WordPressで人気記事を表示するのによく使われるのが Popular Posts プラグイン。
簡単にきれいな人気記事リストが作れて便利ですよね。
でも物足りないのが 順位番号の表示ができないこと
そこで Popular Postsのアイキャッチ内に順位番号表示する手順 をまとめました。
CSSを使った方法ですが、丸々コピペでいけるから難しくはありません。
Popular Posts ウィジェット側の準備
最初にサイドバーに設置したウィジェット側でいくつか準備をしておきます。
その手順は次の通り
まずメニューから「外観」->「ウィジェット」を開き、
今設置しているPopular Postsウィジェットの設定項目を展開してください。
このウィジェット内でアイキャッチ表示が有効でないなら表示を有効にしておきましょう。
↓ 次画像のように「アイキャッチ画像を表示」にチェックを入れればOK
次にウィジェットの「カスタムHTMLマークアップを使う」にチェックを入れてください。
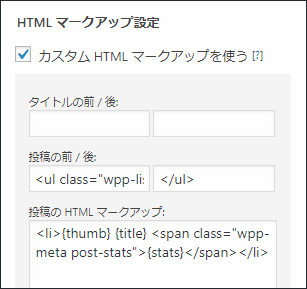
そしてウィジェットを保存すれば次のような設定項目が現れます。
↓ カスタムHTMLを有効にしたときの様子
この時、デフォルトの状態だと、
「投稿のHTMLマークアップ」には次のHTMLが表示されているはずです。
<li>{thumb} {title} <span class="wpp-meta post-stats">{stats}</span></li>
この内容を次のように 書き換え してみてください。
<li><div class="wpp_thumb_wrapper">{thumb}</div> {title} <span class="wpp-meta post-stats">{stats}</span></li>何が変更したかというと {thumb} を wpp_thumb_wrapper というクラス名のついたdiv要素で囲みました。
囲むdiv要素のクラス名は何でもいいですが、ここでは説明のしやすさの為に wpp_thumb_wrapper という名前を使っていきます。
以上の設定が終わったらウィジェットの「保存」ボタンを押して変更を保存
これでウィジェット側での下準備は終わりです。
Popular Posts に次のCSSをコピペ
では次にアイキャッチ画像内に順位番号表示するCSSを追加していきます。
その手順は次の通り
まずテーマあるいはその子テーマ内にある「style.css」というファイルを開いてください。
このファイル内に順位番号を表示するためのCSSを追加していきます。
もしWP内で直接編集するならメニューから「外観」ー>「テーマの編集」をクリック
※ ちなみにWP4.2以降は「テーマエディター」という名前
そうするとテーマの編集画面が開き、使用中テーマの style.css が表示されるはずです。
では style.css を開いたらファイルの最後に次のようなCSSを追加しましょう。
/** 人気記事のアイキャッチ内に順位番号を表示 */
body{
counter-reset: rank_number;
}
.wpp_thumb_wrapper{
position: relative;
}
.wpp_thumb_wrapper:after{
counter-increment: rank_number;
content: counter(rank_number);
display: block;
position: absolute;
left: 0;
width: 20px;
height: 20px;
background: rgba(50, 50, 50, 0.8);
color: white;
font-size: 14px;
text-align: center;
border-radius: 2px;
}この内容を追加したらファイルを保存してください。
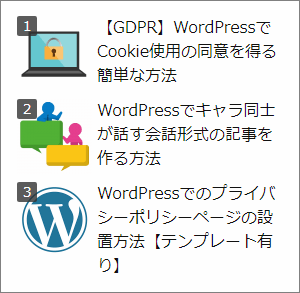
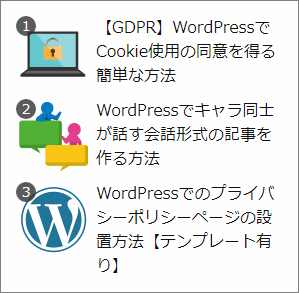
そしてサイドバーに設置してある人気記事ウィジェットを見てみると次のように順位番号が表示されるようになります。
もし順位番号が表示されないならブラウザのキャッシュをクリアしてみてください。
CSSにコピペミスがない限りは正しく反映されるはずです。
以上がPopular Postsで順位番号を割り振って表示するやり方
もう一度その手順をまとめておくと次の通りです。
- 人気記事ウィジェットでアイキャッチの表示を有効化
- ウィジェット内のアイキャッチをdiv要素で囲む
- 番号表示用のCSSを使用中のテーマのstyle.cssに追加
順位番号を表示するにはただCSSを追加するだけではだめなので、
手順2番目のアイキャッチをdiv要素で囲むことは絶対忘れないでください。
順位番号のカスタマイズ
順位番号の表示手順は以上ですが、CSSを変更すれば色や形を変えることもできます。
そこで今紹介したCSSを少しだけ改造して、
自分好みにカスタマイズするチップ集をいくつか紹介します。
1.ランク番号を丸で囲む
CSSでボーダーの角を最大限まで丸くすると次の画像のように番号を丸で囲めます。
背景を丸にするには「.wpp_thumb_wrapper:after」というセレクターでborder-radiusプロパティを次のように変更するだけ
border-radius: 20px;これで角が完全になくなって丸形になります。
全体のCSSコードはこちら
2.ランク番号ごとに色を変える
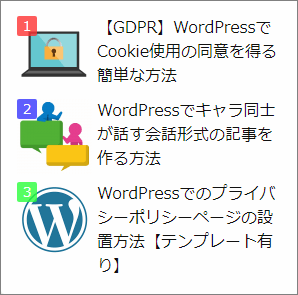
例えば次の画像のように1位なら赤色、2位なら青色、3位なら緑色のように順位番号ごとにに色付けしたいとします。
そういう場合は次のCSSを追加すればOK
.wpp-list li:nth-of-type(1) .wpp_thumb_wrapper:after{
background: rgba(255, 50, 50, 0.8);
}
.wpp-list li:nth-of-type(2) .wpp_thumb_wrapper:after{
background: rgba(50, 50, 255, 0.8);
}
.wpp-list li:nth-of-type(3) .wpp_thumb_wrapper:after{
background: rgba(50, 255, 50, 0.8);
}このCSS内にある「nth-of-type」はある要素のn番目に対してだけCSSを指定するための疑似クラスです。
これを使えば「nth-of-type(1)」などとしてそれぞれの順位の番号に対して背景色を変えたりなどができるようになります。
全体のCSSコードはこちら
ここでは1位に赤、2位に青、3位に青と指定しています。
それ以外の順位の背景色は灰色のままで変わりません。
まとめ
Popular Postsは便利なプラグインですが順位番号の表示には対応していないので紹介した手順が役に立つはずです。
またCSSを少しアレンジすれば背景を変えたり、順位番号に色付けもできるのでオリジナリティある人気記事ランキングが作れると思います。
以上 WordPress Popular Posts に順位順位を表示する手順についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024