長い記事の場合、1ページにまとめてしまうと読み込みに時間がかかる上に読みづらくなるので記事を複数のページに分割(ページネーション)することはスクロールにかかるユーザーの負担を減らし、PVを高める効果があります。
WordPressでページネーションする方法はページ内で<!--nextpage-->を使って分割するか、プラグインを使うかの2つです。ここではこの2つを使ってWordPressでページ分割(ページネーション)を行う方法について解説します。
ページネーションの2つの方法
WordPressで記事分割を行う方法は次の2つ
- ページ内に直接 <!--nextpage--> を書いて分割
- プラグインを使う
この2つについて順に紹介していきます。
<!--nextpage-->記法を使う方法
1つめの方法は編集画面で<!--nextpage-->というタグを書いて分割する方法です。
やり方はとても簡単で次のように編集画面上で分割したい場所に<!--nextpage-->を挿入するだけ
皆さんこんにちは。
1ページ目の内容・・・
後半へ続く
<!--nextpage-->
後半の内容・・・
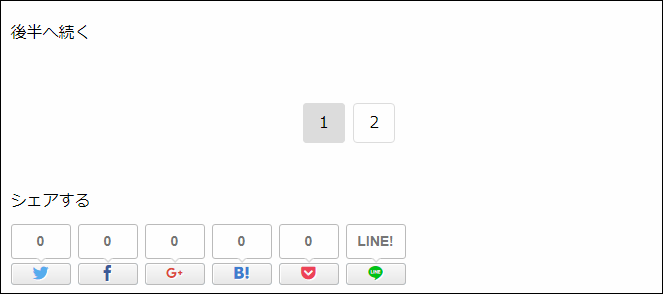
この文章をプレビューしてみると次の画像ように分割箇所に1や2と割り振られた数字リンクが表示されるようになります。
ただしこのタグを挿入するときは次の点に注意してください。
- 必ずHTMLエディター上でタグを挿入する
必ずHTMLエディター上でこのタグを書いてください。ビジュアルエディター上で書くと「<!--nextpage-->」のように文字参照されてしまいます。
- タグに空白を含まない
「
<!-- nextpage -->」や「<!-- nextpage-->」のようにタグの中に少しでも空白があると動作しません。必ず「<!--nextpage-->」と書いてください。
このことに気を付けさえすれば好きな個所でいくらでもページ分割できます。
プラグインで自動分割する方法
2つめは「Automatically Paginate Posts」というプラグインで自動分割する方法です。
「プラグイン」ー>「新規追加」と進んでプラグイン名で検索すると検索結果に次のように出てきます。
以下のURLからダウンロードして使うことも可能です。
https://www.oomphinc.com/work/labs/automatically-paginate-posts
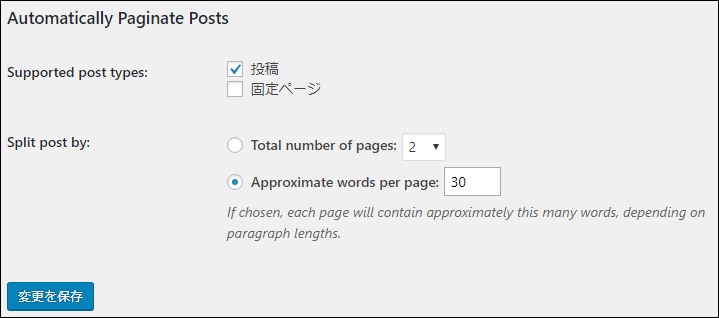
インストールして有効化すると「設定」ー>「表示設定」と進み、一番下の方にスクロールするとこのプラグインの設定画面が出てきます。
「Supported post types」で自動分割を投稿ページまたは固定ページで有効にするか設定できます。
また「Split post by」で1ページ当たりのページ数を固定または1ページに文節数ごとに区切るかを選べます。この設定は「Approximate words per page」で1ページ当たりの文節数で区切った方が良いです。
大体文節数を30~50くらいに設定すると上手く分割されますね。
実際私も使ってみましたが文節ごとで区切っているので不自然にページ分割されるという事はなかったです。
ページ分割は本当に必要な時だけ使った方がいい
ページ分割は読者にもメリットがありますが、どちらかというとブログ運営者側のメリット(PVが伸びる、読み込み速度が速くなるなど...)の方が大きいです。
逆に大して長い記事でもないのに頻繁にページ分割が行われていると読者にとってストレスになりブラウザバックされてしまうかもしれません。
なのでページ分割は本当に記事が長くなり読者が読みにくくなると判断した場合だけ使うのが良さそうです。以上、WordPressでページ分割する2つの方法についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024