WordPressのトップ画面や固定ページ内で記事をオシャレに表示したいならスライダーを使うのがおすすめです。
でも自分で全て作るのはとても大変なのでプラグインを使いましょう。
記事をスライド表示するプラグインは探してみると結構ありますが、使いやすくて設定が簡単でおすすめなのが「Smart Slider 3」です。
ここではこのプラグインを使ってサイトやブログ内に記事スライダーを作成・表示する手順ついて紹介していきます。
Smart Slider 3の導入
では早速このプラグインを次の手順でインストール・有効化していきましょう。
まずメニューから「プラグイン」ー>「新規追加」を選んで開きます。
新規追加画面が開いたらプラグインの検索欄に「smart slider 3」と入力します。すると検索結果に次のようなプラグインが表示されるので「今すぐインストール」を押してインストールしてください。
ちなみにこのプラグインは次のページから直にダウンロードして使うこともできます。
https://ja.wordpress.org/plugins/smart-slider-3/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
記事スライダーの作成
プラグインのインストールが済んだら次に記事スライダーを作る手順を紹介します。
その手順は大きく分けて次の通り
- スライダーの新規作成
- スライダーのオプション設定
- 記事スライドの追加
この3つの手順のやり方について簡単に説明していきます。
スライダーの新規作成
では初めに記事をスライド表示するスライダーを作成していきましょう。
その手順はまずメニューから「Smart Slider」を開いてスライダーの設定画面を開きます。
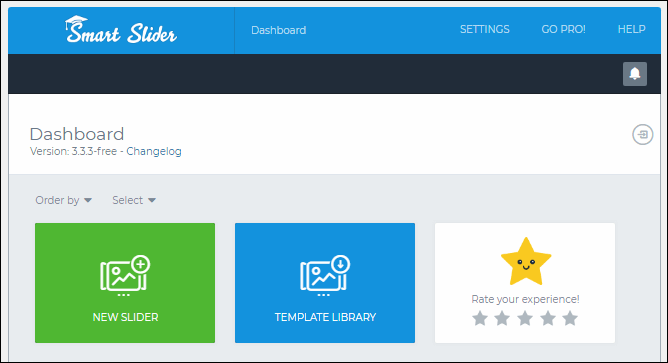
表示されるスライダーの設定画面は次の通り
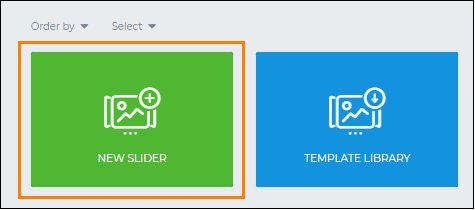
この画面でスライダーを新規作成するには「NEW SLIDER」と表示されたボタンを押します。
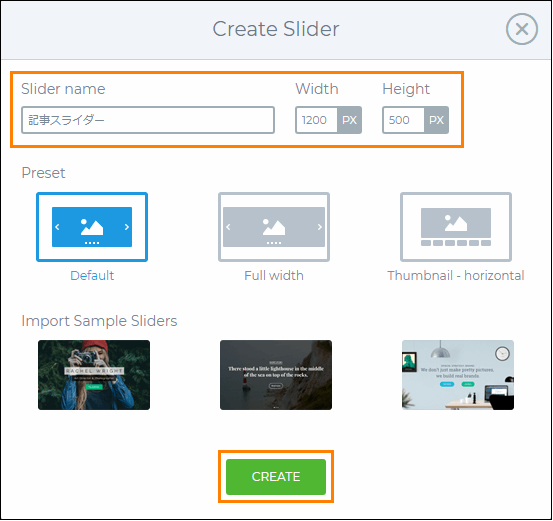
このボタンを押すと次のようなダイアログが表示されます。
上の画像のオレンジ色で囲った「Slider Name」にスライダー名、「Width」「Height」にはスライダーの幅と高さを入力したら「CREATE」ボタンを押してください。
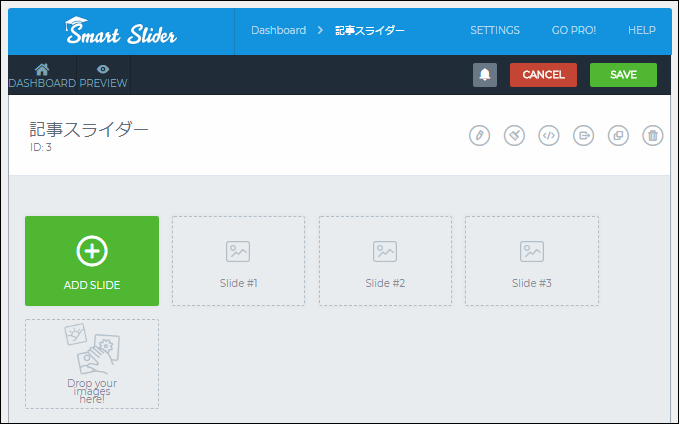
これで次のように新規スライダーが作成されました。
記事スライドの追加
では次にこのスライダーに記事のスライドを追加していきます。
1枚のスライドを追加する手順は次の通り
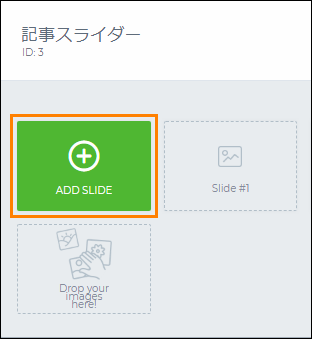
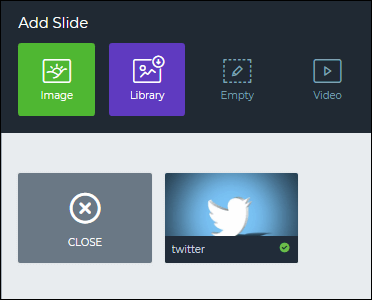
まずスライダーの設定画面内にある「ADD SLIDE」と表示されたボタンを押します。
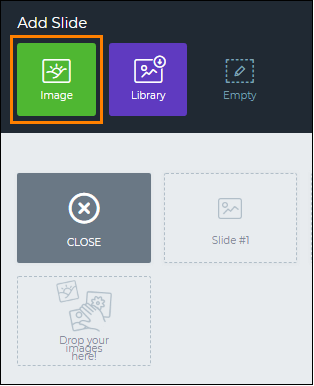
このボタンを押すと上の方にどのようなタイプのスライドを追加するか選択するバーが表示されるので下の画像でオレンジ色で囲った「Image」をクリックしましょう。
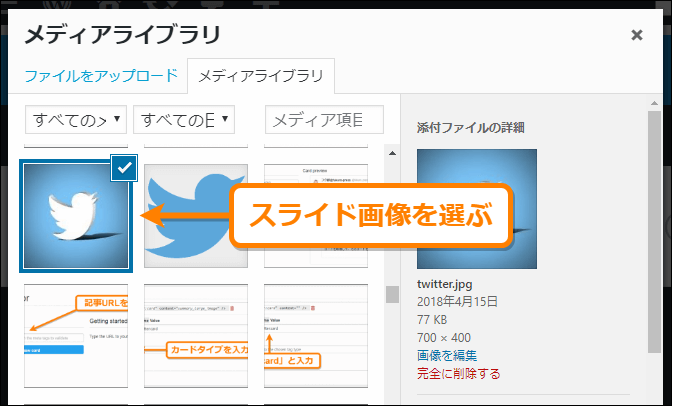
するとメディアライブラリが開くのでその中からスライドとして表示したい画像を選びましょう。
画像を選択してダイアログ右下にある「選択」ボタンを押すと次のように画像がスライダーとして追加されます。
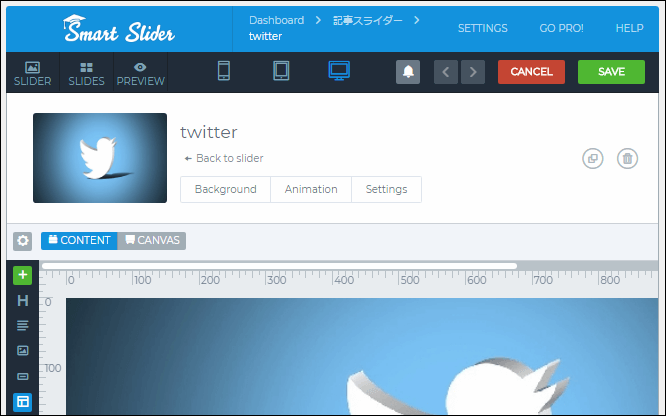
そして今追加したスライダーをクリックすると次のようなオプション画面が表示されます。
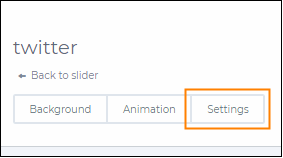
このスライドの基本情報を入力するにはこの画面の上の方にある「Settings」をクリックしましょう。
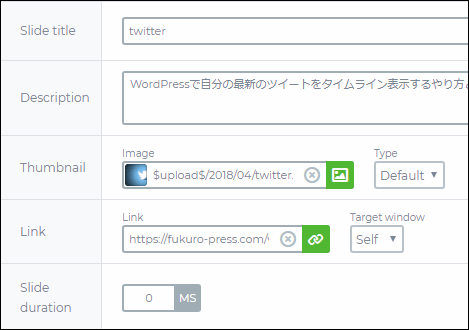
これを押すと次のようなスライドに関する情報を入力するエリアが表示されます。
上の画像にもあるようにスライド情報として設定できるのは次の5つの項目です。
- Slide Title
スライドのタイトル。スライダーオプションでテキストバーを有効にしているときに表示される
- Description
スライドの概要。タイトルと同じくスライダーのテキストバーが有効になっているときに表示される
- Thumbnail
スライダーに表示される画像
- Link
スライドをクリック時に表示するリンク。ここに記事へのリンクを設定
- Slide duration
スライダーの自動再生を有効にしているときの表示時間(ミリ秒)。例えば「3000」を指定すれば3秒間だけ表示されて次のスライドに移る
ここでスライドと結び付けたい記事のタイトルや概要、リンクURLなどを設定しましょう。
他にもいろいろオプションはありますが、基本的にはこの設定をしておけばスライドとして機能します。
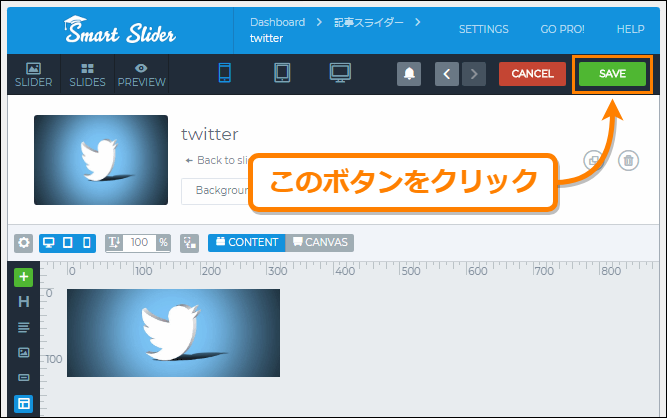
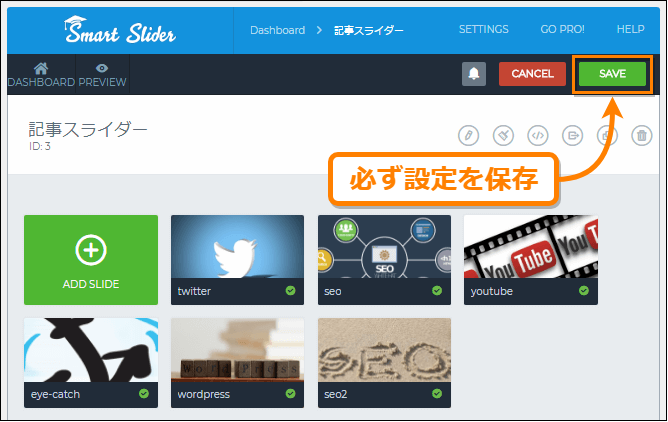
なのでとりあえずこの設定だけ終わったら次の画像で示したように「SAVE」ボタンを押してスライドを保存しておきましょう。

後はこれと同じ手順でスライダーに表示したいスライドを追加していくだけです。
スライダーの設定
最後はスライダーそのものの設定を行っていきます。
その設定は「Smart Slider 3」の設定画面の中で次の画像のような「ARROWS」や「BULLET」などと表示されたエリアから行えます。
このエリアから行える設定は次の通りです。
矢印
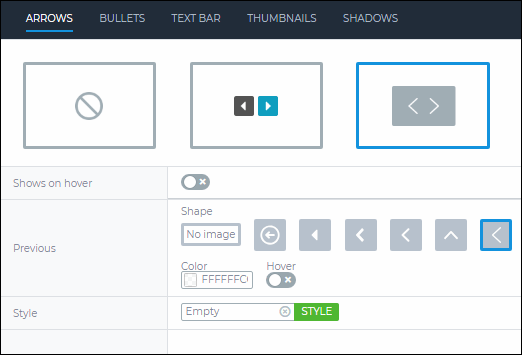
「ARROWS」タブを開くと次のようにスライドの左右に表示したい矢印に対する設定が行えます。
矢印のタイプは上の画像のように3つの形式の中から選べて一番左側を選ぶと矢印は表示されなくなります。
また矢印のスタイルや形・色も設定可能です。
ビュレット(Bullets)
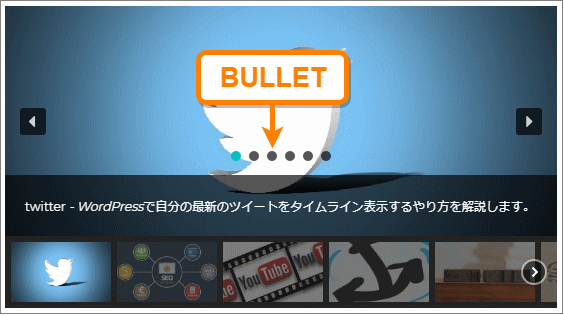
ビュレット(Bullets)とは次の画像で矢印で示したように表示される記事がどれだけあるかを表す小さな丸の集まりのことです。弾丸(bullet)に似ているのでこう呼ばれています。
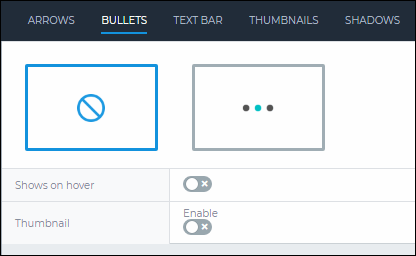
この設定は「BULLETS」タブを開き、そこからこれを表示するかどうかや位置やスタイルなどを細かく指定できます。
テキストバー
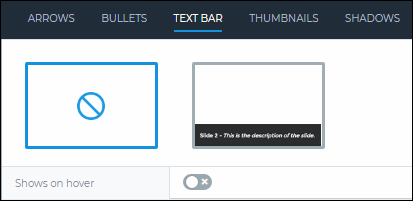
テキストバーを有効にするとそこにスライダーに先ほどスライド作成で付けたタイトルや概要などが表示されるようになります。
その設定は「TEXT BAR」タブから行うことが可能です。
最初はテキストバーが表示されない設定になっているので表示するには次のように右側にあるボタンを押してください。
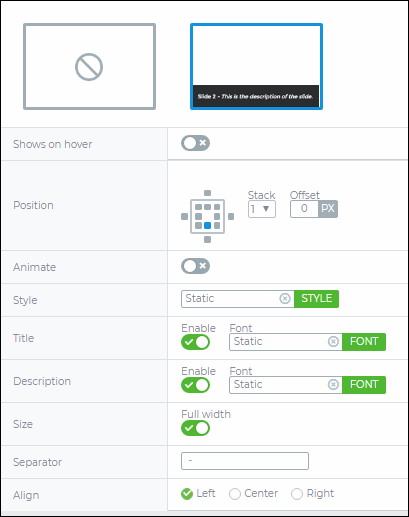
すると色々なオプションが現れてテキストバーの位置やサイズ・区切り線などを詳細に設定できるようになります。
画像だけだとスライドが何を表示しているかが分からないのでテキストバーの設定は必ずしておきましょう。
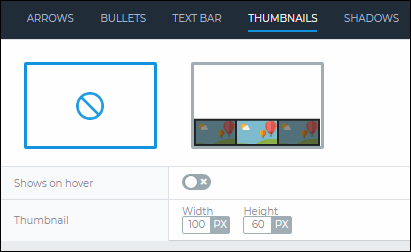
サムネイル
スライダーで全てのスライド画像をサムネイルとして一覧で表示するかどうかは「THUMBNAILS」から設定が行えます。
初期状態では上の画像のように表示しない設定になっているので、表示を有効にするには次のように右側を選択しましょう。
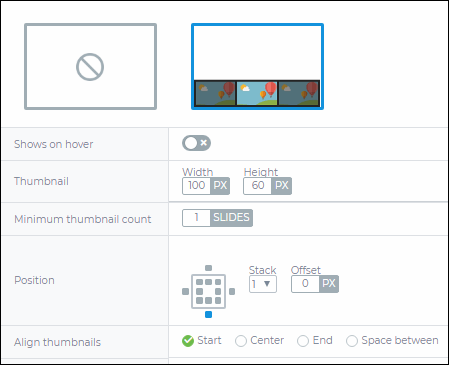
サムネイルサイズや表示位置、サムネをそろえる方向などが設定できます。
影設定
スライダーの下方向に影を付けたいなら「SHADOW」タブから設定が行えます。
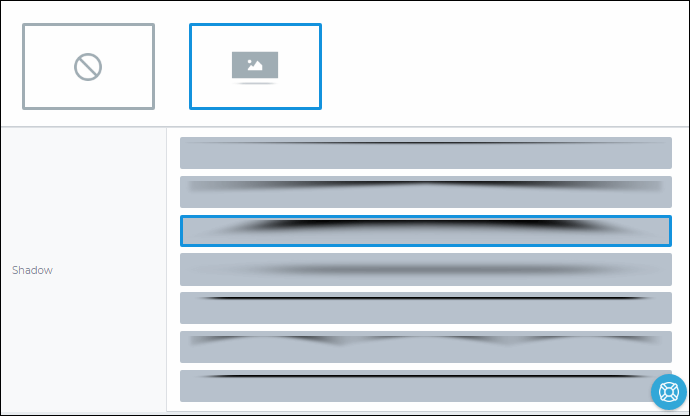
初期状態だと上の画像のように影をつけない設定になっているので、影を有効にするには右側のイラストを選択しましょう。
影の種類のサンプルが表示されて7種類の中から選ぶことができます。
設定が終わったら...
以上が基本的な新規スライダーの作り方です。
ここまで一通り終わったら必ず設定画面で「SAVE」ボタンを押して保存するのを忘れないようにしましょう。

これでスライダーの作成は完了です。
スライダーの貼り付け
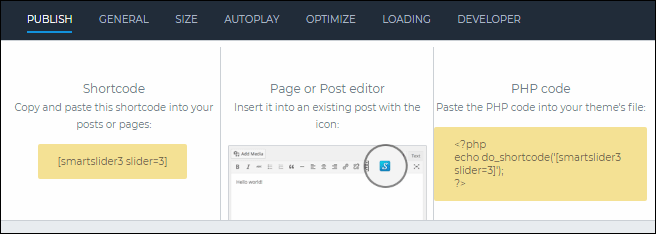
では次にスライダーの貼り付け方ですがここで紹介するまでもなく設定画面の「PUBLISH」タブを開けば詳しい貼り付け方がすぐにわかります。
ここにも書いてある通り貼り方は次の3通りです。
- ショートコードで貼り付け
上の画像で「Shortcode」に表示されている [smartslider3 slider=3] のようなショートコードを編集画面などに貼り付ける方法
- 編集画面から直接挿入
投稿や固定ページの編集画面上のツールボタンから専用ボタンを押すことでショートコードの挿入も可能
- PHPコードで貼り付け
もし自作テンプレートにスライダーを表示したいなら「PHP code」に表示されているコードをテンプレート内に貼り付け
この3つの方法で貼り付けできます。
そしてショートコードやPHPコードを挿入したページを見てみると次のようなスライダーが表示されるようになるはずです。
一度作成したスライダーは後からも編集できるのでページでの表示を確認しながらスライダーのデザインなどの微調整を行うといいかもしれませんね。
記事表示なら次のプラグインも便利!
ここで紹介した Smart Slider 3 以外にも記事表示に便利なプラグインは色々あります。
その中でも個人的に愛用しているのが次の2つ
実際このブログでも使っていて本当に便利です。
詳しい使い方は各記事で解説したので良ければご覧ください。特に Popular Posts については使い方だけでなく、カスタマイズのやり方も解説してます。
まとめ
本来自分でスライダーを作って記事を表示しようとするととてつもない労力がかかりますが、ここで紹介したプラグインを使えばとても簡単です。
もし記事をスライド表示したいと考えてみるなら使ってみることをおすすめします。
以上、 Smart Slider 3 を使って記事をスライド表示する方法について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024