ブログ内にリンクを張るとき、テキストリンクだけを使っていませんか?
本文中にさりげなく混ぜるならテキストリンクは役に立ちますが、本文に隠れてしまう分だけ目立ちにくいです。あと本当に見て欲しい記事のリンクを貼ったのに、目立たないがためにスルーされてしまうかもしれません。
そこで便利なのが記事内にブログカードを設置できる「Pz-LinKCard」というプラグイン
ここではそのプラグインの使い方(WordPress内にブログカードを設置する手順・設定)について解説していきます。
目次
Pz-LinkCardプラグインの導入
それでは早速Pz-LinkCardプラグインを導入してみましょう。
インストールから有効化までの手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をクリック
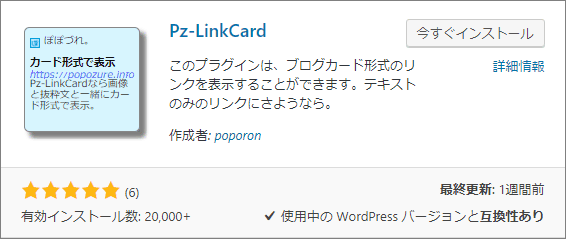
すると新規追加画面が開くのでプラグインの検索欄に「pz linkcard」と入力して検索
しばらくすると検索結果の一番上に次のようなプラグインが現れるので「今すぐインストール」ボタンを押してインストールします。
ちなみにこのプラグインは以下のページからもダウンロード可能
https://ja.wordpress.org/plugins/pz-linkcard/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれも押して有効化しておきましょう。
これでPz-LinkCardを使ってブログカードを作れるようになりました。
記事内へのブログカードの設置方法
このプラグインを使えばURLからブログカードが作れます。
その設置方法は次の手順
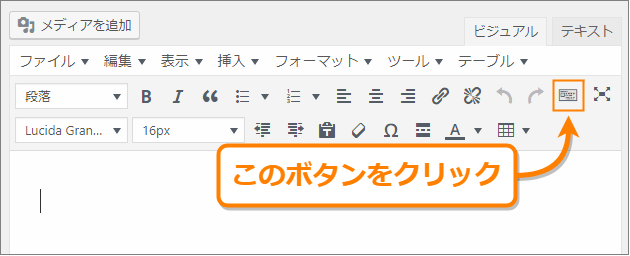
まず投稿の編集ページを開いたらPz-LinkCardのボタン(![]() ←このようなアイコン)をクリックしてください。
←このようなアイコン)をクリックしてください。
すると次のようなダイアログが現れるので記事内に挿入したいURLを入力
OKボタンを押すと記事内に次のようなショートコードが挿入されます。
そして編集画面を保存したら実際にページを開いてみてください。
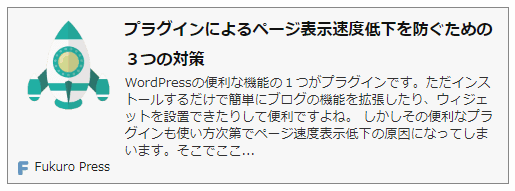
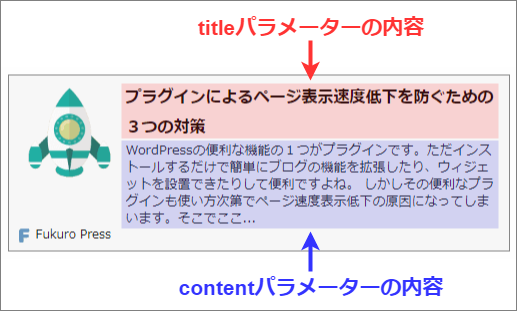
次のようなブログカードが表示されるはずです。(デザインはカスタマイズ済み)
ブログカードのデザインは上にタイトル、その下に抜粋、横にアイキャッチが表示されるというはてなブログのような感じになっています。
ちなみにタイトルと抜粋についてはブログカードのショートコードでtitleとcontentの2つのパラメーターを追加すれば手動で設定することも可能
[blogcard url="リンクURL" title="タイトル" content="抜粋内容"]
ブログカード上では次の部分がそれぞれパラメーターで設定した内容に置き換わります。
タイトルや抜粋も必要なら変えることができるのがこのプラグインの便利な所ですね。
以上、Pz-LinkCardを使ったブログカードの設置方法を説明しました。
ショートコードで挿入できて使い方も難しくないので、手軽にブログカードを作成するのに役立ちこと間違いなしです。
Pz-LinkCardのデザイン・動作設定
Pz-LinkCardではブログカードの全体の設定を変更できます。
その設定画面はメニューの「設定」ー>「Pzカード設定」から開くことが可能
すると設定画面が開いてブログカードの外観や動作などを細かくカスタマイズできます。
この画面で特にしておいた方がいい設定、あるいはしておくと便利な設定は次の通りです。
1.上下左右の余白設定
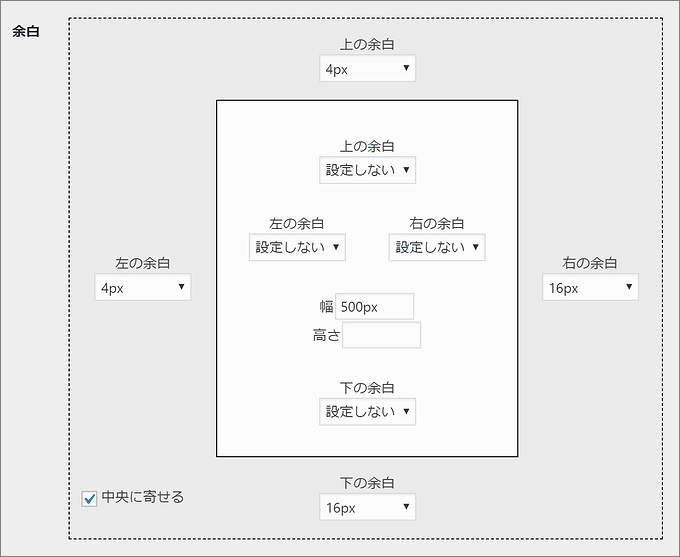
ブログカードの余白調整は画面内の「配置の設定」ー>「余白」から変更可能
次のように上下左右のマージン(外部の余白)やブログカード内のパディング(内部の余白)、ブログカード自体の幅や高さなどをまとめて指定できる項目です。
もし余白が狭すぎたり広すぎると感じるならここで設定しておきましょう。
また高さについては固定されているとカスタマイズしにくいので、空欄にしておくと設定が反映しやすくなります。
2.ブログカードの外観設定
画面内の「表示の設定」ー>「外観設定」から変更可能
次のようにブログカードの抜粋文やURLの表示、サムネイルの位置や大きさ、その他の細かいデザインが設定できます。
ブログカードに影を付けたり角を丸めたりする項目もあるので、そのような効果を上手く使えばおしゃれなブログカードになることでしょう。
3.カードクリック時のリンクの開き方設定
デフォルトの状態だとブログカードをクリックしたとき同じタブでページが開きます。
しかし別タブで開きたい場合は次のようにその設定を変更することも可能です。
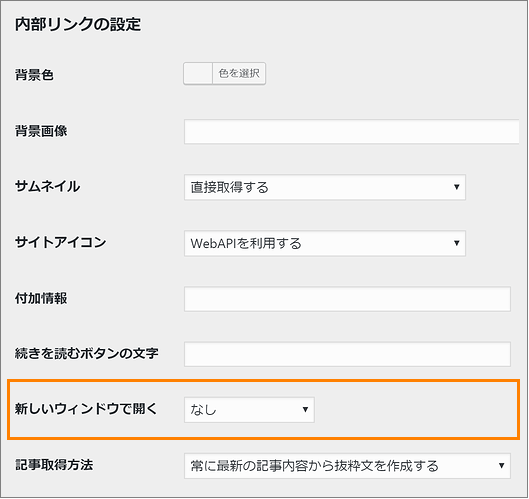
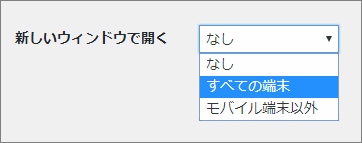
まず画面内の「内部リンクの設定」のなかに下の画像でオレンジ色で囲ったように「新しいウィンドウで開く」という項目があるはずです。
この項目が「なし」になっているとリンクページが同じタブで開かれます。
別タブで開く設定に変えるには選択肢から「すべての端末」を選びましょう。
これでブログカードをクリックしたとき別タブでページが開くようになります。
4.ブログカード内の抜粋文の設定
ブログカードの抜粋文は初期状態だとプラグインが自動的に生成してくれます。
ただ、もし既に抜粋文を個別に設定しているなら次のようにすると抜粋分の取得元を変更することが可能です。
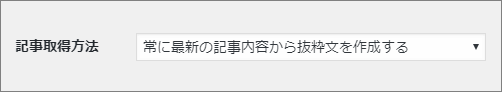
まず「内部リンクの設定」の中から「記事取得項目」という項目を探しましょう。
上の画像のように記事内容から抜粋分を作成する設定になっています。
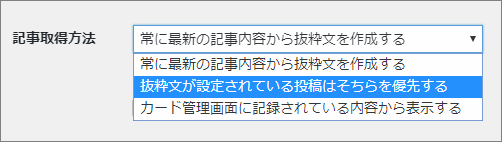
これを独自に設定した抜粋文に変更するにはこの選択肢から「投稿文が設定されている投稿はそちらを優先する」を選択
これでテーマやプラグインから設定した抜粋文が優先的にブログカードに表示されるようになります。
リンク管理にはこんなプラグインもおススメ!
ここまでで Pz-LinkCardの使い方とか設定について紹介してきました。
このプラグイン以外にもリンク作成・管理には便利なものはいくつかあります。例えば特におススメなのは次のプラグイン
設定手順や使い方、注意点などは各記事で詳しく解説したのでご覧ください。
どのプラグインも便利ですが、特に短縮リンクを管理できる Pretty Links は結構便利だと思います。外部サービスに頼りたくない方は是非お試しを
まとめ
テキストリンクはさり気なくリンクを張るのには便利です。
でも本当に見て欲しい記事があるときは紹介したプラグインを使った方がクリックされやすいブログカードが作れます。
以上、Pz-LinkCardプラグインの使い方についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024