
FontAwesomeは色々なアイコンを文字だけで表現できる便利なツールです。
ここではWordPressにFontAwesomeを導入する手順をまとめました。手順通りにやれば本当に3分ほどでできるので是非お試しください!
目次
最初にFontAwesomeについて少しだけ解説
最初にFontAwesomeを知らない人のために「これを使えば何ができるのか」について少しだけ解説しようと思います。
「もう知ってるよ」という方は時間の無駄なので、ここは読み飛ばしてください。
これは冒頭でも書いたようにアイコンを文字で表現できるツール(厳密にはCSS)のことで、画像を用意せずに複雑でオシャレなアイコンが簡単に表示できます。
例えば次みたいに色々な表情の顔アイコンを表示してみたり、
あるいはPC操作でよく見る矢印アイコンを表示してみたり、
はたまたハンドサイン的なアイコンを表示してみたり・・・
こういうアイコンを画像を一切使わずに表示できる(!)のがFontAwesomeのすごいところですね。自分も初めて出会った時は「スゴイ便利そう」と驚きました。
しかも文字だけで表現できるのは次のようなメリットもあります。
- わざわざ画像を用意しなくていい
- 大きさとか色も好きに変えられる
- 表示速度に影響を与えにくい
記事を書く手間が省けるうえに表示速度の改善にもつながる・・・まさに一石二鳥です。
それではこの便利なFontAwesomeをWordPressに導入する手順を詳解していきます。
FontAwesomeの3分でできる導入手順
FontAwesomeの導入手順は結構シンプルです。
WordPressだったらプラグインとかでCSSファイルを読み込みさえしておけば即使えるようになります。その導入手順をまとめると次の通り
まずCSSファイルを全ページで読み込むために「Insert Headers and Footers」というプラグインをインストールしましょう。
別に自分でテーマファイルを編集してもいいですが、最悪ブログ構成を壊すリスクがあるので初心者にはオススメできません。
ブログを壊すリスクを取りたくないならプラグインを使うのが安全です。
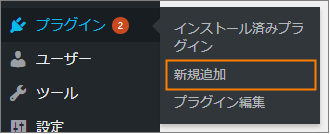
ではまずメニューから「プラグイン」ー>「新規追加」をクリック
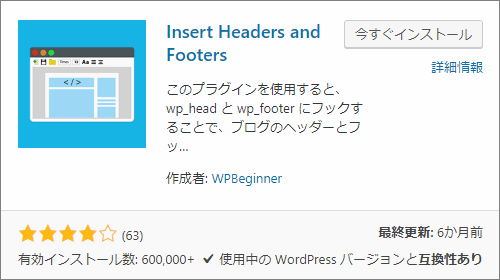
新規追加画面が開いたらプラグインの検索欄に「insert headers」と入力してください。
しばらくすると次のプラグインが検索結果に表れるので「今すぐインストール」ボタンを押してインストールします。
インストールが終わると「今すぐインストール」が「有効化」ボタンに変わるので、必ずそれを押すのもお忘れなく
これでFontAwesome導入の第1ステップは完了です。
2.アイコン表示用のCSSファイルを読み込む
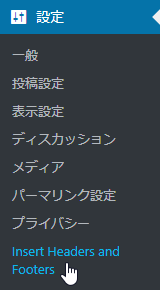
では次にメニューから「設定」ー>「Insert Headers and Footers」を開いてください。
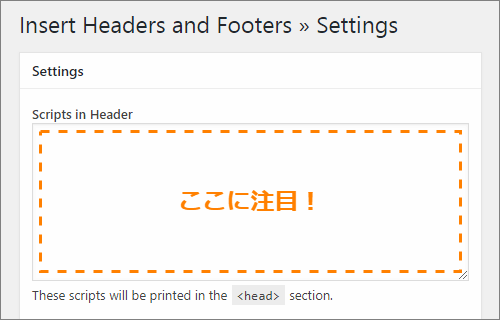
そうするとプラグイン画面が開き、「Settings」ー>「Scripts in Header」の下にテキストエリアが見つかるはずです。(下画像のオレンジで囲った部分)
そしてこのテキストエリアに次のような内容を追加します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">コピペすればいいだけなので、深く考える必要はないです。単にFontAwesomeのサイトから必要なCSSファイルを読み込んでいるだけなので・・・
ちなみにこのタグは次のページからもコピー可能です。
URL : https://fontawesome.com/start
もし最新のバージョンを使いたいなら上記ページにアクセスして、直接タグをコピペしてください。ちなみに現在時点(2019年03月19日)だと バージョン5.7.2 が最新です。
※ 2020/03/06 追記
これからはタグ取得に新規アカウント登録必須です。新バージョンのタグが使いたい場合はメールアドレス登録をお忘れなく・・・
以上でWordPressへのFontAwesomeの導入は全て完了
これだけでFontAwesomeの無料アイコンが全部利用できるようになりました。
投稿にFontAwesomeアイコンを表示する方法
これでWPでの導入は終わりなんですが、アイコン表示のやり方が分からないという方も当然いると思います。
その手順はすこ~しだけ特殊なので、初めて使うという方は少し戸惑うかもしれません。でもやり方さえ分かれば超簡単です。
そのFontAwesomeアイコンの表示方法は次の手順
1.まずはサイトから表示したいアイコンを探そう
まず投稿内に表示したいアイコンを探すために FontAwesomeにアクセス しましょう。
↓FontAwesomeのアイコン検索ページ
https://fontawesome.com/icons?d=gallery
上のページから直接検索画面に飛べます。
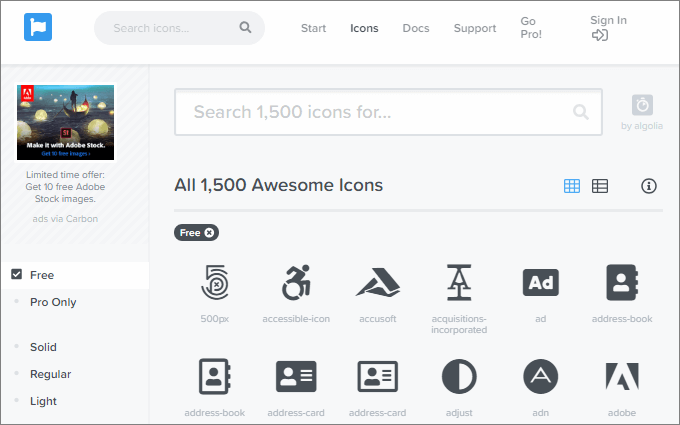
アクセスしたら次のような画面が開いたはずです。
そうしたらこの画面の大きな検索欄にアイコンの検索ワードを入力してください。
例えば笑顔の顔アイコンを探すなら次画像みたいに「smile」という単語を入力すればOK
入力し終わり、しばらく待つと利用可能なアイコンが出てくると思います。
この時の注意点は有料フォントも一緒に表示されるということ。もし無料アイコンだけで絞り込みたいなら左のメニューから「Free」にチェックを入れればOKです。
また検索は日本語だと全くヒットしないことにも注意です。アイコンを探すときは「hand」とか「arrow」みたいに必ず英単語で検索しないといけません。
そうしたら投稿内で使いたいアイコンを探し、気に入ったものがあるならクリック
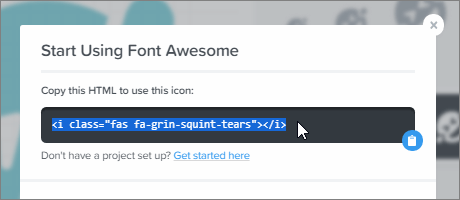
クリックすると次のようなアイコンの詳細画面が開きます。
そして画面内にある「Start Using This Icon」と書かれたボタンをクリック
このボタンを押すと次のようなダイアログが出てくるので、その中に表示されているタグをコピーしてください。
表示されているタグは <i> ~ </i> というタグで、その中には
class="fas fa-grin-squint-tears"みたいな各アイコンごとに異なったクラス名が用意されています。
このクラス名を変更することで、大きさとか形を変えたり、アニメーションとかまでさせられます。なので「FontAwesomeアイコンはクラス名を変えればカスタマイズできる」ということを覚えておくと後で役立つかもしれません。
2.投稿画面からiタグを貼り付け
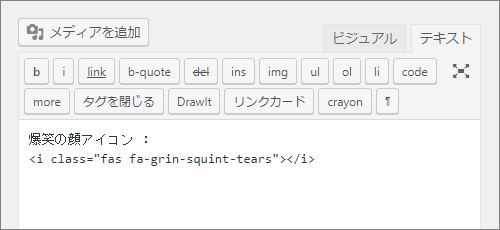
そうしたら今コピーしたタグを投稿画面に貼り付けしましょう。ちょうど次画像みたいに貼り付ければいいだけです。
ただし、このとき1つだけ注意点があります。
それは 必ずテキストエディタ上で貼り付けしないといけない 、ということ
もしビジュアルエディタ上で貼り付けるとアイコンは一切表示されないので、気を付けてください。必ずエディタの「テキスト」タブをクリックしてから貼り付けないとダメです。
そうしたら後は普通の投稿と同じように保存するだけ
保存したら投稿ページを開いて確認してみましょう。次のようにアイコンがしっかり表示されていますか?
もし表示されていればOKです。もし表示されていないなら今まで紹介したFontAwesomeの導入手順をもう一度見直してください。
まとめ
以上、WordPressにFontAwesomeを導入する手順でした。
もし「画像を用意する程でないけど図形とかアイコンを表示したい」・・・こういう場面があるならFontAwesomeを使ってみることをオススメします。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024