
アナリティクスで大事件が起きました。
急にユーザー数が0に!
当ブログではなかったけど、超焦ります。
そこで同じトラブルに遭った人に向け、
アナリティクスが急に0になる原因&対処法を紹介
目次
アナリティクスにユーザー数0の平野が出現...
そのブログは大体こういう感じです。
- 1日ユーザー数は1000~1500ほど
- 運営期間は大体1年半くらい
- WordPressをインストールして運営
このブログにも当然アナリティクスは設置してます。
ただある日アナリティクスを開いたところ・・
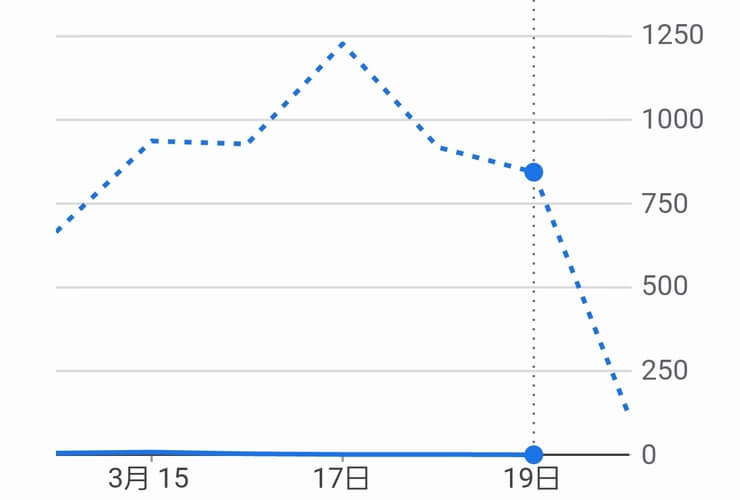
急にユーザー数0になってました!
もう平野です。真っ平らです(笑)
さすがに少しパニックになりました。
なんでこういうことが起きたのか・・・
それは自分がした あること にあります。
なんとアナリティクスコードを削除していた
普通は考えられないですよね。
「アナリティクスコードの削除」
大事なコードを削除は絶対あってはいけません。
でも私は次の方法でコードを埋め込んでました。
- プラグインからコード埋め込む
そのブログでは Insert header & Footer というプラグインでアナリティクスコードを埋め込みしていた。(もちろんそのプラグインが悪いわけではない)
- 誤ってそのプラグインを無効化
何らかの事情があり、そのプラグインを削除してしまっていたらしい。それを忘れていたために今回の事件が起きてしまった。
あまりにも迂闊すぎる・・・
コードがないならユーザー数0も当たり前です。
急に0になる原因は古いコードを使うことでも起きる
あと原因はこれだけではありません。
次の記事にあるように、古いコードの使用でも起きます。
Google アナリティクスを導入しており、導入した時期がかなり前にさかのぼる場合は一度タグのバージョンを確認することをお勧めいたします。 その際に「Urchin.js」、非同期を含む「gajs(dc.js)」を使用して計測している場合はすぐにタグのアップグレードを検討してみてください。 正しくデータが収集され計測トラブルなど起こらないように、常日頃から解析環境のチェックは重要です。
引用元 : https://www.irep.co.jp/knowledge/blog/detail/id=45604/
次バージョンはアウト(使用ダメ)なようです。
- 初代 : Urchin.js
2005年にリリースされた。タグコードに
urchinTracker();というコードが含まれていればこのバージョンに該当する - 第2世代 : ga.js
2007年にリリースされた。タグコードに
pageTracker._trackPageview();等のコードが含まれていれば、このバージョンに該当する。 - 第3世代 : ga.js
2009年にリリースされた。タグコードに
_gaq.push('send', 'apgeview');等のコードが含まれていれば、このバージョンに該当する。
初代~第3世代を使っているとアウトです。
詳しくは上記事を読んでみてください。
かなり詳しく分かりやすく解説されています。
解決策は最新の gtag.js を埋め込みすること
この問題は解決するのは簡単です。
最新のgtag.jsを使えばいいだけ
埋め込み方を一応解説しておくと次のとおり
1.アナリティクス管理画面でコード取得
まず管理画面にログイン状態で進む
URL : https://analytics.google.com/analytics/web/
そしたら左下の歯車マークをクリック
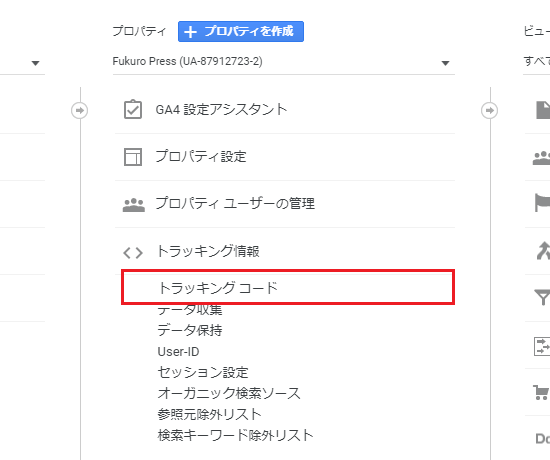
管理画面が開いたら真ん中の「プロパティ」から、対象ブログのプロパティを選び、「トラッキング情報」ー>「トラッキングコード」とクリックする
こういうコードが取得できるはず
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-12345678-2"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-12345678-2');
</script>このコードがないから計測不可だったわけです。
2.コードを管理しやすい方法で埋め込み
あとは取得コードを適当に埋め込んでください。
WordPressなら次の方法もあります。
プラグインを使うのが確実なんですが・・・今回の自分のように、誤ってプラグイン削除するリスクもあります。その点はご注意ください。
α.子テーマにコード埋め込み(WP上級者向け)
WordPress限定の方法
子テーマで直接コード出力もできます。
例えばこういうコードですね。
/** Analytics解析タグを埋め込み **/
add_action('wp_head', 'my_embed_analytics');
function my_embed_analytics(){
if( is_user_logged_in() ){ return; }
/// Start HTML ?>
<!-- ここを取得コードに置き換え -->
<?php /// end HTML
}これを見て「なんのこっちゃ?」と思うような人は試さないでください。あくまでWordPressとPHPの知識がある上級者向けの方法です。
ただこちらの方が管理がしやすいので、現在はプラグインを使わずに子テーマで出力する方法を採用してます。技術に詳しい人はお試しあれ
まとめ : アナリティクス利用者は要注意!
ということで簡単にまとめ
- ユーザー数0になる原因
今回のように埋め込みに使っていたプラグインを削除してしまったり、そもそも古い計測コードを使っているとそうなる。要注意
- 再び埋め込みすれば解決
管理画面から最新のコードを取得してきて埋め込みすればいい。ユーザー数が0になってもあわてる必要なし。
こういうトラブルは焦らないのが大事ですね。
冷静に対処すればどうにでもなります。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024