
WordPressを使っていて、こう思ったことありませんか?
「もっとサイドバーを有効活用したい」
「サイドバーに何かウィジェットを設置したい」
確かにサイドバーはPCでしか表示されないものの、何も表示しないのは勿体ないです。
どうせなら余ったスペースを有効活用すれば、PV数アップにもつながったり、目玉記事の宣伝にも使えたりします。
そこで、サイドバーに適したウィジェット系プラグインをまとめました。
個人的によく使っていてお気に入りのウィジェット中心に紹介していきます。
目次
サイドバー向けウィジェット ベスト5
ウィジェット設置に対応していてサイドバーに適したプラグインは結構あります。
その中で「これは超便利!」と思ったのが、次の5つのプラグイン
1.WordPress Popular Posts(人気記事の表示)
人気記事をカスタマイズして表示できるプラグイン
他の人のブログを読んでいて、人気記事が表示されてるの見たことないですか?
ああいう人気記事はWordPressの場合、
大抵この WordPress Popular Posts っていうプラグインを使って表示されてます。
しかもただ人気記事を表示するだけではなく、
- PV数や更新日の表示
- カテゴリー・タグで絞り込み
- アイキャッチ画像の表示
・・などにも対応している優れもの
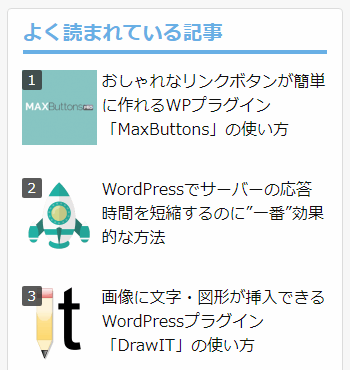
ちなみに、次画像がサイドバーに表示した人気記事の例です。
こういうお洒落な感じの人気記事を、簡単に表示できるのが利点ですね。
詳しい導入手順、カスタマイズ方法は次記事で解説しました。
サイドバーに設置しておけば、運営者自身もどの記事が人気かが分かって便利です。
カスタマイズ方法も簡単なので、一度インストールしてみてください。
2.Ajax Search Lite(サイト内検索の実装)
サイト・ブログ内に検索ボックス表示できるプラグイン
WordPressでサイト内検索を実装したいなら、このプラグインがおススメです。
最低限の検索機能が付いているのは勿論のこと、
- カテゴリーで絞り込み
- 記事タイトル・本文で絞り込み
- デザインもカスタマイズ自在
などなど高度な検索とか、レイアウトも自由自在に変えれるのが便利なところ
私自身、このブログでも愛用してるウィジェット系プラグインの1つです。
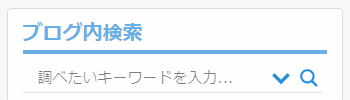
ちなみに次が Ajax Search Lite で設置した検索ウィジェットの例
このブログのサイドバーにも設置してあるので、
どういう機能や使い心地なのか知りたい方は、実際に検索してみてください。
あと検索ボックスの設置手順は次記事をどうぞ
ブログ内で検索できると、検索エンジンをわざわざ使わなくていいので便利ですよね。
読者の利便性も高まって、PV数アップにもつながること間違いなしです!
3.SMBToolbar(目立つフォローボタンの設置)
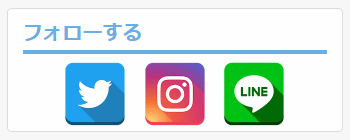
目立つSNSフォローボタンを設置できるプラグイン
Twitterとかインスタグラムをやっていて、
ブログ内でそのアカウントを宣伝してフォロワーを増やしたい
そう持っている方にオススメなのがこのプラグインです。
例えば次のような感じで綺麗&目立つフォローボタンが設置可能です
ちなみにボタンの大きさは自由に変更可能(デフォルトだと64px)
どういう手順で設置するかについては、次記事をご覧ください。
あとこのプラグインが便利なのは、本当に多種多様なSNSに対応してるところですね。
Twitter、Facebook、LINE、インスタグラム、ユーチューブ・・・
そういうメジャーなSNSは当然対応済みなうえ、日本ではあまり名前の聞かないマイナーなSNSにも対応しています。
4.Content Views(記事リストの作成・表示)
色々な形式で記事リストをリスト表示できるプラグイン
このプラグインはこのブログでも頻繁に使わせてもらってます。
何でこれを気に入っているかというと、単純に記事を表示する機能だけでなく、
- グリッド形式・リスト形式から選べる
- PC・スマホ別にレイアウト変更
- 記事をカテゴリーやIDで絞り込み
・・・などなどレイアウト的に自由なカスタマイズができるから
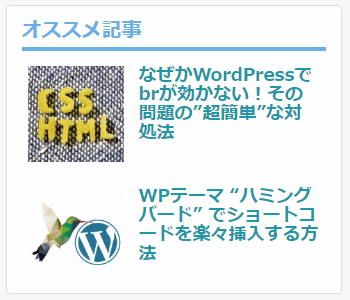
実際に次がサイドバーに表示した記事リストの例です。
サイドバーの余った隙間にオススメ記事を表示するのに便利だと思います。
ちなみに詳しい使い方などは次記事で解説したので、そちらをどうぞ
もちろんサイドバーにオススメを表示する以外にも
- 本文上にオススメ記事リストを表示したり、
- 記事下に関連記事として表示したり、
- トップページのカスタマイズに使ったり・・
本当に色々な使い方ができて便利です。
記事リストを表示したい方は是非導入してみてください。
5.Cool Tag Cloud(お洒落なタグクラウド表示)
お洒落なタグクラウドを表示できるプラグイン
「タグクラウド」というのは、
カテゴリー・タグを雲(クラウド)のように表示できるウィジェットのことです。
WP標準にもタグクラウドが用意されてるものの、見た目があまりパッとしません。
そこでこの Cool Tag Cloud の出番です。
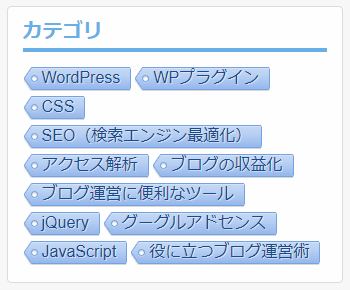
これを使うと、次みたいなお洒落なタグクラウドが設置できます。
複雑すぎず、かといってシンプルすぎないので、どのテーマでも違和感なく使えるはず
詳しい導入・使い方手順は次記事で解説した通りです。
このブログでも実際に使っていて、色とかフォントを自由に変えられるので便利です。
WP標準のタグクラウドが嫌いな人はこっちを使うと幸せになれるかも
非ウィジェットだけどサイドバー向けのプラグイン
今紹介したのはウィジェット系プラグインでしたが、
お次はNotウィジェットだけどサイドバーと相性のいいプラグインを紹介します。
主にウィジェットの補助をする形で役立つプラグイン達です。
1.Widget Logic(条件でウィジェットの表示制御)
ウィジェット表示を細かく制御できるプラグイン
例えばウィジェットを使っていると、こういう場面ありませんか?
- 特定ページのみウィジェット非表示にしたい
- スマホ・PCで別々のウィジェットを表示したい
特にアドセンスを使っている方は、
規約違反になりそうなページでは広告非表示にしたい場面も多いはずです。
参考記事 : アドセンス停止を防ぐために”絶対”すべき5つの対策
そんな時に便利なのが Widget Logic というプラグイン
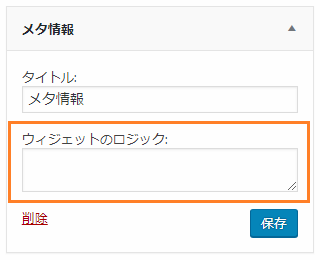
これを導入するとウィジェットに次画像のオプションが追加されます
このオプション内に条件を書くことで、表示・非表示の細かな制御が可能
詳しい使い方については次記事をご覧ください。
このプラグインは PHP っていうスクリプト言語の知識が必要なので、少し使い方が特殊でとっつきにくいと思います。
でも最低限の命令さえ覚えてしまえば、ウィジェット管理が楽になること間違いなしです。
興味のある方は上の記事を参考にインストールし、実際に使い方を覚えてみましょう。
2.Q2W3 Fixed Widget(ウィジェットの固定表示)
サイドバーなどにウィジェットを固定表示できるプラグイン
例えば本文が長い記事を書いた場合、
下にスクロールするとサイドバーのウィジェットは隠れてしまいます。
こういう時、ウィジェットを固定できたら便利ですよね。
この Q2W3 Fixed Widget はその願いをかなえてくれる超便利なプラグインです。
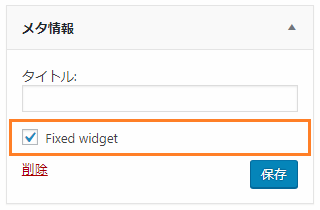
実際に導入すると、ウィジェットに次のオプションが追加されます。
このチェックボックスをチェック状態にすれば、そのウィジェットが固定されます。
「えっ?たったそれだけ!?」と思う方もいるかもですが、使ってみれば固定表示できる便利さが分かるはず
詳しい導入手順や使う際の注意点などは次記事をご覧ください。
このブログだと検索ウィジェットとオススメ記事を固定するのに使ってます。
機能はシンプルだけど意外と重宝するプラグインです。
まとめ
WordPressサイドバーを有効活用するなら、今紹介したプラグインが特にオススメ
人気記事・オススメ記事を表示したり、検索ボックスを表示すれば、PV数や滞在時間のアップにもつながるはずです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024