リンクのクリック率やコンバージョン率を高めるのに効果的なのがリンクをボタンにすることです。
テキストリンクの場合はテキストの中に隠れてしまいますが、ボタン形式にすればリンクを目立たせることができるので読者の興味を引くことが可能です。
そこでここでは思わずクリックしたくなるようなリンクボタンデザインをいくつか紹介します。もし気に入ったのがあればコピペして使ってください。
目次
リンクボタンデザイン6選
CSSコードだけで作れるリンクボタンデザインをいくつか紹介します。
基本的にはaタグに対して「class="CSSクラス名"」のようにCSSクラスを指定して使ってください。もしリンクタグを一切変更してはいけないという条件があるならその場合のやり方も最後に紹介します。
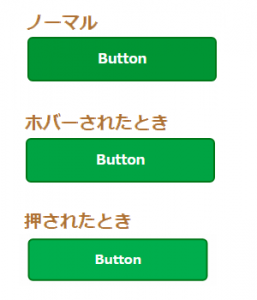
フラットボタン
次の画像のような平面的なボタンです。ホバー時とクリック時で背景色と大きさを変えて押した感を演出しています。
CSSコード
.btn_flat{
background-color: rgba(0, 150, 50, 1);
border: 2px solid rgba(0, 120, 20, 1);
border-radius: 6px;
padding: 12px 80px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_flat:hover{
background-color: rgba(0, 165, 65, 1);
}
.btn_flat:active{
background-color: rgba(0, 175, 75, 1);
transform: scale(0.95);
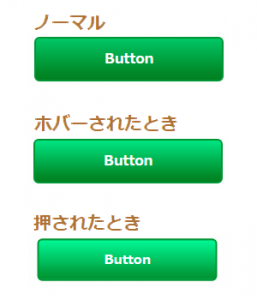
}グラデーションつきボタン
下から上にグラデーションのついたボタンです。グラデーションをいれることでホバー時やクリック時に少し立体感が出ます。
CSSコード
.btn_flat_grad{
background: linear-gradient(to top, rgba(0, 130, 30, 1), rgba(0, 140, 40, 1) 20%, rgba(0, 200, 100, 1));
border: 2px solid rgba(0, 150, 50, 1);
border-radius: 6px;
padding: 12px 80px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_flat_grad:hover{
background: linear-gradient(to top, rgba(0, 130, 30, 1), rgba(0, 140, 40, 1) 15%, rgba(0, 230, 130, 1));
}
.btn_flat_grad:active{
background: linear-gradient(to top, rgba(0, 150, 50, 1), rgba(0, 160, 60, 1) 15%, rgba(0, 250, 150, 1));
transform: scale(0.95);
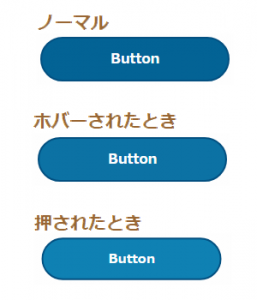
}フラットな丸形ボタン
次のように左右が丸形になっているボタンです。ホバー時とクリック時にボタンの色が薄くなり、クリック時はボタンが小さくなるので押したような感触になります。
CSSコード
.btn_round {
background-color: rgba(0, 100, 150, 1);
padding: 12px 80px;
border: 2px solid rgba(0, 80, 130, 1);
border-radius: 100px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_round:hover{
background-color: rgba(10, 115, 165, 1);
}
.btn_round:active{
background-color: rgba(10, 130, 180, 1);
transform: scale(0.95);
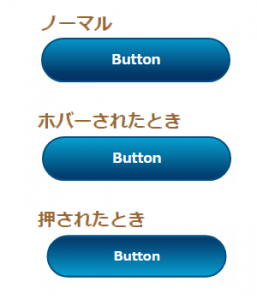
}立体的な丸形ボタン
丸形ボタンに下から上にグラデーションをかけた立体的な丸形ボタンです。クリックしたときにグラデーション方向を変えてボタンの凹みを表現しています。
CSSコード
.btn_round_grad{
background: linear-gradient(to top, rgba(0, 50, 100, 1), rgba(0, 60, 110, 1) 20%, rgba(0, 150, 200, 1));
padding: 12px 80px;
border: 2px solid rgba(0, 80, 130, 1);
border-radius: 100px;
color: #fff;
font-weight: bold;
text-align: center;
text-decoration: none;
display: inline-block;
}
.btn_round_grad:hover{
background: linear-gradient(to top, rgba(0, 60, 110, 1), rgba(0, 70, 120, 1) 15%, rgba(0, 160, 210, 1));
}
.btn_round_grad:active{
background: linear-gradient(to bottom, rgba(0, 60, 110, 1), rgba(0, 70, 120, 1) 15%, rgba(0, 160, 210, 1));
transform: scale(0.95);
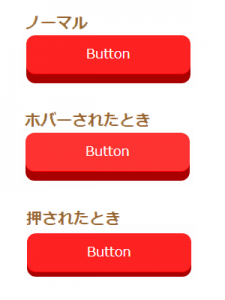
}立体ボタン
厚みのある立体的なボタンです。押すと下方向にボタンが凹むので本当のボタンを押しているような感覚になります。
CSSコード
.btn_3d{
background-color: #F22;
box-shadow: 0px 12px 0px #a00;
border: none;
border-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
padding: 12px 80px;
font-size: large;
font-weight: bold;
color: #fff;
text-decoration:none;
display: inline-block;
}
.btn_3d:hover{
background-color: #F33;
}
.btn_3d:active{
box-shadow: 0px 6px 0px #a00;
transform: translateY(6px);
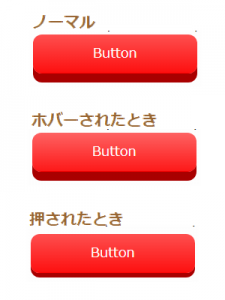
}グラデーションつき立体ボタン
押すと凹む立体ボタンに次のように下から上にグラデーションをかけたものです。高級感を出したいときに使えるかもしれません。
CSSコード
.btn_3d_grad{
background: linear-gradient(to top, rgba(255, 16, 16, 1), rgba(255, 80, 80, 1));
box-shadow: 0px 12px 0px #a00;
border-radius: 12px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
border: none;
padding: 12px 80px;
font-size: large;
font-weight: bold;
color: #fff;
text-decoration:none;
display: inline-block;
}
.btn_3d_grad:hover
{
background: linear-gradient(to top, rgba(255, 26, 26, 1), rgba(255, 100, 100, 1));
}
.btn_3d_grad:active
{
box-shadow: 0px 6px 0px #a00;
transform: translateY(6px);
}
実際のボタンの動作
今まで紹介したボタンがブラウザでどのように表示されるかは以下のコードと実行例を見てください。ホバーやクリックするとどのように動作するか分かります。
See the Pen いろいろなリンクボタンデザイン by kaz1503 (@kaz1503) on CodePen.dark
リンクをボタン化するときの注意点
ここまでリンクタグを直接改変してボタン化する方法を紹介してきました。
リンクに少し手を加えてCSSを追加するだけ・・・なんですが実はこの方法が使えない場面もあります。
それはアフィリエイトリンクをボタン化したい、という場合
次でも書いたようにASPによってはリンクタグ改変が禁止なところがあります。
上記事は改変が許される基準をまとめたもので、厳しいASPだとタグ改変で即規約違反になるので要注意。リンクタグは直接改変しない方が安全です。
ただしリンクタグの直接改変がダメなだけであって、リンクタグに手を加えずにボタン化するなら問題ありません。
参考記事 : アフィリエイトリンクをボタン化する時に注意すべき2つのこと
ボタン化するときの注意点とか詳しいやり方は上記事で解説しました。もし気になる方は是非ご覧ください。
まとめ
以上思わずクリックしたくなるようなリンクボタンのデザインを紹介しました。気に入ったものがあればコピペしてサイトで使ってください。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024