サイト・ブログで大規模な変更作業をするとき・・・
なるべく不完全なページは公開したくないですよね。
特にWordPressならプラグインを使って大規模な変更作業を行うこともあるので、不完全なページを読者に見せたくないことが多いかもしれません。
そんな時に役立つのが Coming Soon Page & Maintenance Mode というプラグイン
簡単な設定を行うだけでログインユーザー以外にメンテナンスページを表示できます。ここではこのプラグインの導入や使い方についてまとめました。
目次
Coming Soon Page プラグインの導入
では早速プラグインをインストール・有効化していきましょう。
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面を開いたらプラグインの検索欄に「coming soon page」と入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可能
https://ja.wordpress.org/plugins/coming-soon/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押して有効化するのも忘れずに
有効化したらメンテナンスページを表示できるようになります。
メンテナンスページの設定
では次にプラグインの設定画面からメンテナンスページの設定をしていきましょう。その手順は次の通り
まずメニューから「設定」ー>「Coming Soon Page & Maintenance Mode」をクリック
開くと次のような設定ページが表示されるはずです。
色々な設定項目があって何からやっていけばいいか迷うかもしれませんが、最低限設定しておけばいいのは次の3つだけです。
- メンテナンスモードの選択
- ページ設定
- ヘッダー設定
この3つの設定について詳しく次に紹介していきます。
モードの選択
この設定で一番最初にやっておくべき大事なことはメンテナンスページのモードの選択です。
どこで設定できるかというと今開いている画面の「General」ー>「Status」の中で3つの内のどれかから選択可能
最初は上の画像のように「Disabled」が選択されています。
この状態では文字通りメンテナンスページは表示されないのでそれ以外の次の2つのモードを選ぶ必要があります。
- Coming Soon Mode
- Maintenance Mode
このどっちかを選ぶだけですが、モードは適当に決めないようにしましょう。
両者には次で説明するような違いがあるので目的に沿った方を選ぶようにしてください。
Coming Soon Mode
次のように2番目のラジオボタンを選択するとメンテナンスモードが「Coming Soon Mode」になります。
これはどういうモードかというと公式サイトでは次のように説明されていました。
A Coming Soon Page Plugin should be used when a domain is new and you are building out the site. Believe it or not, the head of Google’s Webmaster Team has specifically suggested a “coming soon” page is a good idea. See for yourself.
この説明によるとComing Soon Modeを使うべきなのは次のようなサイトです。
- ドメインが新しくて作成されたばかりのサイト
- 機能を付け加えるために増築しているできたばかりのサイト
ドメインが新しくまだ公開したくないサイトにこのモードは適しているようですね。
新規ドメインを取ったばかりでまだサイトを見せたくない場合はこのモードを使うのが最適かもしれません。
Maintenance Mode
次に「Status」のラジオボタンで3番目を選択すると「Maintenance Mode」と呼ばれるモードになります。
このモードについては公式サイトで次のように説明されていました。
Maintenance Mode should only be used when your established site is truly down for maintenance. Maintenance Mode returns a special header code (503) to notify search engines that your site is currently down so it does not negatively affect your site’s reputation. Typically you also set a time for the planned maintenance so the Google Bot knows when to return to your site.
この内容を簡単にまとめると次の通り
- 比較的長く運営されているサイトで使われるべき
「established site」とあるように既に公開済みで本格的に運営されているサイトがこのモードの対象
- 503コードを返す
これはサービスの利用不可(Service Unavailable)を伝えるHTTPステータスコード
- 検索エンジンからのマイナス評価を防ぐ
503を返すことで検索エンジンに今メンテナンス中だと伝えられるから評価を落とす心配がない
つまり長く運営されていてメンテナンス中だけど検索順位を落としたくないサイトでこのモードは使われるべきだ、ということです。
どっちのモードを使うべき?
ここまでで説明したようにこの2つのモードは次のように使い分けるのが最適だと思います。
- Coming Soon Mode
⇒ ドメインが新しくてできたばかりのサイト
- Maintenance Mode
⇒ 運用期間が長いサイト
文字通り「Coming Soon Mode」は近々公開する予定のサイトで使った方がよいでしょう。
逆に「Maintenance Mode」については既に運営していて検索結果に影響を与えたくない、といったサイトで選択するのが適しています。
自分のサイトに合った適切なモードを選ぶようにしてください。
メンテナンスページの設定
モードをえらんだら次はメンテナンスページの設定をしていきましょう。
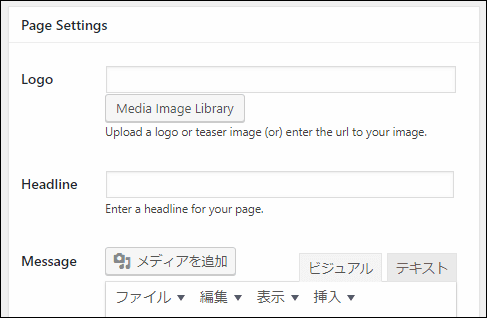
ページ設定は次のように「Page Settings」と書かれたエリアから行えます。
ここでは次に紹介するようにロゴ画像やメッセージなどの設定が行えます。
ロゴ画像
ロゴ画像はメンテナンスページの中央に表示される画像のこと
設定するには「Logo」の横にある「Media Image Library」ボタンを押してメディアライブラリからロゴ画像をアップロードするだけです。
メンテナンスページはレスポンシブ対応しているので画像の大きさは特に制限がありません。メンテナンス中だと分かりやすい画像を選んでおけばOKです。
ヘッドライン・メッセージ設定
次にロゴ画像の下に表示されるヘッドラインとメッセージを設定しましょう。
まずヘッドラインは「Headline」の横にあるテキスト欄から指定可能
ここには「メンテナンス中」とか「工事中」などの分かりやすいテキストを入力しましょう。ちなみにテキストだけでなくタグも使用可能です。
次に「Message」の横にあるエディタからヘッドラインの下に表示したいメッセージを入力
ここは普通の投稿ページと同じように編集できるのでメンテナンス理由やいつ再開するかなどの詳細な情報を載せておくと親切で分かりやすいと思います。
メンテナンスページのヘッダー設定
最後にページのヘッダー設定を行っていきます。
ヘッダー設定は次の画像のように「Header」と表示されたエリアから設定可能
このエリアでは次に紹介するようにファビコンやSEO情報などを設定していきましょう。
ファビコン設定
ファビコンとは次のようにブラウザなどのタブに表示される小さなアイコンのこと
これを設定するには「Favicon」の横に表示された「Media Image Library」から画像が選択できます。
大きさについては特に指定がないですが、スマホでもきれいに表示されるようにするには大きめのサイズ(260ピクセル以上)がおすすめです。
参考記事 : ファビコン作成のポイントをブロガー向けに徹底解説
SEOタイトル・デスクリプション
次にメンテナンスページが検索結果に表示されたときのためにタイトルとデスクリプションを設定しておきましょう。
タイトルは「SEO title」の横のテキスト欄、デスクリプションは「SEO Meta Description」の横のテキスト欄から入力できます。
メンテナンスページだと分かりやすいタイトルや説明をつけておくのが良いでしょう。
アナリティクスコード
もしメンテナンスページでもアナリティクスを使ってアクセス分析をしたいならトラッキングコードの設定もしておいた方がいいです。
設定は簡単で今使っているアナリティクスのトラッキングコードを「Analytics Code」の横にテキスト欄に貼り付けるだけです。
これでメンテナンス中でもどのようなアクセスがあったかが確認できるようになります。
設定が一通り終わったら...
ここまでの設定が終わったら必ず「Save All Changes」ボタンを押して設定を全て保存しておきましょう。
以上でメンテナンスページの設定は完了です。
メンテナンスページを確認してみよう
最後にメンテナンスページがうまく表示されるかを確認してみましょう。
確認方法ですがWordPressにログインしているユーザーには普通のページが表示されるので一旦ログアウトしてください。
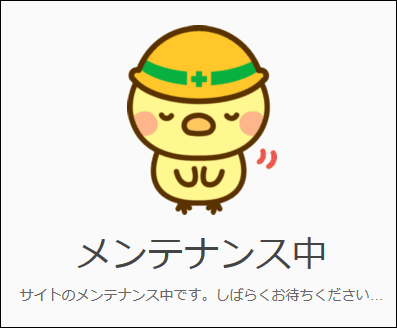
ログアウトしたらトップページでもどこでもいいので開いて次のように設定したロゴ画像やヘッドライン・タイトルが表示されれば成功です!
以上、メンテナンスページの設定の大まかなやり方についてでした。
まとめ
WordPressに新しい機能を付け加えたい場合、大規模な変更が必要な場面があります。そういう場面でメンテナンスページを表示するのに、このプラグインは便利ですね。
以上 Coming Soon Page & Maintenance Mode プラグインの使い方でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024