WordPressでページが見つからなかった場合、
各テーマで用意されている 404ページ が表示されます。
これはいわゆる「404 Not Found」とか「お探しのページは見つかりませんでした。」とか書いてあるページのこと
この404ページをカスタマイズしたくなること、当然ありますよね?
そんな時に便利なのが 404page というプラグイン
ここではそれを使ってWordPressの404ページを設定&カスタマイズする手順についてまとめました。
目次
404ページのカスタマイズ手順は次の通り
では早速、404ページのカスタマイズ手順について解説
そのやり方は次手順を順番通りに実行していくだけです。
1.固定ページとして404ページを作成
まず初めにすべきは 404ページ を固定ページとして作成すること
今回紹介するプラグインだと普通の投稿ページは 404 に設定できません、
なのでまずは 404ページと分かる内容の固定ページ を作っときましょう。
その作成方法を簡単に紹介すると次の通り
まずWordPressメニューから、
「固定ページ」ー>「新規作成」をクリック
そして投稿画面が開いたら、404ページのタイトルを入力してください。
名前は404ページと分かるなら何でもいいです。
「お探しのページは見つかりませんでした」でもいいし、「このページは存在しません」とかでも分かりやすいかもしれません。
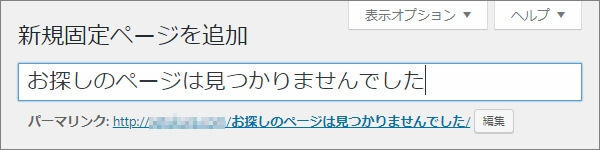
今回は「お探しのページは見つかりませんでした」とタイトルを付けときます。
別にこれじゃなくても、404ページと分かれば十分です。そこはお好きにどうぞ
そうしたら「パーマリンク」の「編集」ボタンを押し、
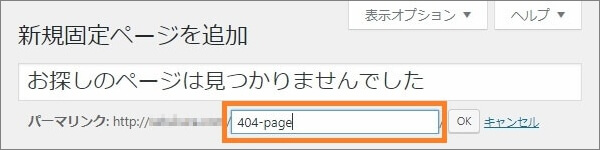
URLの最後部分(スラッグ)もカスタマイズしておきましょう。
上画像みたいに "404-page" というスラッグにしておけば、URL的にも分かりやすくなります。( "404-not-found" とかでもOK)
日本語だとアナリティクスとかで文字化けしちゃうので、なるべく半角英数字だけを使ったスラッグが最適ですね。
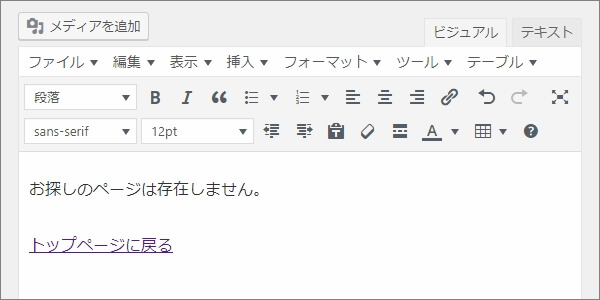
そうしたら後は本文を入力していくだけ。
次みたいに最低限「ページが見つからない」というメッセージとトップページへのリンクを貼っておくのが親切です。
あとちなみに・・・
固定ページはテンプレートを使えば完全オリジナルのものも作成可能です。
その詳しい手順を知りたい方は次記事をチェック
ただし、少し専門的な知識とか手順が必要なので、中級者向け以上かも
もしCSSとかスクリプトが書けるなら、固定ページを専用テンプレートでカスタマイズしてみるのもアリです。
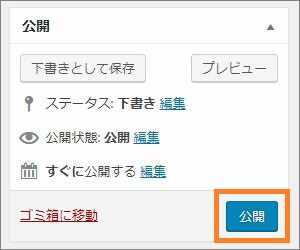
ではここまでの手順ができたら、投稿画面の「公開」ボタンをクリック!
これで404ページの作成は完了です。
次は実際にこのページを404エラーが出た時に、表示されるようにしてみましょう。
2.404page プラグインのインストール
お次にやることは 404page プラグインのインストール・有効化
これを使うと、今作成した固定ページを404エラー時に表示できます。
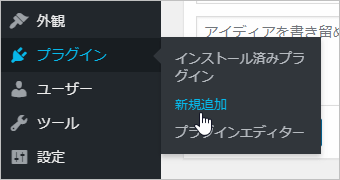
ではまずメニューから「プラグイン」ー>「新規追加」をクリック
そして新規追加画面が開いたら検索欄に「404page」と入力
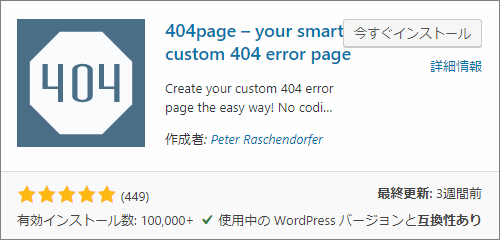
しばらくすると次みたいなプラグインが表示されるので、「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストする場合、次URLからzipでのダウンロードも可
https://ja.wordpress.org/plugins/404page/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのもお忘れなく
これで404ページの設定ができるようになりました。
3.作成した固定ページを404ページに設定
最後の手順は固定ページを404ページに設定すること
この手順は次みたいに超簡単です。
まずWordPressメニューから、
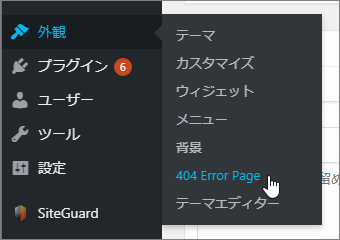
「外観」ー>「404 Error Page」をクリック
プラグインの設定ページは「外観」に統合されてる模様。専用のプラグインメニューとかはないので注意です。
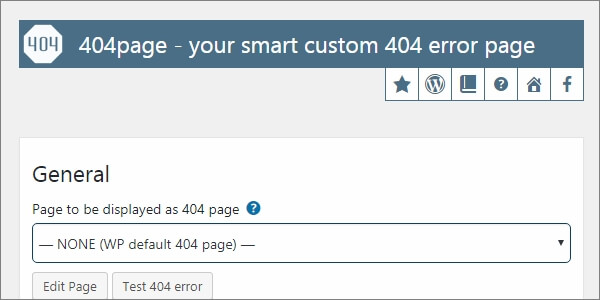
クリックすると次みたいな設定画面が表示されたはず
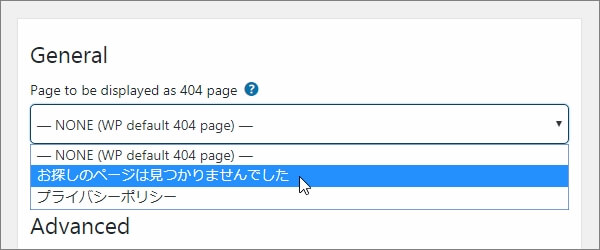
そして「General」の下にあるセレクトボックスから、
作成した固定ページを選択してあげればOKです。
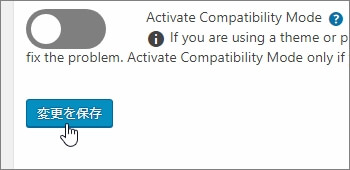
あとは画面下にある「変更を保存」ボタンをクリック
これで404ページの設定は全部終了
この設定さえしておけば、
- 誤ったURLにアクセスした時
- 削除ページにアクセスした時
などに、今設定したページがテーマ固有の 404 の代わりに表示されるようになります。
4.設定した404ページが表示されるか確認しよう
最後は念のため、今設定した404ページが表示されるか確認しましょう。
取りあえず存在しないURLを打ってみてください。
そして次みたいにカスタマイズされた404ページが表示されれば成功です!
もし 404ページ が表示されないなら、次の点を疑ってください。
- 作成固定ページが公開されているか
- プラグインの設定を保存したか
プラグインを使っているので、正しい手順を踏めば必ず表示できます。
以上で404ページの設定&カスタマイズは本当に全部終了
お疲れ様でした。
404ページのカスタマイズに便利なプラグイン紹介
今紹介した例だと、404ページにトップページへのリンクを張っただけです。
これだと読者が404ページを見たときに少し不親切かもしれません。
そこで最後に、404ページに検索欄とか記事リストを表示できる便利なプラグインを紹介したいと思います。
ショートコードが使えるので、設置も簡単です。
1.Ajax Search Lite(検索ボックス設置)
カスタマイズ自在な検索ボックスが設置できるプラグイン
404ページを見てしまった読者は、
そのままブログ・サイトを去ってしまう確率が高いです。
そこでこのプラグインの出番
このプラグインでは、次のショートコードを書くだけで検索ボックスが設置可能です。
[wpdreams_ajaxsearchlite]検索ボックスがあれば、目的のページを見つけやすくなるので親切になりますよね。
ちなみに、実際に表示される検索ボックスの見た目は次の通り
上画像はサイドバーに設置したものだから横幅が狭いですが、コンテンツの内容に合わせて伸縮してくれます。
使い方は次でまとめたので、そちらをご覧ください。
実際、私のブログでもサイドバーで使ってるお気に入りのプラグインです。
あとGoogle検索みたいにサジェストも表示されるので、利便性が高まること間違いなし
是非とも導入してみてください。
2.Content Views(記事リストの表示)
色々な形式で記事リストを表示できるプラグイン
このプラグインだと次の3種類の形式で記事リストが表示可能です。
- グリッド形式
- 折り畳み式リスト
- スクロール式リスト
記事リストの挿入は次みたいなショートコードでできます。
[pt_view id="eb5149b7gp"]しかも自分の好きなカテゴリーやタグで細かな絞り込みも可能
実際にどういう見た目かというと次画像の通り
上画像のはグリッド形式の記事リストですね。
こういう感じで画像つきのリストが表示できるのが便利な所
導入手順・使い方については、次記事で1から10まで詳しく解説しました。
私自身はフロントページとかサイドバーで記事表示するのにも使ってます。
404ページでも「オススメ記事はコチラ!」みたいな感じで表示しておけば、PV数アップや直帰率を下げるのに役立つはずです。
+α.その他 404ページ の設定プラグイン
これ以外にも 404ページの設定に便利なプラグイン は色々あります。
詳しくは次記事でまとめたので、気になる方はご覧ください。
404エラー時にトップに飛ばしてくれるプラグインとか、
URLから融通をきかせて類似投稿に飛ばしてくれるプラグインとか‥‥
そういう404エラーの設定に超便利なプラグインを紹介します。
まとめ
以上、WordPressでの404ページカスタマイズ手順でした。
404ページはそれほど重要でないものの、特別な事情がある場合(例えば削除ページが多いなど)、カスタマイズしておくと読者にとって親切なブログになります。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024