグインが出てくるので「今すぐインストール」を押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/page-scroll-to-id/
インストールしたら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
ページ内リンクをスムーズスクロールさせる手順
このプラグインでスムーズスクロールさせる方法は簡単です。そのやり方を大まかに説明すると次の通り
まずページ内リンクを作成したい投稿ページをビジュアルエディタで開いてください。
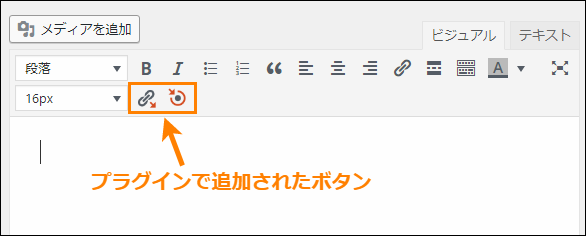
上の方にあるタグの挿入ボタンの中に下の画像でオレンジ色の枠で囲ったような2つのボタンが追加されています。
ではまずこの2つのボタンの中で右側のボタン(![]() ←このボタン)を押してページ内リンクでスクロールさせる場所を作ります。
←このボタン)を押してページ内リンクでスクロールさせる場所を作ります。
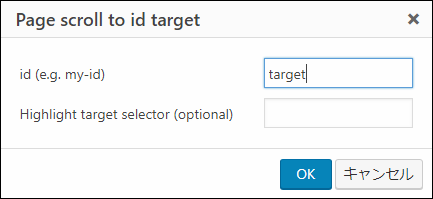
次のようなダイアログが出てくるので「id (e.g. my-id)」には「target」などの分かりやすいID名をつけてください。
「OK」を押すと次のようなショートコードが編集画面上に挿入されます。
[ps2id id='target' target=''/]
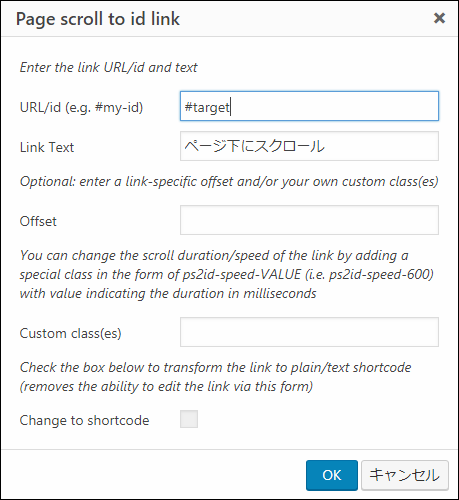
次にページ内リンクの挿入ボタン(![]() ←このボタン)を押してスムーズスクロースするページ内リンクを作成します。次のようなダイアログが出てくるので先ほどスクロール先に設定したID名に「#」をつけたものを「URL/id」のテキスト欄に入力してください。
←このボタン)を押してスムーズスクロースするページ内リンクを作成します。次のようなダイアログが出てくるので先ほどスクロール先に設定したID名に「#」をつけたものを「URL/id」のテキスト欄に入力してください。
「Link Text」にリンクテキストを入力して「OK」を押すと、次のようなリンクタグが挿入されます。
<a class="_ps2id" href="#target" data-ps2id-offset="">ページ下へスクロール</a>以上でスムーズスクロールするリンクの作成は完了
ちなみに次動画が実際にリンクをクリックしたときの動作です。

こういう風にリンククリック時にスクロールするので、どこからどこにジャンプしたのかが分かりやすくなります。
Page scroll to id のスクロール設定
最後にページ内リンクをクリックしたときのスクロールの挙動を変えるための設定の仕方を紹介します。
まずプラグインの設定画面を開くには「設定」ー>「Page scroll to id」をオープン
開いた設定画面ではスクロールに関して次のような設定ができます。
スクロール速度の設定
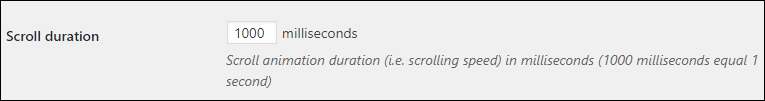
リンクをクリックしてからスクロール先までどのくらいの時間をかけてスクロールするかを設定するには設定画面の「Scroll duration」でスクロール時間をミリ秒で入力してください。
デフォルトでは1000ミリ秒(=1秒)となっています。ちなみに1ミリ秒は1秒の千分の1です。
もしスクロール速度を早くしたければ500ミリ秒(=0.5秒)、ゆっくりとスクロールさせたいなら1500ミリ秒(=1.5秒)などを指定してください。
スクロール先のオフセット位置
デフォルトではリンクをクリックするとスクロール先のブラウザを基準としたオフセット位置がブラウザのページ上で一番上にきてしまうので少し見づらいです。
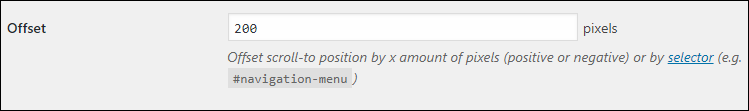
なのでそのオフセット位置を変更したい場合は「Offset」という設定項目でブラウザの一番上のスクロール位置からのスクロール先のオフセット位置をピクセルで入力してください。
例えば上の画像のように「200pixes」と設定すると画面上から200ピクセルだけ離れた位置にスクロールするようになります。
以上がスムーズスクロール設定のやり方
もしスクロール速度が速すぎたり、あるいは逆に遅すぎると感じるならいい具合になるように調整してください。
リンク作成・管理ならこんなプラグインもオススメ
ここまで Page scroll to id の基本的な使い方を紹介してきましたが、リンク作成・管理を便利にするなら次のプラグインもおススメです。
- Max Buttons(きれいなリンクボタンの作成)
- Pretty Links(短縮URLの作成・管理)
- Broken Link Checker(リンク切れチェック)
- Pz-LinkCard(記事内にブログカード設置)
詳しい導入手順や使い方は各記事をご覧ください。リンクを装飾したり、ムダな作業を減らすのに役立つはずです。
まとめ
以上、Page scroll to id プラグインの使い方についてでした。
ボタン操作だけでスムーズスクロールするリンクが作れるので特別な知識もいりません。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024