ブログの直帰率やセッション数、平均セッション時間、・・・などなどアクセス分析するデータを集めるのにGoogleアナリティクスは欠かせないツールですよね。
このアナリティクスをサイト・ブログに導入するにはheadタグ内にトラッキングコードを追加する必要があります。
ここではWordPressでトラッキングコードを貼り付ける方法についてまとめました。数分でパパパッと出来るので是非お試しを
アナリティクスのトラッキングコードの取得方法
まずトラッキングコードを貼り付けるにはGoogleアナリティクスからトラッキングコードを取得する必要があります。
その手順ですがまずメニューから「管理」をクリックして管理画面を開きます。
そこで「プロパティ」ー>「トラッキング情報」ー>「トラッキングコード」と進んでいくと次のようにトラッキングコードを取得する画面が出てくるはず
このコードをコピーしてheadタグ内に貼り付ければアナリティクスでの分析が開始されます。
ただしもう既にトラッキングコードを張ってある場合はconfigの書いてある行のコード(gtag('config')...以下)だけを既存のトラッキングコードに追加してください。
headタグ内へのコードの貼り方
WordPressでこのトラッキングコードを張るには次の2つの方法があります。
- プラグインを使って埋め込み
- テーマファイルを編集して埋め込み
特別な事情がない限りはプラグインを使って埋め込みする方が楽ですね。もちろんテーマを編集しても埋め込みできますが上級者向けです。
それぞれの手順については次の通り
1.プラグインを使う方法
ここではヘッダーを編集するプラグインとして「Insert Headers and Footers」というプラグインを使用します。
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると次のように検索結果に出てくるはずです。
このプラグインをインストール・有効化しましょう。
ちなみに手動インストールする場合は次URLからでもダウンロード可能
https://ja.wordpress.org/plugins/insert-headers-and-footers/
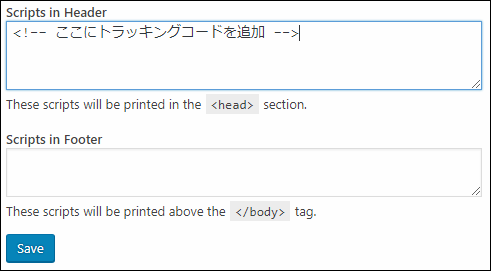
有効化したらメニューから「設定」ー>「Insert Headers and Footers」をオープンすると次のような設定画面が開きます。
上の画像の「Scripts in Header」のテキスト欄にアナリティクスのトラッキングコードを追加して「Save」ボタンをクリックするとサイト内の全てのページのヘッダー内にトラッキングコードが挿入されます。
このあとテーマ編集で埋め込む方法も紹介しますが、初心者 or 慣れないことをしたくない方にはこっちが一番おススメ
2.header.phpを直接編集する方法
2つめは現在使用しているテーマの header.php というファイルに直接トラッキングコードを追加する方法です。そのやり方は次の通り
まずメニューから「外観」ー>「テーマの編集」をオープン
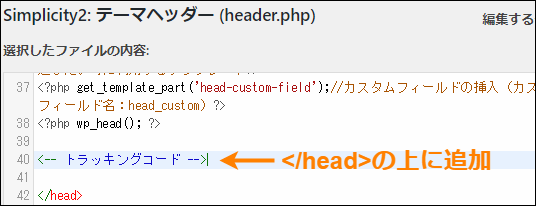
テーマ編集画面が開くので「header.php」という名前のファイルを開いてheadタグを探し、下画像のようにheadの閉じタグ(</head>)の直前に追加します。
上画像の <!-- トラッキングコード --> は挿入場所の目安として示しただけなので、実際はコピーしたトラッキングコードに置き換えてください。
これでファイルを保存すればアナリティクス上で記録が開始されます。
ただしこの方法は次のような問題点があるのであまりおススメしません。
- テーマが変わるとコードを追加しなおさなくてはならなくなる
- header.phpを誤編集してサイトが動かなくなることがある
- 後からどのコードを追加したか分かりにくい
特にheader.phpはただタグが書いてあるだけでなくPHPコードも含まれているのでもし誤ってコードを書き換えて保存してしまった場合は最悪サイト全体が機能しなくなります。
なので先ほど紹介したプラグインを使った方法の方がリスクがなくて安全ですね。
まとめ
以上WordPressでheadタグ内にアナリティクスのトラッキングコードを挿入する方法について解説しました。
このプラグインはアナリティクスのトラッキングコードを追加する場合だけでなくAdsenseなどのその他のサービスのコードを埋め込むにも役に立つと思います。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024