
世の中には様々なアクセス解析ツールが存在しています。
アナリティクス以外にも探してみれば無料で使える高機能なツールは多いです。
その中でもスマホに特化しているのが User Local というアクセス解析ツール
ユーザー層をかなり細かく調べられるうえ、スマホ以外のPCでも問題なくアクセス解析ができる初心者にも上級者にも優しいツールです。
ここではこのツールの導入手順(特にWordPress)についてまとめました。
目次
まず User Local に登録しよう
このツールを使うには User Local にアカウント登録する必要があります。
その手順を簡単に説明すると次の通り
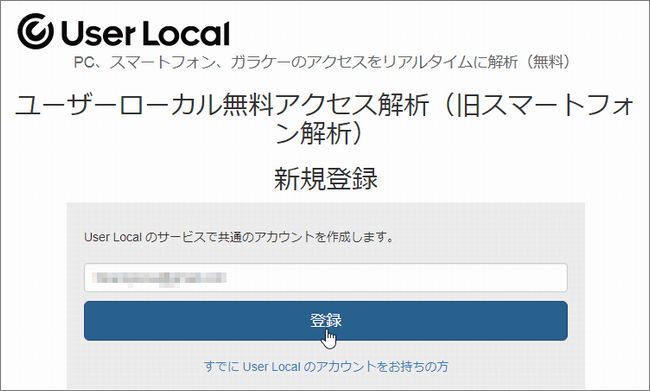
まず User Local 新規登録ページ にアクセス(別タブで開きます)
アクセスしたら次のような画面が開くので登録に使うメールアドレスを入力し、「登録」ボタンをクリック
しばらくすると登録メアドにメールが届くので、その中に表示されている「ユーザー登録確認URL」をクリック
もしメールが届かないという場合は迷惑メールフォルダに入っている可能性があるので確認してください。
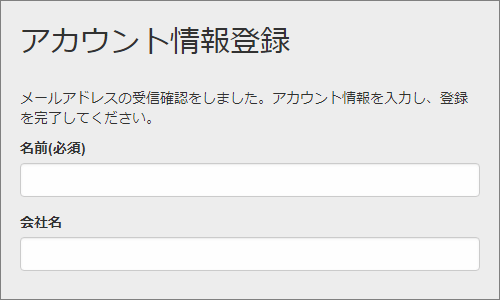
そして確認URLをクリックするとアカウント情報登録画面が表示されます。
ここでは必須と書かれている「名前」と「パスワード」以外は入力する必要はありません。(ただし個人の場合)
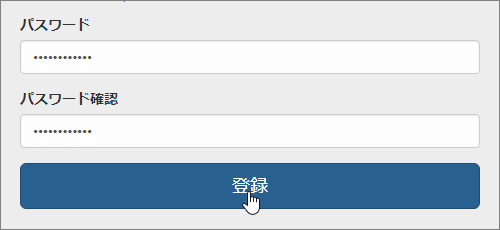
必要な情報を全て入力し終わったら「登録」ボタンをクリックして送信
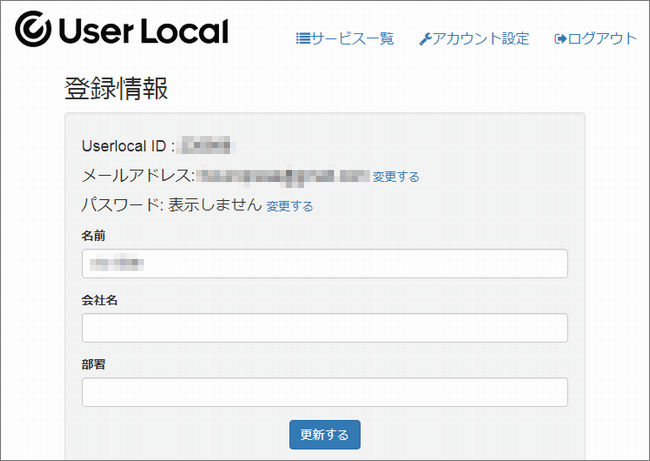
ここまでの作業が終わると User Local にログインし管理ページが表示されます。
以上で登録は完了です。
次はアクセス解析をしたいサイトを追加してきましょう。
解析するサイトを追加しよう
アクセス解析するサイトを追加するにはサイト内に解析コードを埋め込む必要があるので、初めにそれを取得しましょう。
その解析コードの取得手順は次の通りです。
まず User Local の管理画面の「サービス一覧」をクリック
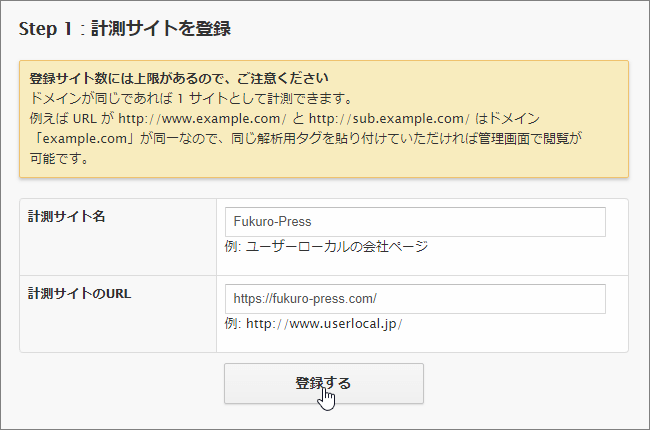
すると次のように「計測サイト名」、「計測サイトのURL」の入力が求められます。
上画像の注意書きにも書かれている通り登録サイト数には上限があります。
その登録上限は最大3つまでなので要注意。ただし同じドメイン上ならいくらでもサイトを追加することは可能です。
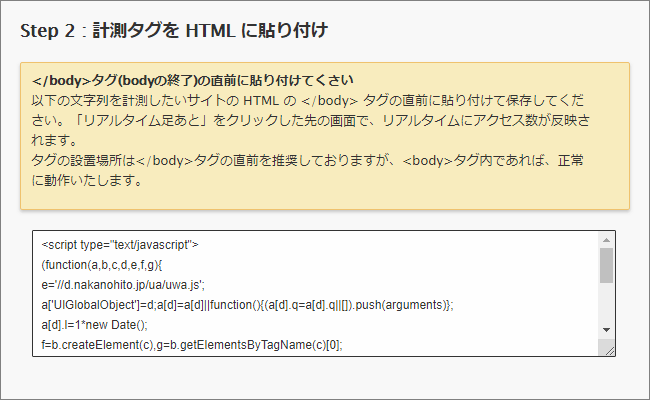
サイトが登録されると次画像のようにそのサイト用の解析タグが生成されます。
あとはこれをコピーしてブログ内のbodyタグ内に貼り付けるだけです。
ただしブログサービスを使っている場合はタグ埋め込みが制限されている場合もあるので、その時は他のアクセス解析ツールを使用してください。
WordPressで解析タグを埋め込むには
WordPressで User Local の解析タグを埋め込む方法は次の2つ
- プラグインを使って埋め込み
- プラグインなしで直接埋め込み
ただしプラグインなしの埋め込みはブログ構成を壊すリスクもあるので上級者向けです。基本的にはプラグインを使った埋め込み方を試してください。
解析タグを自分で管理したい方もいると思うので、一応どちらのやり方についても説明していきます。
1. プラグインを使って埋め込み
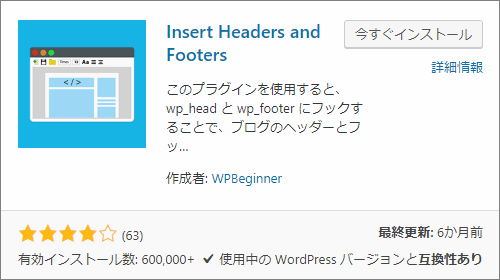
タグ埋め込みができるプラグインは探してみると色々ありますが、その中でも使いやすいのが「Insert Headers and Footers」というプラグイン
このプラグインを使ってタグ埋め込みする手順は次の通りです。
まずWordPressメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグイン検索欄に「insert footers」と入力
しばらくすると検索結果に次のプラグインが表示されるので、「今すぐインストール」を押してインストールしてください。
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
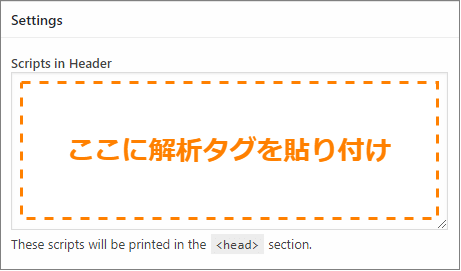
有効化したらメニューから「設定」ー>「Insert Headers and Footers」をオープン
設定画面が表示されるので、「Scripts in Header」の下にあるテキストエリアに解析タグを貼り付けてください。(下画像参照)
貼り付けして保存したら埋め込み作業は完了です。
2. プラグインなしで直接埋め込み
こちらの方法は次のような上級者向けです。
- 自分で解析タグを管理したい
- ある程度プログラミング知識がある
コピペでできるもののブログ構成を壊してしまうリスクもあるので、PHPが分からない方はこちらの方法は基本試さないでください。
ではその手順について説明していきます。
まず今使用しているテーマの「functions.php」を開いてください。
WordPress内で直接編集するならメニューから「外観」ー>「テーマの編集」をオープンすれば目的のファイルが見つかるはずです。
そうしたら functions.php に次のスクリプトを追加(コピペでOK)しましょう。
/** UserHeat解析タグをヘッダーに埋め込み */
function my_embed_user_local(){
/// start HTML ?>
<!-- 解析タグに置き換え -->
<?php /// end HTML
}
add_action('wp_head', 'my_embed_user_local');ただし <!-- 解析タグに置き換え -->と書かれた部分はコピーした解析タグに置き換えしてください。
これを追加し保存すればアクセス解析が始まるはずです。
ちなみに「ログインユーザーはアクセス解析対象にしたくない」という場合は次のコードを埋め込みすればOK
/** UserHeat解析タグをヘッダーに埋め込み */
function my_embed_user_local(){
/** ログインユーザーはアクセス解析から除外 */
if( is_user_logged_in() ){ return; }
/// start HTML ?>
<!-- ここを解析タグに置き換え -->
<?php /// end HTML
}
add_action('wp_head', 'my_embed_user_local');ログインユーザーを除外する場合はこちらのコードをコピペで使用してください。
User Local のここが便利!
最後に User Local を実際に使ってみて便利だなと思った機能を少し紹介します。
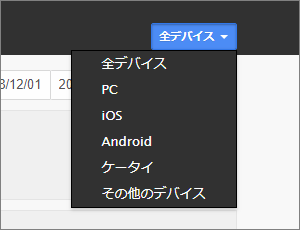
まず何と言っても便利なのがスマホに特化していること
もちろんアナリティクスでもスマホ情報を見ることができますが、レポート画面などで色々操作が必要なので少し面倒です。
一方 User Local だと次のように iOS とか Android ごとの情報に即切り替えできます。
あまり目立たない機能ですが地味に便利です。
特に最近はスマホユーザーが増えているのですぐにスマホ機種ごとの情報( 直帰率 や セッション数 、 平均セッション時間 など・・・ )が見れるのは重宝します。
そしてこれに加えて便利なのがユーザー属性をかなり細かく見れること
例えば次のような普通のアクセス解析ツールだと分からないユーザー属性が全て見れます。
- 性別や年代
アクセス元のドメイン情報などを元に推測される人物像
- ネットリテラシー
リテラシーの高さを「初心者」「中級者」「上級者」の3つから推測
- 訪問組織
マスメディアやサービス業、公共機関など組織ごとの訪問者の属性
性別や年代に加えてネットリテラシーの高さも分かるのがユニークで面白いですね。
もちろん推測なのですべて当てはまっているとは限りません。ですがどういう層が自分のサイトやブログを見ているか分かるので・・・
「20代が多いから若者向けの記事を書こう」
「リテラシーの高い人向けの記事を書こう」
・・・などのようにユーザー層に合わせた記事が書きやすくなると思います。
アクセス解析なら次のツールもオススメ!
ここで紹介した User Local 以外にもアクセス解析に役立つツールは他にもあります。
定番はやっぱり Googleアナリティクス ですが、それより一歩進んだアクセス解析をするなら次のツールがオススメです。
詳しい導入手順・使い方・実際の使い心地については各記事をどうぞ
この中でも UserHeat は記事のどこが熟読・クリックいるかが把握できて便利です。
まとめ
以上、スマホ向けアクセス解析ツール User Local の導入手順でした。
Android や iPhone など個別にアクセス解析でき、ユーザー層の細かい分析もできるのがアナリティクスにはない利点ですね。
データも見やすいのでアクセス解析初心者の方も使いやすいと思います。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024