
WordPressには新着記事や最新記事、関連記事などを表示する便利なプラグインがあるので自分で記事一覧を作成するということは基本的にありません。
でもフロントページとか固定ページなどの特殊な場所では特別にカテゴリーやタグごとの記事を作りたい場合もありますよね。
そんなときに便利なのがリスト形式で記事一覧を作成できる「Content Views」というプラグインです。記事一覧をショートコード化できるので記事内のどこにでも記事リストを表示することが可能です。
とても便利なのでここではそのプラグインの導入・使い方について紹介していきます。
Content Viewsの導入
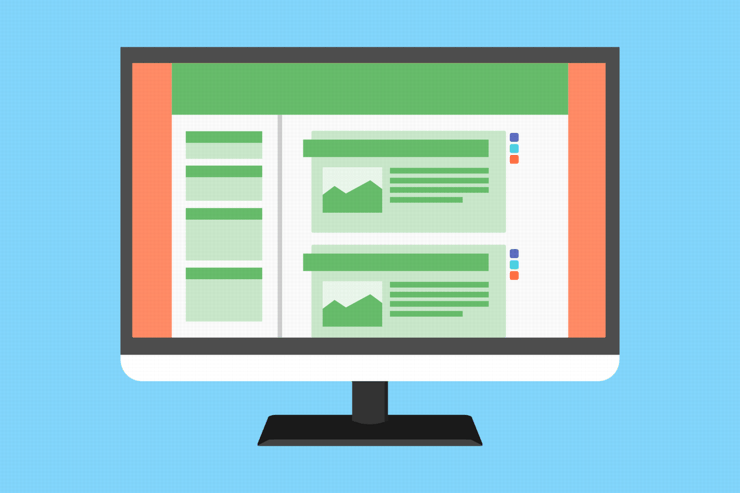
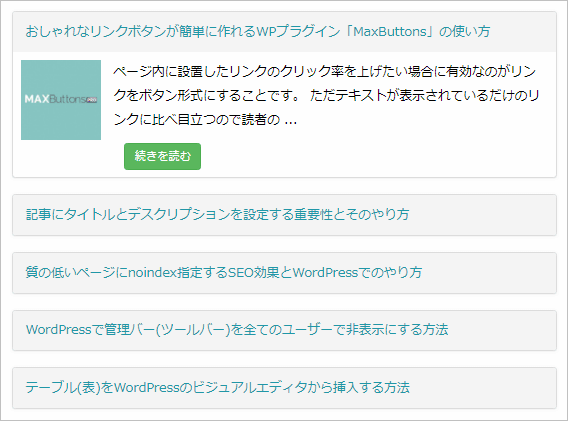
ここで紹介するプラグインではショートコードが使えるので、次の画像のような記事リストを記事内のどこにでも表示することができるようになります。
このような記事リストがプラグインの標準設定だけで作れてCSSなどの知識も全く必要ありません。本当に簡単に記事リストが作成できます。
では早速「Content Views」をインストール・有効化してみましょう。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面を開いたらプラグインの検索欄に「content views」と入力
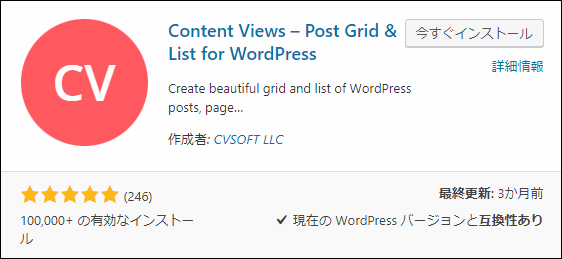
しばらくすると検索結果の一番上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipがダウンロード可能
https://ja.wordpress.org/plugins/content-views-query-and-display-post-page/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのも忘れずに
これでプラグインが使用可能な状態になりました。
記事リストの作り方
では次にこのプラグインを使って記事リストを作ってみましょう。
その手順は次の通り
まずメニューから「Content Views」ー>「新規追加」をオープン
開くと次のような画面が開くので「タイトル」の横に記事リストの名前を入力
タイトルを入力したら記事リストに対して次の2つの設定を行っていきます。
- フィルター設定
- 表示設定
この2つを順番に設定していきましょう。
フィルター設定
まず初めに記事リストにどのような記事を表示するかのフィルター設定を行っていきます。
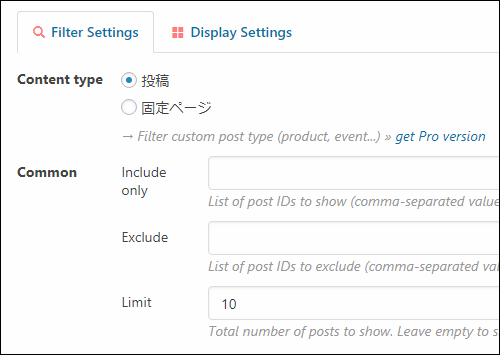
今開いている「Filter Settings」タブの下にあるのが設定画面です。
ここでは次のような設定をしておきましょう。
投稿タイプの設定
記事リストに含めたい投稿タイプは「Content Type」の横にあるラジオボタンから「投稿」または「固定ページ」のどちらかが選べます。
ここでは上の画像のように投稿のままにしておきましょう。
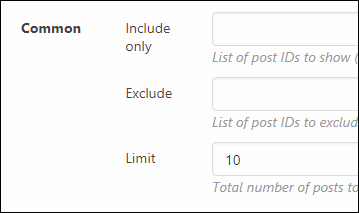
共通設定
次に「Common」と表示されたエリアで記事リストの一般設定を行っていきます。
このエリアでは記事リストに含める記事やリスト内に表示する記事数を指定可能
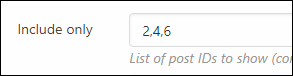
まず記事リストで特定の記事だけを含めたいなら「Include only」を次のようにコンマ区切りで入力しましょう。
記事IDとは記事URLの最後につく数字からなるIDのことで「https://fukuro-press.com/post-4838/」というURLなら「4838」が記事IDになります。
また「Exclude」に同じ方法で記事IDを入力すると今度はそれらの記事がリストから除外されます。「Include only」と「Exclude」はどちらか一方だけ指定可能です。
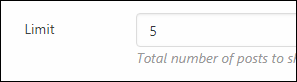
次に記事リストに表示する記事数の設定は「Limit」から行えます。
もし全ての記事を表示するならここは空欄でかまいません。
フィルターの詳細設定
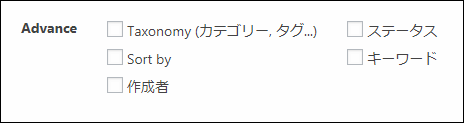
記事をカテゴリー・タグなどから絞り込む設定は「Advance」と書かれたエリアから行えます。
上の画像のように絞り込みの対象として指定できるのは次の5つの項目です。
- Taxonomy
カテゴリーとタグのこと。これにチェックを入れるとリストの対象にしたいものをカテゴリーとタグの両方から選択できるようになります。
- ステータス
記事の状態。チェックを入れると「公開済み」「予約待ち」「下書き」「非公開」などの状態を複数指定可能です。
- Sort by
並べ替えの方法。これにチェックを入れると記事IDやタイトル、公開日や更新日などで昇順・降順で並び替えが可能になります。
- キーワード
リストに含める記事を探すときに使うキーワード。チェックを入れてキーワードを設定すると記事内にそれが含めれている投稿のみがリストに表示されるようになります。
- 作成者
記事の作成者。これにチェックをれると特定の作者だけの記事リストを作成可能です。
この5つの中から好きなオプションを指定すれば自分好みの記事リストが作れます。
表示設定
ここまでのフィルター設定が終わったら次は記事リストの表示設定を行っていきましょう。
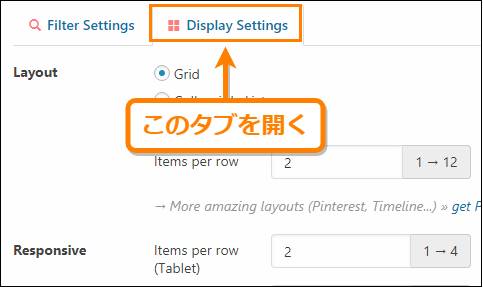
この設定を開くには設定画面の中にあるタブから「Display Settings」を開いてください。
開いたら次のような設定を行っていきましょう。
レイアウト
まず絶対やっておかななくてはならないのは記事リストのレイアウト設定です。
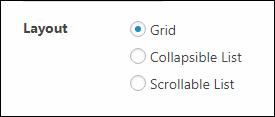
レイアウト設定を行う「Layout」の項目を見ると初期状態では次のように「Grid」が選択されているはずです。
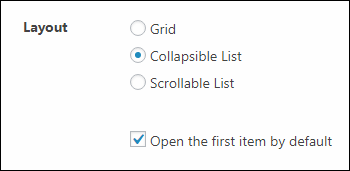
記事リストを作成するには次のように「Collapsible List」にチェックを入れておきましょう。
これでリスト内で記事タイトル名をクリックしたときに画像とタイトルと抜粋が展開される記事リストになります。
フォーマットの選択
次に記事リストのフォーマット(表示形式)を決めます。
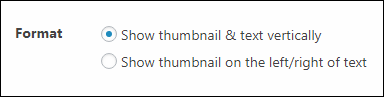
この設定は「Format」から行い、次の画像のように2種類の内どちらか1つが選べます。
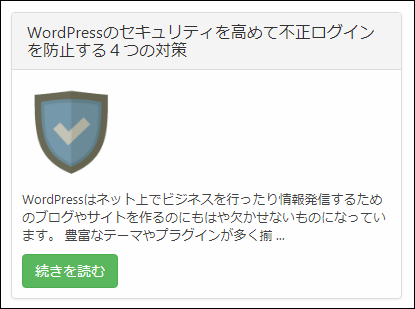
1つめの「Show thumbnaul & text vertically」を選択すると次のようにサムネ画像とテキストが垂直方向に並んだ形で表示されます。
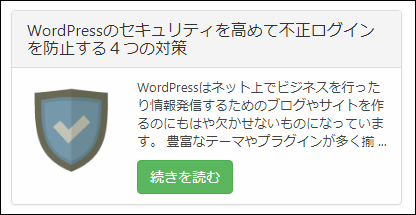
一方「Show thumbnail on the left/right of text」を選ぶとサムネ画像とテキストが水平方向に横並びする形で表示されるようになります。
これはどちらが良いということはないので好きな方を選べばOKです。
ただ個人的には横並びの方がコンパクトで見やすいかもしれませんね。
フィールド設定
最後に記事リスト内のフィールド(サムネや抜粋文など)に関する設定を行っていきましょう。
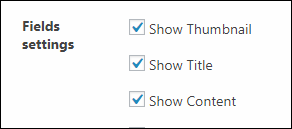
その設定は次のように「Fields Settings」から行え、各項目にチェックを入れたり外したりすることでタイトルやサムネ画像、本文の表示・非表示を切り替えできます。
そして表示・非表示だけでなくその下にある項目から詳細な設定も可能です。
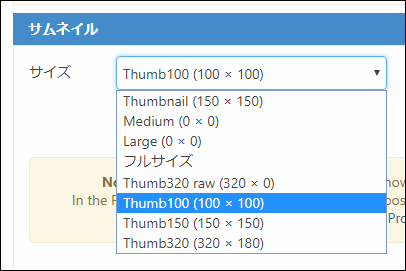
もしサムネ画像が大きすぎる、といった場合は「サムネイル」ー>「サイズ」から大きさが選べるので設定しておきましょう。
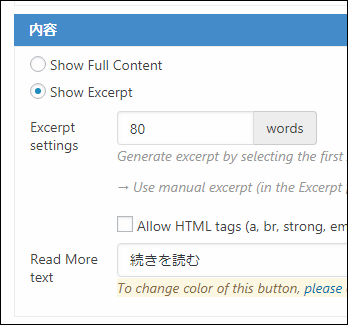
また記事リストに表示される記事の本文は「内容」から設定ができます。
ここでは「Excerpt settings」の横にあるテキスト欄から記事に対して表示する抜粋分の文字数を設定したり、続きを読みボタンのテキストなどの変更もできます。
この設定は必ずする必要はありません。ただサムネ画像のサイズと抜粋文の文字数は見栄え上設定しておくといいと思います。
一通り設定が終わったら...
ここまでの設定が終わったら画面下にある「保存」ボタンを押して必ず設定を保存しておきましょう。
以上で記事リストの作成は完了です。
記事リストの貼り付け方
作成した記事リストはショートコードを使えばどんな場所に出も貼り付けできます。
その手順は次の通りです。
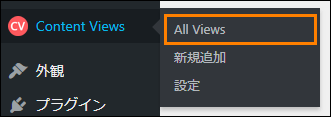
まずメニューから「Content Views」ー>「All Views」を選んで開きます。
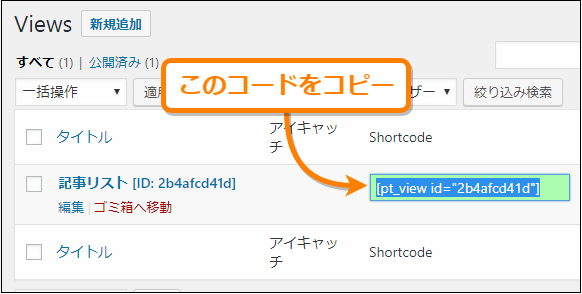
開いたらリスト一覧が現れるので貼り付けをしたい記事リストを探して「Shortcode」列の下に表示されているショートコードをコピーしましょう。
コピーしたらリストを貼り付けしたい記事の編集画面を開き、そのコードをそのまま貼り付けするだけです。
ただしもしテンプレートファイルに直接貼り付けしたいなら直接ショートコードを張らずに次のようなPHPコードを呼び出す必要があります。
<?php echo do_shortcode("Error: View 2b4afcd41d may not exist"); ?>もし自分でテンプレート作ってその中に記事リストを表示したいならこのコードを呼び出せばOKです。
そしてショートコードを貼り付けてページを保存すれば次のように記事リストが表示されるようになります。
以上が「Content Views」を使った記事リストの作り方から表示までのやり方です。
誰でも簡単にここまで紹介したような設定さえすれば、きれいな記事リストを作れるのがこのプラグインの便利なところですね。
記事表示なら次のプラグインも便利!
今紹介した Content Views 以外にも記事表示に便利なプラグインはいくつかります。
特に個人的に使ってみて便利だな~と思ったのが次の2つ
詳しい導入手順とか使い方については各記事をご覧ください。実際このブログでも使っていて、結構重宝しています。
まとめ
自分で記事リストを作成しようとすると色々知識が必要で大変です。
そのような手間を省くのに「Content Views」は役に立つと思います。ショートコードでどこにも貼り付けできるのも便利ですね。
以上、 Content Views の導入・使い方についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024
























コメント
はじめまして。記事を参考にさせていただきContent Viewsをインストールしました。とても丁寧な記事でスムーズな設定を行なえたこと感謝しております。一つ質問させていただきたいことがあり、今回コメントを書かせていただいているのですが、もしも差し支えなければお応えいただけましたら幸いです。
画像と記事を横並びに表示するCollapsible Listに設定した場合、最初に表示されるコンテンツ以外の折りたたみ表示も解除することは可能なのでしょうか?
お忙しい中かと存じますので、例えば参考になりうるような記事のURLなどご存知でしたらアドバイスをいただけたら幸いです。無理なくもしも可能であればと思っておりま
す。
突然のコメントでぶしつけなお願いを大変失礼しました。
お読みいただきありがとうございました。
コメントありがとうございます!
記事がお役に立ったようで何よりです。
私自身【Collapsible List】で最初以外の折り畳み解除を試しましたが、できませんでした。それ用のオプションも見当たらないですし、恐らくプラグイン側の設定では不可能と思われます。
もしやるとすれば、自分でJavaScriptコードを書いて解除するなどになります。Content Views は便利ですが、込み入った動作をさせようとすると難易度は高いかもしれません。ただ普通に記事表示するには十分高機能ですね。