WordPressの多くのテーマではサイドバーなどに最近投稿されたばかりのページを一覧表示する「最近の投稿」ウィジェットが表示されます。
読者に新着記事を知らせることができるのは便利ですが、アイキャッチ画像がないので少し寂しい見た目になってしまいます。
そこでここでは「Recent Posts Widget With Thumbnails」というプラグインを使って最近の投稿に対してアイキャッチ画像を簡単に設定する方法を解説します。
Recent Posts Widget の導入
では早速プラグインをインストール・有効化してみましょう。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグインの検索欄で「recent posts widget」と入力
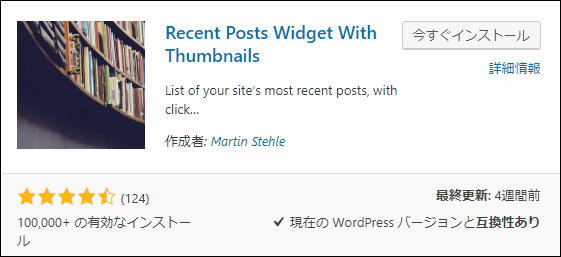
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみに手動インストールする場合は次ページからzipがダウンロード可能
https://ja.wordpress.org/plugins/recent-posts-widget-with-thumbnails/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのを忘れないでください。
テーマで用意されている最近の投稿と置き換え
次にテーマで用意されている「最近の投稿」ウィジェットをインストールしたプラグインの「最近の投稿」ウィジェットで置き換えます。
まず「外観」ー>「ウィジェット」と進み、ウィジェット画面を開きます。
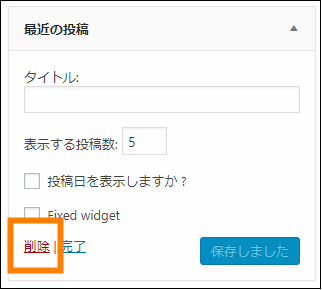
そしてサイドバーにあらかじめ設置されていた「最近の投稿」ウィジェットを開き、その中の削除ボタン(下の画像のオレンジ色の枠で囲ったところ)を押して削除してください。
そして利用できるウィジェットの中に次のような「Recent Posts With Thumbnails」というウィジェットがあります。
このウィジェットを削除した「最近の投稿」ウィジェットのあった位置にドラッグ&ドロップしてください。
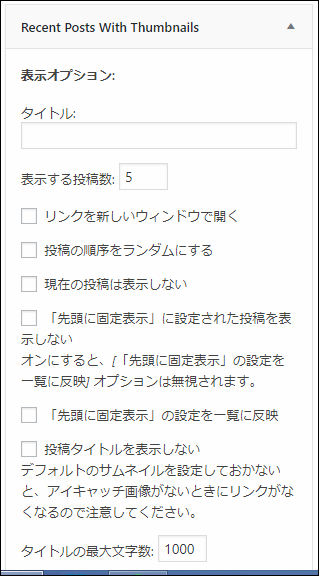
するとウィジェットが設置され、次のように画面に収まりきらないような大量のオプションが表示されます。
これで「最近の投稿」ウィジェットの置き換えは完了です。
実際にウィジェットを表示したサイドバーなどの領域を見てみると初期設定しない状態でも次のようにアイキャッチ画像つきで新着記事が表示されるようになります。
ウィジェットの初期設定
ウィジェットの初期状態ではタイトルがなく、アイキャッチがない場合のデフォルトの画像も設定されていないので、それ用の初期設定をしておいた方が良いです。
次はその手順について解説します。
タイトルの設定
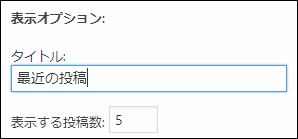
新着記事上に表示されるタイトルは設置したウィジェットの「表示オプション」の中にある「タイトル」から設定できます。
ここに「最近の投稿」など好きな名前をつけてください。
保存すると次のように新着記事の上に設定したタイトルが表示されます。
全てのテーマで試したわけではないですが、テーマに合わせた文字サイズや文字の太さに勝手に調整してくれます。
デフォルト画像の設定
アイキャッチ画像が記事に設定されていない場合にデフォルトで表示される画像を設定します。
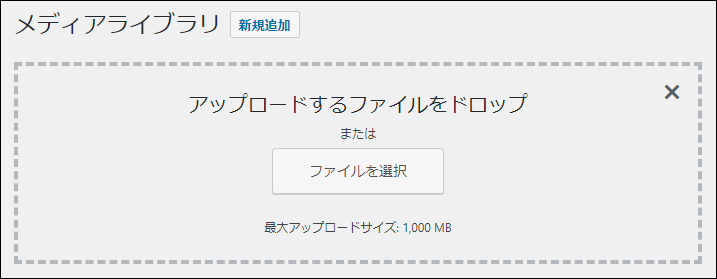
まずメニューの「メディア」ー>「ライブラリ」を開き、その中の「新規追加」ボタンを押してデフォルトの画像をアップロードしてください。
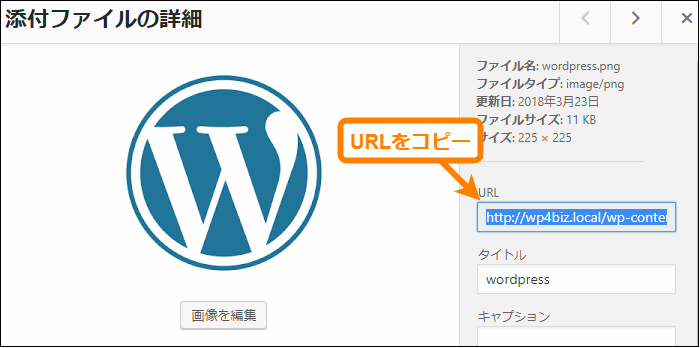
そしてライブラリの中でアップロードした画像をクリックすると次のような画像詳細画面が出てくるのでその中の「URL」に表示されている画像のURLをコピーします。
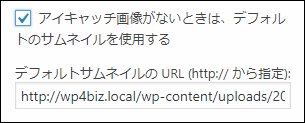
そうしたらもう一度ウィジェット画面に戻り、「最近の投稿」ウィジェットのオプションの中から「アイキャッチ画像がないときは、デフォルトのサムネイルを使用する」にチェックをつけてください。
そしてその下の「デフォルトサムネイルの URL」という項目にコピーしてきたURLを貼り付けて保存してください。
これでアイキャッチ画像が設定されていないときでも記事タイトルの横に画像が表示されます。
まとめ
以上WordPressの最近の投稿にアイキャッチ画像をつけて表示できる「Recent Posts Widget With Thumbnails」というプラグインの使い方を解説しました。
ただのテキストリンクではなく、記事横に画像も表示されていると読者の興味は大分違ってくると思います。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024