ーーブログ内で読者がどういう行動をしているのか知りたい
ーーどこがクリックされたり熟読されているか把握したい
こういう風に行動を詳しく解析するには Google Analytics だと不十分です。
そんな時におススメしたいのが UserHeat というヒートマップツール
このツールは無料な上に月30万PVまで使用できるので、多くのブログやサイトで使うのに適しています。
ここではこの UserHeat をWordPressに導入する手順についてまとめました。
目次
まずUserHeatに登録しよう
ヒートマップ機能を利用するには最初にUserHeatに登録する必要があります。
その手順は次の通り
まず userheat.com にアクセス(別タブで開きます)
そうしたら下画像のように解析したいブログ・サイトのURLを入力し、「登録する(無料)」ボタンをクリック
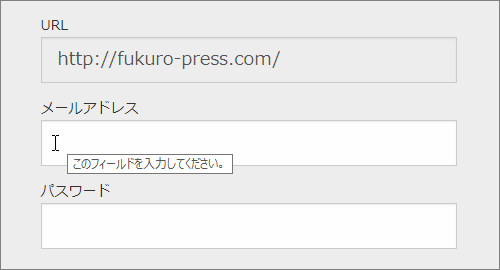
次の画面ではメールアドレス、パスワード、電話番号などの入力を求められるのでフォームの内容に沿って入力
ちなみに個人の場合は「会社名」や「部署名」などは省略してOKです。
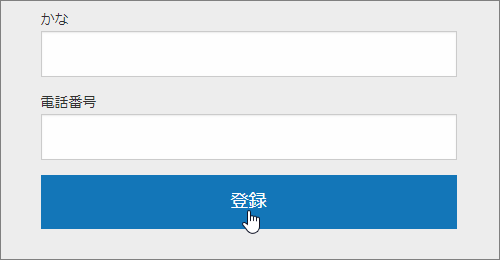
フォームの内容を埋め終わったらフォーム下の「登録」ボタンをクリック
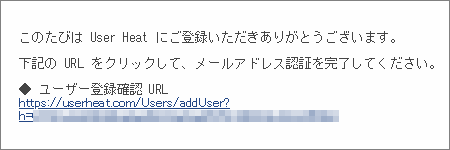
しばらくすると登録メルアドに次のようなメールが届くので、その中の「ユーザー登録確認 URL」をクリックして登録確認
クリックすると登録完了のメッセージが現れるはずです。
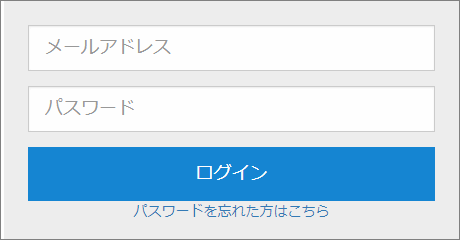
そうしたらUserHeatログイン画面に進み、先ほど登録したメルアドとパスワードを入力してログインしましょう。
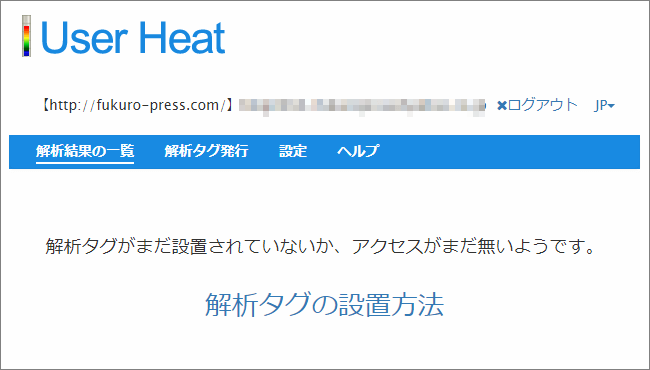
ログインに成功すると次のような画面が表示されたはず
以上でUserHeatへの登録は完了です。
では次にWordPressからヒートマップを記録できるように設定していきます。
WordPressに解析タグを埋め込む
ヒートマップを使うにはブログ内に解析タグを埋め込みする必要があります。
とは言ってもやり方は難しくなく、専用プラグインを使って埋め込すればいいだけなので簡単です。その手順は次の通り
まずUserHeat管理画面のメニューから「解析タグ発行」をクリック
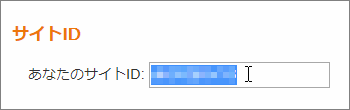
そうすると次のような埋め込み用解析タグをコピーするための画面が開きます。
この画面内で「あなたのサイトID」の横に表示されているIDをコピーしておいてください。
このIDが埋め込みコードをブログの各ページに埋め込むのに必要になります。
UserHeat側でヒートマップ導入のために確認すべきことはこれだけです。
では次にWordPress側でプラグインを使った設定をしていきましょう。その設定手順は次に説明する通り
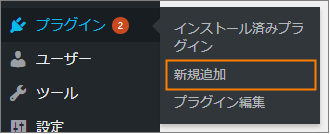
まずWordPressメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄に「UserHeat」と入力
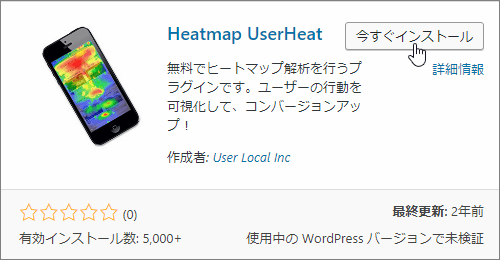
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンをクリック
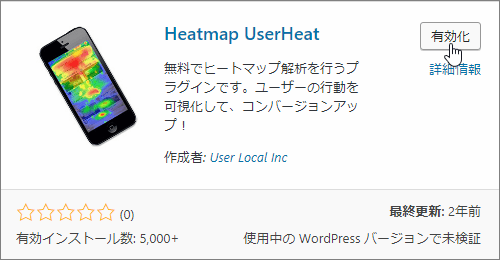
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わります。
そのボタンを押してプラグインを有効化するのも忘れずに
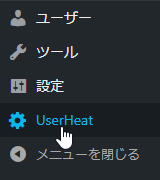
有効化したらメニューから「UserHeat」をクリックしてオープン
そうするとUserHeatの設定画面が開いたはずです。
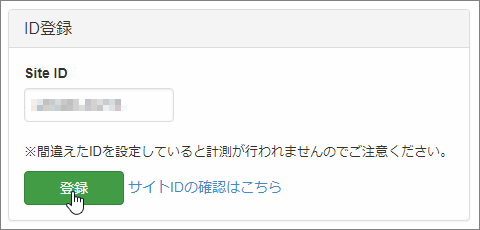
設定画面内に次画像のように「ID登録」という設定項目があるはずなので、そこに先ほどコピーしたIDを入力して「登録」ボタンをクリックしましょう。
以上でUserHeatの導入は完了です。
あとは何もしなくてもヒートマップが記録されるようになります。
補足 : プラグインなしで解析タグを埋め込むには・・・
既にプラグインを使って解析タグの埋め込みをした方はここは読み飛ばしてください。
「どうしてもプラグインを使いたくない」
「自分で解析タグを埋め込みたい」
という方向けに手動で埋め込む手順を解説したいと思います。ただしPHPの知識が少しだけ必要です。
もしPHPを知らない・書いたことがないという方はサイト構成を壊してしまうリスクもあるのでこちらの方法はおススメしません。
ではまずUserHeatの埋め込み用解析タグページにアクセスし、「スクリプト」が表示されているテキストエリア内の「タグコピー」ボタンをクリック
これで表示されているスクリプトがコピーされます。
そうしたら次はWordPressで使用中テーマの functions.php を開きましょう。
これはレンタルサーバーのWebFTPを使って開く、あるいはWordPress内でメニューから「外観」ー>「テーマの編集」を使って開いてもOKです。
ただし親テーマのファイルを直接編集するとアップデート時にその変更が全てなかったことになるので要注意
もし心配なら子テーマを作成しておく方が安心して作業できます。
ではテーマの function.php を開いたらファイルの最後に次のコードを追加
/** UserHeat解析タグを埋め込み*/
function my_embed_userheat(){
echo <<<EOM
<!-- 解析タグに置き換え -->
EOM;
}
add_action('wp_head', 'my_embed_userheat');コピペでOKですが、「<!-- 解析タグに置き換え -->」という部分は先ほどコピーした解析タグに必ず置き換えしてください。
ファイルを保存すればヒートマップが記録されるようになります。
ヒートマップが記録されない場合は・・・
もしヒートマップが記録されない場合、サイトIDが正しいかもう一度確認しましょう。
特に手動で埋め込んだ場合は本当に解析タグが出力されているかの確認も忘れずに
またPV自体が少ないとそもそも記録対象になりません。 UserHeat によると1ページ当たり最低でも50~100PV程度は必要なようです。
なのでPVが少ないなら内部リンク対策などして上げるための対策をしましょう。
ちなみに内部リンク対策ならプラグインを使えばある程度簡単にできます。
特に次のようなプラグインが内部リンクを強化するのにおススメ
- WordPress Popular Posts(人気記事の表示)
- Related Posts(関連記事の表示)
- Content Views(リスト形式で記事一覧作成)
- All in One SEO Pack(サイトマップ作成・送信)
- Pz-LinkCard(記事内のブログカード作成)
またそもそもPVを増やすには同時にアクセスを増やすことも必要です。
そのためのSEO対策については次の関連記事もご覧ください。
SEO的な評価を高めるためにこれらの対策が有効なので是非お試しを!
アクセス解析には次のツールもオススメ!
ここで紹介した User Heat 以外にもアクセス解析に便利なツールはいくつかあります。
もちろん定番は アナリティクス ですが、それ以外だったら次のツールが便利ですね。
使い方や使い心地については各記事で解説した通りです。
もしアナリティクスの代替ツールを探していたり、他ツールで使えないアクセス解析をしたい方は是非ご覧ください。
まとめ
以上、ヒートマップツール UserHeat の導入手順についてでした。
Google Analytics では記録できない
- クリックやマウスの動き
- 熟読されているエリア
- ページがどこまで読まれているか
などの情報が細かく分かるのでアクセス解析に大いに役立つこと間違いなしです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024