The post アナリティクスのユーザー数が急に0になる…原因はアレだった first appeared on Fukuro Press.
]]>
アナリティクスで大事件が起きました。
急にユーザー数が0に!
当ブログではなかったけど、超焦ります。
そこで同じトラブルに遭った人に向け、
アナリティクスが急に0になる原因&対処法を紹介
アナリティクスにユーザー数0の平野が出現...
そのブログは大体こういう感じです。
- 1日ユーザー数は1000~1500ほど
- 運営期間は大体1年半くらい
- WordPressをインストールして運営
このブログにも当然アナリティクスは設置してます。
ただある日アナリティクスを開いたところ・・
急にユーザー数0になってました!
もう平野です。真っ平らです(笑)
さすがに少しパニックになりました。
なんでこういうことが起きたのか・・・
それは自分がした あること にあります。
なんとアナリティクスコードを削除していた
普通は考えられないですよね。
「アナリティクスコードの削除」
大事なコードを削除は絶対あってはいけません。
でも私は次の方法でコードを埋め込んでました。
- プラグインからコード埋め込む
そのブログでは Insert header & Footer というプラグインでアナリティクスコードを埋め込みしていた。(もちろんそのプラグインが悪いわけではない)
- 誤ってそのプラグインを無効化
何らかの事情があり、そのプラグインを削除してしまっていたらしい。それを忘れていたために今回の事件が起きてしまった。
あまりにも迂闊すぎる・・・
コードがないならユーザー数0も当たり前です。
急に0になる原因は古いコードを使うことでも起きる
あと原因はこれだけではありません。
次の記事にあるように、古いコードの使用でも起きます。
Google アナリティクスのタグが古いままになっていませんか?|コラム|株式会社ア... - 株式会社アイレップ |
Google アナリティクスを導入しており、導入した時期がかなり前にさかのぼる場合は一度タグのバージョンを確認することをお勧めいたします。 その際に「Urchin.js」、非同期を含む「gajs(dc.js)」を使用して計測している場合はすぐにタグのアップグレードを検討してみてください。 正しくデータが収集され計測トラブルなど起こらないように、常日頃から解析環境のチェックは重要です。
引用元 : https://www.irep.co.jp/knowledge/blog/detail/id=45604/
次バージョンはアウト(使用ダメ)なようです。
- 初代 : Urchin.js
2005年にリリースされた。タグコードに
urchinTracker();というコードが含まれていればこのバージョンに該当する - 第2世代 : ga.js
2007年にリリースされた。タグコードに
pageTracker._trackPageview();等のコードが含まれていれば、このバージョンに該当する。 - 第3世代 : ga.js
2009年にリリースされた。タグコードに
_gaq.push('send', 'apgeview');等のコードが含まれていれば、このバージョンに該当する。
初代~第3世代を使っているとアウトです。
詳しくは上記事を読んでみてください。
かなり詳しく分かりやすく解説されています。
解決策は最新の gtag.js を埋め込みすること
この問題は解決するのは簡単です。
最新のgtag.jsを使えばいいだけ
埋め込み方を一応解説しておくと次のとおり
1.アナリティクス管理画面でコード取得
まず管理画面にログイン状態で進む
URL : https://analytics.google.com/analytics/web/
そしたら左下の歯車マークをクリック
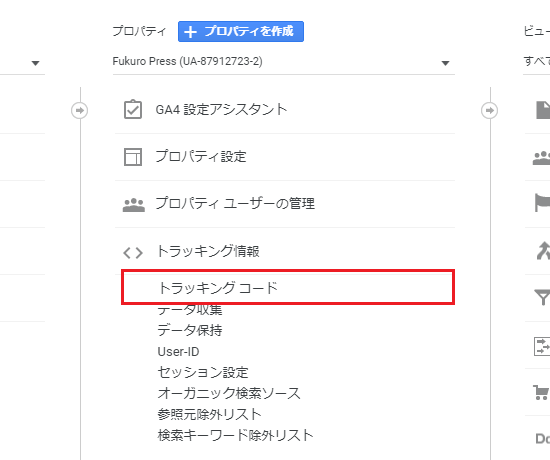
管理画面が開いたら真ん中の「プロパティ」から、対象ブログのプロパティを選び、「トラッキング情報」ー>「トラッキングコード」とクリックする
こういうコードが取得できるはず
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-12345678-2"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-12345678-2');
</script>このコードがないから計測不可だったわけです。
2.コードを管理しやすい方法で埋め込み
あとは取得コードを適当に埋め込んでください。
WordPressなら次の方法もあります。
プラグインを使うのが確実なんですが・・・今回の自分のように、誤ってプラグイン削除するリスクもあります。その点はご注意ください。
α.子テーマにコード埋め込み(WP上級者向け)
WordPress限定の方法
子テーマで直接コード出力もできます。
例えばこういうコードですね。
/** Analytics解析タグを埋め込み **/
add_action('wp_head', 'my_embed_analytics');
function my_embed_analytics(){
if( is_user_logged_in() ){ return; }
/// Start HTML ?>
<!-- ここを取得コードに置き換え -->
<?php /// end HTML
}これを見て「なんのこっちゃ?」と思うような人は試さないでください。あくまでWordPressとPHPの知識がある上級者向けの方法です。
ただこちらの方が管理がしやすいので、現在はプラグインを使わずに子テーマで出力する方法を採用してます。技術に詳しい人はお試しあれ
まとめ : アナリティクス利用者は要注意!
ということで簡単にまとめ
- ユーザー数0になる原因
今回のように埋め込みに使っていたプラグインを削除してしまったり、そもそも古い計測コードを使っているとそうなる。要注意
- 再び埋め込みすれば解決
管理画面から最新のコードを取得してきて埋め込みすればいい。ユーザー数が0になってもあわてる必要なし。
こういうトラブルは焦らないのが大事ですね。
冷静に対処すればどうにでもなります。
The post アナリティクスのユーザー数が急に0になる…原因はアレだった first appeared on Fukuro Press.
]]>The post 新サーチコンソールへのサイト登録 完全マニュアル【2024最新】 first appeared on Fukuro Press.
]]>
サーチコンソール(Search Console)も 旧 ⇒ 新 に移行し始めてきました。
初めの頃は違和感があったけど、
今では 新 の方がシンプルでスッキリしてるし、何かと使いやすさは感じますね。
↓ ちなみに新コンソールでの fetch as google のやり方
この記事みたいに fetchs as google も 旧 ⇒ 新 に引き継がれてます。
ただサイト登録の手順、これが本当に分かりにくい!
私もサイト登録を試してみようとしたんですが、
「サイト登録」のボタンすら、どこにあるか分からなくて迷いました
あと新サーチコンソールだと、新しいサイト認証方法も追加されたみたいです。
自分自身もサイト追加を利用しているので、
ここでは 新サーチコンソールでのサイト登録手順 を色々まとめます。
まず新サチコでのサイト登録画面の開き方
まず サイト登録 の開き方、これが 新サチコ だとすごく分かりにくい
旧だとすぐ見つかったんですが、新だと分かりにくい場所に移動されちゃいました。
その開き方は次の通りです。
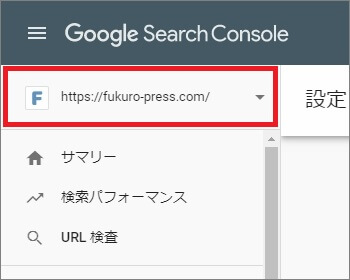
まず 新サーチコンソール にアクセス
アクセスしたら、プロパティ(サイトURL)が表示されてる場所 をクリック
↓下画像の赤枠で囲ったところ
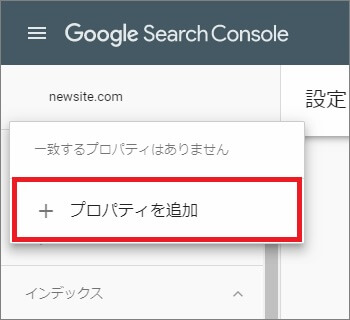
そうするとプロパティの検索欄が開くので、
追加したいドメインを入力すると「プロパティを追加」がでてきます。
↓「+ プロパティを追加」をクリック
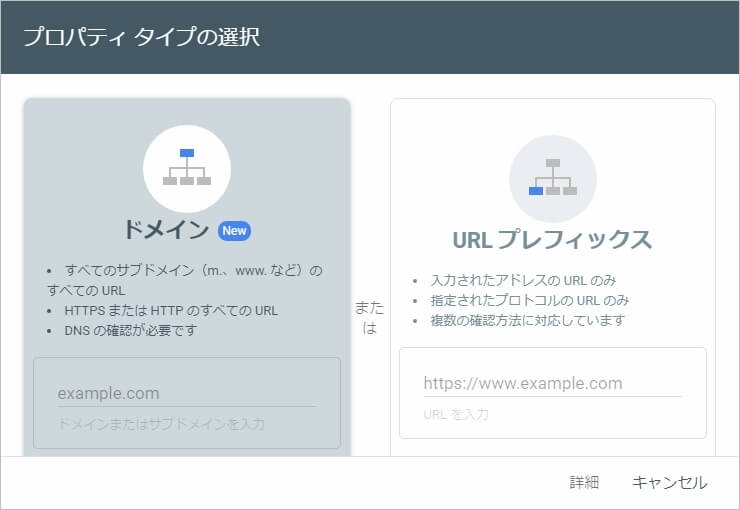
そうすると、次みたいなダイアログが出てくるはず
ここからサイト登録(プロパティ追加)ができます。
このダイアログを見ても分かりますが、サイト登録の方法は次の2通り
- ドメイン ← NEW!
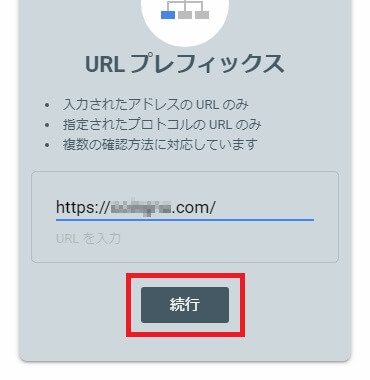
- URLプレフィックス
「ドメイン」は 新コンソールで新たに追加された認証方法 、
「URLプレフィックス」は 旧サチコ から引き継がれた機能です。
難易度的には「URLプレフィックス」の方が簡単かも
ではこの2つの方法、その具体的なやり方を順々に紹介していきます。
「URLプレフィックス」でのサイト追加のやり方
初めは「URLプレフィックス」によるサイト追加方法について
これは旧サーチコンソールから引き継がれた機能です。
ただしこの方法を試すなら、URLのwwwの統一 とか https化 はお忘れなく
↓ wwwのありなしを統一する方法(WP以外でもOK)
↓ WordPressを一発でhttps化する方法
「URLプレフィックス」だと複数URL(wwwの有り無しが統一されてない場合とか、https・httpが混在してる場合とか...)に対応してません。
なので初めにURLはなるべく統一しておきましょう。
URLの統一ができたら、次の手順でサイト登録ができます。
ではまず、 プロパティの追加 ダイアログで「URLプレフィックス」を選び、
追加サイトのURL(httpsも含める)を入力し、続行ボタンをクリック
そうすると 所有権の確認 ダイアログが出てきたはずです。
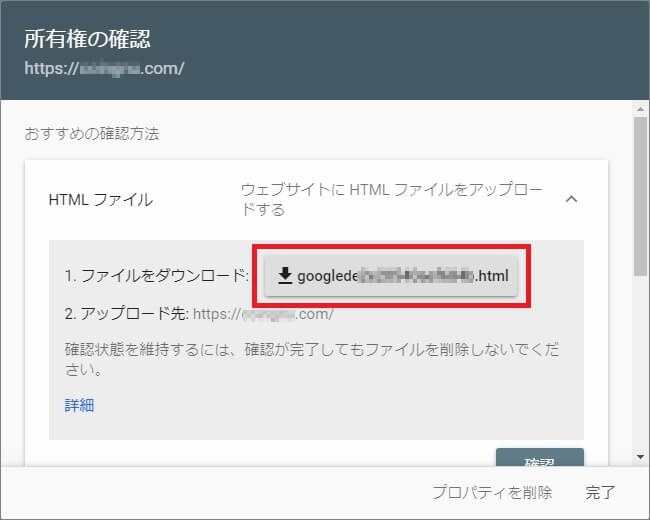
その中の「HTMLファイル」に表示されてるファイルをダウンロードしましょう。
↓赤枠で囲ったところをクリックすると DL が始まる
ではファイルがダウンロードされたら、
そのファイルをサイトの一番上のフォルダにアップロードしてください。
これについては、FTPソフト とかレンタルサーバーの WebFTP を使うのが簡単です。
あとWordPressの場合、FTPなしでファイル操作できるプラグインもあります。
↓この記事で詳解した File Manager というプラグイン
もしWordPressを使っているなら、こういうプラグインもオススメ
ではファイルがアップロードできたら、新サーチコンソールに戻りましょう。
サイト認証が終わるまで、しばらく待ちます。
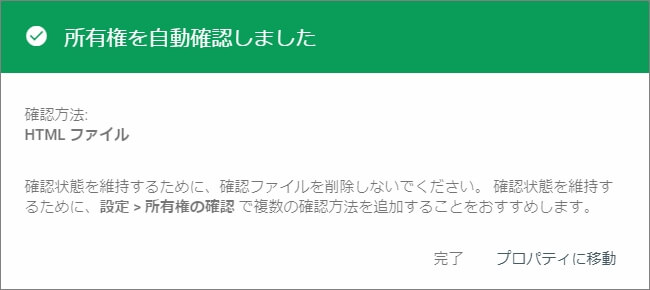
そしてサイト認証が完了すると・・・
↑こういう「所有権を自動確認しました」ダイアログが表示されればOK!
以上が URLプレフィックス を使ったサイト登録の方法
旧コンソールと同じ感じでできるので、
慣れないことをしたくないなら、コチラの方法を使うのが確実だと思います。
「ドメイン」によるサイト追加方法のやり方
お次は「ドメイン」を使ったサイト認証方法について
これを使ってサイト登録する利点は次の3つ
- サブドメインも含めて追加できる
- URLのwwwありなしを気にしなくていい
- http、httpsの区別なく利用できる
こういう風に、全てのサブドメインの全URLが解析できるみたい です。
ただDNSレコードの追加とか、少し面倒な手順が必要なので中級者向けですね。
その手順は次の通り、、、
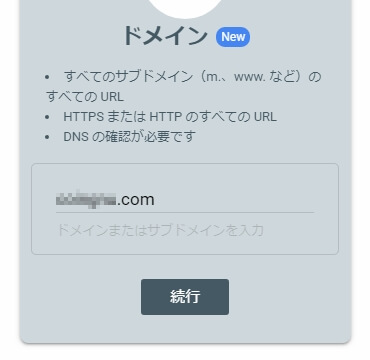
まず プロパティの追加 ダイアログで「ドメイン」を選び、
追加サイトのドメイン(URLではない)を入力し、続行ボタンをクリック
↓ ドメインだけ入力して続行
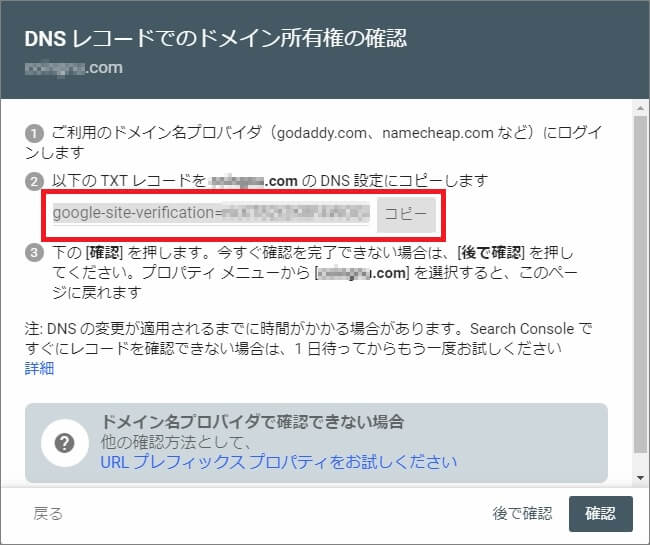
そうしたら、ダイアログが表示されましたよね?
その中の "google-site-verification=..." みたいな文字列をコピーしてください。
↓このダイアログの赤枠で囲ったところに注目!
ではコピーしたら、追加したいドメインを管理してるプロバイダを開いてください。
例えば お名前.com![]() とか ムームードメイン
とか ムームードメイン![]() とか エックスドメイン
とか エックスドメイン![]() とか・・・
とか・・・
ここで追加するドメインは "お名前" で管理してたので、
ここでは "お名前.com" を使った認証方法を紹介します。
ではまず お名前.com![]() にログイン
にログイン
そしてメニューから「ドメイン設定」をクリック
ドメイン設定が開いたら、
「ネームサーバーの設定」ー>「DNS関連機能の設定」を見つけて開いてください。
↑ DNS関連機能の設定 を開く
設定画面が開いたら、下の方にスクロール
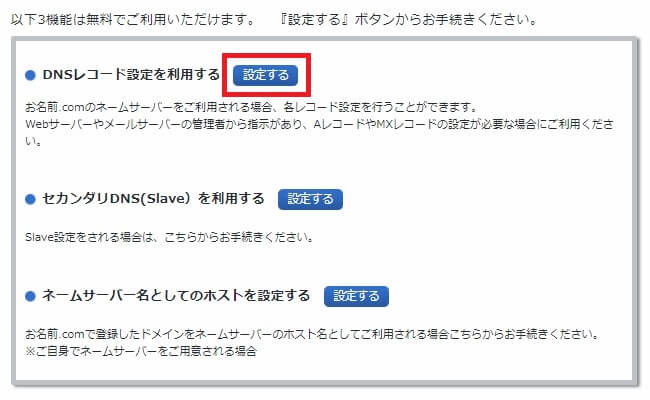
下の方に進むと「DNSレコード設定を利用する」があるので、
その横にある「設定する」ボタンをクリック
↓この画像の赤枠で囲ったボタン
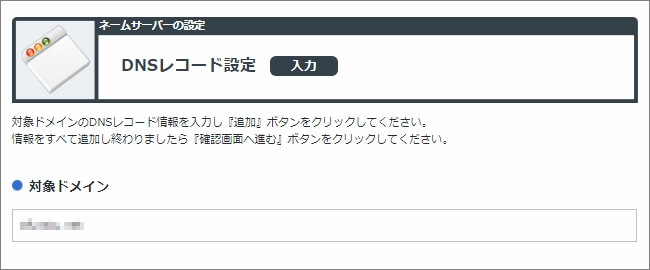
こういう画面が出てきましたか?
↓ DNSレコード設定画面が出てくればOK
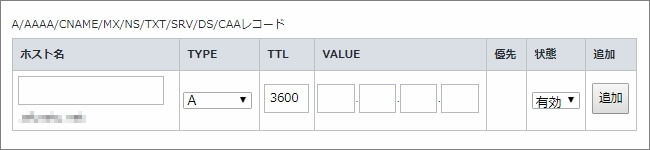
そうしたら画面下にスクロールして、DNSレコードを追加するエリア を見つけてください、
↓こういうの、最初は何も入力されてないはず
そうしたら、さっき "google-site-verification=..." みたいな長ったらしい文字列をサーチコンソールからコピーしましたよね?
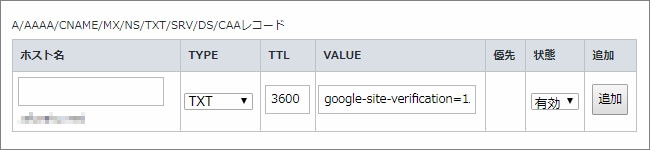
なので次画像の通り、「TYPE」に "TXT" を選択、「VALUE」に "google-site-verification=..." を入力して「追加」ボタンを押してください。
↓追加すべきDNSレコードの入力例
何をしてるかについて、深く考える必要はないです。(そういう手順というだけ)
でも「DNSレコードって何?」という人は調べてみると面白いかも、
自分も詳しくはないけど、ドメインについて新しい知見が広がるかもしれません。
ではDNSレコードを追加したら、
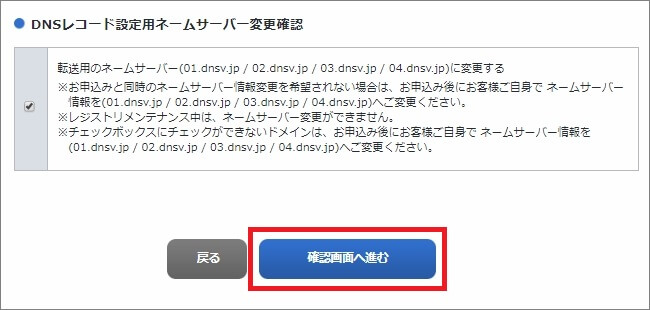
画面の一番下にスクロールして「確認画面に進む」をクリック
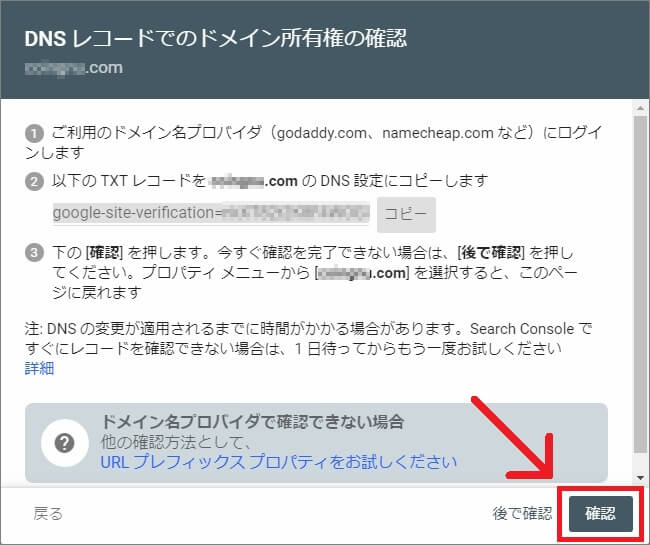
下画像みたいな確認画面が出てくるので、
内容に間違いがないか、変な入力をしてないか、よ~~く確認してください。
↓DNSレコード追加の確認画面
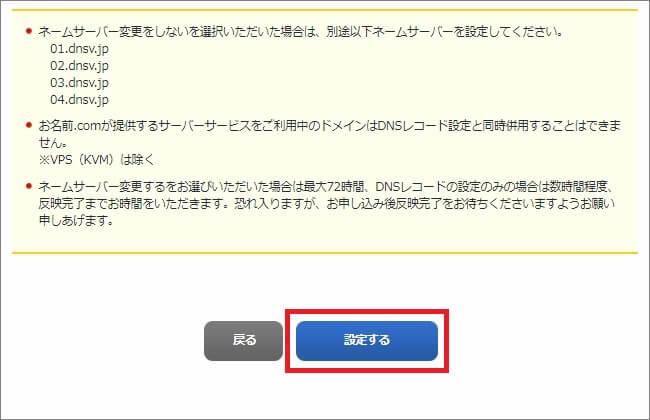
では内容をしっかり確認したら「設定する」ボタンをクリック
あとはDNSレコードが反映されるまで、少し待ちます。(数分くらい?)
では少し待ったら、新サーチコンソールの方に戻ってください。
そしてさっきのダイアログの「確認する」ボタンをクリック
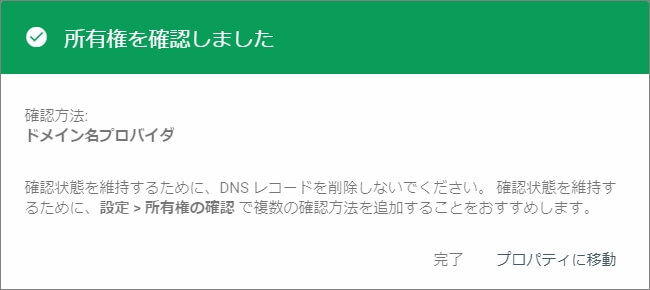
もしDNSレコードの設定が上手くできていれば、
次みたいな「所有権を確認しました」というダイアログが表示されたはず
以上で ドメイン を使ったサイト登録は完了!
ダラダラとよく分からない手順ばかりで、かなり面倒くさかったと思います。
でも「URLプレフィックス」を使った方法と比べ、
サブドメインもまとめて追加できるので、面倒さ以上のメリットはあるかもですね。
新サチコでのサイト登録についてまとめ
ここまで紹介したように、サイト登録方法は次の2つ
サブドメインまで管理したいなら、ドメインを使った方法、
面倒なことせずサクッと追加したいなら URLプレフィックス がお手軽です。
以上、新サーチコンソールでサイト追加についてでした。
The post 新サーチコンソールへのサイト登録 完全マニュアル【2024最新】 first appeared on Fukuro Press.
]]>The post アナリティクスとWordPressを強力連携!GADWPプラグインの使い方 first appeared on Fukuro Press.
]]>
ーーアナリティクスのデータをWordPresから見れたら便利なのに・・・
ーーイベントトラッキングをもっと簡単に設定したい・・・
Google アナリティクスを使っていて、こういう風に思うことってありませんか?
それな人におススメしたいのが Google Analytics Dashboard for WP ( 略してGADWP ) というプラグイン
これ1つあるだけでWordPressからアナリティクスのデータを直接確認したり、イベント設定を簡単に行ったりすることができます。
ここではその導入手順から詳しい使い方までを徹底的に解説しました。本当に便利なプラグインなのでアクセス分析が楽になること間違いなしです。
GADWP導入前の注意点
それでは早速GADWPの導入方法を紹介・・・
と行きたいところですが1つだけ注意点があります。
それは既にアナリティクスのトラッキングコードを埋め込んでいるなら外しておかなくてなならない、ということ
WordPressを使っているなら次の方法でコードを埋め込んでいることが多いと思います。
- テーマの機能からコード埋め込み
- プラグインなどでコード埋め込み
もし上のように全てのページにトラッキングコードを出力する設定になっているなら全てそれは外すか削除してください。
なぜならGADWPにも全てのページにトラッキングコードを埋め込む機能があるからです。
テーマや他のプラグインで出力されるコードとGADWPのコードが両方存在すると重複して計測されてしまうので正しいアクセス分析が行えなくなります。
もちろんプラグイン側でそれを無効にするオプションもないことはありません。しかしトラッキングコード埋め込みを無効にするとイベント設定が一切できなくなってしまいます。
なので必ずGADWPをインストールする前にトラッキングコードを無効化するか削除しておきましょう。
GADWPの導入・基本設定
それでは Google Analytics Dashboard for WP をインストールして導入&設定していきましょう。その手順は次の通りです。
まずWordPressメニューから「プラグイン」ー>「新規追加」をオープン
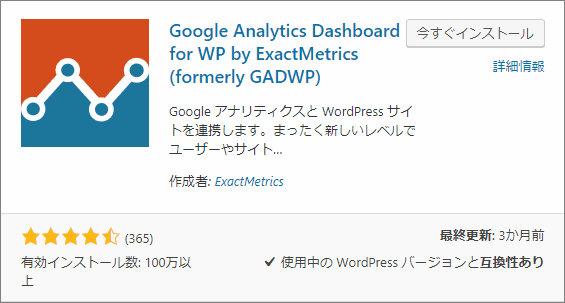
新規追加画面を開いたらプラグインの検索欄に「GADWP」と入力
しばらくすると次のようなプラグインが検索結果に表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでダウンロードも可能
https://ja.wordpress.org/plugins/google-analytics-dashboard-for-wp/
インストールが終わると「今すぐインストール」ボタンが「有効化ボタン」に変わるので必ずそれを押して有効化しておきましょう。
以上でインストールと有効化は完了です。
では次にGADWPでアナリティクスのデータを扱えるように設定していきます。
その手順については次で説明する通りです。
まずWordPressメニューから「アナリティクス」を選択
すると次のような設定画面が現れるので「プラグインを認証」ボタンをクリック
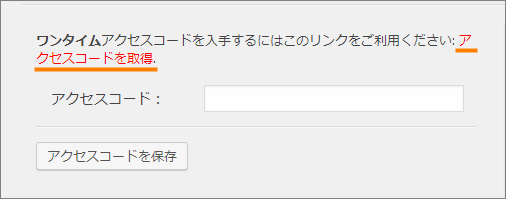
すると次のようなアクセスコードを入力する画面に進むので、それを取得するために「アクセスコードを取得」と書かれたリンクをクリックします。
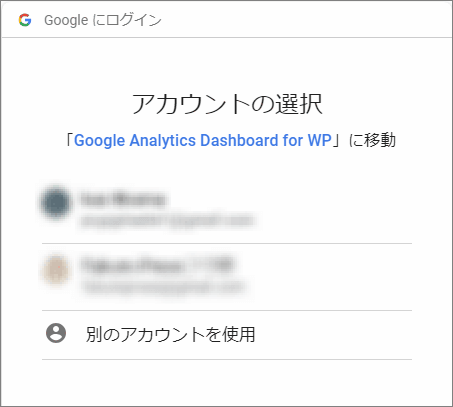
リンクをクリックするとアカウントの選択画面が表示されるので、アナリティクスで使用しているGoogleアカウントを選択してください。
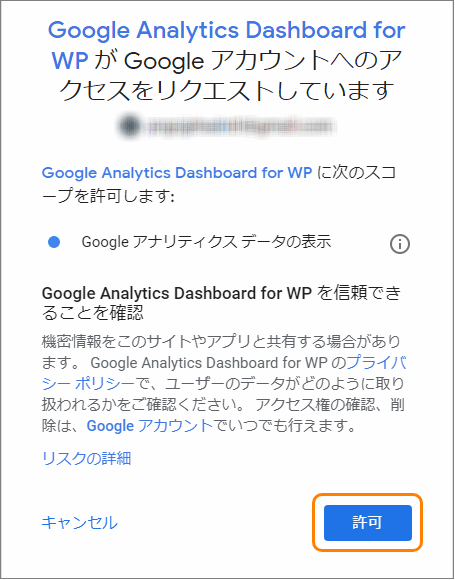
そうするとGADWPにアカウントへのアクセスを許可するか確認されるので、「許可」ボタンをクリック
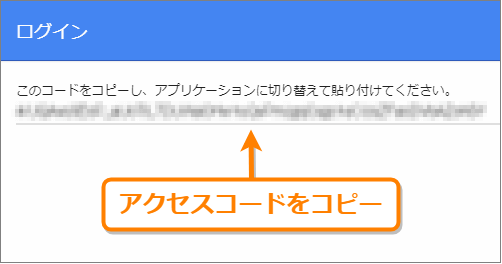
許可すると次のようなアクセスコードが表示されるのでコピーしましょう。
アクセスコードをコピーしたらもう一度GADWPの設定画面に戻ってください。
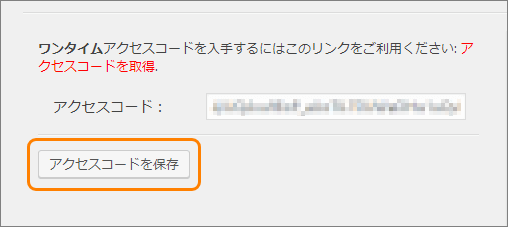
そして今コピーしたコードを入力して「アクセスコードを保存」ボタンを押します、
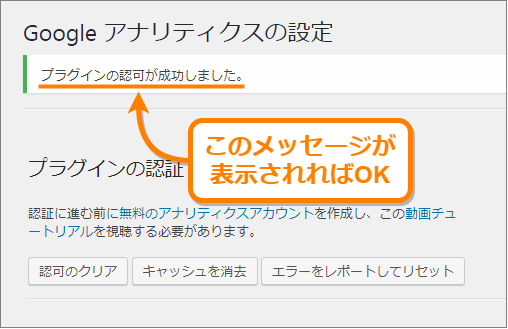
そして「プラグインの認証が成功しました」というメッセージが表示されればWordPressとアナリティクスの連携は完了です。
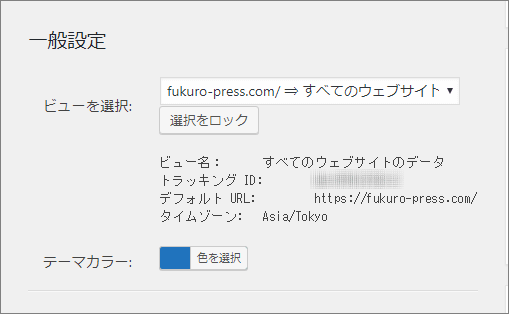
最後は設定画面の下にある「一般設定」からトラッキングさせたいサイトをビューから選んでください。
ちなみに「選択をロック」ボタンを押すとそれ以降はビューが変更できなくなります。
最後に「変更を保存」ボタンを押して今までの設定を保存しましょう。
以上でGADWPの基本的な設定は全て完了です。お疲れ様でした。
では次にダッシュボードの確認などの具体的な使い方について説明していきます。
ダッシュボード機能の使い方
GADWPで特に便利なのはアナリティクスより多くの情報が一度に確認できるダッシュボード機能です。
用意されているのは次の2種類のダッシュボード
- サイト全体でのダッシュボード
- 各投稿・固定ページのダッシュボード
次はこの2つを開いて確認する方法について説明していきます。
サイト全体のダッシュボード
このダッシュボードではサイト全体でのアクセスの傾向や流入元が確認できます。
その開き方は次の通り
まずメニューから「ダッシュボード」ー>「ホーム」を開きます。
ホーム画面を開いて下の方にスクロールすると次のようなダッシュボードが確認できます。
開き方はたったこれだけです。
上画像のように次の情報が一目で確認できます。
- セッション数、ユーザー数
- PV、直帰率
- 平均セッション時間
基本的な情報はもちろん全て確認可能です。
ちなみにこれらの意味や見方については次でまとめたので、用語の意味が分からないという方はこちらの記事もどうぞ
アナリティクスでもよく見る指標なので覚えておきたいですね。
またGADWPではこれらの情報に加えて次のようなデータも確認可能です。
- ユーザーが訪れた地域
⇒ 世界地図として表示
- 外部リンクからのアクセス(リファラー)
⇒ 検索以外から訪れたユーザーのアクセス元のURL
- アクセスのトラフィック(経路)の種類
⇒ 検索、SNS、ソーシャル・ダイレクトの4種類
- ユーザーの閲覧環境
⇒ どのブラウザやOSや機種を使っているかの端末の環境情報
これだけの情報が確認できるのでどのような層に対してサイトを最適化すればいいかなどの対策が立てやすくなりますね。
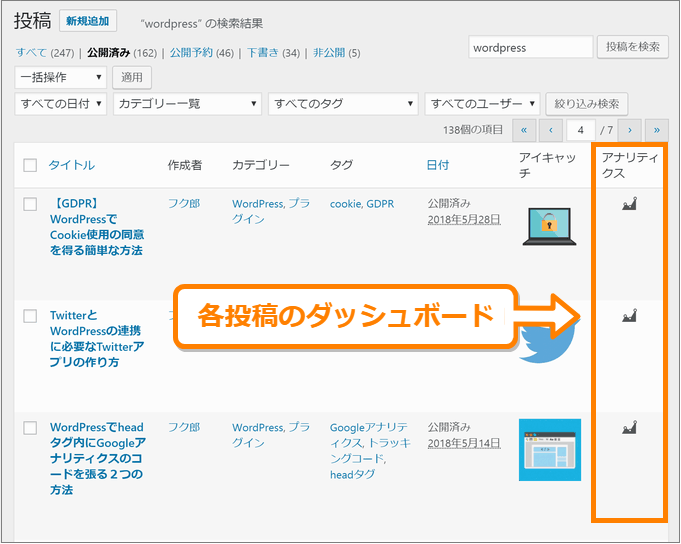
各投稿・固定ページのダッシュボード
GADWPではサイト全体だけではなく、各投稿や固定ページごとにダッシュボードから様々なデータの確認もできます。
そのページごとのダッシュボードの開き方は次の通り
まず投稿ページ一覧を開いたら一番右の列に「アナリティクス」という項目が見つかるはずです。
各投稿の横にはアナリティクスのアイコン(![]() ←このようなマーク)が表示されています。
←このようなマーク)が表示されています。
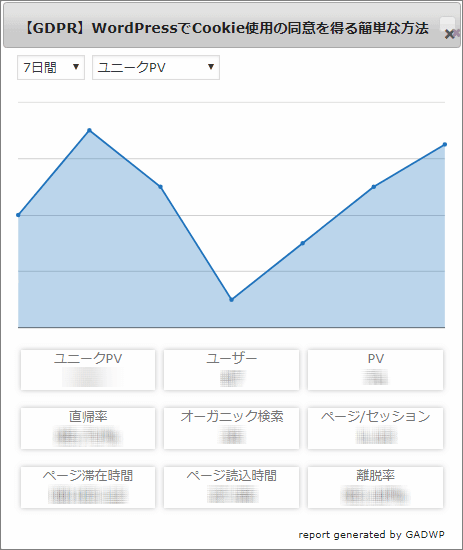
そのアナリティクスアイコン(![]() )をクリックすれば次のように各投稿でのダッシュボードが確認できます。
)をクリックすれば次のように各投稿でのダッシュボードが確認できます。
サイト全体のダッシュボードと同じようにこちらでも
- セッション数、ユーザー数
- PV、直帰率
- セッション継続時間
などのデータが一覧ですぐに確認可能です。ページごとの細かなアクセス状況が分かるので、記事のリライトや問題点を洗い出すのに役立つことでしょう。
ここまでのまとめ
以上、GADWPプラグインの導入手順と使い方についてでした。
アナリティクスだけだと細かいアクセス分析がしにくいうえに、イベントトラッキングの設定も知識がないと難しいですよね。
でもここで紹介したGADWPがあればその作業が数倍楽になるはずです。もし使ったことがないという方は是非一度使ってみてください。
The post アナリティクスとWordPressを強力連携!GADWPプラグインの使い方 first appeared on Fukuro Press.
]]>The post アナリティクス以外のアクセス解析ツール5選【無料&高機能】 first appeared on Fukuro Press.
]]>
Googleアナリティクスはアクセス解析ツールの鉄板で、これ1つさえあれば普通にアクセス解析する分には十分なレベルです。(しかも無料&高機能)
でもアナリティクスをある程度使い慣れてくると
「なんかレポート画面が見づらいな・・・」
「ユーザーの細かい行動を詳しく見てみたい」
と感じることも多いはず
そこで無料&高機能なアナリティクス以外のアクセス解析ツールをまとめました。
私自身が使って良かったなと思ったツールを厳選して紹介してきます。
1.UserHeat(ヒートマップ記録)
UserHeat は読者の行動を「ヒートマップ」で表示してくれるツール
ヒートマップというのは簡単にいえば
- 読者がどこを熟読しているか
- 読者が記事のどこをクリックしたか
などをサーモグラフィのように記事上で表示してくれる機能のことです。
ヒートマップ上で赤に近い色ほど熟読されていて、逆に青に近い色ほどスルーされているということが分かります。
結構便利なツールなので読者の"動き方"を知りたい場合は導入してみましょう。詳しい導入手順(特にWordPress)は次記事で書いたのでご覧ください。
実際使ってみるとヒートマップの面白さが分かると思います。
ただし無料版の場合は 次の制限 があることに注意
- 解析できる幅・高さに制限がある
- 月30万PVを超えると計測がストップする
無料版ではこれだけの制限があります。が、それでもヒートマップツールとしては十分すぎるほど高機能なので導入してみる価値ありです。
そもそもアナリティクスだと直帰率とかセッション数とかの"数値"しか見れません。
一方 UserHeat だと読者がどういう動きをしているか分かるので動線とか配置のヒントになるかもしれませんね。
2.アクセス解析研究所(保存期間無制限)
アクセス解析研究所は次のような特長を持つアクセス解析ツールです。
- 基本的なデータ(直帰率やセッションなど)は全て記録可能
- 記録できるデータ種類が豊富でレポートも見やすい
- Googleドライブと連携させればデータ保存期間無制限
個人的に便利と思うのはGoogleドライブと連携で保存期間無制限にできるという機能
あとは複雑な操作をしなくても閲覧環境とかユーザー端末などの情報にアクセスできるのも地味に便利です。(アナリティクスだと操作が複雑で面倒・・)
詳しい導入手順や便利ポイントについては次記事でも解説したので是非ご覧ください。
WordPressはもちろん、アメブロ、はてなブログ、Seesaa、Blogger、FC2、・・・などなどあらゆるブログサービスにも対応しています。
その上レポートもかなり見やすいし、記録できるデータ種類も充実してます。アナリティクスの代用ツールとしては一番の有力候補かもしれません。
3.UserLocal(スマホ用アクセス解析)
UserLocalはスマホに特化したアクセス解析ツール
実際使ってみるとレポート画面ですぐにスマホ機種(Android・iOS)ごとのレポートに進みやすいのが便利でした。さすが「スマホに特化」と謳っているだけあります。
またそれだけでなく、次のようなデータが見れるのもユニークで面白いです。
- ユーザーの性別や年代(推測)
- ユーザーのネットリテラシーの高さ(推測)
推測ではあるものの性別や年代(10代、20代、30代、40代、50代以上~)が見れるのでユーザー層の分析がしやすくなります。
あとユーザーのネットリテラシーの高さ(初心者、中級者、上級者)を見れるのも他のツールにない面白い機能だな、と思いました。
ちなみに User Local の導入手順は次記事で解説したので興味のある方はそちらをどうぞ
解析できるページ数も無制限、月PVがいくら増えたとしても無料で利用できるのでアクセス解析初心者にも優しいです。
ただし1アカウントにつき3サイトまでしか登録できないことに注意
有料版もないみたいなので、それ以上のサイトは登録できないようです。まあこういう制限があるものの無料で3サイトまで解析できるなら十分だとは思いますが・・・
4.SimilarWeb(他サイトのアクセス解析)
これは他サイトのアクセス解析ができるツール
自分が所有していないサイトまで調べられるのが今まで紹介したツールと一味違います。
例えば他サイトに対して調べられる情報の例を挙げると次の通り
- 訪問者数、滞在時間、直帰率、PV、etc...
- 上位の検索キーワード(有料検索も含む)
- PC・モバイルでのアクセス数の割合
- 流入元(検索エンジン、SNS、etc...)
- 流入元のSNS(Twitter、Youtube、etc...)
普通のアクセス解析ツールなら訪問者数や滞在時間などが分かるのは当たり前のことです。
ですが SimilarWeb の場合は自分が所有していないサイトでも訪問者数や滞在時間、上位の検索キーワードなども調べることができます。
なので競合サイト・ブログがどういう戦略をとっているかとか、自分のサイトにない改善点を見つけるのに役立ちそうですね。
詳しい導入手順や使い方は次記事をご覧ください。
ちなみにこのツールだとサイト同士の比較もできて、自サイトと競合サイトがどれだけ差があるかを手軽にチェックできるのも便利な所です。
5.Search Console(検索アナリティクス)
Search Console はサイトを所有しているなら一度は使うおなじみのツール
別にアクセス解析専門のツールでないですが、「検索アナリティクス」から次のようなデータも確認できます。
- Google検索結果でのページ表示回数&クリック数(率)
- ページごとのクリック数(率)や検索順位
- 検索欄に入力された語句やフレーズ(検索クエリ)
特に検索クエリは実際に入力された言葉なので、タイトルとかデスクリプションを最適化するのに便利ですよね。
あと知ってる方も多いと思いますが、Serach Consoleには次の機能もあります。
- サイトマップの送信やインデックス数の確認
- 内部リンクや外部からの被リンクの確認
- インデックの再要求(Fetch as Google)
特にページを早く検索結果に表示してほしいときは Fetch as Google が便利なので使ったことのある人も多いはず
関連記事 : 「Fetch as Google」のメリットと使い方を徹底解説
もしまだ使ったことがないなら次記事でサイト追加の手順を解説したので、是非そちらをご覧ください。設定も数分有ればできます。
インデックスの再要求や検索順位などの重要な情報が分かるので、サイト・ブログ運営するのに絶対欠かせないツールです。
まとめ
以上ここでは次の5つのアクセス解析ツールについて紹介しました。
特に UserHeat はアナリティクスで使えないヒートマップが導入できるのでおススメ
またアナリティクスの代用と考えるなら アクセス解析研究所(次いで UserLocal ) が個人的に一番使いやすいなと思います。
The post アナリティクス以外のアクセス解析ツール5選【無料&高機能】 first appeared on Fukuro Press.
]]>The post アナリティクスの変なURLはリファラスパム!クリックすると危険 first appeared on Fukuro Press.
]]>
アナリティクスのレポート画面で変なURLから大量のアクセスが来ていた・・・
こんな経験ありませんか?もしそうなら絶対そのURLはクリックしてはダメです。
なぜならそれは「リファラスパム」と呼ばれているもので、アナリティクスを使っている人を対象にしたスパムだからです。
ここではこのリファラスパムの特徴とか見分ける方法についてまとめました。
リファラスパムとは何なのか?
これは文字通り「リファラ」経由で送られてくる「スパム」のこと
初めてこの言葉を聞いた人もいるかもしれないので、簡単に説明します。
まず「リファラ」について
これは自分のブログにアクセスがあった時、
どのページから来たかを表す参照元のURLとかサイト名を表す用語です。
例えばリファラとして代表的なのは・・・
- google、yahooなどの検索エンジン
- t.coみたいなtwitterからのリンク
- 被リンクを貰っているサイト・ブログ
・・・などなど
大抵の場合は検索エンジンがほとんどですね。
次いでSNSからのアクセス、それ以外のサイト経由でのリファラが多いといった感じ
ただし、URL欄とかブックマークから直アクセスされた場合は "ノーリファラ" になります。
アナリティクスのレポートで (direct) と表示されてるのがそうです。
そしてこのリファラを悪用したのが「リファラスパム」と呼ばれるもの
例えばアナリティクスではレポート画面からリファラ(参照元)を見ることができます。
このとき知らないURLから大量のアクセスが来てたら気になりませんか?
気になって仕方ないからクリックしてしまいますよね?
そしてクリックしたが最後、ウィルスとか個人情報を盗もうとする悪意のあるサイトに飛ばされてしまいます。気づいたときには時すでに遅しです。
スパムを踏む側もまさかアナリティクスを見てるだけ、
ただそれだけでスパム攻撃されるなんて夢にも思わないから引っかかりやすいです。
なので変なURLを見つけたら絶対クリックしないよう要注意。
そういうのはほぼ100%リファラスパムです。
スパムかどうか "一発" で見分ける方法
それでこのリファラスパム、実は簡単にスパムじゃないリファラと見分けられます。
そのやり方とはアナリティクスのレポート画面で「参照元」を調べるだけ。
具体的な手順は次の通りです。
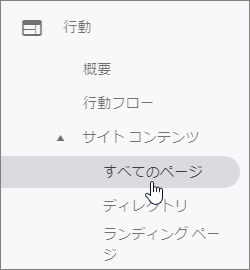
まずアナリティクスにログインし、
メニューから「行動」ー>「サイト コンテンツ」と進む「すべてのページ」をクリック
そうするとレポート画面が表示されます。
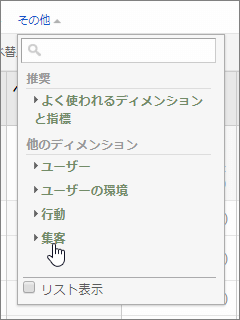
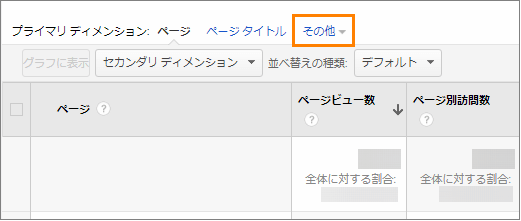
そのレポート画面内にある「プライマリディメンション」から「その他」をクリック
↓ この画像のオレンジ色で囲った場所

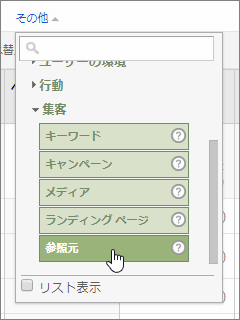
この項目を開いたら次画像のように「集客」をクリックして展開
集客が開いたらさらにその中から「参照元」を選択
そうすると参照元ごとのレポートが表示されたはずです。
もしこの参照元の中で「被リンクをもらった覚えがないのにページビュー数が多い」ようなURLがあるなら、それが リファラスパム だと見分けられます。
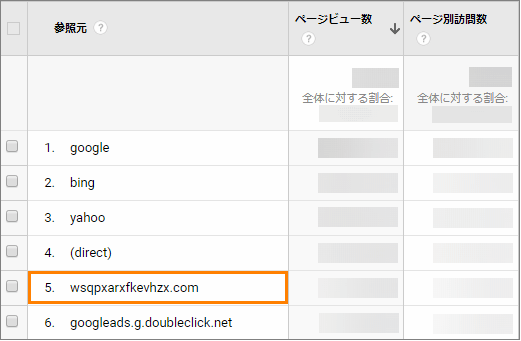
例えば次画像が実際にこのブログに来たリファラスパムの例

参照元の上位は google、bing、yahoo、(direct) でここまでは問題ありません。
ところが突然 「wsqpxarxfkevhzx.com」 とかいう意味不明なURLが5番目に・・・。
もちろんこんなサイトから被リンクは貰っていません。
こういう風に参照元上位だけど被リンクを貰っていないサイトがあるなら、
リファラスパムと分かり正常な被リンクと見分けがつきます。
ちなみに私の今までの経験からいうと
- 短期間(1日)で数百程度のアクセス
- PV数の割に離脱率が100%
- URLが意味不明な文字列の羅列
みたいな特徴に当てはまるなら間違いなくリファラスパムです。
間違ってもリンクをクリックしたり、アクセスしないよう気を付けましょう。
まあ怪しいURLだと思うならクリックしなければ無害です。
でも百歩ゆずって直接被害はなかったとしても、
アクセス数とか直帰率にまで影響が出てしまう のは迷惑極まりないですよね。
実害が無くても正しいレポートデータが得られなくなる・・・
これが実はリファラスパムの厄介なところなのかもしれません。
迷惑なスパムを一括ブロックするには
こういう厄介なスパムを一括でブロックするには、
アナリティクスの「ボットのフィルタリング」機能を使うのが一番簡単です。
その設定手順は簡単で次の通り
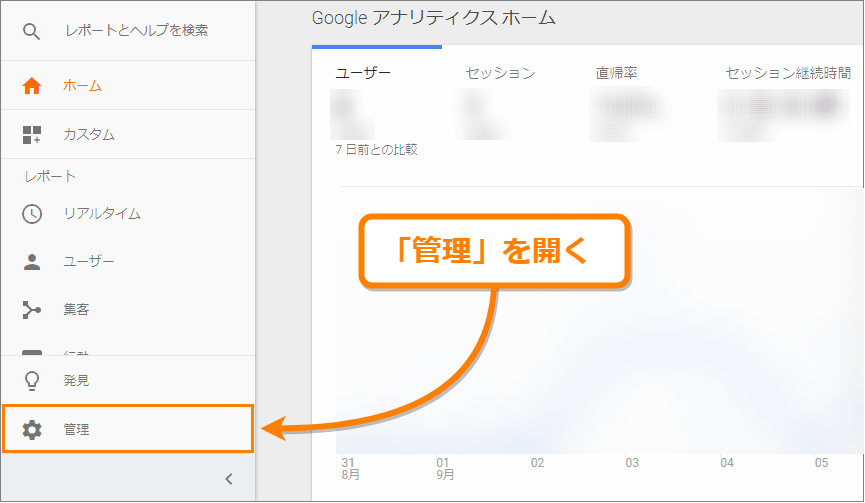
- まずアナリティクスにアクセスし管理画面を開く
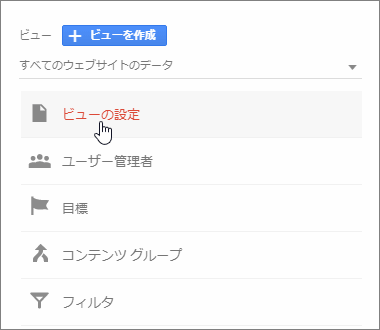
- 管理画面で「ビュー」ー>「ビューの設定」をクリック
- 「ボットのフィルタリング」にチェックを入れる
手順としてはたったこれだけ。一度設定しておけば自動的に人間以外のボットを除外してくれるのでデータに悪影響を及ぼすことがなくなります。
より詳しい設定の仕方は次記事で画像つきで紹介したのでご覧ください。
タイトルがクローラの除外となってますが、もちろんリファラスパムも除外できます。
数分もあれば設定できるので是非お試しあれ。
まとめ - 変なURLは絶対クリックしてはダメ!!
以上リファラスパムについてでした。
もし変なURLを見つけても絶対にクリックしてはダメです。
クリックしたらどんな危険サイトに飛ばされるか分からないので。
特にアナリティクス初心者の方、引っかからないように気を付けてください!
The post アナリティクスの変なURLはリファラスパム!クリックすると危険 first appeared on Fukuro Press.
]]>The post サイト内検索キーワードをアナリティクスで記録する方法 first appeared on Fukuro Press.
]]>
- サイト内検索で何が調べられたのか知りたい
- 記事ネタになる需要あるキーワードを知りたい
こう思ったことありませんか?
それならアナリティクスからサイト内検索の履歴を記録 しておくと、
読者がどのキーワードに興味を持っているのか把握できます。
ということで・・・
アナリティクスでサイト内検索をトラッキング(追跡)するための設定方法を解説!
もしブログ内に検索ウィジェットなどを設置しているなら、
需要のあるキーワードを拾うために役立つこと間違いなしです。
アナリティクスのサイト内検索の設定手順
それでは早速そのやり方について解説。
大まかにその手順をまとめると次の通りです。
- サイト内検索トラッキングをオン
- 検索クエリパラメーターを調べる
- クエリパラメーターを設定して保存
この3つの手順が 必須 なので順番に説明していきます。
1.サイト内検索トラッキング機能をオン
最初は Googleアナリティクス でサイト内検索機能をオンにします。
その手順は次の通り
まずGoogleアナリティクスにログイン(別タブで開きます)
ログインしたら左のメニューから「管理」を選択
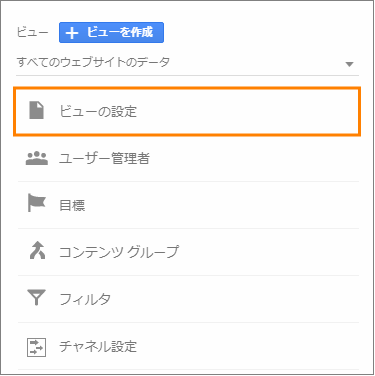
管理画面を開いたら「ビュー」ー>「ビューの設定」を開きます。
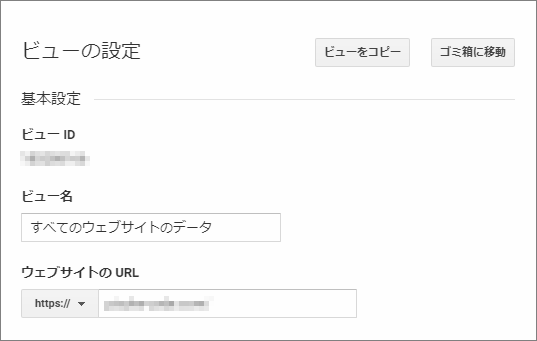
そうすると開かれるのが次の画像のようなビューの設定画面
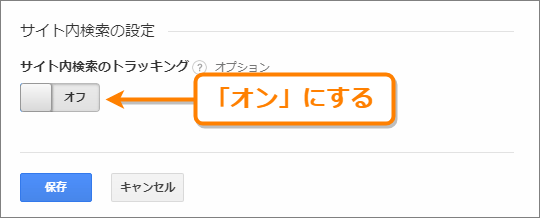
ではこの画面が表示されたら一番下までスクロールして、
「サイト内検索のトラッキング」がオフになっているのでオンにしましょう。
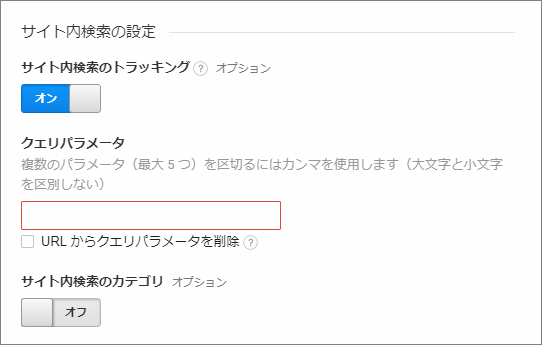
オンにするとその下にトラッキングのための設定項目がいくつか表示されます。
サイト内での検索をトラッキングするために、
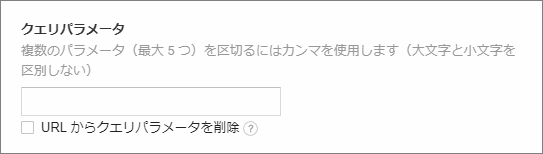
最低限設定すべきなのが「クエリパラメーター」という項目です。
↓ ココの設定が絶対に必要!!
ここに設定したパラメーターを頼りに アナリティクス は検索キーワードを記録します。
ではこのクエリパラメーターとは一体何者でどう設定すればいいのか・・・
そのことについて次で詳しく見ていきましょう。
2.検索クエリパラメーターを調べる
サイト内検索したときURLの末尾に検索したキーワードが挿入されます。
例えばGoogleで「サイト内検索」と調べるとそのURLは次のようになります。
https://www.google.co.jp/search?q=サイト内検索
このとき「?q=サイト内検索」の中にある q という文字に注目!
この文字が「クエリパラメーター」と呼ばれているんです。
この パラメーターは「?」と「=」で囲まれてるから 見つけるのは難しくありません。
ただしパラメーターは必ずしも q とは限らないです。
使っている検索ウィジェットによっては違うこともありますね。
クエリパラメーターを調べる簡単な方法は自分でサイト内検索してみることです。
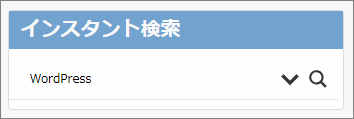
例えばWordPressを使っているなら検索ウィジェットで何か検索してみてください。
上の例だと「WordPress」で検索してみました。
そうするとブラウザのアドレスバーには次のようなURLが表示されます。
https://fukuro-press.com/?s=WordPress
検索すると「?s=WordPress」が文字列の末尾につきます。
「?」と「=」で囲まれたのがクエリパラメーターなので、
この場合は「s」がクエリパラメーター、ということになる訳です。
このような手順でクエリパラメーターを見つけ出してください。
ただ検索すればいいだけなので、それほど手間はかからないはずです。
3.クエリパラメーターを設定して保存
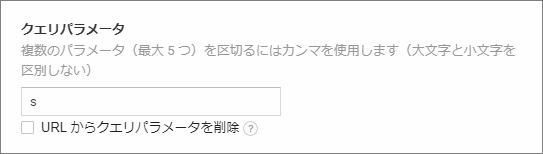
では最後にアナリティクスに戻り、今調べた クエリパラメーター を入力。
ちなみにWordPressユーザーなら、
上画像のように「s」だけ入力すればサイト内検索キーワードを記録できます。
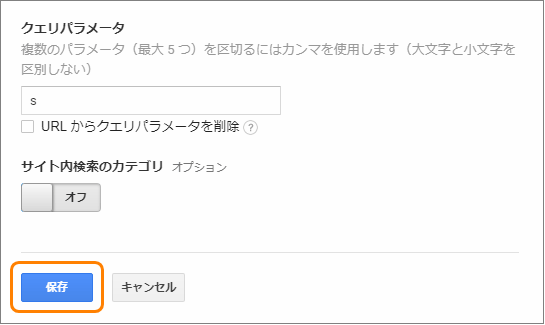
あとは「保存」ボタンを押して設定を保存。
たったこれだけで、サイト内検索がトラッキングされるようになります。
以上で全ての設定は完了。お疲れ様でした!
サイト内検索を確認してみよう
サイト内検索トラッキングの設定をしたらデータの収集が開始されます。
そのデータをアナリティクス上で確認する手順は次の通りです。
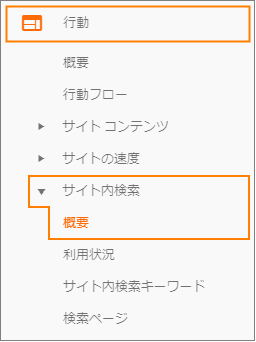
まず左のメニューから「行動」ー>「サイト内検索」ー>「概要」をクリック
そうすると「サイト内検索のサマリー」という画面が表示され、
詳しいデータ(キーワード、PV、グラフ、etc...)が確認できます。
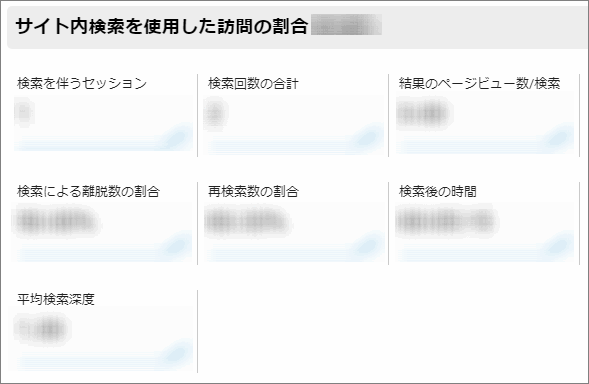
次の画像のようにセッション数はもちろん、
離脱率や再検索の割合・検索時間などなど細かな情報もチェック可能です。
そして肝心のキーワードについては画面下の「検索キーワード」から一覧で確認可能
ちなみに検索回数の合計以外のデータを見るには、
「レポート全体を見る」をクリックすれば離脱率や検索語の時間が分かります。
そして、このように 収集したキーワードが役立つ のは次の場面
- 新しい記事を書くとき
サイト内検索されたキーワードは読者が知りたいこと。そのキーワードで記事を書けば需要のある記事になる可能性大!
- 記事をリライトするとき
よくサイト内検索されているキーワードは関連記事に含めることで記事が読まれやすくなってPVがアップする効果もあり!
サイト内検索を記録しておけば改善点も分かるし、
ブログ記事のリライトにも役立つこと間違いなしです。
サイト内検索されやすくする対策
ここまででサイト内検索キーワードを記録する方法を紹介しました。
設定もクエリパラメーターを調べて入力すれば数分で終わります。
ですが、実際にサイト・ブログを訪れた人が検索しないと意味がありません。
なので訪れた人が検索しやすい環境作りも必要です。
特にサイト内検索機能を強化するのに有効なのが次のような対策
1つめはWordPress限定なので、
他のブログを使っているならGoogleカスタム検索エンジンを設置しておきましょう。
キーワードを拾うには欲しい情報が検索しやすい環境作りも大事です。
まとめ
以上がアナリティクスで サイト内検索トラッキング の設定方法。
もし検索ウィジェットをただ設置しているだけなら、もったいないです。
需要のあるキーワードを見つけられるので、
サイト内検索のトラッキング設定をしておくといいかもしれません
The post サイト内検索キーワードをアナリティクスで記録する方法 first appeared on Fukuro Press.
]]>The post 直帰率が高くなってしまうのはなぜ?それは2つの理由があるから first appeared on Fukuro Press.
]]>
ほとんどのブログやサイトにとって直帰率が高いことはいいこととは言えません。
なぜなら直帰率が高くなることでPVは下がりセッション継続時間も短くなるので、あなたの書いた記事は読まれにくくなってしまうからです。
でもだからと言って諦める必要はなく、なぜそうなっているかの理由を考えて対策すれば必ず直帰率は下がりもっと多くの人にあなたの記事が読んでもらえるようになるはずです。
そこでここでは直帰率が高くなってしまう2つの原因とその対策方法について紹介します。
直帰率が高くなる原因はこの2つ!
まず最初に結論から言ってしまうと直帰率が上がる原因はこの2つです。
- ページ表示速度が遅い
- 他の記事を読んでもらえる仕組みがない
この2つがどうして直帰率を上げる原因になるのか次で詳しく説明していきます。
原因1.ページ表示速度が遅い
まず1つめはページの表示速度が遅いということです。
これは何となく直帰率が高くなる理由は分かりますよね?
例えばあなたが調べ物をしていて検索エンジンから探している情報が載っていそうなページを見つけて開いたとします。
その時ページを表示するのに数十秒かかったとしたらどうするでしょうか?
恐らくほとんどの人はそこで諦めて他のページを見にいくと思います。
そして実際はもっとシビアで数十秒どころか数秒遅れるだけでも直帰率は大きく上がります。
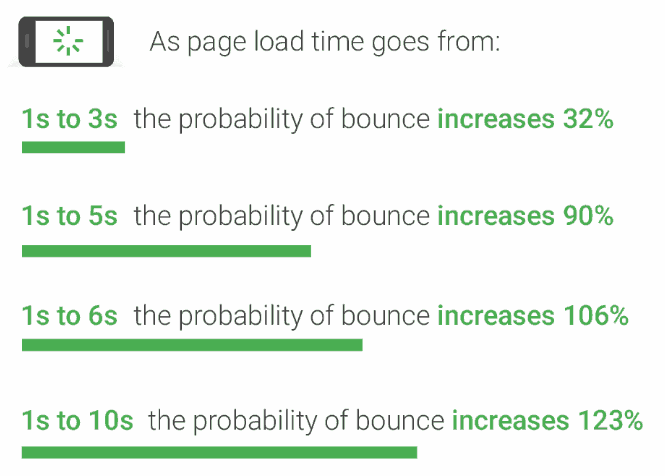
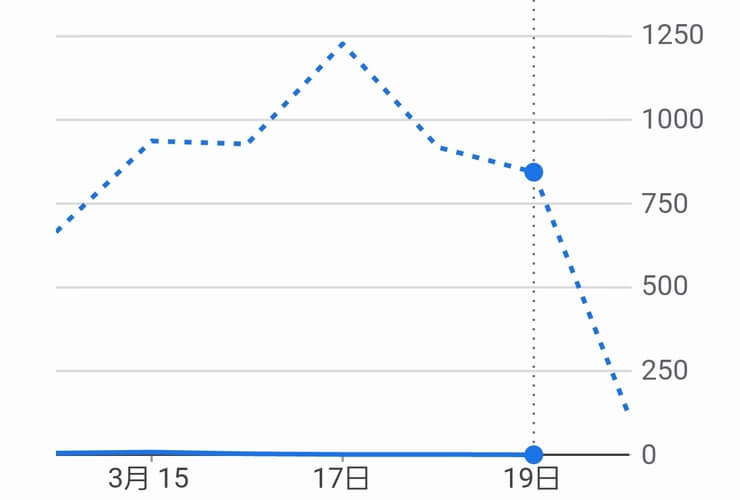
それを示しているのが次の図で、これはGoogleがディープラーニングを用いて表示速度が何秒に変わると離脱率はどれだけ変化するかを示した予想です。(参照 : Think With Google)
表示速度が1秒から3秒になる、つまり2秒遅れるだけでも直帰率は32%も上昇してしまいます。
そして表示速度が1秒から9秒、つまり8秒遅れたとすれば直帰率はなんと123%も上昇します。これは元の直帰率が30%だとしたら2倍の約60%にまでなるということです。
では表示速度はなぜ遅くなってしまうかというと原因は様々あります。
例えばいくつか例を挙げるとすると・・・
- サーバーの応答時間が遅い
- 余計なCSSやスクリプトを読み込んでいる
- 画像の読み込みが多い
などなど・・・
またもしWordPressを使っているなら次のようなことも原因になるでしょう。
- WordPress自体の負荷
- 余計なプラグインの入れすぎ
特にWordPressはページ表示速度に与える影響が大きいです。
じゃあどうやって表示速度を早くするのか、ということについては後でその対策について紹介します。
原因2.他の記事を読んでもらえる仕組みがない
ここでいう他の記事というのはある記事からついでに読んでもらえるページのことです。
そのようなついでに記事を読んでもらえるような仕組みがない場合も直帰率が上がってしまいます。
例えば調べ物をしていてあるページにたどり着いたとします。
そして読み終わった時に記事内に全く他ページへのリンクがない場合を考えてみてください。
自分の知りたいことが分かったから当然それで満足して帰りますよね?
つまり他の記事を読まれる仕組みがないと
「アクセスしてもらったのにそのページだけで完結してしまう」
ということです。
なので少しでも自分のサイトやブログ内の記事を多くの人に読んでもらいたいなら「記事がついでに読まれる」仕組み作りをしていきましょう。
直帰率を下げるには?具体的な対策
ここまで直帰率が上がる原因について説明してきました。
もし少しでもこの原因に心当たりがあるなら次のような対策が必要です。
- ページ表示速度の改善
- 記事を読まれやすい仕組み作り
この2つ対策の具体的なやり方は次の通りです。
ページ表示速度の改善
まず自分のサイトやブログでページを表示するのに2秒以上かかっているなら真っ先にページ表示速度の改善を行いましょう。
表示速度の改善でまず設定しなくてはならないのは次の3つです。
- サーバーの応答時間を短縮する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
これはサーバー側で手順通りに設定すれば誰でも簡単にできます。
またWordPressを使っているなら次のような対策もしておきましょう。
- 余計なプラグインを停止させる
- レンダリングをブロックするスクリプトの停止
具体的なやり方については次の記事で詳しくまとめたので表示速度が遅いと悩んでいるなら試してみてください。
この記事で紹介したことを実践すれば大分表示速度も改善するはずです。
記事を読まれやすい仕組み作り
先ほど原因の所でも書いたように記事内に他の記事が読まれる仕組みがないとアクセスされたページでユーザーの行動は止まってしまいます。
なのである記事が読まれたついでに他の記事も読んでもらえる仕組みを作りましょう。
この仕組み作りに有効なのは次の3つです。
- 新着・人気記事を表示する
- 記事の最後に関連記事を表示する
- 記事内に自然な形でリンクを張る
記事内リンクについては余り不自然にならない自然な形で他の記事へのリンクを張ると効果的だと思います。
またWordPressなら次のような対策も有効でしょう。
- 関連記事を表示するプラグインを使う
- サイト内検索ウィジェットの設置
- カテゴリ・タグを適切につける
WordPressではプラグインが使えるので関連記事やサイト内検索の実装も楽です。
この仕組み作りの具体的なやり方はWordPress限定になってしまいますが次の記事でまとめてあります。
もし表示速度に問題がないにも関わらず直帰率が高いと悩んでいるならこの記事で紹介したようなプラグインや対策も試してみましょう。
まとめ
直帰率が高い理由はここで紹介したようにほとんどの場合次の2つです。
- ページ表示速度が遅い
- 他の記事を読んでもらえる仕組みがない
なので表示速度を速くして他の記事をついでに読んでもらえる仕組み作りが大事ですね。
以上、直帰率が高くなる2つの原因と対策について紹介しました。
The post 直帰率が高くなってしまうのはなぜ?それは2つの理由があるから first appeared on Fukuro Press.
]]>The post アナリティクスのフィルタで特定範囲のページを除外する手順 first appeared on Fukuro Press.
]]>ーー特定のページをAnalyticsに含めたくない
ーーある範囲のページ全てをデータから除外したい
そういう場合はGoogle Analyticsのフィルタ機能を使いましょう。
特定ページをデータに含めたくない場合、フィルタにサブディレクトリを指定してあげると範囲内のページをまとめて除外可能です。
ここではその特定範囲のページだけ除外する手順について詳しく解説します。
サブディレクトリについて
サブディレクトリ・・・あまり聞き慣れない言葉かもしれません。
ここでのサブディレクトリとはURLのドメイン名以下のフォルダ名のこと
これだけだと分かりにくいと思うので少し説明します。
例えば「example.com」というドメインがある場合
その場合に次のようなURLを考えてみてください。
https://example.com/private/
このURLで黄色でマーキングした部分「/private/」がサブディレクトリ
Analytics上でこのサブディレクトリをフィルタで除外した場合、次のようなページは全てデータから排除されます。
https://example.com/private/example-page https://example.com/private/index.html https://example.com/private/blog/example-page
つまり「/private/」以下のフォルダや個別のページ全て除外対象になるということです。
さらに別の例として次のURLも考えてみましょう。
https://example.com/private/example/
この場合もドメイン名以下の黄色でマーキングした部分がサブディレクトリになります。
つまりAnalytics上で「/private/example/」を指定すればそれ以下のページやフォルダが除外されるという訳です。
もし仮にページを1つ1つ除外すると手間がかかるのでかなり大変
ですが、この方法だとサブディレクトリ1つだけを指定すればいいからとても楽ですよね。
この設定手順を次で紹介する訳ですが、設定する前に自分が除外したいサブディレクトリは何なのかを把握しておいてください。それが分からないとデータに上手く反映されません。
では具体的な設定手順について見ていきましょう。
特定ページを除外する設定手順
Analytics上でサブディレクトリで除外設定するのはとても簡単です。
その手順は次の通り
まず Google Analytics にログインしたら左メニューから「管理」をクリック
管理画面が開いたらその中から「ビューの設定」をクリックしてビューの設定画面へ
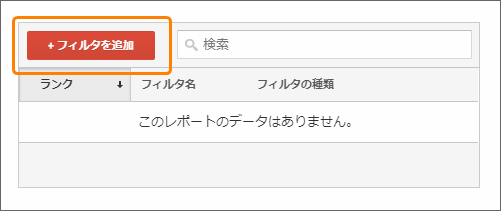
次のような設定画面が開くので「フィルタを追加」ボタンをクリック
画面が開いたら「フィルタ情報」という項目を探してください。
そして次の画像でオレンジ色で囲った部分の通りに情報を入力・選択
ただし「フィルタ名」と「サブディレクトリ」は各自で内容を変更してください。
- 「フィルタ名」には分かりやすい任意の名前
- 「サブディレクトリ」は除外したいサブディレクトリ名
を入力すればOKです。
何度も言うようにサブディレクトリが間違っていると正しく除外されないので、正しいものを入力したかよく確認しましょう。
以上を入力し終わったら画面下の「保存」ボタンを押して保存
以上で設定は全て完了です。
これで特定のページやディレクトリがAnalyticsのレポートに反映されないようになりました。
WordPressで除外した方がいいサブディレクトリ
WordPressの場合はアーカイブのような形で余計なページがカウントされやすいです。
なので除外設定を紹介したついでに、WordPressで除外するべきサブディレクトリも一緒に紹介したいと思います。
除外した方がいいサブディレクトリは次の通り
/category/
特別な設定をしていない場合、カテゴリーページはこのサブディレクトリから始まります。
例えば以下がカテゴリーページのURL例
https://example.com/category/カテゴリー名/
上のURLで黄色でマーキングした部分がそのサブディレクトリです。
なので除外する場合は「/category/」をフィルタすればOK
/tag/
WordPressだとタグページはこのサブディレクトリから始まります。
例えば以下がタグページのURL例
https://example.com/tag/タグ名/
上のURLで黄色になっている部分がそれです。
なのでカテゴリー同様、除外するには「/tag/」をフィルタすればOK
まとめ
データにカウントしたくないページが大量にある場合、1つ1つページを除外するのは手間と時間がかかりすぎてしまいます。
ページをまとめて除外するならサブディレクトリ指定での除外が楽なので是非お試しを
以上 Google Analytics で特定ページを除外する手順についてでした。
The post アナリティクスのフィルタで特定範囲のページを除外する手順 first appeared on Fukuro Press.
]]>The post スマホ向けアクセス解析ツール UserLocal の導入手順まとめ first appeared on Fukuro Press.
]]>
世の中には様々なアクセス解析ツールが存在しています。
アナリティクス以外にも探してみれば無料で使える高機能なツールは多いです。
その中でもスマホに特化しているのが User Local というアクセス解析ツール
ユーザー層をかなり細かく調べられるうえ、スマホ以外のPCでも問題なくアクセス解析ができる初心者にも上級者にも優しいツールです。
ここではこのツールの導入手順(特にWordPress)についてまとめました。
まず User Local に登録しよう
このツールを使うには User Local にアカウント登録する必要があります。
その手順を簡単に説明すると次の通り
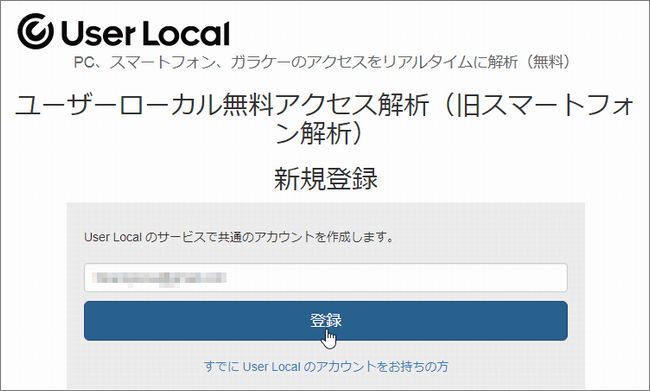
まず User Local 新規登録ページ にアクセス(別タブで開きます)
アクセスしたら次のような画面が開くので登録に使うメールアドレスを入力し、「登録」ボタンをクリック
しばらくすると登録メアドにメールが届くので、その中に表示されている「ユーザー登録確認URL」をクリック
もしメールが届かないという場合は迷惑メールフォルダに入っている可能性があるので確認してください。
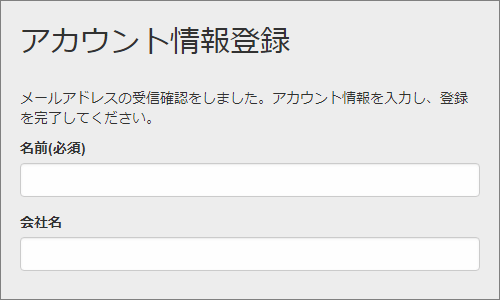
そして確認URLをクリックするとアカウント情報登録画面が表示されます。
ここでは必須と書かれている「名前」と「パスワード」以外は入力する必要はありません。(ただし個人の場合)
必要な情報を全て入力し終わったら「登録」ボタンをクリックして送信
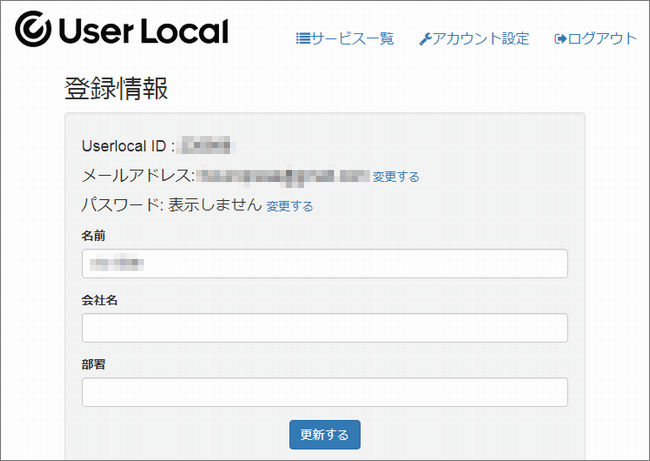
ここまでの作業が終わると User Local にログインし管理ページが表示されます。
以上で登録は完了です。
次はアクセス解析をしたいサイトを追加してきましょう。
解析するサイトを追加しよう
アクセス解析するサイトを追加するにはサイト内に解析コードを埋め込む必要があるので、初めにそれを取得しましょう。
その解析コードの取得手順は次の通りです。
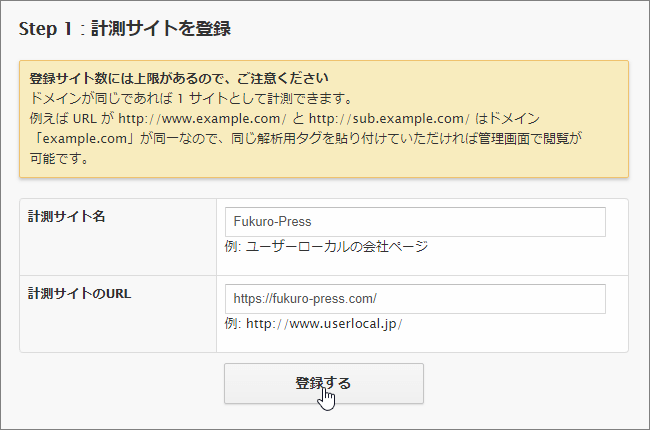
まず User Local の管理画面の「サービス一覧」をクリック
すると次のように「計測サイト名」、「計測サイトのURL」の入力が求められます。
上画像の注意書きにも書かれている通り登録サイト数には上限があります。
その登録上限は最大3つまでなので要注意。ただし同じドメイン上ならいくらでもサイトを追加することは可能です。
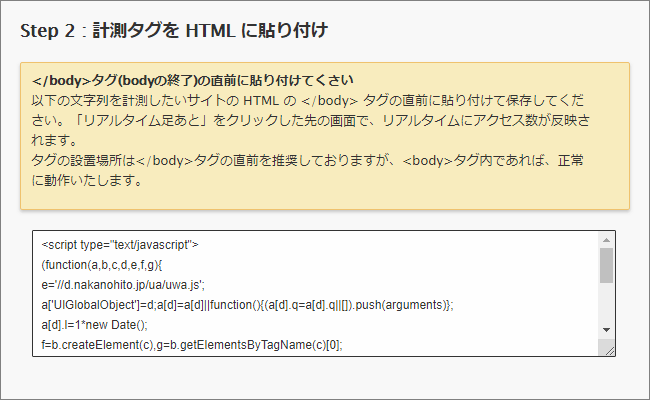
サイトが登録されると次画像のようにそのサイト用の解析タグが生成されます。
あとはこれをコピーしてブログ内のbodyタグ内に貼り付けるだけです。
ただしブログサービスを使っている場合はタグ埋め込みが制限されている場合もあるので、その時は他のアクセス解析ツールを使用してください。
WordPressで解析タグを埋め込むには
WordPressで User Local の解析タグを埋め込む方法は次の2つ
- プラグインを使って埋め込み
- プラグインなしで直接埋め込み
ただしプラグインなしの埋め込みはブログ構成を壊すリスクもあるので上級者向けです。基本的にはプラグインを使った埋め込み方を試してください。
解析タグを自分で管理したい方もいると思うので、一応どちらのやり方についても説明していきます。
1. プラグインを使って埋め込み
タグ埋め込みができるプラグインは探してみると色々ありますが、その中でも使いやすいのが「Insert Headers and Footers」というプラグイン
このプラグインを使ってタグ埋め込みする手順は次の通りです。
まずWordPressメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開いたらプラグイン検索欄に「insert footers」と入力
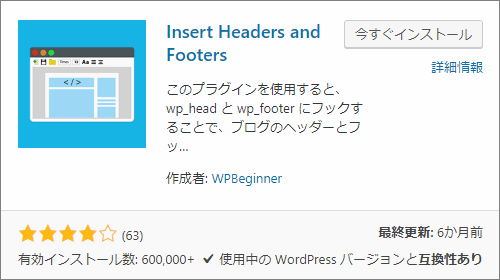
しばらくすると検索結果に次のプラグインが表示されるので、「今すぐインストール」を押してインストールしてください。
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
有効化したらメニューから「設定」ー>「Insert Headers and Footers」をオープン
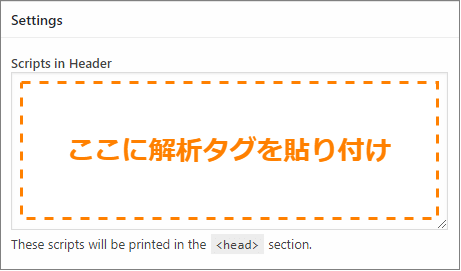
設定画面が表示されるので、「Scripts in Header」の下にあるテキストエリアに解析タグを貼り付けてください。(下画像参照)
貼り付けして保存したら埋め込み作業は完了です。
2. プラグインなしで直接埋め込み
こちらの方法は次のような上級者向けです。
- 自分で解析タグを管理したい
- ある程度プログラミング知識がある
コピペでできるもののブログ構成を壊してしまうリスクもあるので、PHPが分からない方はこちらの方法は基本試さないでください。
ではその手順について説明していきます。
まず今使用しているテーマの「functions.php」を開いてください。
WordPress内で直接編集するならメニューから「外観」ー>「テーマの編集」をオープンすれば目的のファイルが見つかるはずです。
そうしたら functions.php に次のスクリプトを追加(コピペでOK)しましょう。
/** UserHeat解析タグをヘッダーに埋め込み */
function my_embed_user_local(){
/// start HTML ?>
<!-- 解析タグに置き換え -->
<?php /// end HTML
}
add_action('wp_head', 'my_embed_user_local');ただし <!-- 解析タグに置き換え -->と書かれた部分はコピーした解析タグに置き換えしてください。
これを追加し保存すればアクセス解析が始まるはずです。
ちなみに「ログインユーザーはアクセス解析対象にしたくない」という場合は次のコードを埋め込みすればOK
/** UserHeat解析タグをヘッダーに埋め込み */
function my_embed_user_local(){
/** ログインユーザーはアクセス解析から除外 */
if( is_user_logged_in() ){ return; }
/// start HTML ?>
<!-- ここを解析タグに置き換え -->
<?php /// end HTML
}
add_action('wp_head', 'my_embed_user_local');ログインユーザーを除外する場合はこちらのコードをコピペで使用してください。
User Local のここが便利!
最後に User Local を実際に使ってみて便利だなと思った機能を少し紹介します。
まず何と言っても便利なのがスマホに特化していること
もちろんアナリティクスでもスマホ情報を見ることができますが、レポート画面などで色々操作が必要なので少し面倒です。
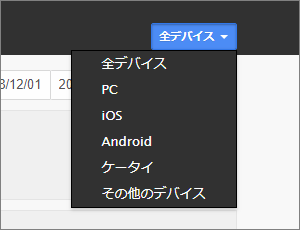
一方 User Local だと次のように iOS とか Android ごとの情報に即切り替えできます。
あまり目立たない機能ですが地味に便利です。
特に最近はスマホユーザーが増えているのですぐにスマホ機種ごとの情報( 直帰率 や セッション数 、 平均セッション時間 など・・・ )が見れるのは重宝します。
そしてこれに加えて便利なのがユーザー属性をかなり細かく見れること
例えば次のような普通のアクセス解析ツールだと分からないユーザー属性が全て見れます。
- 性別や年代
アクセス元のドメイン情報などを元に推測される人物像
- ネットリテラシー
リテラシーの高さを「初心者」「中級者」「上級者」の3つから推測
- 訪問組織
マスメディアやサービス業、公共機関など組織ごとの訪問者の属性
性別や年代に加えてネットリテラシーの高さも分かるのがユニークで面白いですね。
もちろん推測なのですべて当てはまっているとは限りません。ですがどういう層が自分のサイトやブログを見ているか分かるので・・・
「20代が多いから若者向けの記事を書こう」
「リテラシーの高い人向けの記事を書こう」
・・・などのようにユーザー層に合わせた記事が書きやすくなると思います。
アクセス解析なら次のツールもオススメ!
ここで紹介した User Local 以外にもアクセス解析に役立つツールは他にもあります。
定番はやっぱり Googleアナリティクス ですが、それより一歩進んだアクセス解析をするなら次のツールがオススメです。
詳しい導入手順・使い方・実際の使い心地については各記事をどうぞ
この中でも UserHeat は記事のどこが熟読・クリックいるかが把握できて便利です。
まとめ
以上、スマホ向けアクセス解析ツール User Local の導入手順でした。
Android や iPhone など個別にアクセス解析でき、ユーザー層の細かい分析もできるのがアナリティクスにはない利点ですね。
データも見やすいのでアクセス解析初心者の方も使いやすいと思います。
The post スマホ向けアクセス解析ツール UserLocal の導入手順まとめ first appeared on Fukuro Press.
]]>The post 競合サイト分析の定番ツール SimilarWeb の導入・使い方 first appeared on Fukuro Press.
]]>
アクセス解析ツールと言えばGoogleアナリティクスなど自分のブログやサイトの解析をするツールが一般的です。
しかし世の中には競合サイトのアクセス分析ができるツールもあります。
その中でも定番中の定番が SimilarWeb というサービス
このツールを使うと他サイトがどのようなアクセスの集め方をしているか、どのようなキーワードで上位表示しているか調べることが可能です。
ここではこのSimilarWebの導入・使い方について詳しくまとめました。
まずはSimilarWebに登録しよう
SimilarWebを使うにはまず初めにアカウントを作成する必要があります。
その作成手順は次の通り
まずSimilarWebのアカウント作成ページにアクセス
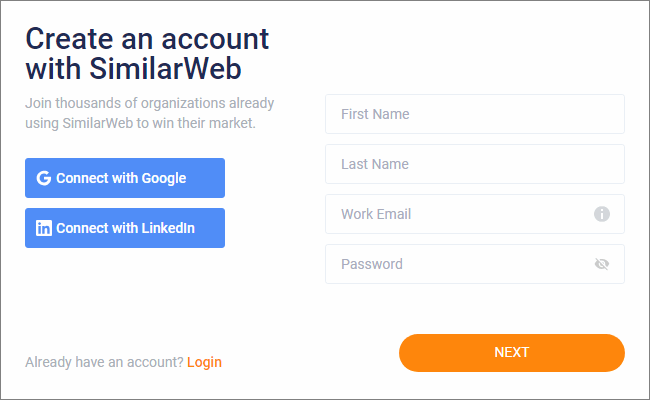
すると次のような画面が表示されます。
ここでアカウントを作成するには
- Googleアカウントを使ってサインアップ
- Gメール以外のメルアドを使ってサインアップ
する方法のいずれか2種類が選べます。
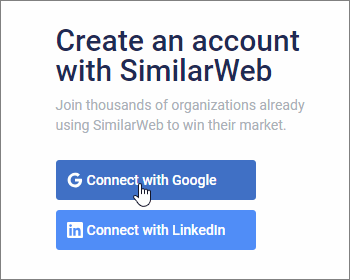
もしGoogleアカウントでログインするなら「Connect with Google」ボタンをクリック、
あるいはGメール以外のメルアドで登録するなら右のフォームに名前、メルアド、パスワードを入力して「Next」ボタンをクリック
サインアップにはこの2つのいずれかを選んでください。
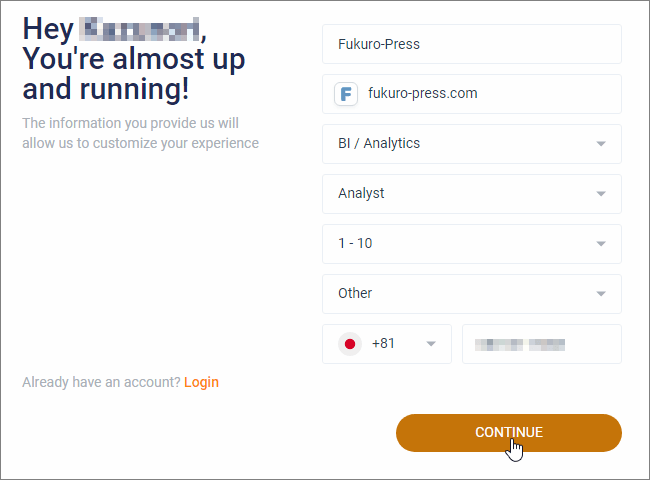
どちらの方法を選んだとしても最終的には次画像のようなフォームに進みます。
このフォームでは会社名や役職、従業員数などが尋ねられます。
個人の場合は会社名には自分のブログ名やサイト名、役職は「Analyst」、従業員については「1 - 10」を選んでおけば問題ありません。
あとこのフォームには次のように国旗マークが表示された欄があると思います。
ここは電話番号を入力する欄なので、日本国旗を選んで自分の番号番号(スマホも可)を入力しておけばOKです。
フォームで情報を入力し終わったら「CONTINUE」ボタンを押せば仮登録は完了です。
しばらくすると登録メルアド(Googleアカウントの場合はGメール)に次のメールが届くので「VERIFY MY EMAIL」ボタンをクリック
このボタンをクリックすると次のようにSimilarWebの管理画面が開きます。
以上でSimilarWebへの登録作業はすべて完了です。
ちなみにもし確認メールが届かない場合は迷惑メールフォルダなどを確認してください。
競合サイトのアクセス分析や比較のやり方
SimilarWebでは競合サイトのアクセス分析や比較ができます。
それぞれのやり方は次の通り
競合のアクセス分析
まずは下画像のようにSimilarWebメニューから「Website Analysis」をオープン
すると調べたいウェブサイトURLを入力する欄が現れるのでクリック
URLを入力し始めると次のダイアログに切り替わるので、表示された候補の中から調べたいサイトを選択
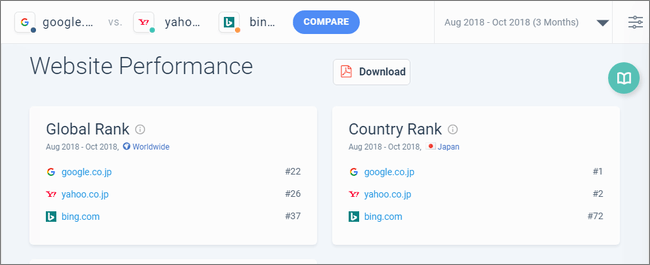
ここでは例として「google.co.jp」を入力・選択しました。
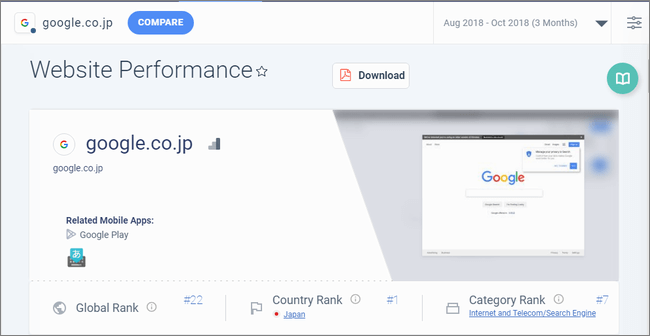
しばらくすると選択したサイト・ブログの詳しいアクセス分析が表示されます。
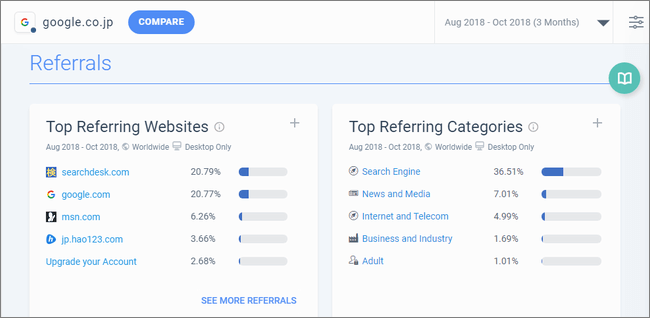
この画面では競合サイトのアクセスについての様々な情報が調べられます。
特にアクセス分析に役立つと思われるのは次のような情報
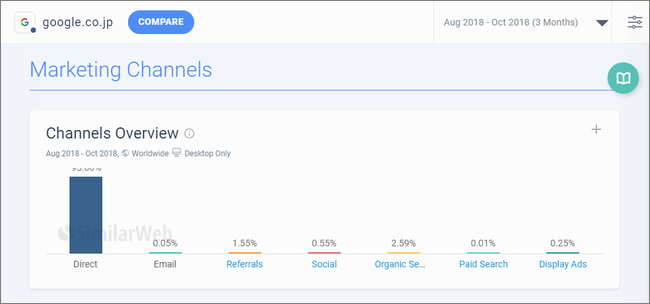
マーケティングチャンネル
これはサイトに訪れた流入元(検索エンジンやSNSなど)のこと
SimilarWebでは「Marketing Channels」からそれぞれの流入元の割合を縦棒グラフで確認することが可能です。
上画像のように「Organic Search」とか「Direct」とか「Email」などの流入元が全体に対して何%を占めているかが表示されます。
ちなみにそれぞれの流入元の意味についてざっと説明すると次の通り
- Organic Search
GoogleやYahooなどの検索エンジンからのアクセス
- Social
TwitterやFacebook、Youtube、PixivなどのSNSからのアクセス
- Direct
ブラウザのURL欄やブックマークからの直アクセス
- Referrals
SNSや検索エンジン以外のサイトに貼られたリンクからのアクセス
- Email
その名の通りメール内のリンクからのアクセス
- Paid Search
検索エンジンのリンスティング広告からのアクセス
- Display Ad
アドセンスなどのディスプレイ広告からのアクセス
ほとんどの場合「Organic」または「Social」からの流入割合が多いはずです。
この割合を見ることで競合サイトがどのような集客方法に力を入れているのかが分かります。
リファラル流入の割合
リファラル流入は検索エンジンやSNS以外の参照サイトからのアクセスのこと
参照サイトの割合は「Referrals」から確認可能です。
割合が大きいサイトほど競合サイトに対して被リンクを張っているということが分かります。
ちなみに無料版だと制限があって、上位5つまでしか確認することができません。
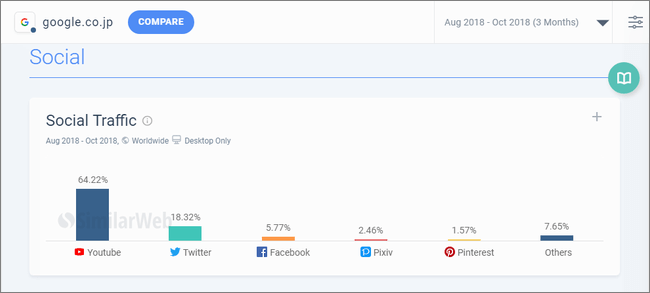
ソーシャル流入の割合
ソーシャル流入はSNS経由からのアクセスのこと
どのSNSからの流入が多いかの割合は「Social」から確認できます。
SNSとして代表的なのはTwitterとかFacebook、Google+など
それに加えてYoutubeやブックマークサービス(ハテブなど)なども含まれています。
競合サイト同士の比較
SimilarWebで役立つもう1つの機能が競合サイト同士の比較
最大5ドメインまでのサイトを同時に比較することが可能です。
そのやり方は次の通り
まず何でもいいので競合サイトを1つ表示した状態にしておいてください。
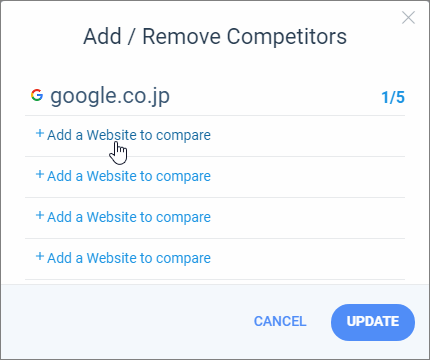
そうしたら競合サイトURL横の「COMPARE」ボタンをクリック(下画像参照)
そうすると次のようなダイアログが表示されるので、競合サイトを追加するには「Add a Website to comapre」リンクをクリック
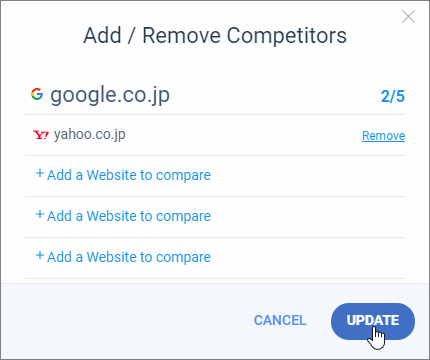
リンクをクリックすると入力欄が出てくるので、追加したいサイトのURLを入力・選択してください。追加できるのは最大5つまでです。
追加できたら「UPDATE」ボタンをクリック
こうすると次画像のように競合サイトが比較されて表示されます。
それぞれのサイトのアクセス数の比較はもちろん、
- 流入元の種類の割合
- SNS流入の割合
- リファラル流入の割合
- 利用者の多い国
などを細かく比較することができます。
こういう比較は普通のアクセス解析ツールだとまずできないので、サイト・ブログ運営の方針を決めるのに役立つこと間違いなしです。
アクセス解析に役立つその他のツール
今紹介したのは SimilarWeb 以外にもアクセス解析に役立つツールはあります。
その中でも実際に使ってみて便利だな、と感じたのは次の4つ
それぞれの導入手順や使い方・使い心地については各記事をご覧ください。
特に User Heat は普通のアクセス解析ツールで見ることのできない、熟読エリアとかクリックされた場所が確認できて重宝します。
まとめ
以上 SimilarWeb の導入・使い方についてでした。
普通のアクセス解析ツール(アナリティクス)などだとどうしても自分のサイトやブログ中心のアクセス分析になってしまいます。
そういった分析ではなく
「他サイトのアクセスの集め方を知りたい」
「自サイトとの流入元の違いを知りたい」
などの相対的な分析をしたい場合は SimilarWeb を使うのがおススメです。
The post 競合サイト分析の定番ツール SimilarWeb の導入・使い方 first appeared on Fukuro Press.
]]>